文章目录
Git详解
我们先理清Git和Github的区别
Git是个版本控制的工具,用来管理本地的代码工程,它可以记录代码内容的变更;而Github是一个代码托管平台,我们可以使用Git将本地代码上传到Github。
为什么要学Git
这个视频讲解的很清楚,尤其在你经过实践之后,对使用Git的意义能有更深的理解
【改变了世界的软件!程序员的基本功,Git 应该如何使用?】
Git工作流程
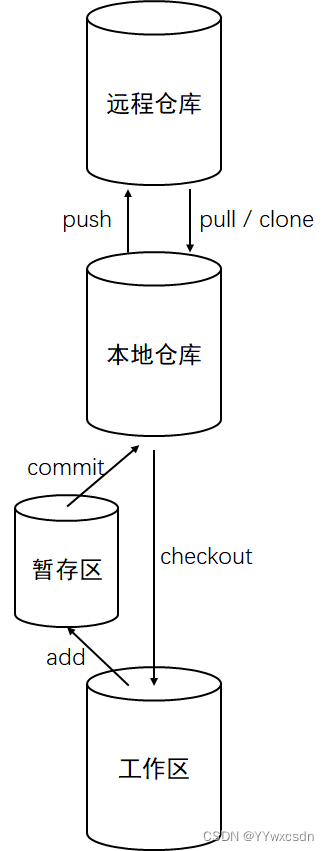
基本工作流程图:
- 工作区(Workspace):平时存放项目代码的地方
- 暂存区(Index/Stage):用于临时存放改动信息
- 本地仓库(Repository):存放所有提交的版本数据
- 远程仓库(Remote):托管代码的服务器,比如我们经常用的Github就是个代码托管平台
git的基本工作流程如下:
- 在工作区中添加、修改文件
- 将工作区中需要进行版本管理的文件放入暂存区
- 将暂存区的文件提交到git本地仓库
- (optional)将本地仓库推送到远程仓库
为了方便以后的学习和工作,不建议直接使用GUI来操作Git,下面将针对上面的工作流程介绍一些常用的Git命令行指令,这些指令是比较简单的,敲熟练之后再上手GUI版本的Git就相当容易了
Git操作详解及在 VS Code 中使用 Git 源代码管理
第一步:初始化你的Git
第一步:下载Git
要检查git安装是否成功,请在cmd中键入以下内容
git-version
