VS+Qt设置窗口尺寸(二):窗体控件自适应窗口布局,自动调整大小
前言
VS版本:VS2019
QT版本:Qt5.12.3(msvc2017_64)
为了适配不同尺寸的显示屏,软件窗口需要调整大小,窗口内的控件尺寸也要适配窗口的大小。
本例重点讲述如何设置可调整尺寸的窗口及控件,实现窗口最大化和尺寸调节。
本例使用相对简单的按键和文本框来做示例,其他控件均可通过这个方法进行设置。
PS:本方法不需要加入任何代码。
〇、姊妹篇
或许你对这篇也感兴趣:
VS+Qt设置窗口尺寸(一):固定窗口大小,无法最大化,调节尺寸
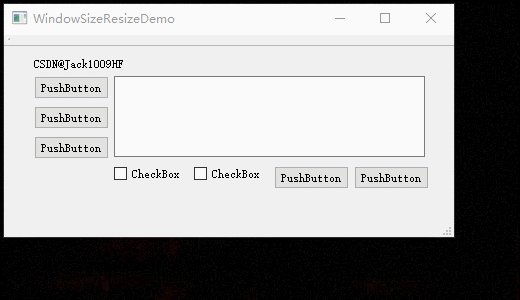
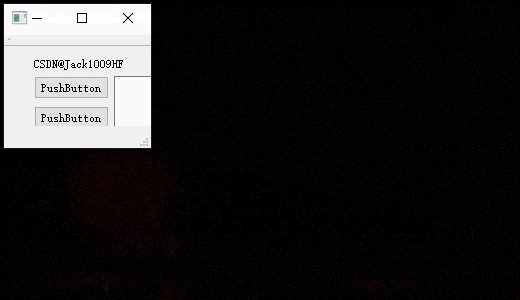
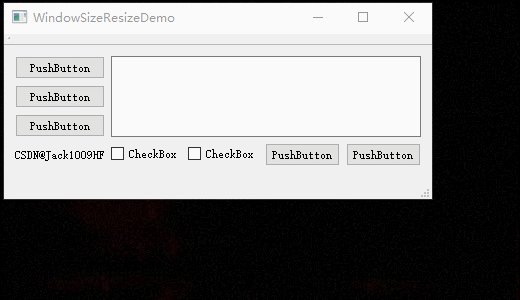
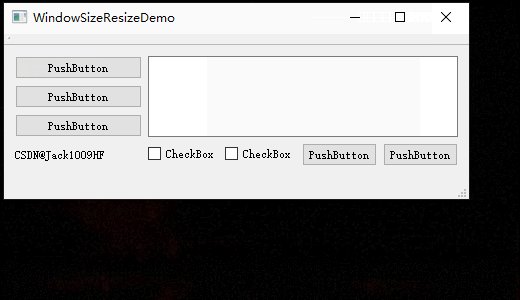
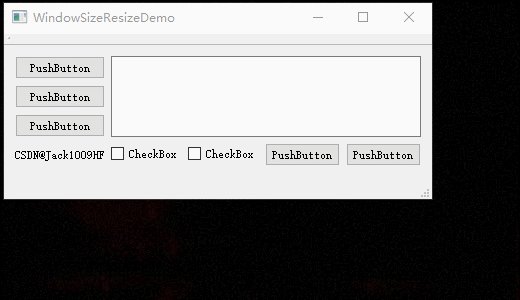
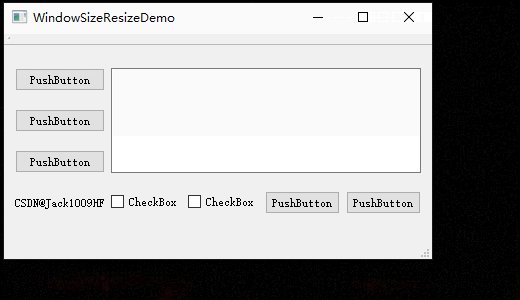
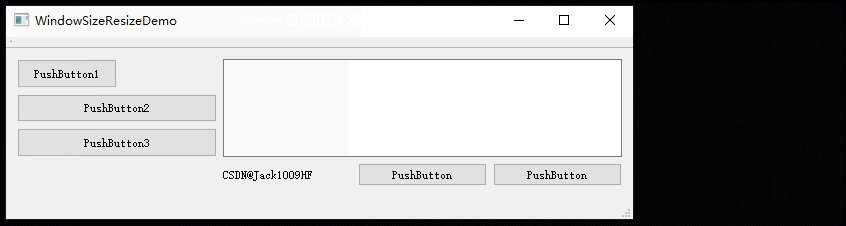
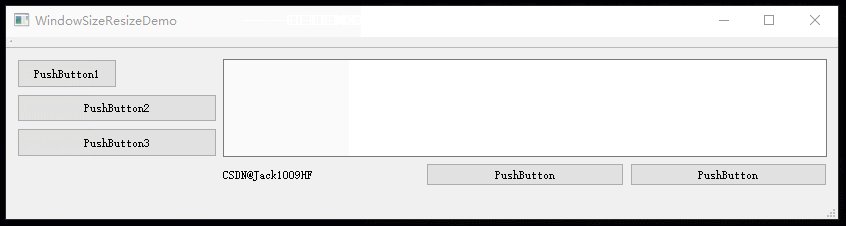
一、效果展示
