前言
本次用element-ui的table组件,简单案例演示下前后端数据交互。
前提声明:如果不知道如何在vue中引入element-ui,可以先看下这篇文章:Vue引入并使用Element-UI组件库的两种方式
静态页面
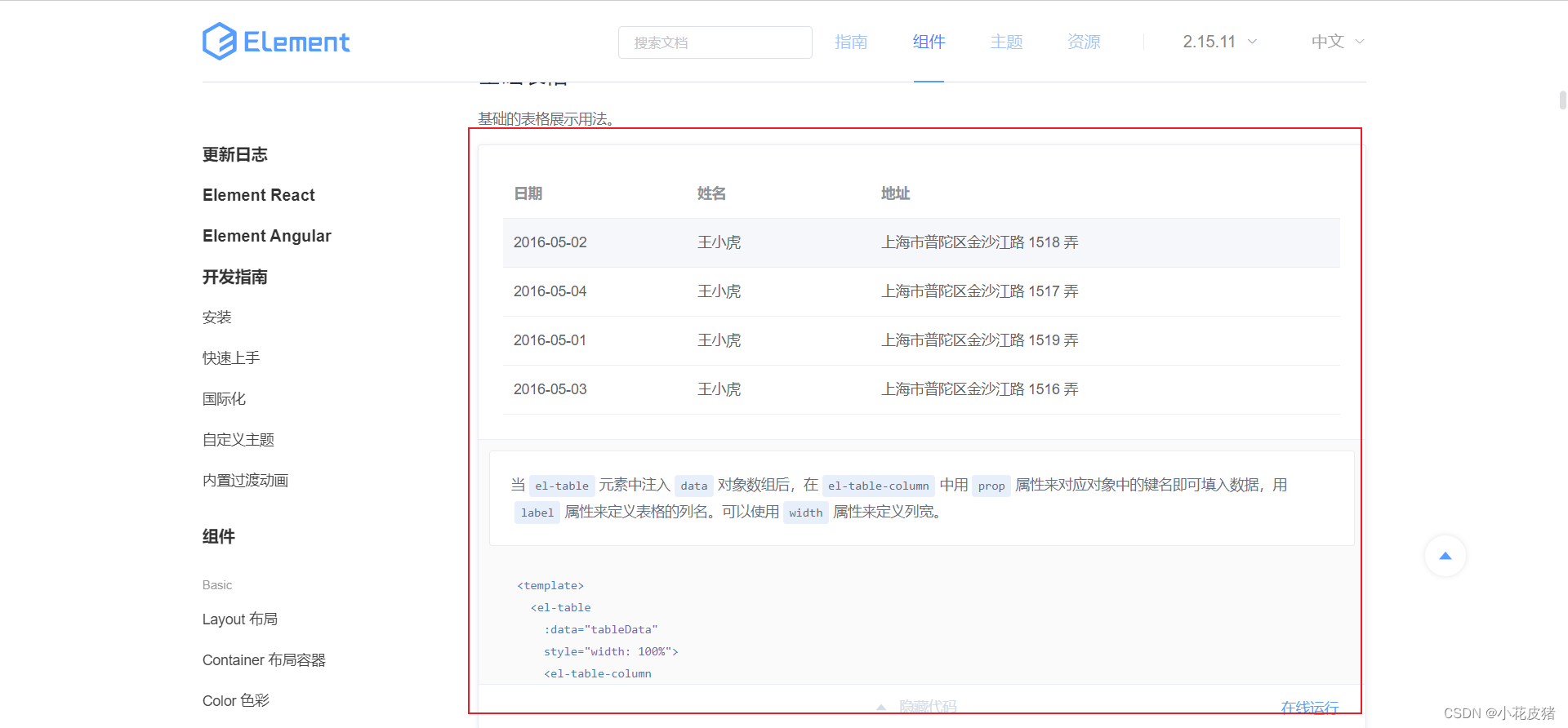
首先先写一个静态页面吧,数据都是死的,这也是element-ui的table组件demo:
直接把代码复制到组件里面即可。

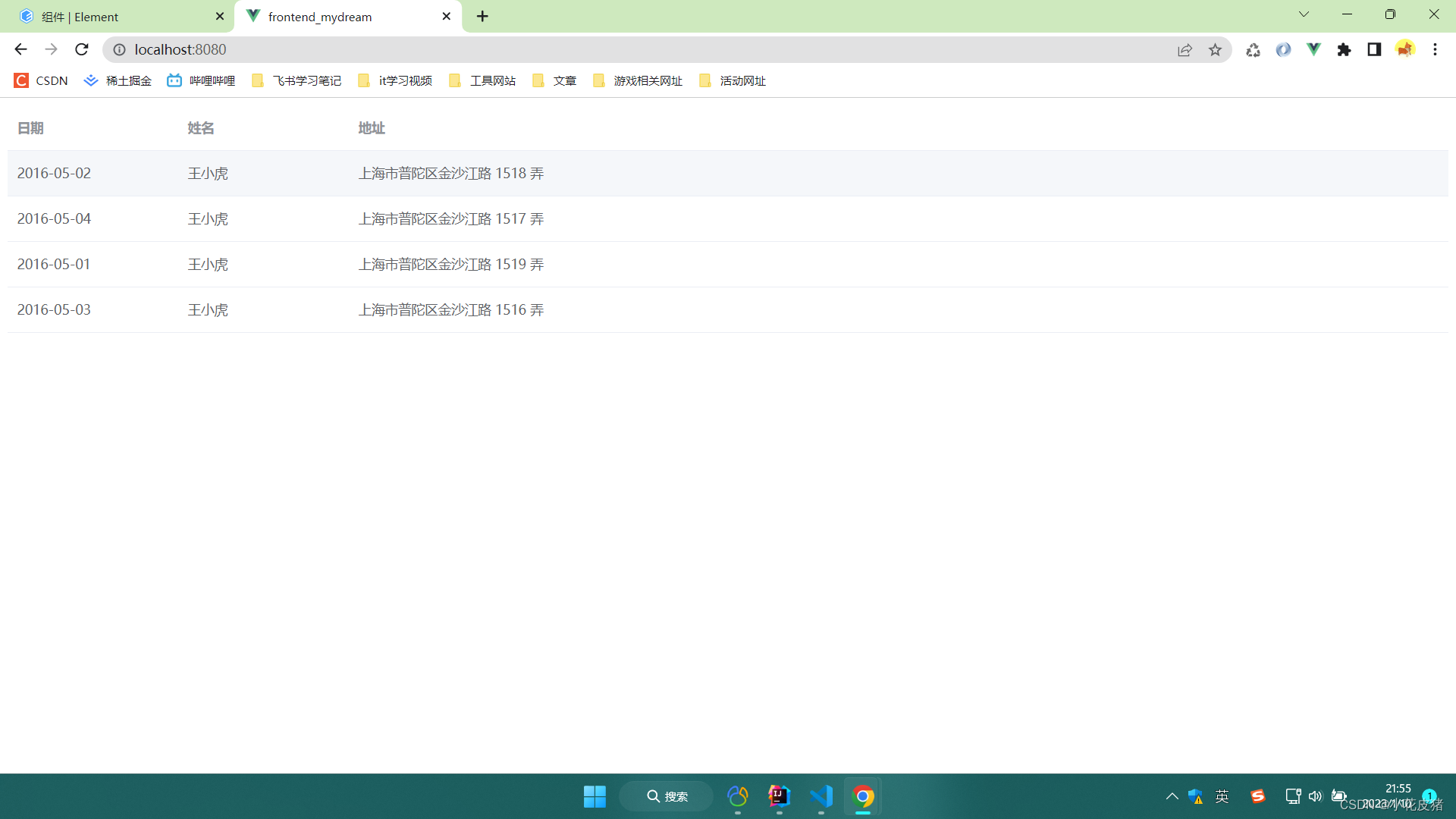
这样一个静态组件就写好了:

但是这样只是一个静态的,我们开发中往往需要通过接口进行数据交互的。所以需要调用接口把数据改成动态的
动态页面
接口支持
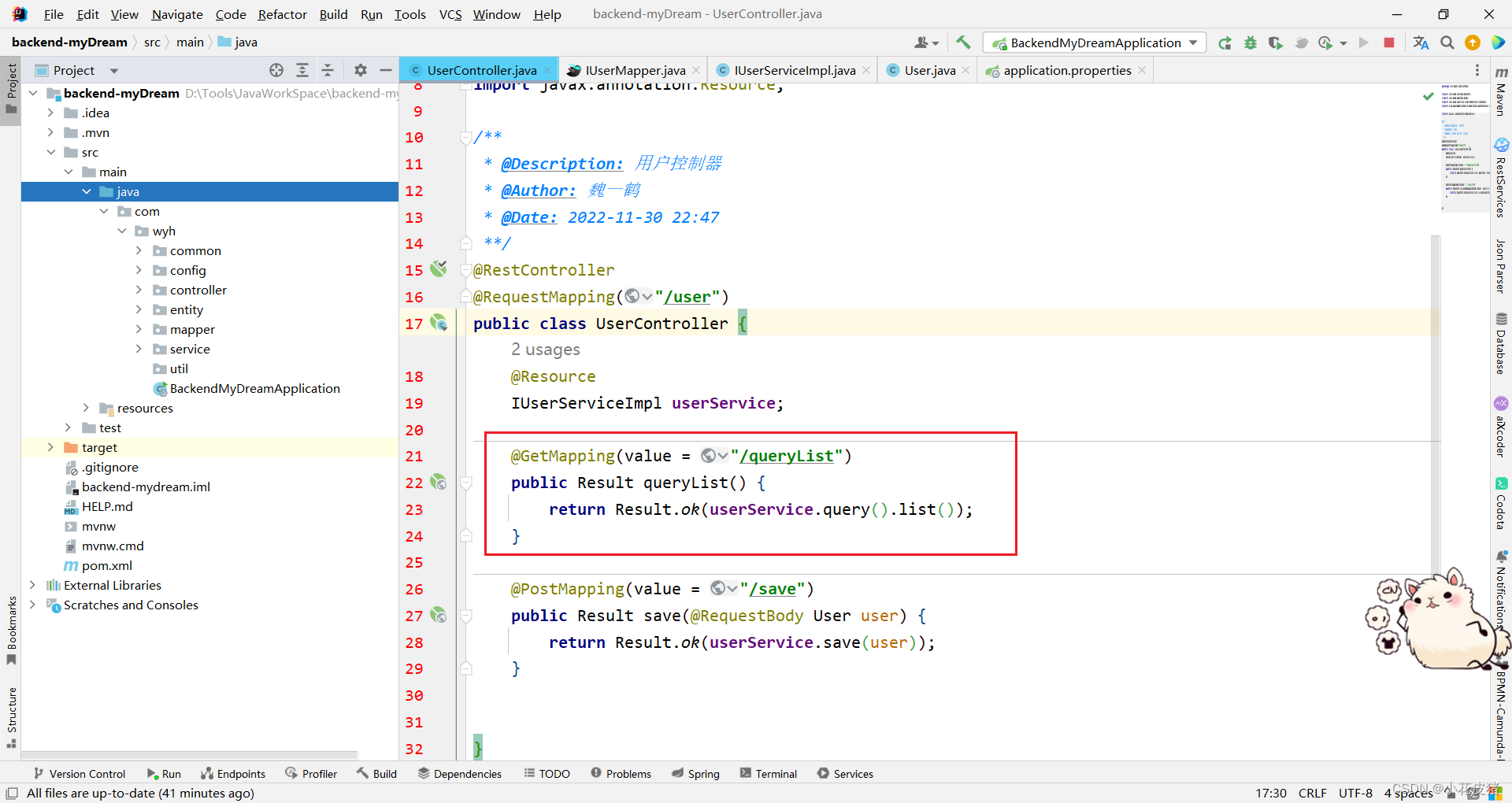
前提是必须有后端服务器的接口支持,我在本地简单的编写了一个用户列表接口。

