
摘要:本文主要使用QT5,通过JS
API的方式集成了百度在线地图,使QT与JS可以双向通信,使QT可以向js发送json格式的数据,js进行解析,并做出界面效果。
本文由两部分组成:index.html 及 qt的源码
- index.html中使用百度开放平台提供的AK集成百度地图的JS API,实现自定义标记点样式及弹框
- qt实现一个与JS通信的类,并实现向JS发送Json数据,qt可以接收JS发送过来的数据 本示例所涉及源码已打包上传。 文中源码文件【获取方式】:关注公众号:利哥AI实例探险, 给公众号发送 “qt集成百度地图” 获取下载方式 注意发送的关键词不能错,否则匹配不到对应资源,由于本人能力有限,难免有疏漏之处。
软件功能演示
QT集成百度在线地图JS API实现交互及特定效果


1. 登录百度开发平台获取AK
登录百度开放平台https://lbsyun.baidu.com/,注册账号,创建应用,并获取AK


2. QT集成百度在线地图JS API
逻辑:使用QT MSVC形式,配合QWebEngineView,显示index.html,并通过QWebChannel实现QT与JS之间的数据交互。
我使用的是QT 5.15.2 + MSVC2019,QT环境可以自行安装及配置。
2.1 找到qwebchannel.js文件
qwebchannel.js是供index.html加载的与qt通讯的js库,该文件需要在qt的安装目录下寻找,例如:我的qt安装目录如下:C:\Qt5152\5.15.2\Src\qtwebchannel\examples\webchannel\shared
[图片]
找到后 qwebchannel.js,后续将其与index.html放在同一个目录下
2.2 编写index.html