第二步:在GitHub上创建账户,Git和GitHub账户应该同步。基本配置,应在命令提示符中输入以下命令
git config –-global user.name "UserNameOnGithub"git config –-global user.email "Email"
GitHub的用户名应该是UserNameOnGithub,而电子邮件地址应该是你创建账户时使用的。
查看你在Git和GitHub上显示的用户名和电子邮件,可以验证它们是否有关联
git config --global--list
第三步:初始化,或者说创建一个本地的Git项目仓库。有两种方式(命令行指令):
# 方式一:本地生成一个git仓库git init
# 方式二:从远端克隆一个git仓库git clone https://github.com/7ywx/hello-world.git[项目地址]
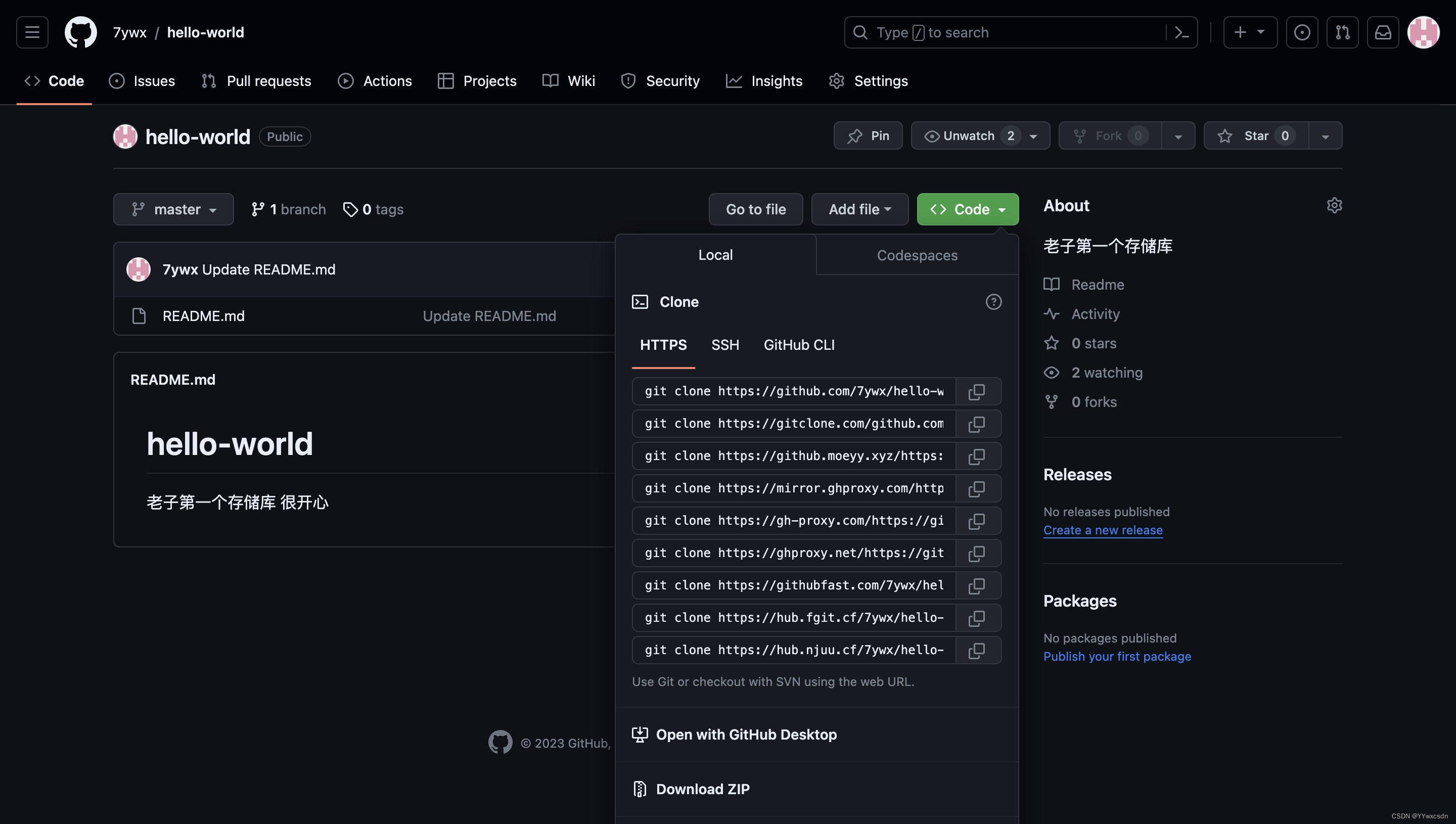
如何GitHub中复制项目的地址
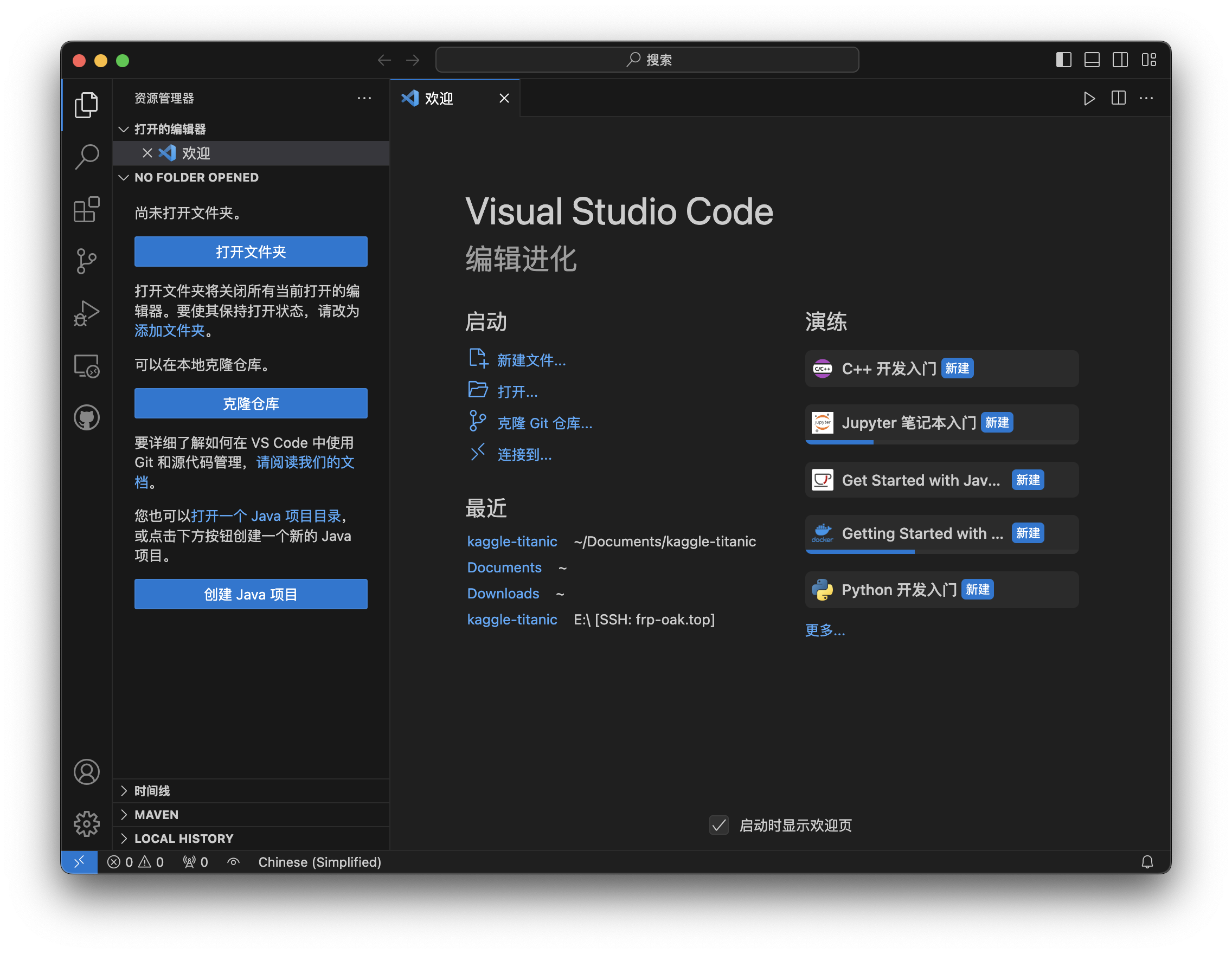
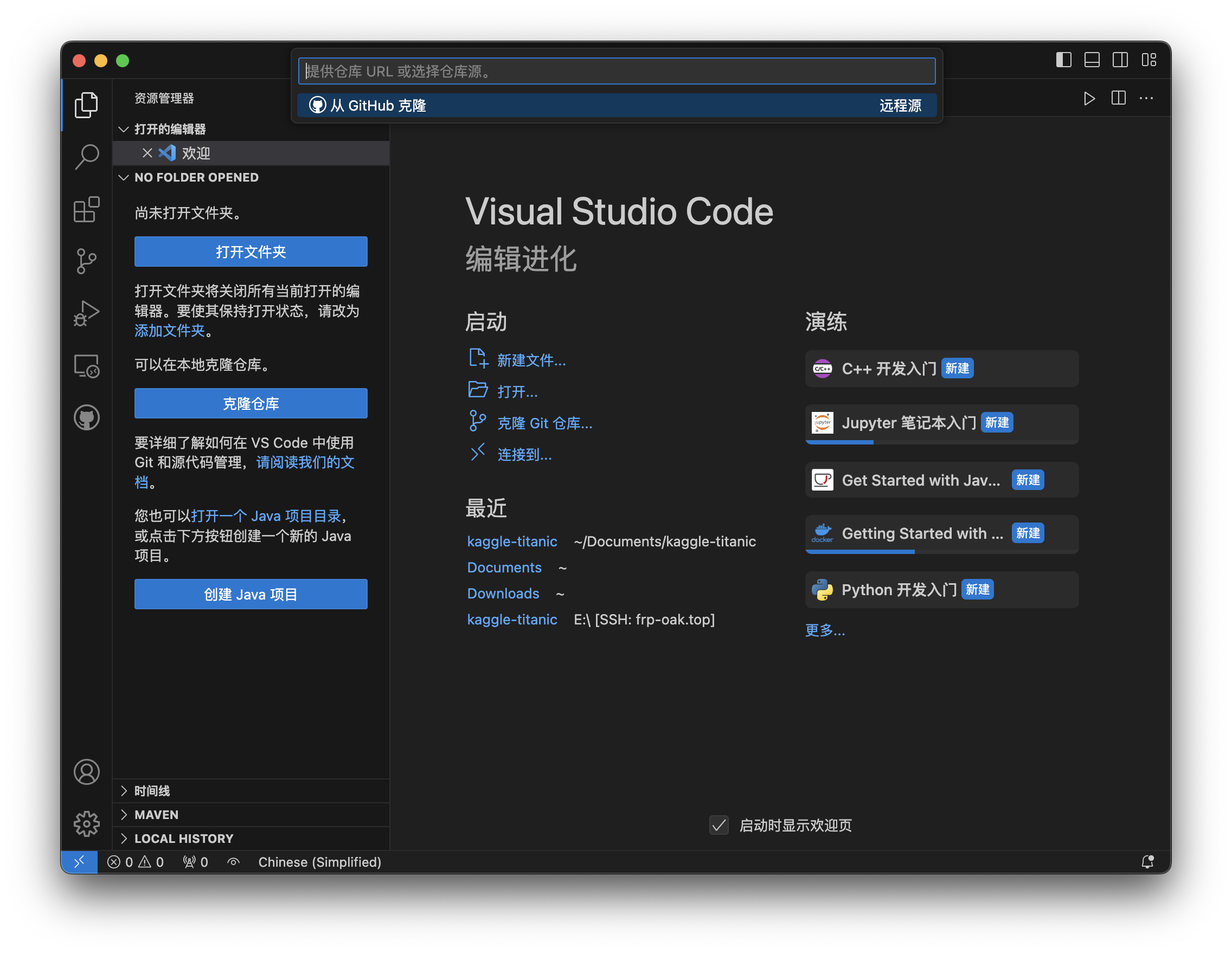
在VS Code中操作(GUI中操作Git),就是选择克隆仓库
提供仓库的URL(就是:https://github.com/7ywx/hello-world.git),或者从你自己的GitHub克隆
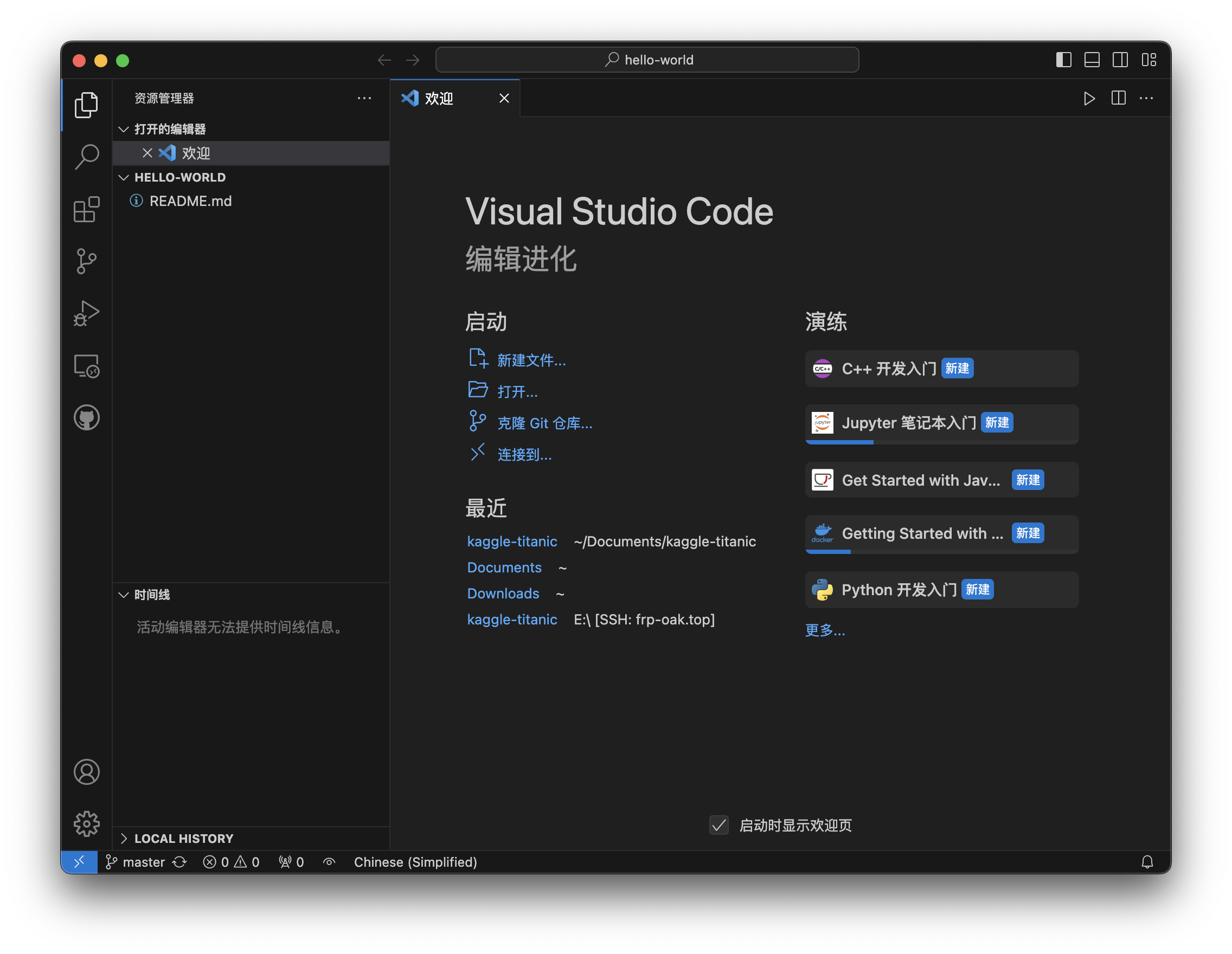
成功克隆!