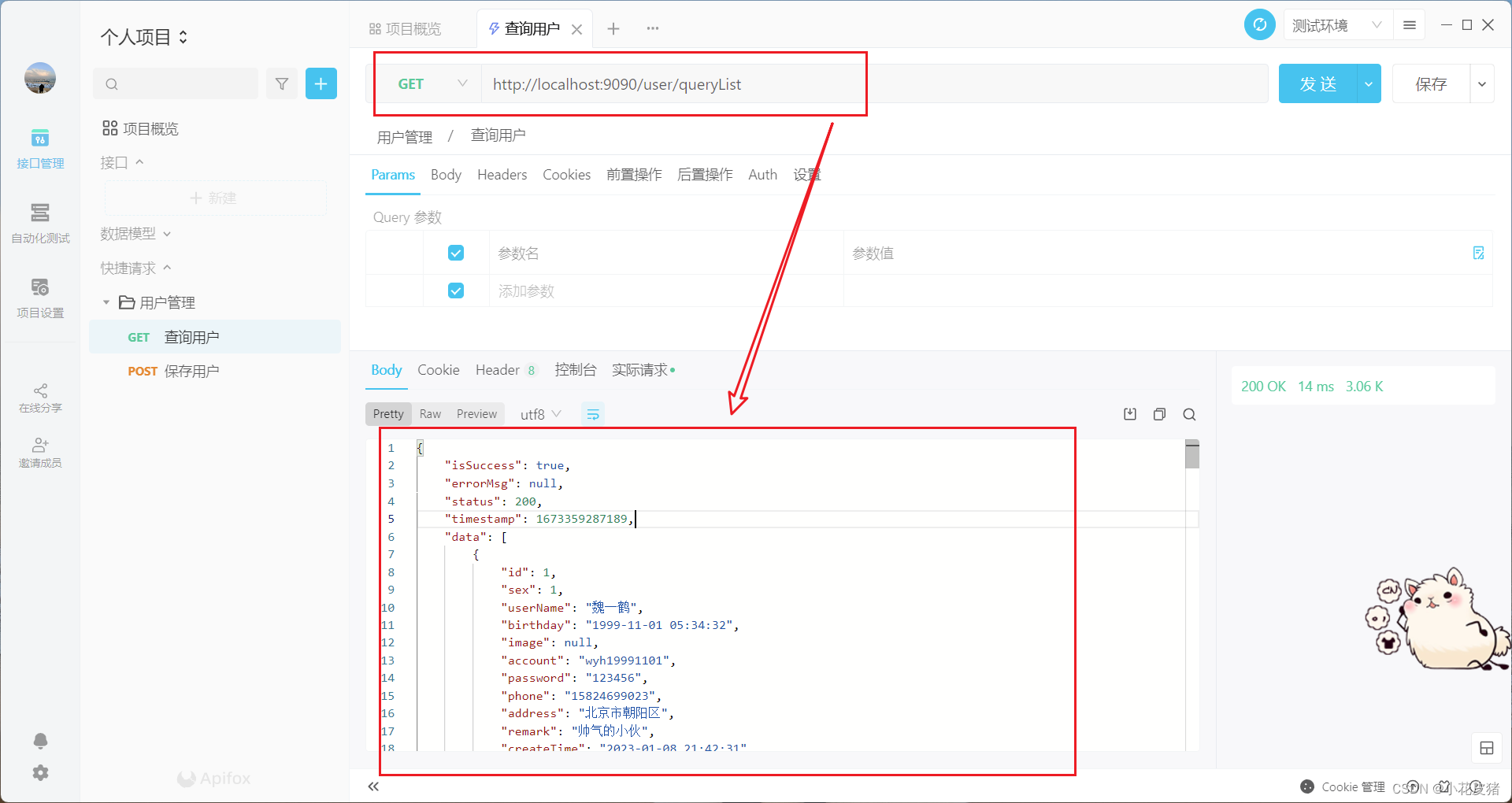
为了保证接口正常,使用调用测试一下,就是这样的一个返回结果
注意返回结果格式,前端需要根据接口的返回格式获取内容或数据的

前端我使用的是axios发送请求的,如果不知道怎么引用和使用axios,可以参考这篇文章:Vue安装并使用axios发送请求
调用接口
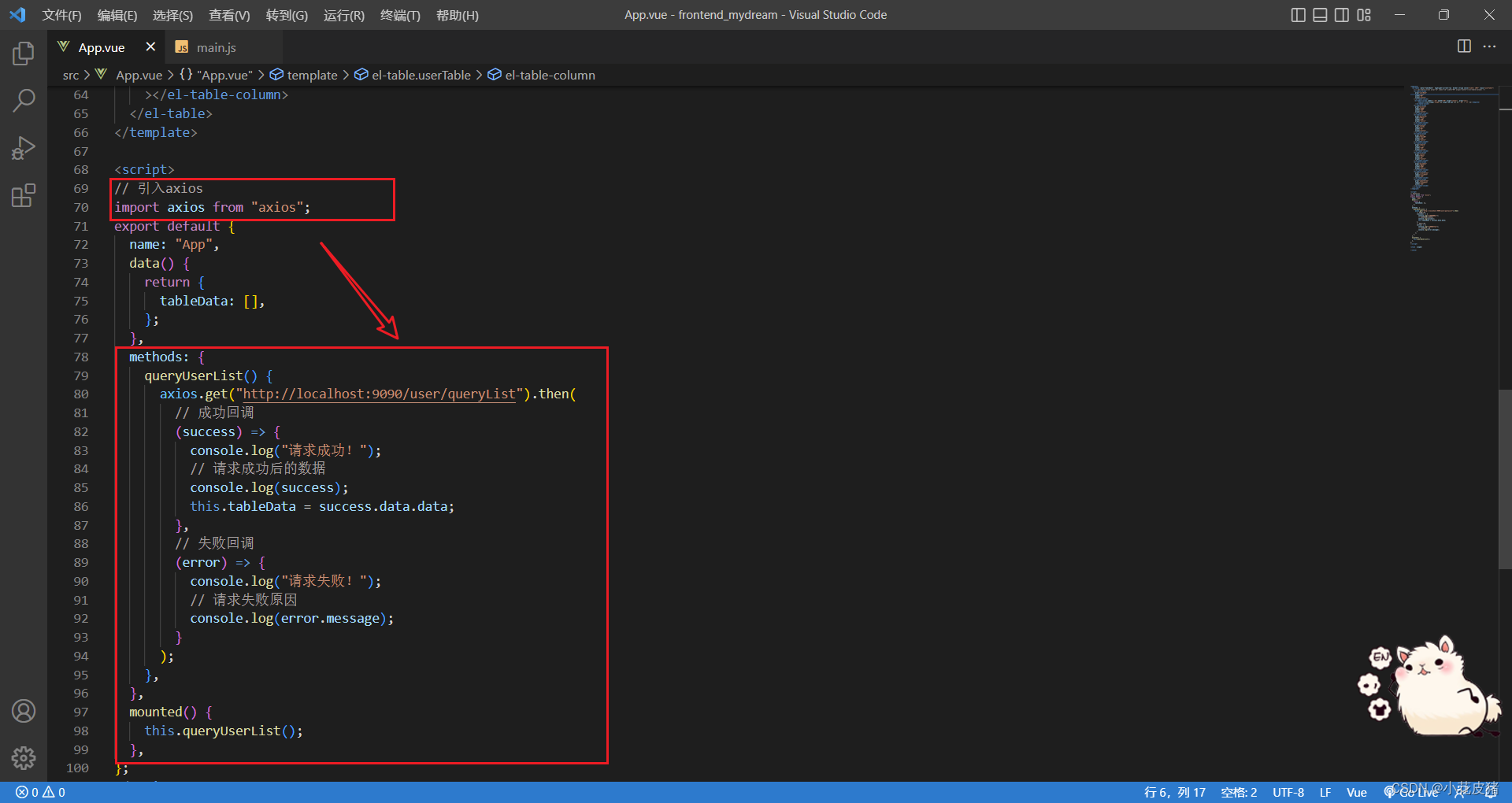
使用axios发送请求接口数据,使用函数封装,并且在挂载钩子调用函数,这样就能在页面加载的时候展示数据了:

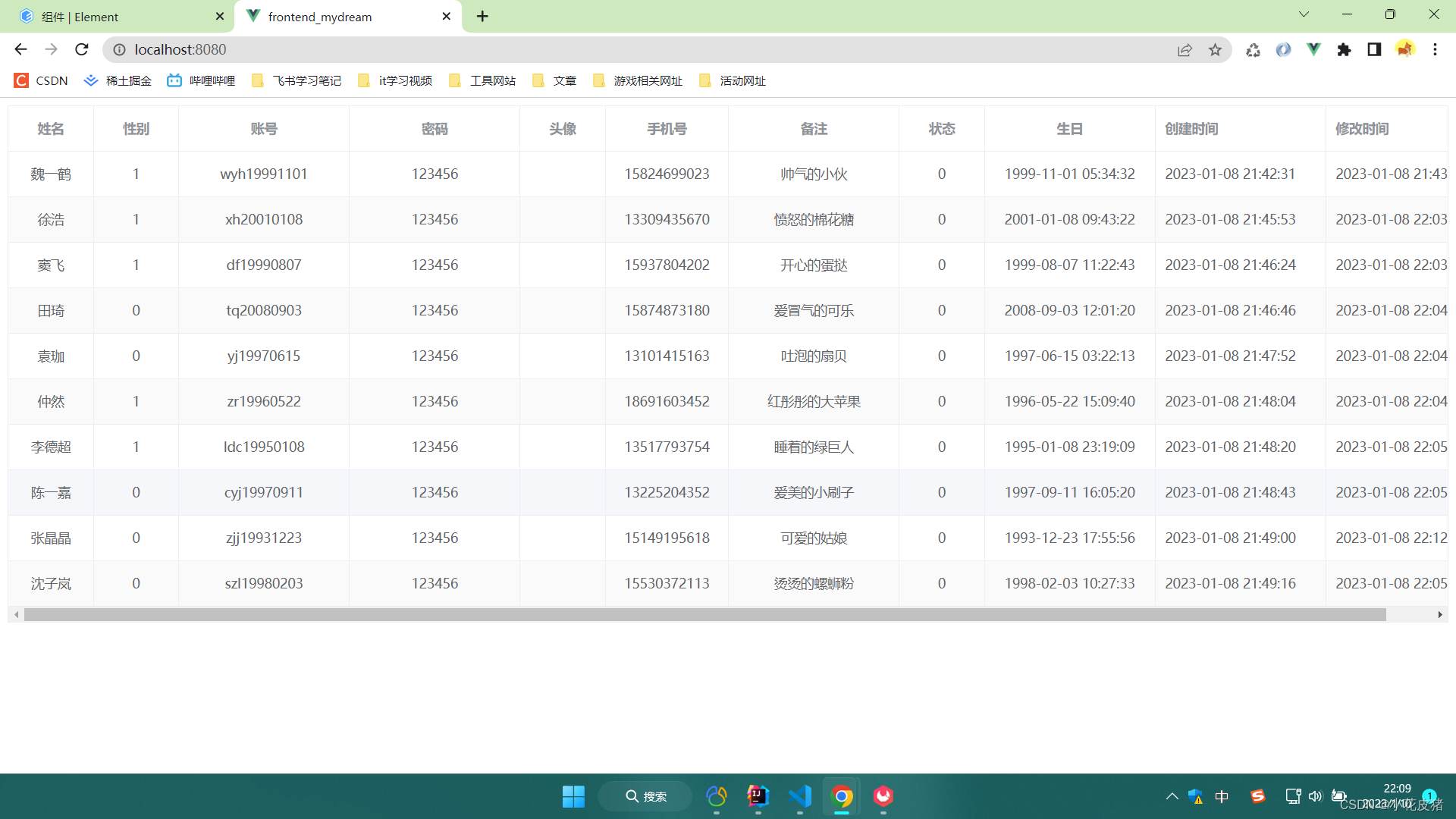
这样一个动态的table就出来了:

下面是相关的代码:
由于我自己封装的接口返回信息里面有一个data,所以这里需要取两层data才能得到数据!
