文章目录
👨💻作者简介: 大家好,我是上进小菜猪。内蒙古科技大学,大二计科。技术很菜但不放弃,努力做全栈。 热爱开发,开发软件,开发网站,开发各种东西。🛳️
🛳️个人主页: 上进小菜猪的博客
📗系列专栏:本文写在《APP开发从0到1》专栏 ✉️如果文章知识点有错误的地方,请指正! 和大家一起学习一起进步🎈
🔥如果觉得博主的文章还不错的话,请👍三连+关注支持👍一下博主哦
一,前言
今天依然是有新需求的一天。
需求如下:
1,注册时候出现两个密码,第二个是否改为密码确认。
2,用户体验一定是教师和学生两方面,教师端和学生端是否可分,教师端入口,教师使用时需要上传题库,查看班级排名,学生端要作答查看排名,目前排名似乎设置了但看不了。
二,思路设计
需求思路设计,改进原来的表单,增加类型:我是学生、我是老师。数据库设计增加lixing,0为老师,1为学生,增加标识。
问题解决:
解决异步操作以及后台的权限进入功能。
三,改进注册表单
3.1,遇到的问题1
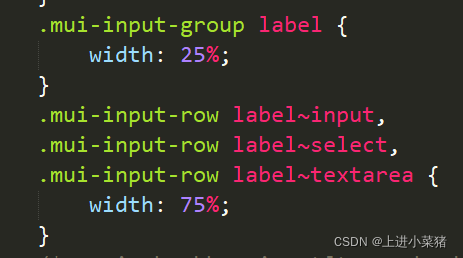
mui.radio有缺陷,这个框架设置的单选表单是一行的占比,而且input和label的占比都是固定的,所以如果我们调节。
让他们占比为25和75的话就会抛出另一个错误,就是label里的内容正常,如果是汉字的话就会默认竖排,调节不了,我查看了所有的参数调节也没有发现原因。所以我想出了另一个办法:
3.2,问题1解决
这是mui官方文档,显然不能满足我们的需求改进:
<div class="mui-input-row mui-radio"><label>radio</label><input name="radio1"type="radio"></div>
如果,不能实现两个单选框在一行的话,我们干脆不用mui框架,使用原生的html即可,但是另一个问题随之而来,如何适配其他的选项样式。
问题解决:
<div class="mui-input-row"><label>我是老师<input type="radio"name="lixi"value="0"/></label><label>我是学生<input type="radio"name="lixi"value="1" /></label></div>
如上代码块,我们还是使用它的样式,mui-input-row,并且因为框架里有规定子元素lable的样式,所以我们把原生的单选框元素嵌套进我们的lable代码块里。
3.3,解决效果展示

3.4,问题1配套后台调试
随便的:获取一个lixing对象,执行返回到前台即可。
lixing=request.form.get('lixing')
3.5,遇到的问题2
我设计一个选项按钮,后台按钮。
我们需要使用JavaScript来判断一下标识的进入权限。
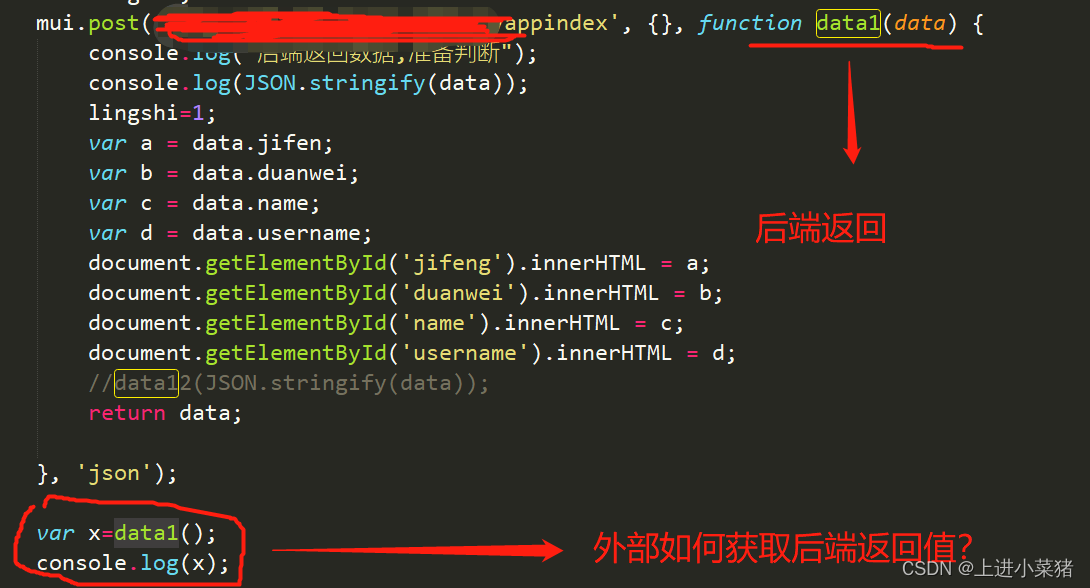
但是,我们使用外部mui.post() 在外部无法获取后端返回值。
3.6,问题2解决
在询问了愚公搬代码大哥后,发现了问题所在。
mui.post方法是后执行,是异步操作的问题。一定需要顺序执行可以转同步。可以转同步。
所以我使用了:
setTimeout(function(){}, 500);
让外部的获取先睡上个0.5秒,这个数字对用户的体验没有什么影响。
如上图所示。
而且,我还加入了判断,如果类型标识为0的话可以跳转到后台页面,如果是1学生的话返回只有老师才能进入后台哦!。非常的人性化!
最后
用最接近原生APP体验的高性能前端框架——MUI镇文!
版权归原作者 上进小菜猪 所有, 如有侵权,请联系我们删除。