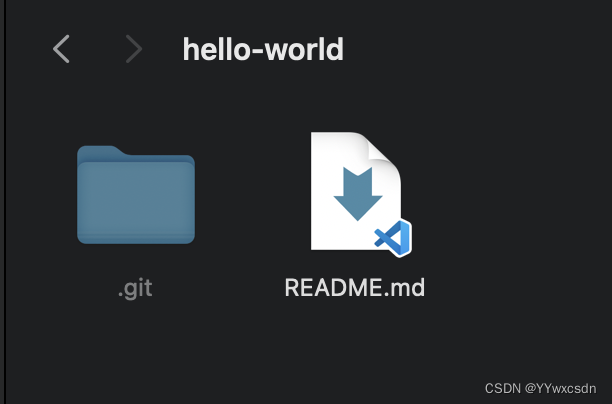
这个.git文件夹就是我们的代码仓库
第二步:尝试对代码仓库进行增删改
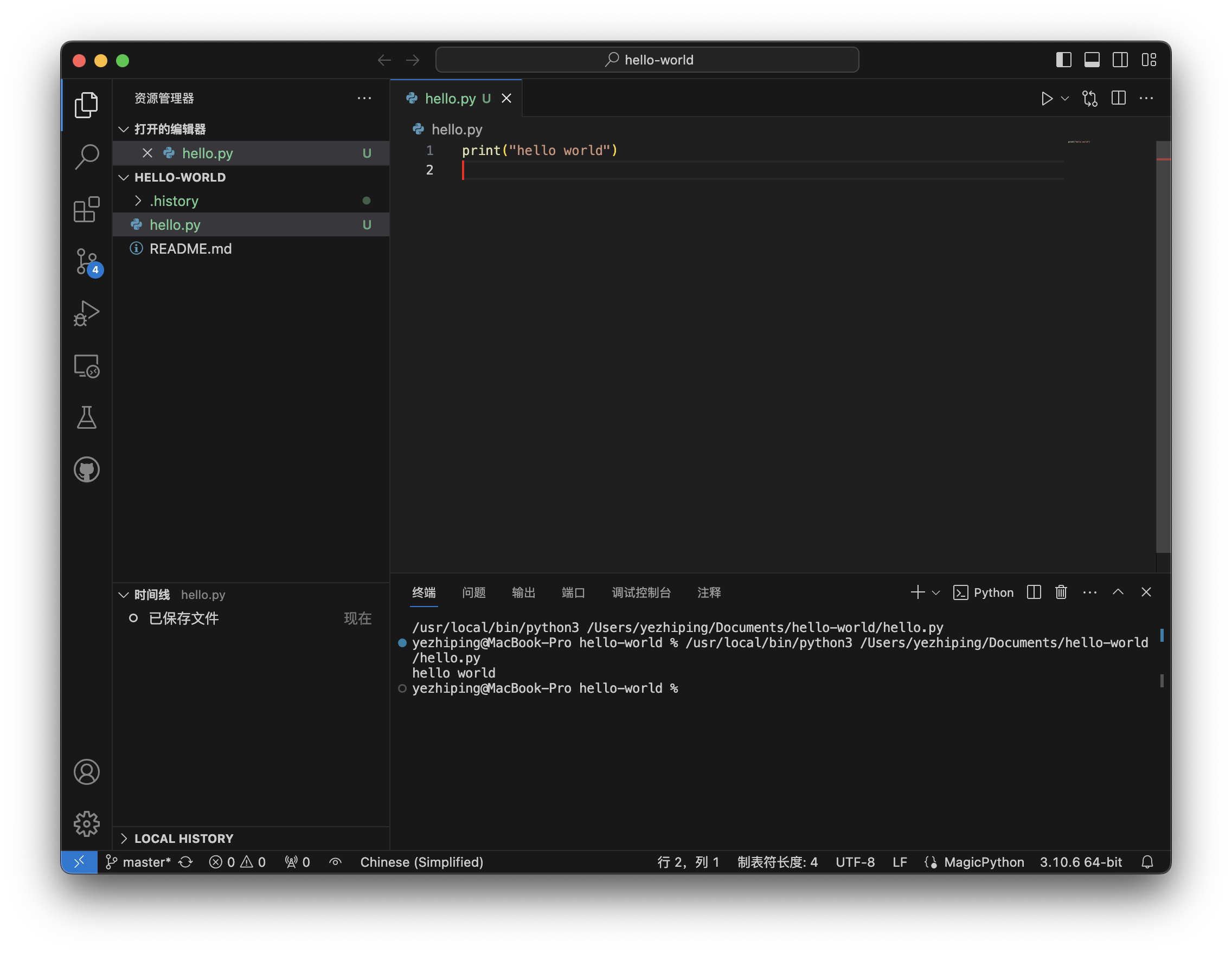
第一步:创建一个新的文件hello.py,编一段helloworld。
第二步:使用Git将代码提交到暂存区
gitadd hello.py # 添加指定文件dir/filenamegitadd.# 添加所有已修改文件
第三步:将暂存区的改动提交到本地仓库,使用git commit命令我们就会在本地版本库生成一个40位的哈希值,用于版本回退
git commit -m"添加了python版本的hello world"# message就是本次提交的简要说明
第四步:本地上传,注意在推送前需要先从远程拉取
git push -u origin master # master可以更换为其他分支
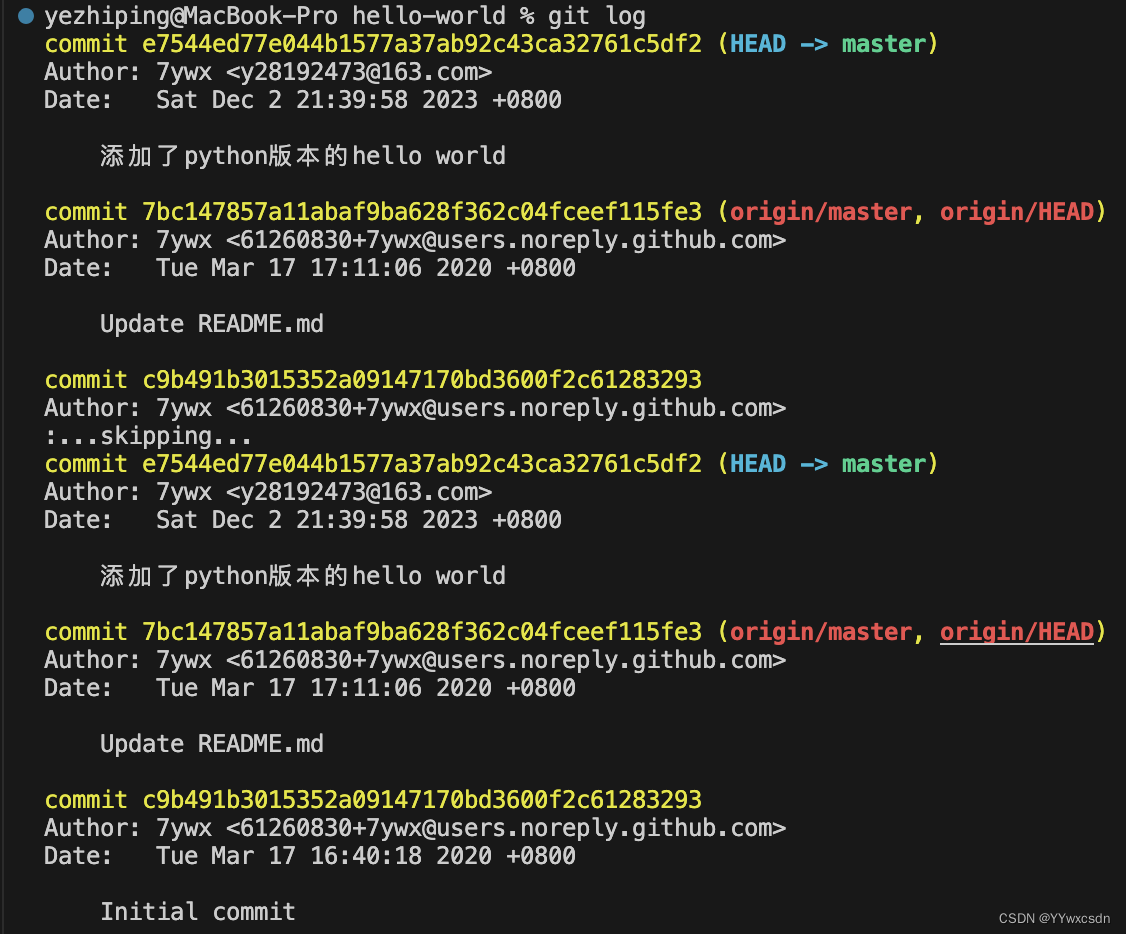
git log用于命令主要用于查看Git版本演变历史(也就是提交历史),同时根据追加的参数和选项不同,也会有不同的展示效果。,命令形式如下:
git log [<options>][<since>..<until>][[--]<path>...]