替换成你的ak,我们将调用百度地图的多个JS API来实现诸多功能,例如:
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 15); // 初始化地图,设置中心点坐标和地图级别
map.openInfoWindow(infoWindow, point); // 开启信息窗口
我们还需要在index.html文件中定义与qt通信的类,例如,QWebChannel类即来自于qwebchannel.js
/**********************QT****************************/
//qt交互注册,myBridge相当于示例中的m_bridge
new QWebChannel(qt.webChannelTransport,function(channel)
{
myBridge = channel.objects.bridge;
});
其中 index.html 文件过长,可联系我免费获取源码。
2.3 qt编写与js通讯的类及界面
接下来需要编写一个QT的类,用来与JS通信,示例如下:
class MyBridge : public QObject
{
Q_OBJECT
public:
explicit MyBridge(QObject *parent = nullptr);
signals:
void signal_showDate(QString lng,QString lat);
public slots:
void printMessage(QString msg);
void getPoint(QString lng, QString lat);
};
/
MyBridge::MyBridge(QObject *parent)
: QObject{parent}
{
}
void MyBridge::printMessage(QString msg)
{
qDebug() << "JS_PRINT:" << msg;
}
void MyBridge::getPoint(QString lng,QString lat)
{
emit signal_showDate(lng,lat);
}
我们需要准备一个QT的界面类,来处理加载地图文件index.html及显示,我们需要将一个QWidget提升成为一个QWebEngineView,用来显示 index.html
2.4 实现交互
配置工程,创建MyBridge对象用于与JS交互
QT += core gui
QT += webenginewidgets webchannel
QT += webengine
void Widget::initWidget()
{
//创建MyBridge对象用于与JS交互
m_bridge = new MyBridge();
//将单个对象注册到QWebChannel,注册名为bridge
QWebChannel *channel = new QWebChannel(this);
channel->registerObject(QString("bridge"), (QObject*)m_bridge);
ui->wg_map->page()->setWebChannel(channel);
//加载HTML文件 后期放在资源文件中进行加载
QString htmlPath = QCoreApplication::applicationDirPath() + "/index.html";
ui->wg_map->page()->load(QUrl(htmlPath));
//关联信号和槽函数
connect(m_bridge, &MyBridge::signal_showDate, this, &Widget::slot_showDate);
}
调用我们在 JS 中定义的函数,例如:
QString jsCode = QString("clearMarkers()");
ui->wg_map->page()->runJavaScript(jsCode);
QString jsonString = R"(
{
"groupName": "001",
"holeNum": "A1",
"data": [{
"boyName": "1",
"guestName": "A"
}, {
"boyName": "2",
"guestName": "B"
}, {
"boyName": "3",
"guestName": "C"
}]
}
)";
QJsonDocument doc = QJsonDocument::fromJson(jsonString.toUtf8());
QString jsonData = QString::fromUtf8(doc.toJson(QJsonDocument::Compact));
int number = ui->edit_number->text().toInt();
QString jsCode1 = QString("addMarker(%1, %2, '%3', '%4')")
.arg(lng).arg(lat).arg(number).arg(jsonData);
ui->wg_map->page()->runJavaScript(jsCode1);
如上所示:我们定义了JSON结构的数据,发给JS,让index.html中的js做解析及显示。
我们在JS中也可以调用QT中定义的槽函数,例如:void getPoint(QString lng, QString lat);
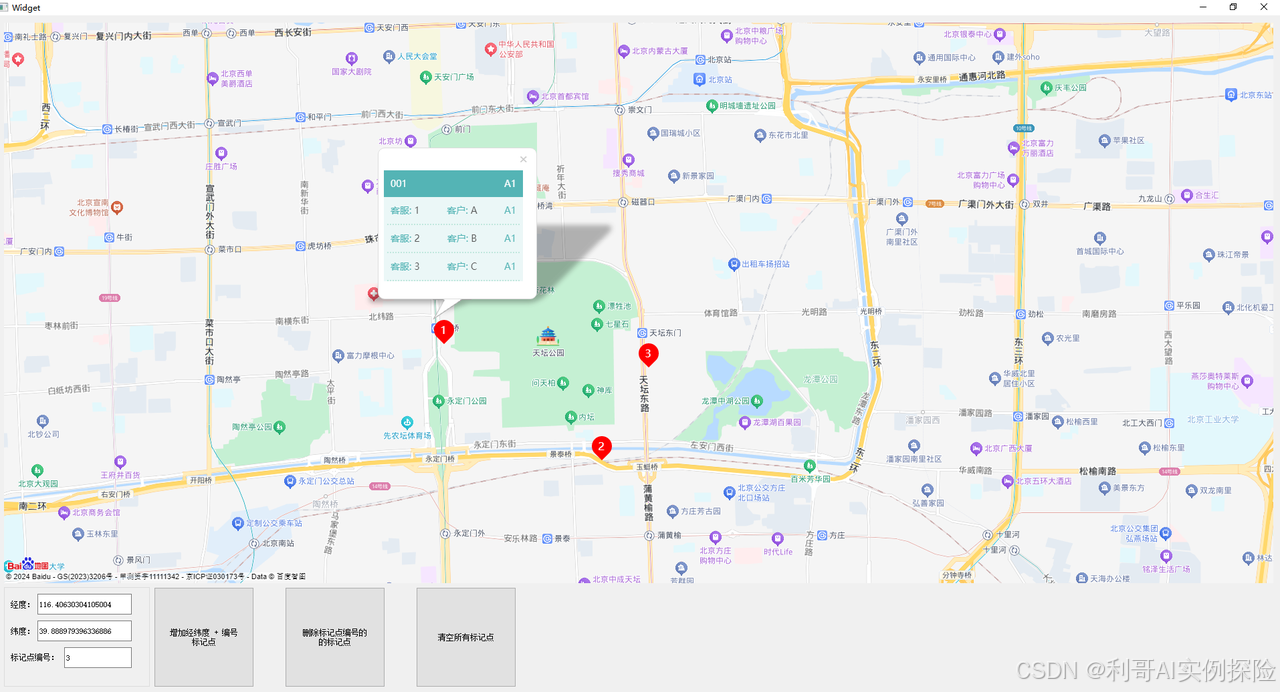
至此,我们就实现了如下效果:
如果您觉得我分享的这些对您有用,请点击原文,关注我吧
QT集成百度在线地图JS API实现交互及特定效果
往期文章回顾
【深度学习】物体检测/实例分割/物体追踪/姿态估计/定向边框/图像分类检测演示系统【含源码】【深度学习】YOLOV8数据标注及模型训练方法整体流程介绍及演示【深度学习】行人跌倒行为检测软件系统【深度学习】火灾检测软件系统【深度学习】吸烟行为检测软件系统【深度学习】数竹签演示软件系统【深度学习】菜品目标检测软件系统QT5集成FTP实现文件及文件夹的下载QT集成开源日志库示例python源码加密之Cython方案简单示例【python源码加密】Cython针对python工程多层级目录处理办法http服务网络请求如何确保数据安全(含python示例源码)http请求数据传输时确保完整性和保密性方案(含源码)QT集成百度在线地图JS API实现交互及特定效果
版权归原作者 利哥AI实例探险 所有, 如有侵权,请联系我们删除。