前言
本文讲的不是一步步搭建项目,然后如何规划好项目结构,文件夹命名等等,而是从一个整体中剥离出组件库。
首先我们的项目不是一开始就规划好了之后如何打包,都是一步步趟坑趟过来的,所以一开始的时候,我们是直接clone vue3的模板,然后就开搞了,中间我们还加了i18n、tailwind、多终端样式等等各种玩意,所以整个项目的components,views,api等等就都在一起,这是本文跟那些其他教程不一样的地方,然后,就是目前任务,拆分项目打包vue组件库
开始工作
建立组件库文件夹
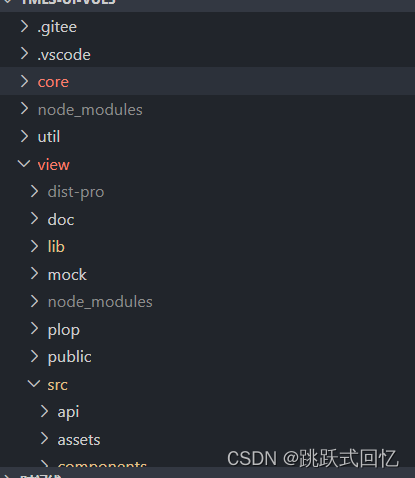
- 建立两个文件夹,分别命名为core和view
- 将项目文件一股脑全部复制到两个文件夹,后面我们再慢慢将里面不属于当前目类的文件删掉就行

- core文件夹下建立vite.lib.config.ts,与原vite.config.ts区别开,内容可参考其他人的教程,我这里是直接复制的vite.config.ts,然后将一些不能用的删掉,加上出口文件夹,入口文件夹,rollupoption等等
// 添加出口文件夹 lib(不需要手动创建,会自动生成)
const outDir = resolve(__dirname, '../view/lib')
import WindiCSS from 'rollup-plugin-windicss'
…
plugins: [
Vue(),
VueJsx(),
...WindiCSS(),
]
build: {
lib: {
entry: pathResolve('src/install.ts'),
// 组件库名字
name: 'my-components-base',
fileName: 'my-components-base', //fileName: (format) => `tmes.${format}.js`,
// 输出格式
formats: ['es']
},
outDir,
emptyOutDir: true,
rollupOptions: {
// 确保外部化处理那些你不想打包进库的依赖
external: [
'vue',
'element-plus',
'@element-plus/icons-vue',
'lodash',
'lodash-es',
'vue-i18n',
'vue3-i18n',
'vue-router',
'pinia',
'pinia-plugin-persist',
'mitt',
'vue-types',
'qs',
'axios',
'jquery',
'@vueuse/core',
'vue-types',
'vuedraggable',
//下面这些需要反向引用view中的文件,没做到全部解耦
'@/config/axios',
'@/config/axios/config',
'@/utils/routerHelper',
'@/store/modules/app',
'@/store/modules/dict',
'@/store/modules/locale',
'@/store/modules/permission',
'@/store/modules/singleton',
'@/store/modules/tagsView',
'@/hooks/web/useI18n', //i18n
'@/hooks/web/useCache',
'@/hooks/web/useLocale',
'@/hooks/web/useAxios',
'@/router'
],
output: {
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
globals: {
vue: 'Vue',
jquery: '$',
'element-plus': 'ElementPlus'
}
}
}
}
我们没做到完全解耦,后面可能还会再弄一个资源,api,util等子模块
4. 建立install.ts,这个文件的路径与vite.lib.config.ts中入口文件的路径一致
//引入windicss
import 'virtual:windi.css'
// 加载 src/components 下全部 vue 文件
// const components = import.meta.globEager('./**/*.vue')
import { Icon } from './components/Icon/index'
import SvgIcon from './components/SvgIcon/index.vue'
import { Backtop } from './components/Backtop'
import { Breadcrumb } from './components/Breadcrumb'
import { Highlight } from './components/Highlight'
export {
Icon,
SvgIcon,
Backtop,
Highlight
}
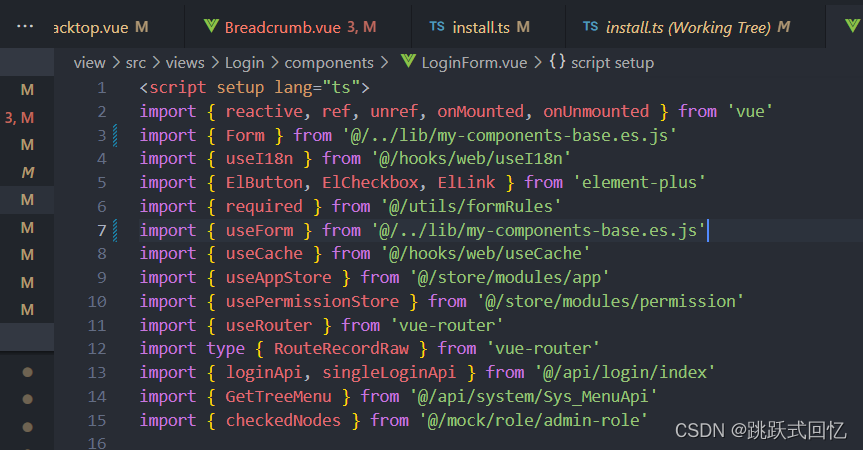
前面尽量挑几个组件,其内部引用不多的,先尝试打包,不报错,且给view使用不报错的,再考虑打包更多
5. 修改package.json文件,在scripts中添加一行命令
"scripts": {
"lib": "vite build --config vite.lib.config.ts"
},
- 运行npm lib打包,如果哪些文件中报什么引用错误的,先在vite.lib.config.ts的
rollupOptions.external中加上这个引用,这样,这些引用在打包时跳过,而会在view引用lib时指向view目录下对应文件 - lib包的引用,因为我们在步骤3处,将导出文件夹指向view/lib文件夹,所以我们在view项目中文件中引用打包的js文件

在main.ts中引入上style.css
//引入组件样式
import '@/../lib/style.css'
- 如果发现组件不显示,可能是组件中用到了element-plus组件,需要按需引入一下

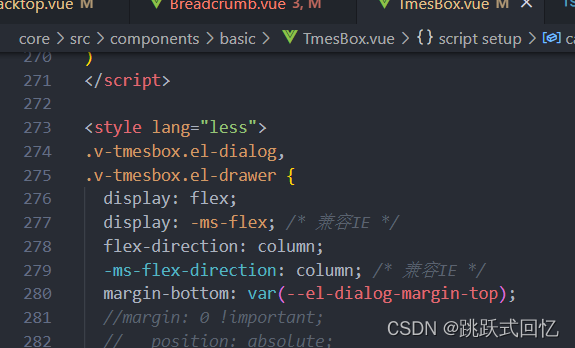
9.如果发现样式出现问题,一般是组件style中未使用scoped,或者drawer、dialog等使用了相同的 custom-class
10.组件增加要打包的组件,删除view项目components
结尾彩蛋
到此vite打包就算是结束了,但使用中会发现,component进行修改或调试时要频繁npm lib,痛苦指数飙升,所以我们下一节讲如何搭建pnpm-workspace环境
版权归原作者 跳跃式回忆 所有, 如有侵权,请联系我们删除。