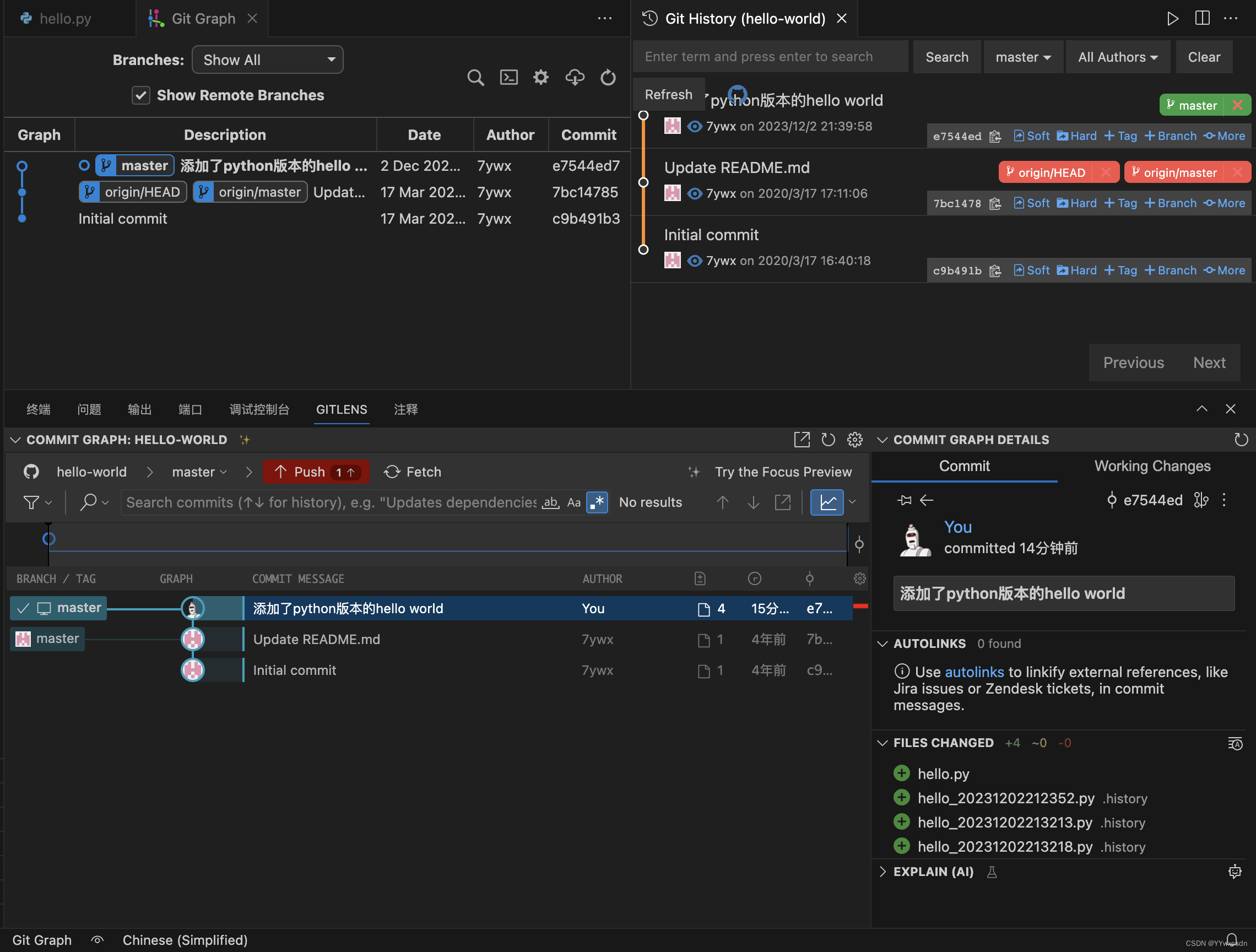
这里我们通常使用GUI来查看相关信息,可以在扩展里下载Git Graph、Git History、Git Lens。
在VS Code中操作(GUI中操作Git)
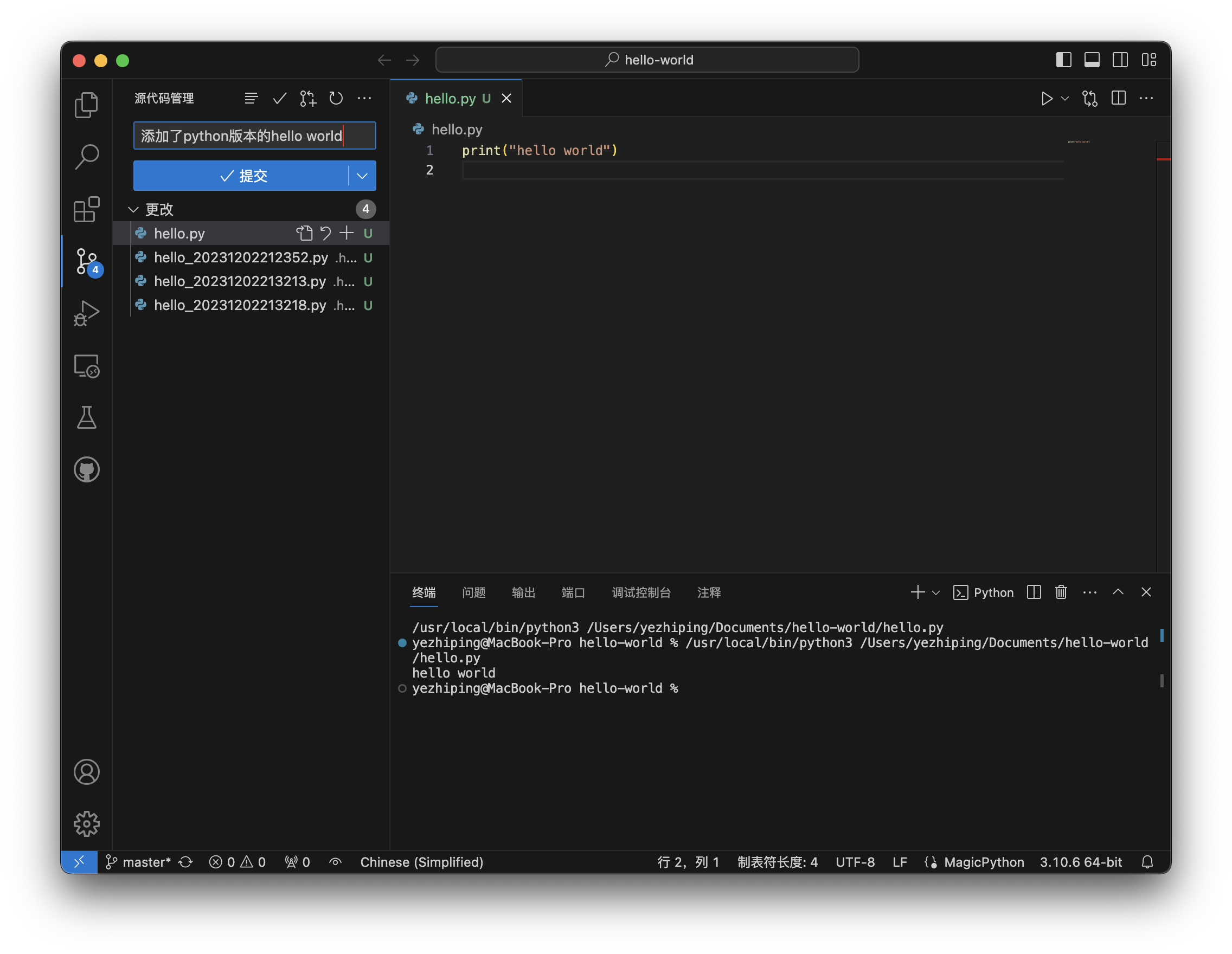
第一步:在源代码管理中选择提交
此时我们的GitHub网站上还有出现hello.py文件,因为文件是被提交到了暂存区,而不是远程仓库,实际上这一步我们同时完成了将暂存区的文件提交到本地仓库
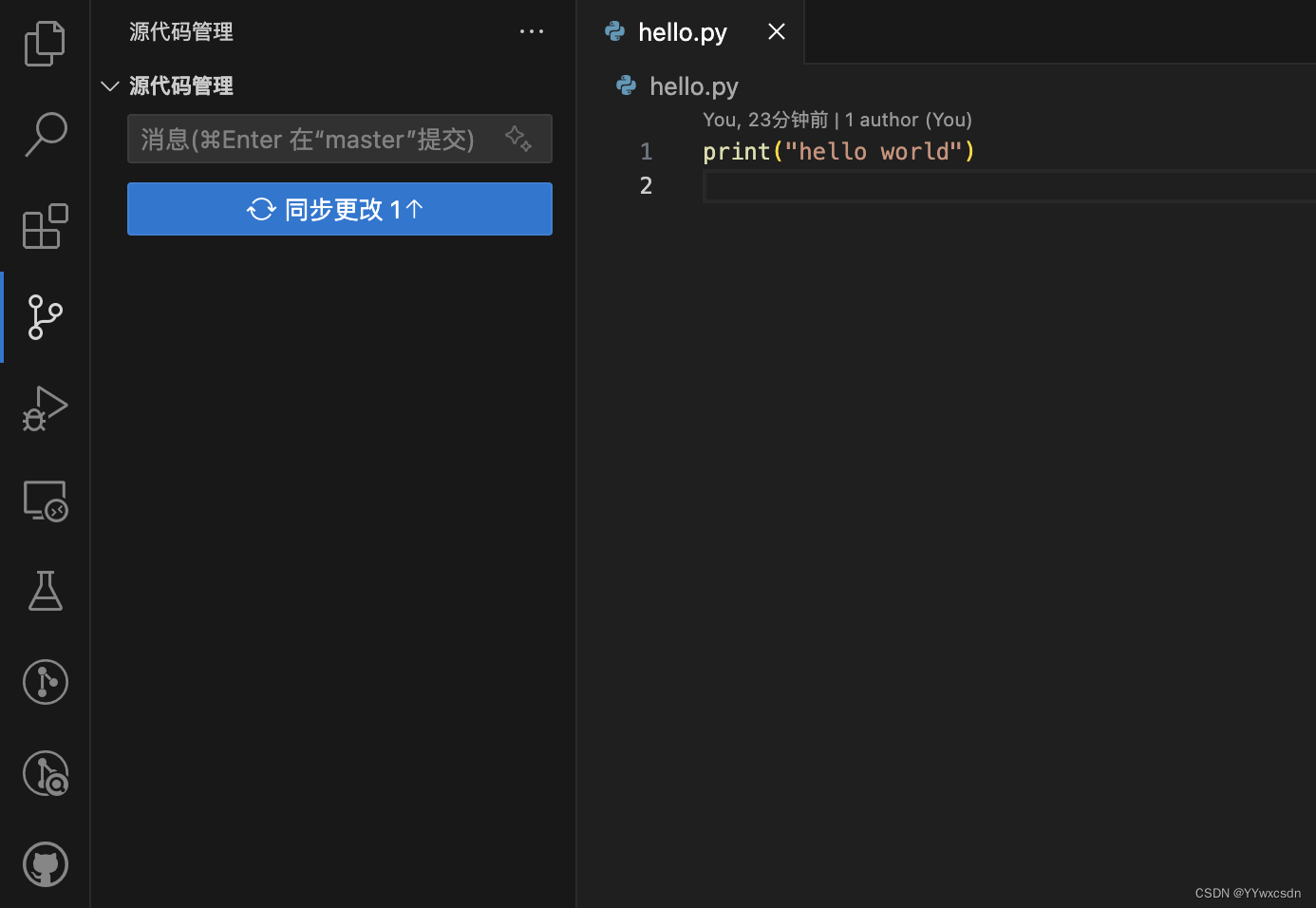
第二步:将本地仓库上传至远程仓库也就是GitHub中,选择同步更改。
此时就可以在GitHub中看到我们提交到hello.py文件了。yes!🎉✌️✌️✌️🎉
第三步:尝试创建分支
