npm audit
- 是npm 6 新增的一个命令,可以允许开发人员分析复杂的代码并查明特定的漏洞。
- npm audit名称执行,需要包package.json和package-lock.json文件。它是通过分析 package-lock.json 文件,继而扫描我们的包分析是否包含漏洞的。
- npm audit命令将项目中配置的依赖项的描述提交到默认注册中心,并要求提供已知漏洞的报告。如果发现任何漏洞,则将计算影响和适当的补救措施。如果提供了fix参数,则修复将应用于包树。
- 如果没有发现漏洞,该命令将以0退出。
npm audit 返回的漏洞数据来源于 。Github Advisory Database
npm 官方文档(npm audit)https://docs.npmjs.com/cli/v9/commands/npm-audit
vue2项目漏洞修复流程
1.扫描你的项目的漏洞,只显示细节,不修复任何东西
npm audit
- 让audit fix安装SemVer-major更新到顶层依赖,而不仅仅是semver兼容的依赖
npm audit fix --force
3.升级后,如果原项目webpack是4,需要升级到webpack5
- 方案一:需要在package.json 文件内devDependencies 手动配置webpack 5 以上版本,再次安装,webpack就更新到5了。
- 方案二:删除nodemodules 重新安装,当你执行 npm audit fix --force后,@vue/cli-service 的版本和依赖webpack的版本都已经升级到5以上了。
4.启动服务,不出意外的话,vue.config.js 的配置会有报错,因为webpack4和5有一部分的配置不一样。没关系,根据提示解决就可以了
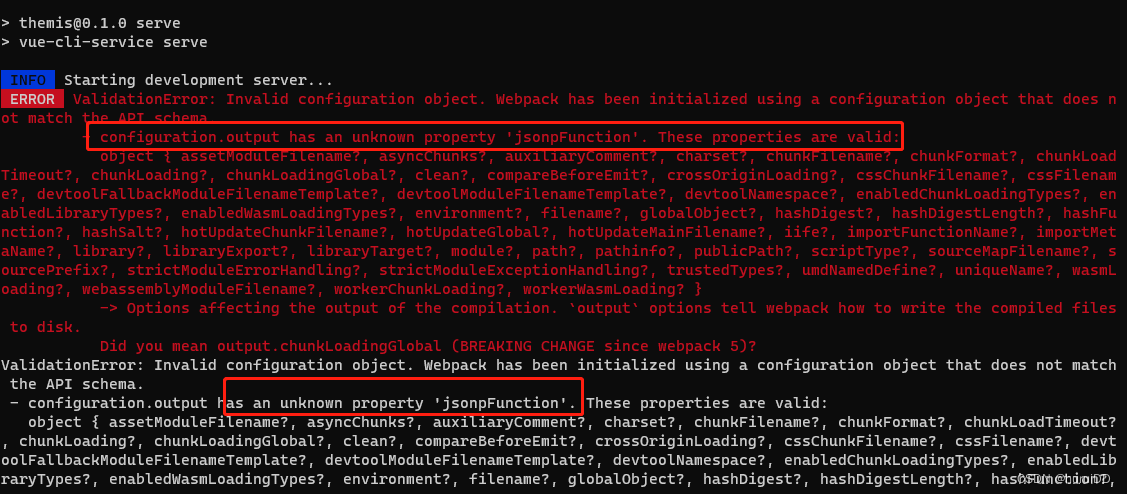
**问题1:找不到jsonpFunctions **
解决方法:jsonpFunctions 改为 chunkLoadingGlobal

再次启动npm run serve,解决下一个错误
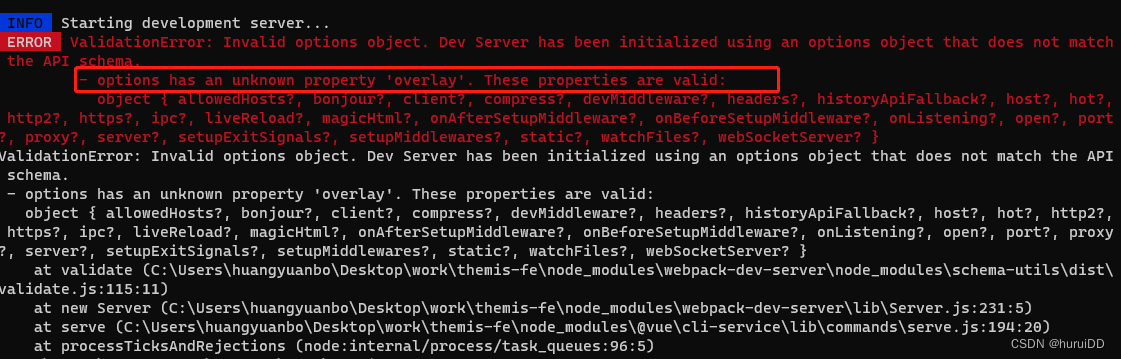
问题2:unknown property 'overlay'
解决方法:webpack5没有overlay属性配置了,删除就可以

再次启动npm run serve,解决下一个错误
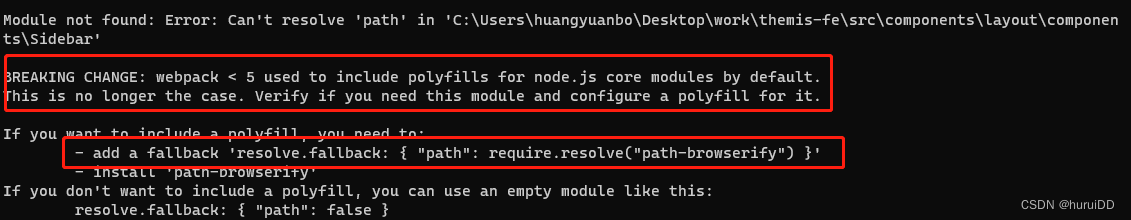
**问题3:Can't resolve 'path' **
解决方法:resolve: {
** fallback: {**
** path: require.resolve("path-browserify")**
** }**
}
还需要安装插件****path-browserify到本地。

依此类推!
npm run serve 启动成功。升级完成
版权归原作者 huruiDD 所有, 如有侵权,请联系我们删除。