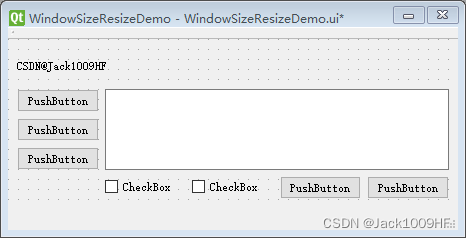
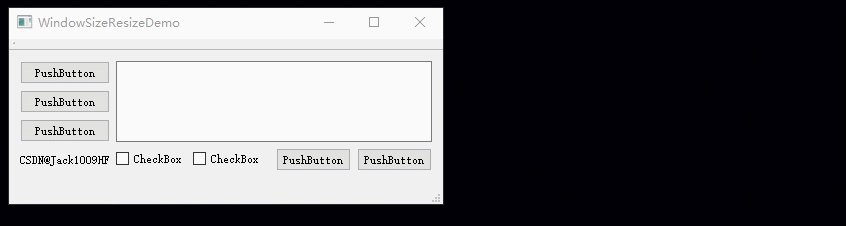
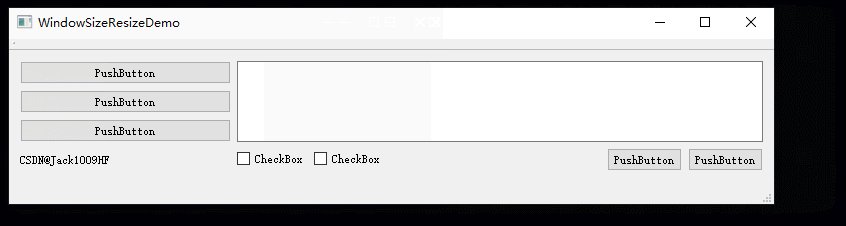
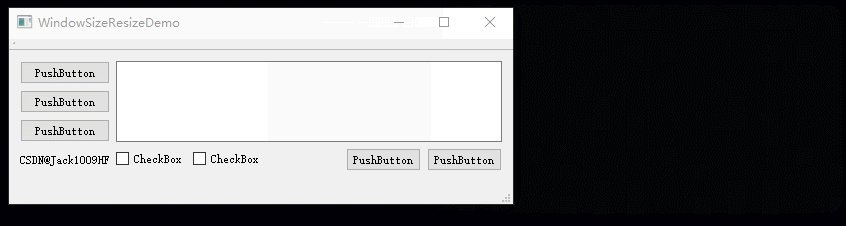
控件无法自动调整大小 VS 控件自适应窗口布局👇👇👇

此时控件可以随窗口的大小自适应调节大小。
二、窗口布局
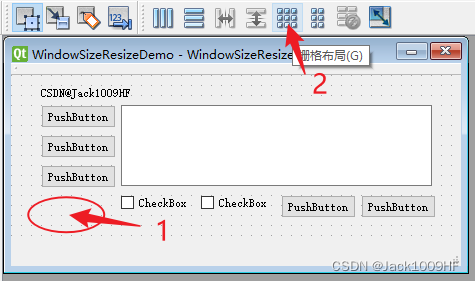
- 使用栅格布局,注意栅格布局要作用在窗口上,而不是控件上

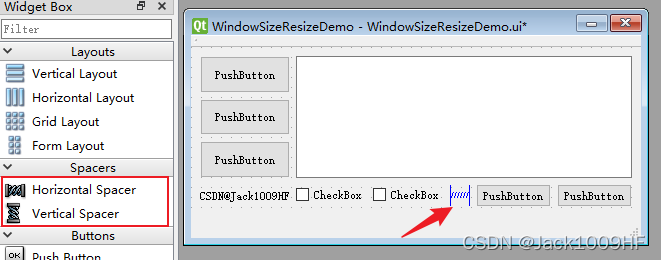
在Qt Creater中,单击窗口空白的地方,然后选择栅格布局,这里一定要注意,不要作用在控件上。比较一下二者的区别:
- 作用在窗口上,控件虽然分散,但会有明显的对齐:

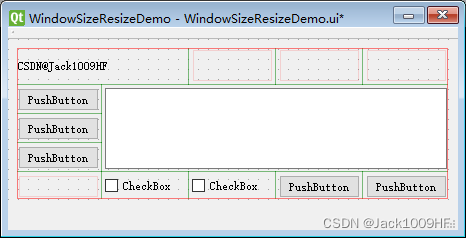
- 作用在控件上,控件会有个整体的布局(红色和绿色的框线):

作用在控件上的布局能够快速完成控件布局及对齐,但实现自适应窗口大小,需要进行更加复杂的操作,不建议使用。
三、设置控件尺寸属性
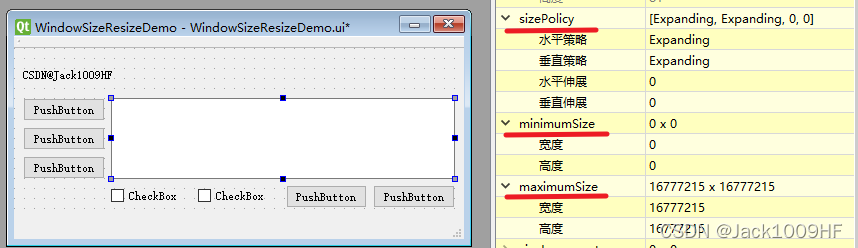
想要控件自适应窗口布局,最为重要的一点就是设置控件的大小策略,其次是设置最大和最小尺寸。