分支管理是版本控制中一个很重要的内容,在Git中主要有切换/创建分支(checkout)、合并分支(merge)两个指令。下面是部分分支操作的指令和图示
- 圆圈表示一个提交(commit)记录
- 矩形表示分支,它指向一个提交记录,由这个记录可以遍历之前所有的提交记录
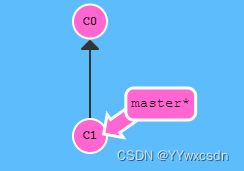
第一步:初始化了一个git,这个git中只有一个master分支,包含两个commit记录
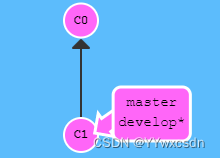
第二步:现在我们创建一个新分支,命名为develop:
git checkout -b develop # 表示创建并切换到develop分支

此时master分支和develop分支都指向C1这个提交记录。
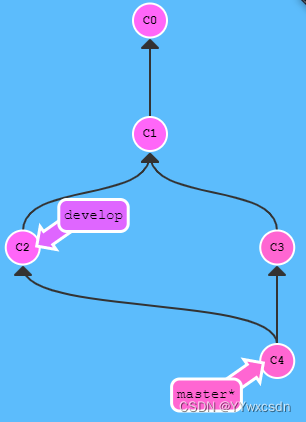
