Vue项目通过node连接MySQL数据库
1.创建Vue项目
vue create 项目名
Vue项目创建的详细步骤,有需要的可移步这里
2.下载安装需要的插件
- 下载express
npminstall express
- 下载cors,用于处理接口跨域问题
npminstall cors
- 下载mysql
npminstall mysql
- 下载axios
npminstall axios
3.在项目中创建server文件夹,用于搭建本地服务器
- 新建/server/app.js,用于配置服务器相关信息
let express =require('express')
let app =express()
let cors =require('cors')
let bodyParser =require('body-parser')
app.use(bodyParser.json());//配置解析,用于解析json和urlencoded格式的数据
app.use(bodyParser.urlencoded({extended:false}));
app.use(cors())//配置跨域,必须在路由之前
app.listen(80,()=>{
console.log('服务器启动成功');})
- 新建/server/db/index.js,用于配置数据库相关信息
let mysql =require('mysql')
let db = mysql.createPool({
host: '127.0.0.1',//数据库IP地址
user:'root',//数据库登录账号
password:'root',//数据库登录密码
database:'test'//要操作的数据库})module.exports= db
- 新建/server/API/user.js,用于操作数据库
let db =require('../db/index')exports.get =(req, res)=>{var sql = 'select * from user'
db.query(sql,(err, data)=>{if(err){return res.send('错误:'+ err.message)}
res.send(data)})}
- 新建/server/router.js,用于配置对应路由
let express =require('express')
let router =express.Router()
let user =require('./API/user')
router.get('/user', user.get)module.exports= router
- 在/server/app.js中导入路由配置
let express =require('express')
let app =express()
let cors =require('cors')
let bodyParser =require('body-parser')
let router =require('./router')
app.use(bodyParser.json());//配置解析,用于解析json和urlencoded格式的数据
app.use(bodyParser.urlencoded({extended:false}));
app.use(cors())//配置跨域
app.use(router)//配置路由
app.listen(80,()=>{
console.log('服务器启动成功');})
- 测试服务器是否搭建成功 server文件夹下执行
node app.js
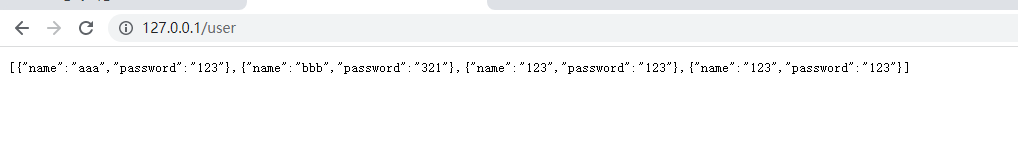
提示“服务器启动成功”,浏览器打开http://127.0.0.1/user,可看见user数据表中对应的数据,表示服务器搭建成功。

4.Vue项目访问接口获取数据
<template><div><button@click="get()">获取user表数据</button></div></template><script>import axios from"axios"exportdefault{data(){return{};},methods:{get(){
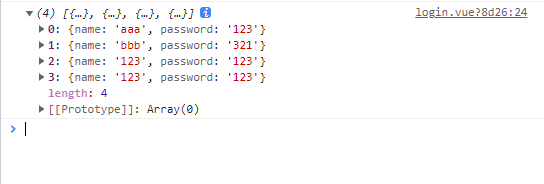
axios.get('http://127.0.0.1/user').then(res=>{
console.log(res.data);}).catch(err=>{
console.log("获取数据失败"+ err);})}}}</script>
执行结果
注意:运行项目前,一定要先启动服务器,只有服务器启动之后,接口才能被调用,所以需要打开两个终端,分别用于启动服务器和项目
数据表的增删改查操作
1.服务器配置
- 新建/server/API/list.js,用于存放列表相关操作
let db =require('../db/index')exports.all =(req, res)=>{//获取info表全部数据var sql = 'select * from info'
db.query(sql,(err, data)=>{if(err){return res.send('错误:'+ err.message)}
res.send(data)})}exports.get =(req, res)=>{//通过id查询数据var sql = 'select * from info where id =?' //?用于占位
db.query(sql,[req.query.id],(err, data)=>{if(err){return res.send('错误:'+ err.message)}
res.send(data)})}exports.del =(req, res)=>{//通过id删除数据var sql = 'delete from info where id =?'
db.query(sql,[req.query.id],(err, data)=>{if(err){return res.send('错误:'+ err.message)}
res.send({
status:200,
message:'删除成功'})})}exports.add =(req, res)=>{//向info表添加数据var sql = 'insert into info (id,name,address,tel) values (?,?,?,?)'
