前言
Vue概述:
Vue是一套用于构建用户界面的渐进式框架,易于上手,提高了开发效率。
Vue优点:
- Vue是一个轻量级框架,只关注视图层;
- v-model实现数据的双向绑定;
- 操作虚拟DOM,加快浏览器的渲染效率;
- 组件化,实现代码复用;
- 简单易学,国人开发,中文文档。
一、 Vue2脚手架搭建;
1.安装nodejs
- 下载地址:下载 | Node.js 中文网
- 完成后,检验是否安装成功,输入
node -v,如果出现版本号,则说明安装成功。
C:\Users\ABB>node -v
v14.16.0
2.全局安装vue-cli
- 在命令行中输入
npm install -g vue-cli - 安装完成后,检验是否安装成功,输入
vue-V(注意:这里是大写的 “V”),如果出现版本号,则说明安装成功。
C:\Users\ABB>vue -V
@vue/cli 4.5.13
3.创建vue项目
- 在命令行中输入
vue create 项目名
D:\ABB-WORK>vue create abb_csdn
4.项目配置
- 选择预设,在这里我们选择(Default ([Vue 2] babel, eslint))
Please pick a preset: (Use arrow keys) //使用键盘上下键选择 回车确定
Default ([Vue 2] babel, eslint) //vue2(默认只安装babel和eslint)
Default (Vue 3) ([Vue 3] babel, eslint) //vue3(默认只安装babel和eslint)
Manually select features //自定义
5.运行项目
- 切换到项目文件夹 cd 项目名
D:\ABB-WORK>cd abb_csdn
- 运行项目 npm run serve
D:\ABB-WORK\abb_csdn>npm run serve

- 启动项目并用代码编辑器打开项目 http://localhost:8080/


二、 Vue2基础语法和指令;
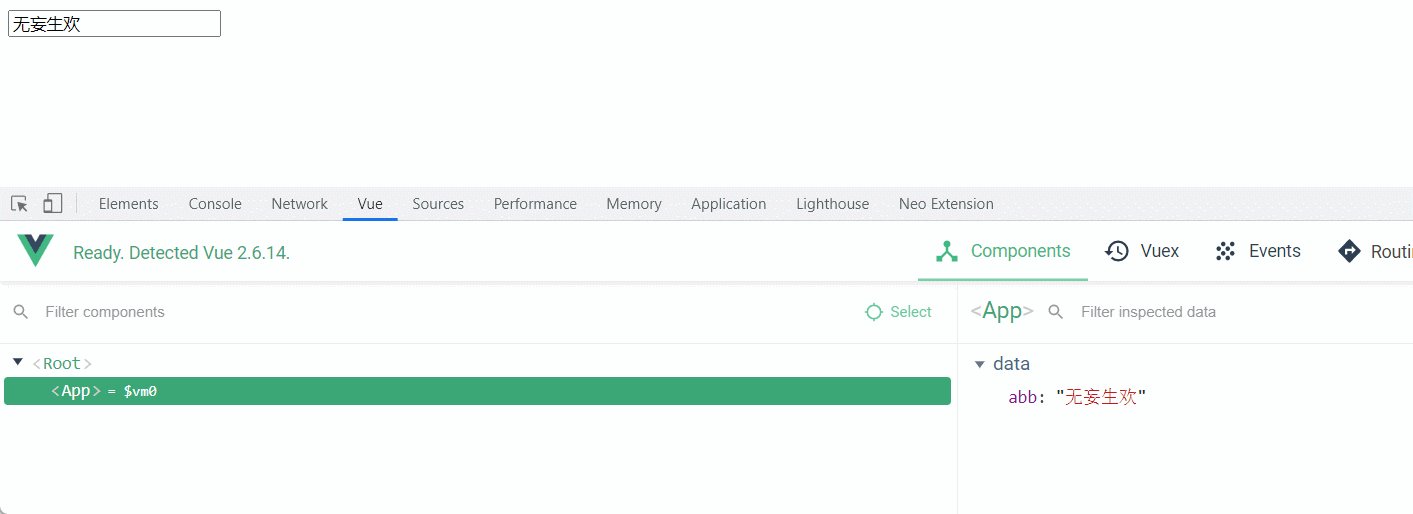
1.插值表达式;
**语法: **{{ 表达式 }}
示例代码:
<template>