第三步:我们分别在这两个分支上进行修改并提交:
git commit
git checkout master # 切换到master分支git commit

可以看到master分支和develop分支指向了不同的提交记录
第四步:接下来我们将develop分支合并到master分支中
git merge develop

执行上面的指令后,产生了一个新的提交记录C4,由C4我们可以遍历之前所有的提交记录,但是此时master分支和develop分支仍然指向不同的提交记录。
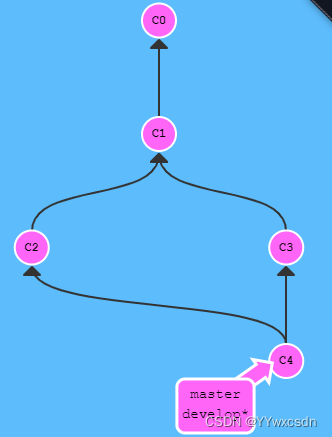
第五步:继续切换到develop分支,将master分支合并到develop分支中
git checkout develop
git merge master

在VS Code中操作
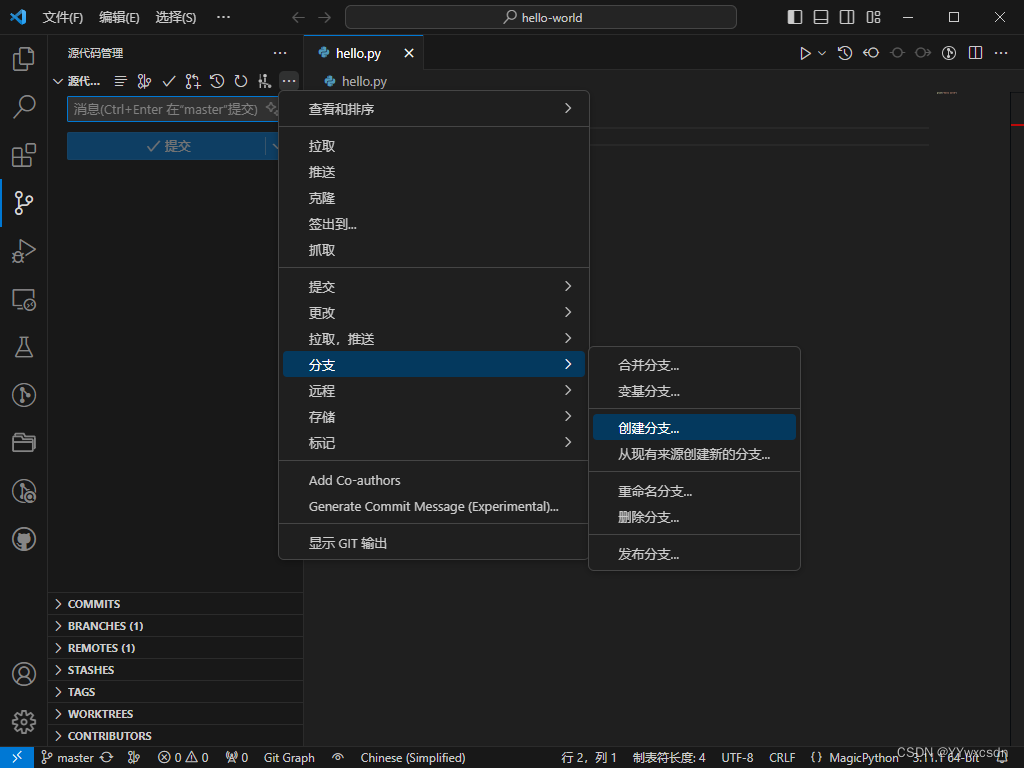