db.query(sql,[req.query.id, req.query.name, req.query.address, req.query.tel],(err, data)=>{if(err){return res.send('错误:'+ err.message)}
res.send({
status:200,
message:'添加成功'})})}exports.update =(req, res)=>{//通过id更新数据var sql = 'update info set name =?, address =?, tel =? where id =?'
db.query(sql,[req.query.name, req.query.address, req.query.tel, req.query.id],(err, data)=>{if(err){return res.send('错误:'+ err.message)}
res.send({
status:200,
message:'修改成功'})})}
- 在/server/router.js中配置对应路由
let express =require('express')
let router =express.Router()
let user=require('./API/user')
let info =require('./API/list')
router.get('/user', user.get)
router.get('/list/all', info.all)
router.get('/list/get', info.get)
router.get('/list/add', info.add)
router.get('/list/update', info.update)
router.get('/list/del', info.del)module.exports= router
2.前端配置
- 页面样式 (本人懒得写样式了,随便看看就好_(:з」∠)_)
注意:此处的页面搭建本人使用了elementUI组件,CV前要先下载elementUI
在终端执行 npm i element-ui -S ,同时在main.js中导入注册即可
<template><divid="box"><divclass="left"><el-buttontype="primary"@click="all">获取info表的全部数据</el-button><h2>-----------------------------------</h2><el-inputv-model="id"placeholder="请输入id"class="input"></el-input><el-buttontype="danger"@click="del">删除</el-button><el-buttontype="primary"@click="get">查询</el-button><h2>-----------------------------------</h2><el-inputv-model="id"placeholder="请输入id"class="input"></el-input><el-inputv-model="name"placeholder="请输入姓名"class="input"></el-input><el-inputv-model="address"placeholder="请输入地址"class="input"></el-input><el-inputv-model="tel"placeholder="请输入电话"class="input"></el-input><el-buttontype="primary"@click="add">添加</el-button><el-buttontype="primary"@click="update">修改</el-button></div><divclass="right"><tableclass="hovertable"><tr><th>ID</th><th>姓名</th><th>家庭住址</th><th>联系电话</th></tr><trv-for="(item, index) in info"v-bind:key="index"><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.address}}</td><td>{{item.tel}}</td></tr></table></div></div></template>

- 对应的实现函数
<script>importaxios from "axios"
export default{
data (){return{
id: '',
name: '',
address: '',
tel: '',
info:[]};},
methods:{all(){//查找info表全部数据
axios.get('http://127.0.0.1/list/all').then(res=>{// console.log(res.data);this.info = res.data
}).catch(err=>{
console.log("获取数据失败"+ err);})},del(){//删除操作
axios.get('http://127.0.0.1/list/del',{
params:{
id:this.id
}}).then(res=>{// console.log(res.data);if(res.data.status ==200){this.all()}else{this.$message({
message:'删除失败',
type:'error'});}}).catch(err=>{
console.log("操作失败"+ err);})},get(){//查询操作
axios.get('http://127.0.0.1/list/get',{
params:{
id:this.id
}}).then(res=>{// console.log(res.data);this.info = res.data
}).catch(err=>{
console.log("操作失败"+ err);})},add(){//添加操作
axios.get('http://127.0.0.1/list/add',{
params:{
id:this.id,
name:this.name,
address:this.address,
tel:this.tel
}}).then(res=>{// console.log(res.data);if(res.data.status ==200){this.all()}else{this.$message({
message:'添加失败',
type:'error'});}}).catch(err=>{
console.log("操作失败"+ err);})},update(){//修改操作
axios.get('http://127.0.0.1/list/update',{
params:{
id:this.id,
name:this.name,
address:this.address,
tel:this.tel
}}).then(res=>{// console.log(res.data);if(res.data.status ==200){this.all()}else{this.$message({
message:'修改失败',
type:'error'});}}).catch(err=>{
console.log("操作失败"+ err);})}}}</script>
效果展示
vue+mysql+node实现数据表增删改查
再补充一点:get请求传参数据存放在req.query中;post请求传参数据存放在req.body中。
文章中只展示了get请求,所以在此特别补充说明一下
具体可参见vue登录注册案例,其中的登录使用的是get请求,注册使用的是post请求
文中的内容都是一些相当基础的知识,希望大家可以在看懂理解的基础上多敲代码,这样才能有所进步(虽然cv真的很快乐)
版权归原作者 呦呀 所有, 如有侵权,请联系我们删除。