<template><el-table :data="tableData" highlight-current-row border stripe style="width: 100%" class="userTable"><!--<el-table-column prop="id" label="id" width="90" align="center"></el-table-column>--><el-table-column
prop="userName"
label="姓名"
width="90"
align="center"></el-table-column><el-table-column
prop="sex"
label="性别"
width="90"
align="center"></el-table-column><el-table-column
prop="account"
label="账号"
width="180"
align="center"></el-table-column><el-table-column
prop="password"
label="密码"
width="180"
align="center"></el-table-column><el-table-column
prop="imnage"
label="头像"
width="90"
align="center"></el-table-column><el-table-column
prop="phone"
label="手机号"
width="130"
align="center"></el-table-column><el-table-column
prop="remark"
label="备注"
width="180"
align="center"></el-table-column><el-table-column
prop="status"
label="状态"
width="90"
align="center"></el-table-column><el-table-column
prop="birthday"
label="生日"
width="180"
align="center"></el-table-column><el-table-column
prop="createTime"
label="创建时间"
width="180"></el-table-column><el-table-column
prop="updateTime"
label="修改时间"
width="180"></el-table-column></el-table></template><script>// 引入axios
import axios from "axios";
export default{
name:"App",data(){return{
tableData:[],};},
methods:{// 展示用户列表 queryUserList(){
axios.get('http://localhost:9090/user/queryList', // 回调函数,一定要使用箭头函数,不然this的指向不是vue示例}).then(res =>{// 请求成功后的数据返回给用户列表用于展示
this.userTableData = res.data.data;}).catch(error =>{
console.log(error)})},},mounted(){// 页面加载就渲染用户列表
this.queryUserList();},};</script><style scoped></style>
总结
这就是一个基本的前端调用后端查询,因为我是后端开发,对前端不是很专业,这是我做个人项目中遇到的一个问题。分享给你,希望对你有用
后续的话也会分享vue增删改查基本的代码。
版权归原作者 小花皮猪 所有, 如有侵权,请联系我们删除。