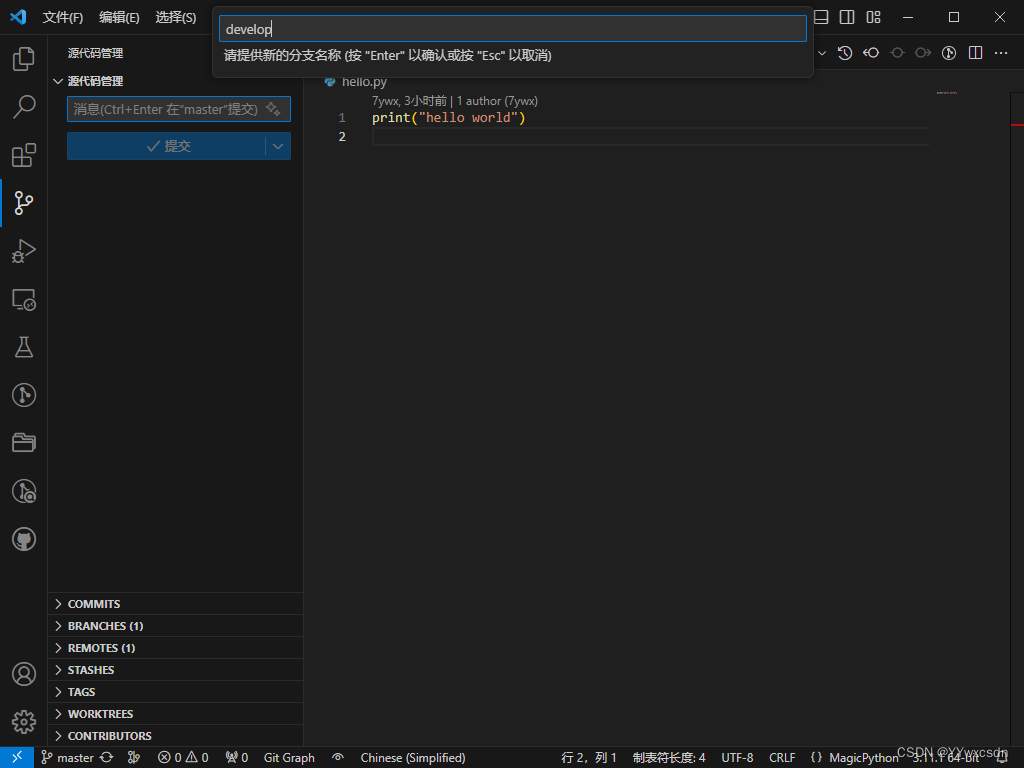
第一步:现在我们创建一个新分支,命名为develop:

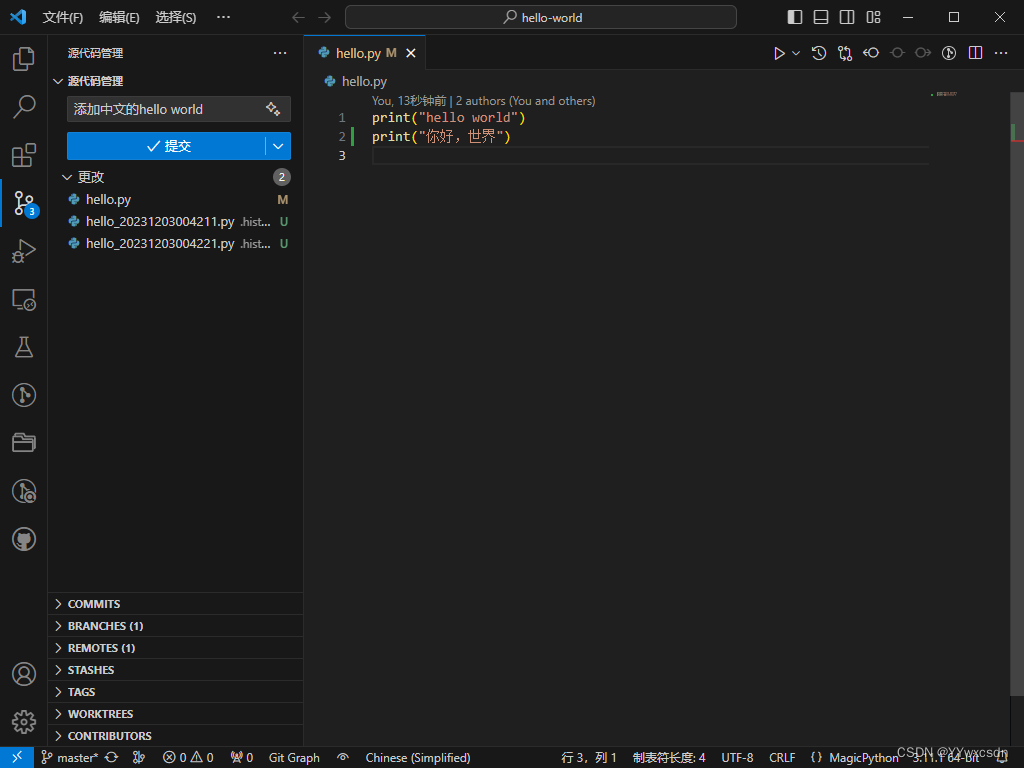
第二步:分别在master和develop分支进行修改
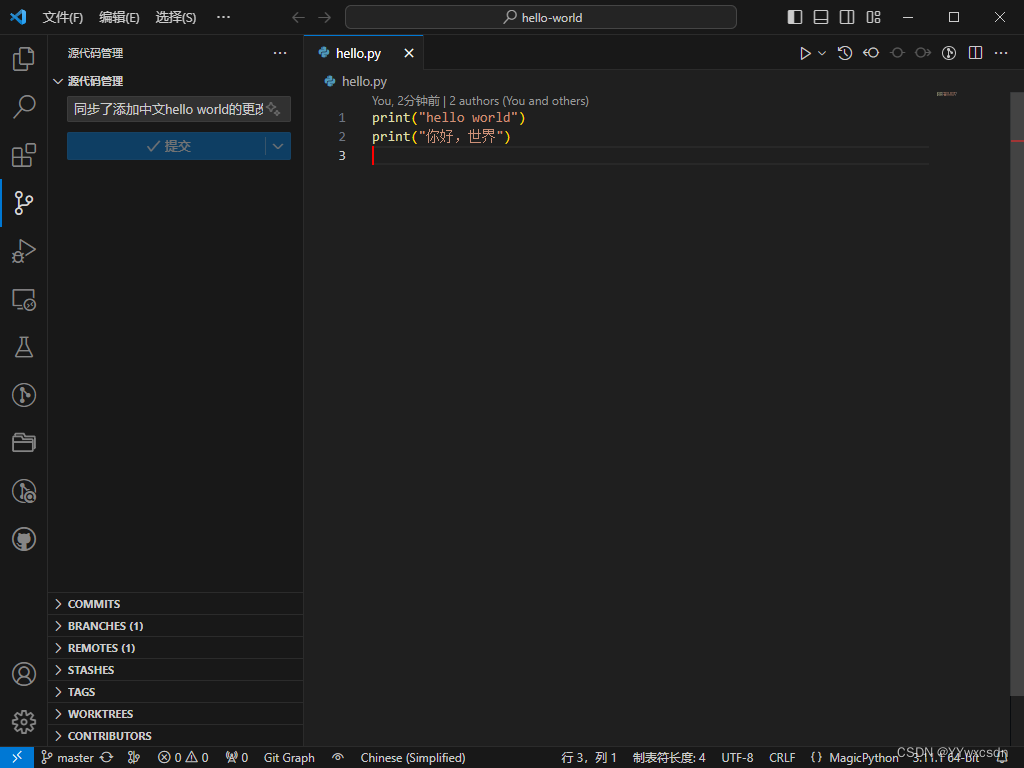
首先在master分支添加中文的hello world,同步至远程仓库。

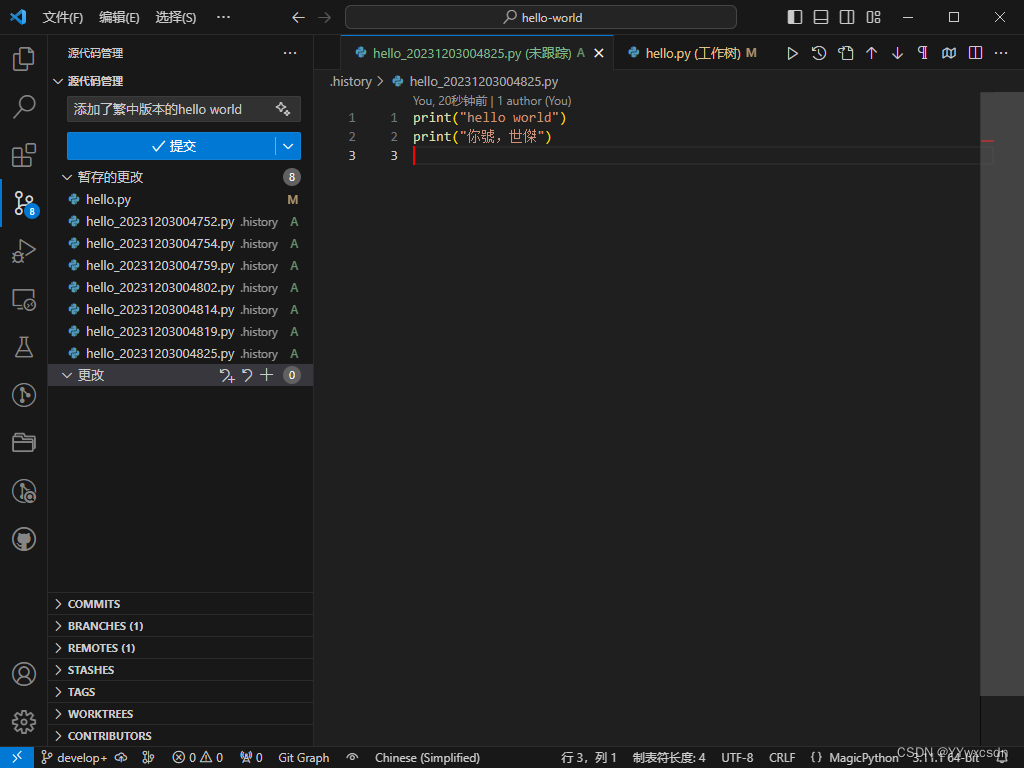
然后在develop分支,开发一个繁中版本的hello world
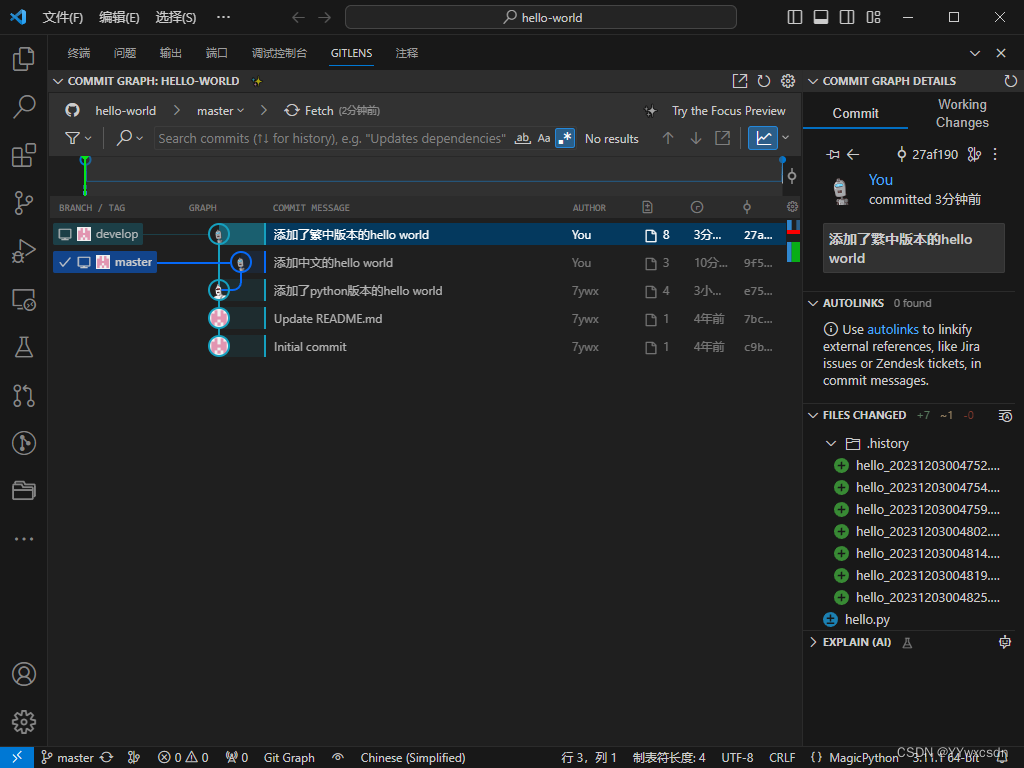
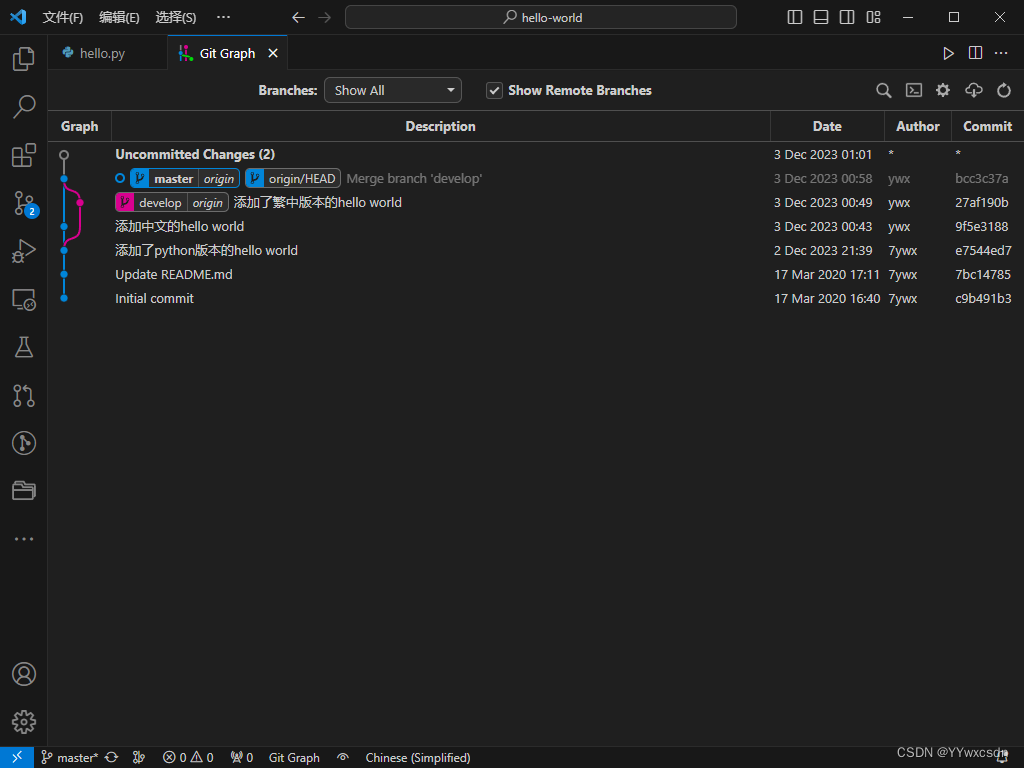