结合控件的SizePolicy属性,来控制布局管理中的控件的尺寸自适应方式。
控件的sizePolicy说明控件在布局管理中的缩放方式。下面列举了一些最长用的值:
a. Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
b. Minimum:控件的sizeHint为控件的最小尺寸。控件不能小于这个sizeHint,但是可以放大。
c. Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小的允许尺寸。
d. Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小
e. Expanding:控件可以自行增大或者缩小
注:sizeHint(布局管理中的控件默认尺寸,如果控件不在布局管理中就为无效的值)
- 将需要自适应变化的控件SizePolicy根据需求设置水平策略和垂直策略; 水平策略设置为Expanding,那么窗口横向尺寸变化,则会有水平方向的拉伸与缩小;垂直策略设置为Expanding,那么窗口纵向尺寸变化,则会有垂直方向的拉伸与缩小;如果两个策略全部设置Expanding,那么该控件就可以自适应窗口尺寸变化。

- 可以根据布局需要,添加“弹簧”控件,使布局变化更加符合用户使用习惯;


- 根据布局需要,对控件的最大最小尺寸进行设置,使控件在合理的尺寸内变化。

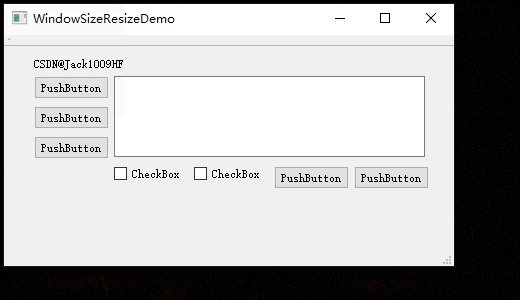
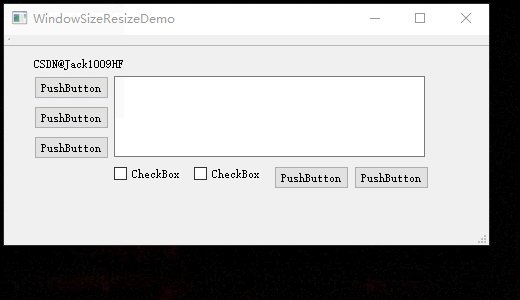
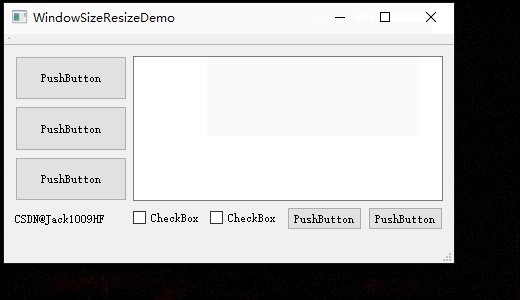
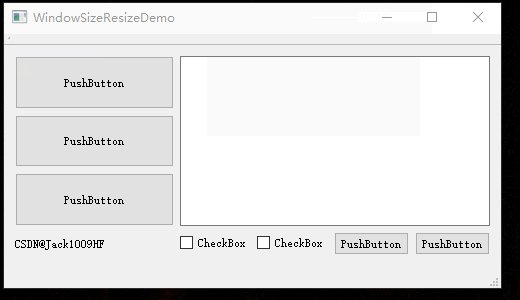
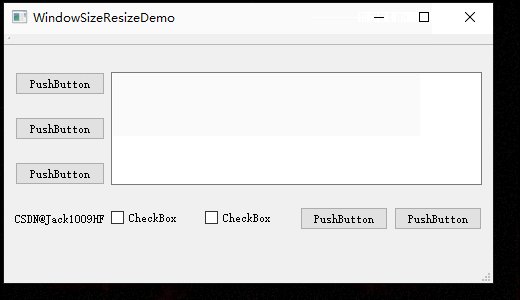
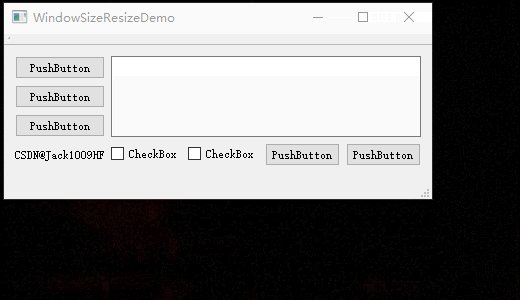
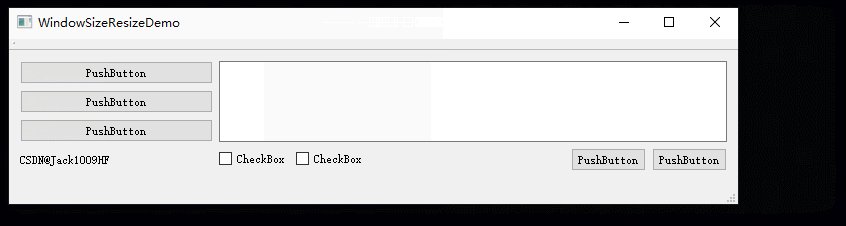
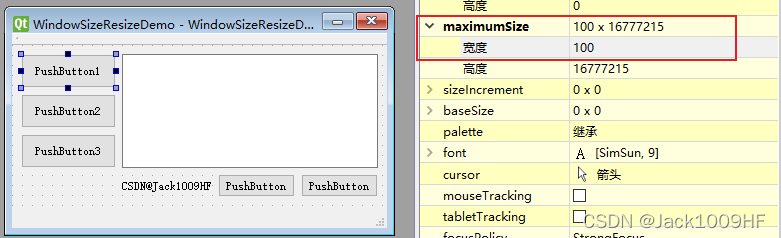
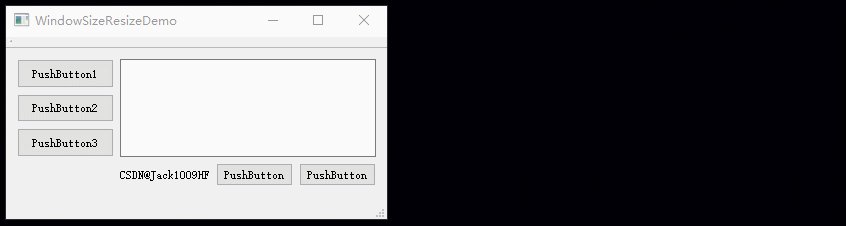
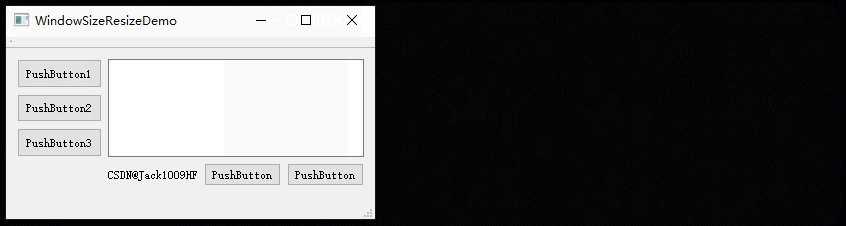
 我们把PushButton1的最大宽度设置为100,PushButton2和PushButton3的最大宽度设置为200,再来看一下效果:
我们把PushButton1的最大宽度设置为100,PushButton2和PushButton3的最大宽度设置为200,再来看一下效果: 可以看出,通过设置控件的最大最小尺寸,可以将展示重要信息的控件进行最大化的展示,对不重要的控件尺寸进行限制。 如果在实际操作时,发现将控件SizePolicy属性设置为Expanding后,控件变得离奇的大,甚至挤压了其他重要的控件,也可以通过设置最小尺寸和最大尺寸来调整,全部设置完后,控件就会在一个合适的尺寸啦。
可以看出,通过设置控件的最大最小尺寸,可以将展示重要信息的控件进行最大化的展示,对不重要的控件尺寸进行限制。 如果在实际操作时,发现将控件SizePolicy属性设置为Expanding后,控件变得离奇的大,甚至挤压了其他重要的控件,也可以通过设置最小尺寸和最大尺寸来调整,全部设置完后,控件就会在一个合适的尺寸啦。
四、一些经验
- 如果控件中存在GroupBox,可以将GroupBox当成正常控件来处理;如果GroupBox里面的控件也要实现自适应尺寸变化,只要按照上面的步骤,在GroupBox里面再操作一次即可。将GroupBox视为一个单独的小窗口;
- 如果你善于观察,可能发现示例中的界面其实发生了变化。原因是因为栅格布局会自动为你划分区域,个别控件会划分到一起,这样就可能导致自适应失效。所以要灵活一点,调整一下控件布局,我为了方便演示,调整了或直接删除了控件布局o(h_h)o
五、工程源码
- github 免费下载
- CSDN 免积分下载
版权归原作者 Jack1009HF 所有, 如有侵权,请联系我们删除。