用法一:table数据拿到以后,将该行数据中的payStatus支付状态/shipmentStatus发货状态,两个字段拼接展示在订单状态这一列 ,效果如下图所示 :

代码展示:
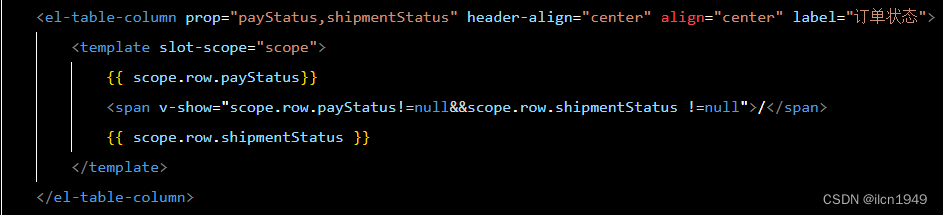
<el-table-column prop="payStatus,shipmentStatus" header-align="center" align="center" label="订单状态"> <template slot-scope="scope">
{{ scope.row.payStatus}}
<span v-show="scope.row.payStatus!=null&&scope.row.shipmentStatus !=null">/</span>
{{ scope.row.shipmentStatus }}
</template>
</el-table-column>

代码解析:prop=""中传入要拼接 的字段,用逗号,隔开。
span标签里的是我写的判断,意思大概是,如果两个字段拿到的都是null的时候,可以理解为空值,就不展示/,其他情况下都展示这个/为了页面效果看起来更佳。
有疑问可以留言。感谢关注!
版权归原作者 ilcn1949 所有, 如有侵权,请联系我们删除。