<div id="app">
{{ abb }}
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
abb: "无妄生欢",
};
},
};
</script>
<style></style>
2.v-text和v-html
概述:
- v-text和v-html与插值表达式的作用基本是一样的,都是操控标签的内容区域信息
- v-html和v-text没有闪烁问题(未加载出结果时,页面会显示 { undefined{} } )
语法:
<span v-text="表达式"> </span>
<span v-html="表达式"> </span>
区别:
- v-html对html标签和普通文本内容都可以设置显示
- v-text、{{ }} 只针对数据起作用
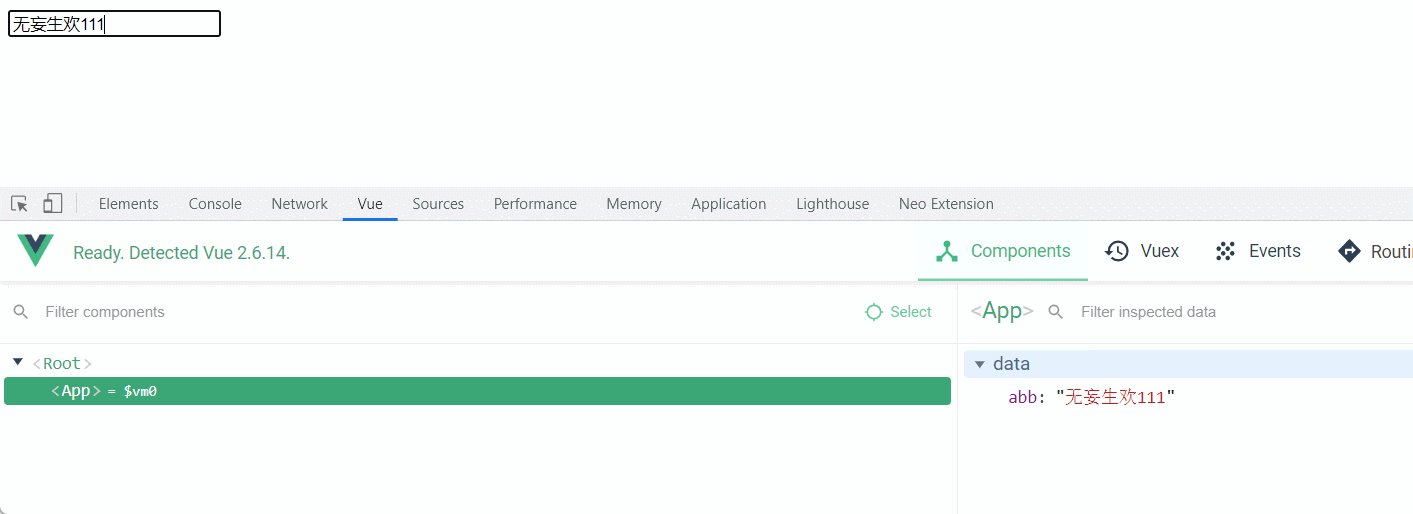
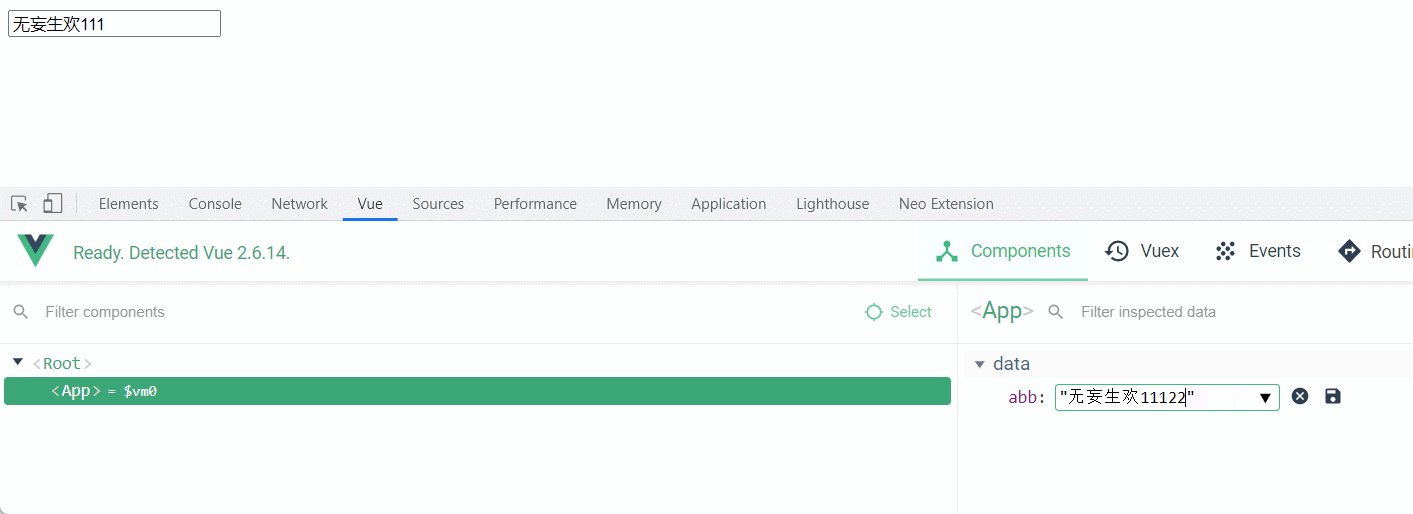
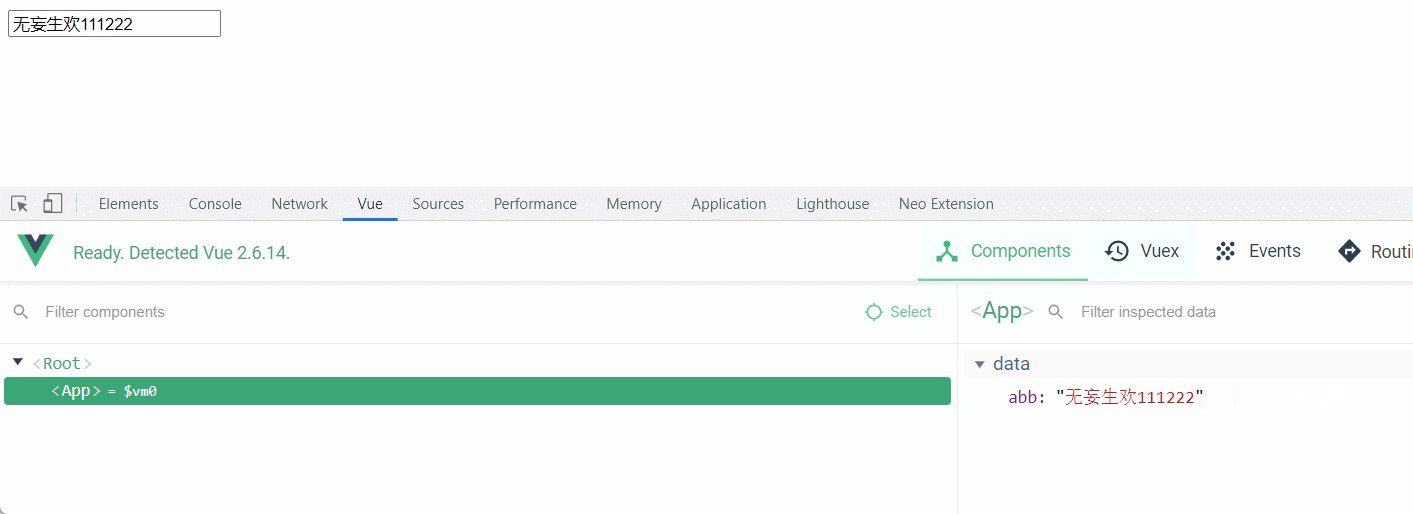
3.v-model数据双向绑定
概述:
v-model可以实现页面和数据的双向绑定,当数据发生改变,页面会随之变化,反之,页面变化了,数据也会改变
示例:
<template>
<div id="app">
<input type="te1xt" v-model="abb">
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
abb: "无妄生欢",
};
},
};
</script>
页面效果:

4.v-bind
概述:
- v-bind 主要用于属性的绑定
示例:
<template>
<div id="app">
<!-- 完整写法 -->
<input type="te1xt" v-bind:value="abb" />
<!-- 简写 -->
<input type="te1xt" :value="abb" />
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
abb: "无妄生欢",
};
},
};
</script>
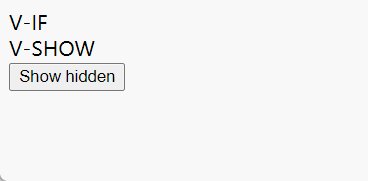
