1. 加载WebView页面报错"Can not read properties of null (reading 'getltem')"
解决:
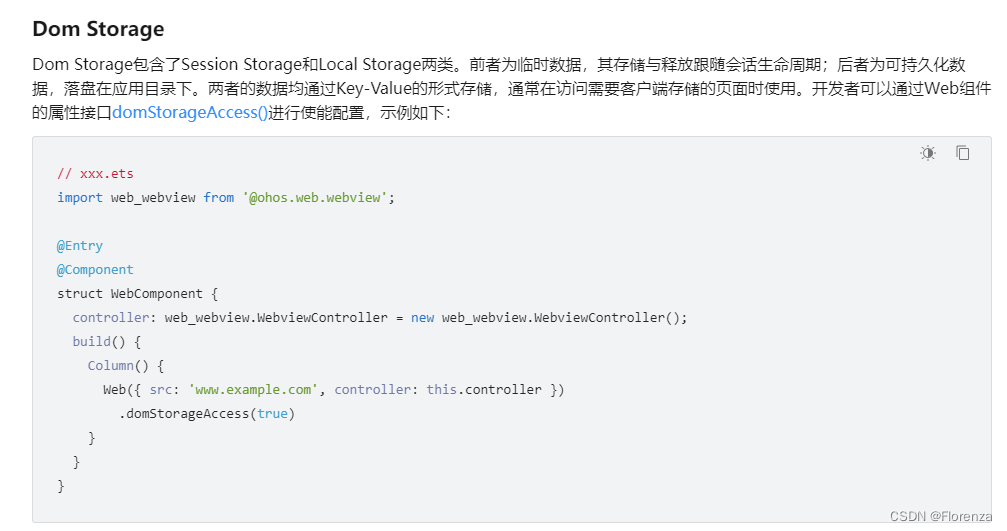
在加载webview的controller中加入.domStorageAccess(true)
build() {
Column() {
Row().width('100%').height('50rpx')
Web({ src: src, controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
}
}
官方文档

文档中心
2.如何操作网页中的LocalStorage
解决:
通过操作应用侧runJavaScript()方法调用前端页面的JavaScript相关函数。
本人封装操作LocalStorage 方法
interface JsMethods {
setStorage(key: string, value: any): Promise<void>;
getStorage(key: string): Promise<string>
}
/**
* webview中常用的js操作封装
*/
export class WebJsUtil implements JsMethods {
private controller: WebviewController;
constructor(controller: WebviewController) {
this.controller = controller;
}
async setStorage(key: string, value: any): Promise<void> {
this.controller.runJavaScript("window.localStorage.setItem('" + key + "', '" + value + "')")
}
async getStorage(key: string): Promise<string> {
const res = await this.controller.runJavaScript("window.localStorage.getItem('" + key + "')")
return res
}
}
调用:
build() {
Column() {
Row().width('100%').height('50rpx')
Web({ src: new BaseUrl().APPOINT_LIST, controller: this.controller })
.javaScriptAccess(true)
.onPageBegin(async (event) => {
const access_token = await PreferenceModel.getPreference('access_token')
const refresh_token = await PreferenceModel.getPreference('refresh_token')
const webJs = new WebJsUtil(this.controller)
await webJs.setStorage('userInfo', JSON.stringify(this.userInfo))
await webJs.setStorage('access_token', access_token)
await webJs.setStorage('refresh_token', refresh_token)
})
.domStorageAccess(true)
}
}
注: window.localStorage.setItem('" + key + "', '" + value + "') 必须在 value 外有两个单引号 包含住
3.WebView 页面在windows模拟器无法出现滚动条滚动
解决:
亲测在Mac 的模拟器可以滚动,且真实模拟机也可以出现滚动条下拉,固为windows的模拟器bug,开发者无需理会,如必要可用 上下箭头进行页面上下滚动即可
版权归原作者 Florenza 所有, 如有侵权,请联系我们删除。