可以看到master分支和develop分支指向了不同的提交记录
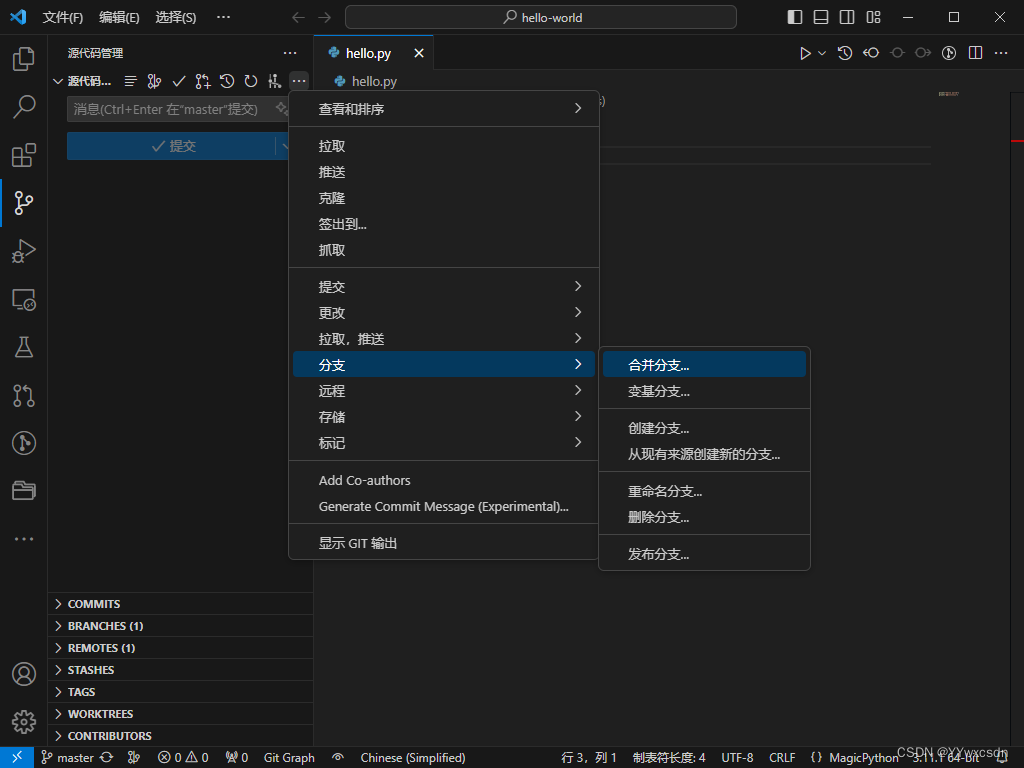
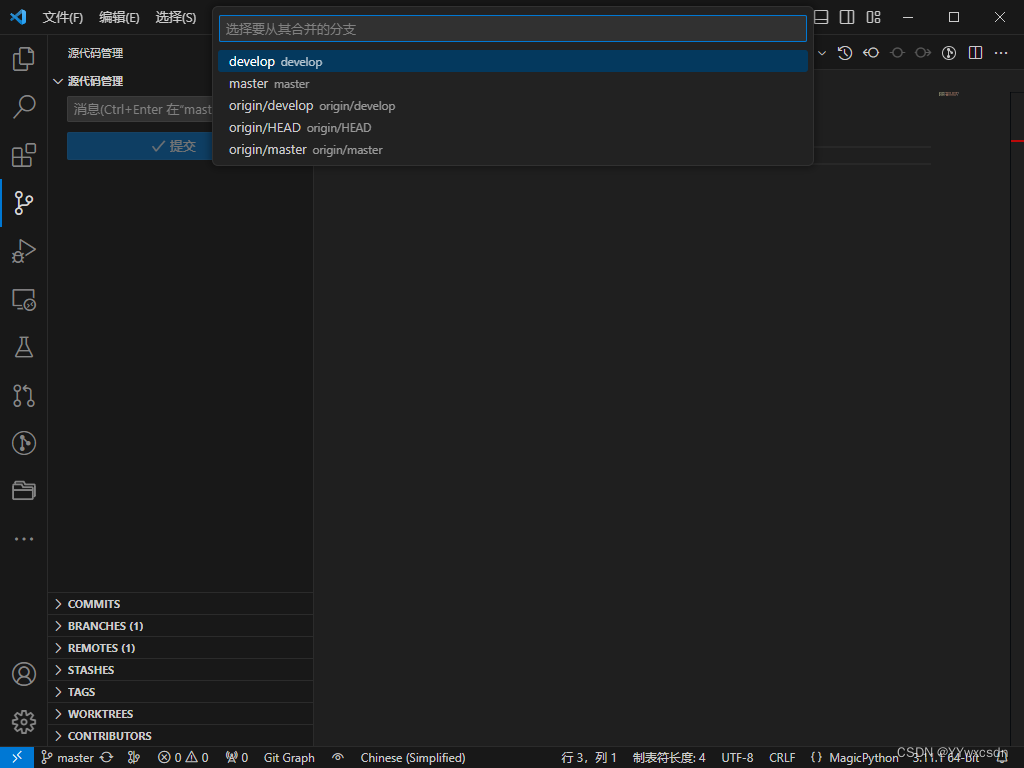
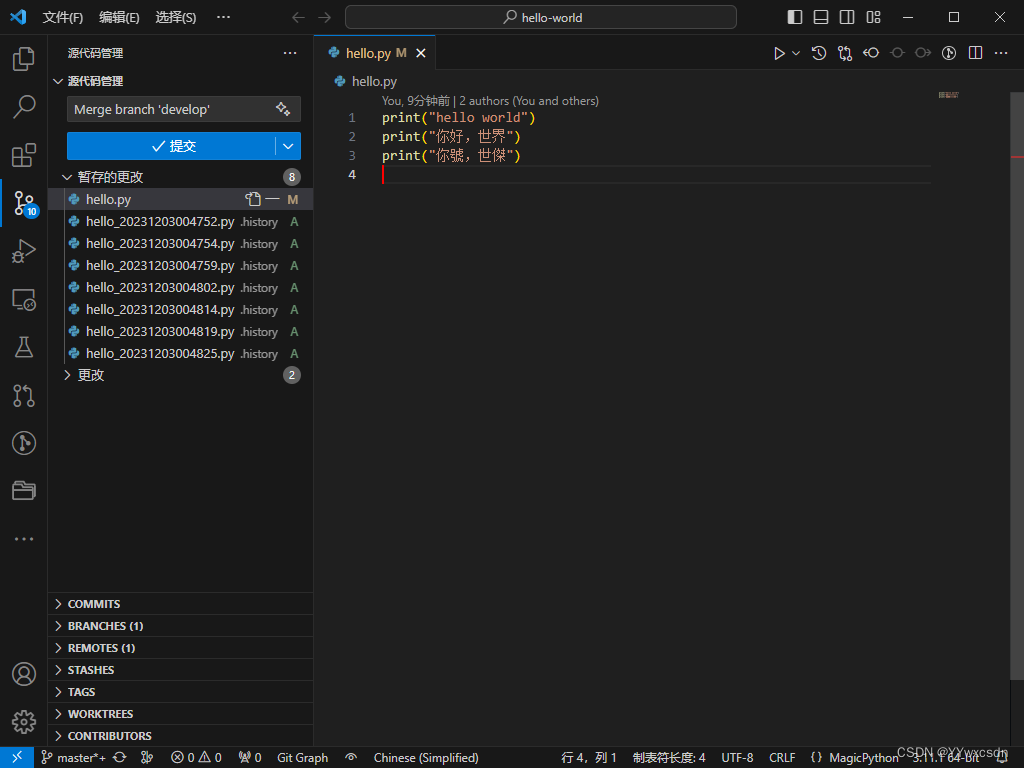
第三步:接下来我们将develop分支合并到master分支中


执行上面的指令后,产生了一个新的提交记录C4,由C4我们可以遍历之前所有的提交记录,但是此时master分支和develop分支仍然指向不同的提交记录
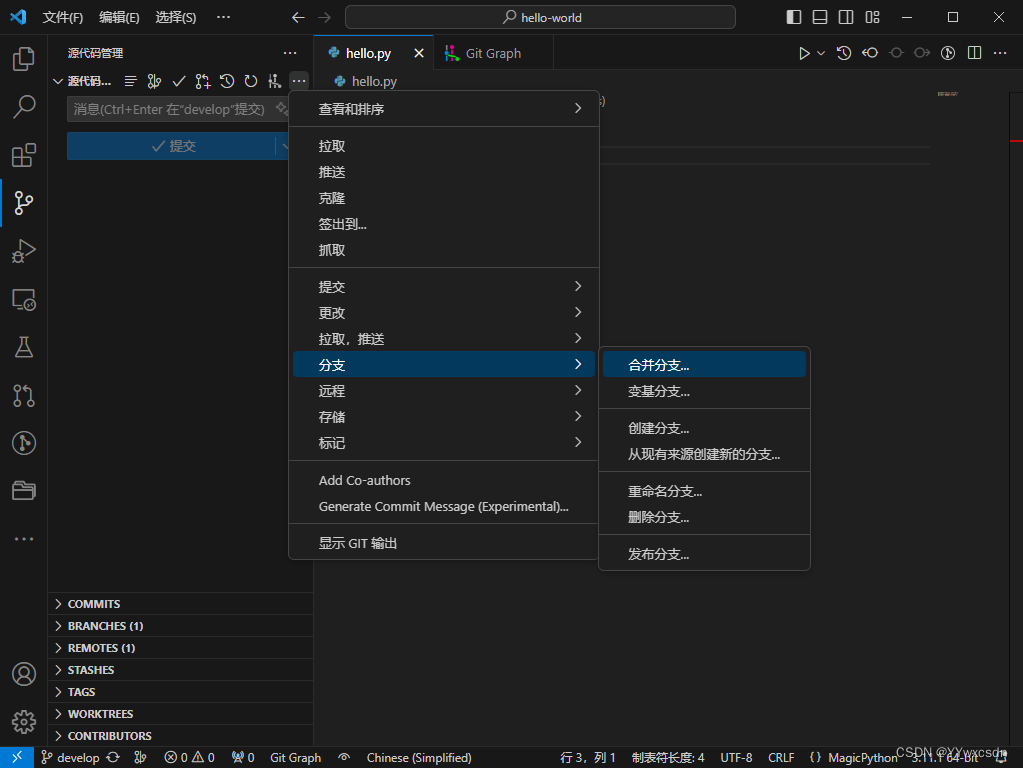
第四步:继续切换到develop分支,将master分支合并到develop分支中
现在master分支和develop分支的内容就一样了
版权归原作者 也治平 所有, 如有侵权,请联系我们删除。