5.v-if和v-show
概述:
- v-if和v-show都可以动态显示DOM元素
示例:
<template>
<div id="app">
<!-- v-if控制span显示隐藏 -->
<span v-if="isShow">V-IF</span>
<br />
<!-- v-show控制span显示隐藏 -->
<span v-show="isShow">V-SHOW</span>
<br />
<!-- 控制输入框显示隐藏 -->
<button @click="isShow = !isShow">Show hidden</button>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
isShow: true,
};
},
};
</script>
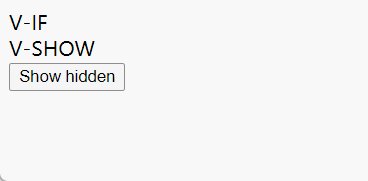
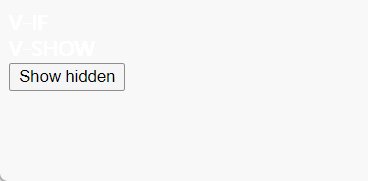
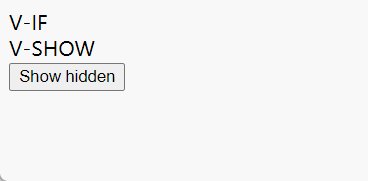
** 页面效果:**

区别:
- v-if是动态的向DOM树内添加或者删除DOM元素;
- v-show是通过设置DOM元素的display样式属性控制显隐;
- v-if有更高的切换消耗而v-show有更高的初始渲染消耗。
6.v-for
概述:
- 当需要将一个遍历数组或枚举一个对象循环显示时候,我常用的就是列表渲染指令v-for. 它需要结合着in 或者of来使用
语法:
<div v-for="item in items">
<div v-for="(item, index) in items">
- item: 数组元素迭代的别名
- index:当前元素的下标
- items:数据源
示例:
<template>
<div id="app">
<!-- v-for循环遍历 -->
<div v-for="(item, index) in items">
索引:{{ index }} 名称: {{ item.name }} 薪资: {{ item.salary }}
<br />
<br />
</div>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
items: [
{
name: "无妄生欢",
salary: "20k",
},
{
name: "有妄生欢",
salary: "30k",
},
],
};
},
};
</script>
- key是为了给Vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,需要为每项提供一个唯一的key属性。
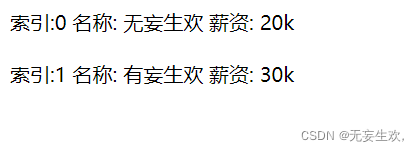
页面效果:

7.v-on
概述:
- 给元素进行事件绑定,需要通过v-on:指令实现
语法:
<!--完整写法-->
<button v-on:事件="函数 / 表达式">无妄生欢</button>
<!--简写-->
<button @事件="函数 / 表达式">无妄生欢</button>
示例:
<template>
<div id="app">
<button @click="clogHello">无妄生欢</button>
</div>
</template>
<script>
export default {
name: "App",
methods: {
clogHello() {
console.log("HELLO");
},
},
};
</script>
页面效果:

7.1.事件修饰符:
- stop:阻止冒泡(阻止事件向上级DOM元素传递)
- prevent:阻止默认事件的发生
- capture:捕获冒泡
- self:将事件绑定到自身,只有自身才能触发,通常用于避免冒泡事件的影响
- once:设置事件只能触发一次
语法:
<button @事件.事件修饰符="函数/表达式">无妄生欢</button>
** 示例:**
<template>
<div id="app">
<button @click.once="clogHello">无妄生欢</button>
</div>
</template>
<script>
export default {
name: "App",
methods: {
clogHello() {
console.log("HELLO");
},
},
};
</script>
版权归原作者 无妄生欢, 所有, 如有侵权,请联系我们删除。