一、概述
本文主要介绍在 VSCode 看代码时,怎样使某个单词高亮显示,主要通过以下三步实现:
安装 highlight-words 插件
配置 highlight-words 插件
设置高亮快捷键F8
工作是嵌入式开发的,代码主要是C/C++的,之前一直用 source insight 4 看代码,最近转到 VSCode ,使用 VSCode 看代码时,发现它居然没有单独使某个单词高亮的功能,也就是 source insight 4 的 Highlight Word,快捷键是 F8。所以写了此文,记录一下。
二、安装 highlight-words 插件
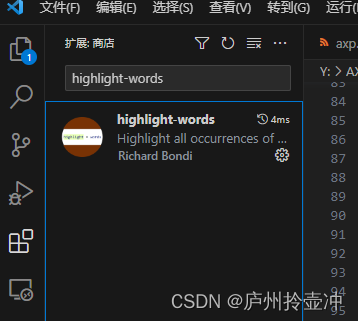
VSCode 默认没有单独使单词高亮的功能,需要通过安装插件来实现,在扩展菜单里搜索highlight-words,然后安装 highlight-words 插件,步骤如下图:
打开扩展菜单;
搜索 highlight-words;
安装 highlight-words;


三、配置 highlight-words 插件
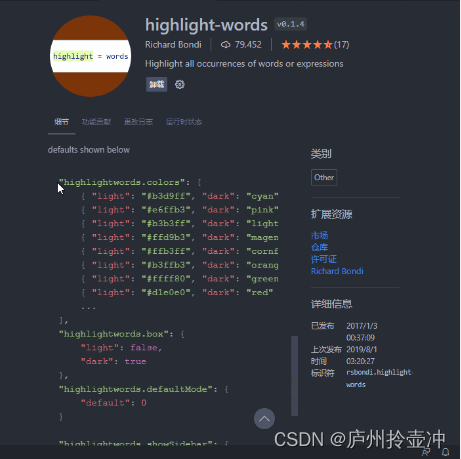
在 highlight-words 插件的细节页面,往下滑,会看到一些默认配置:

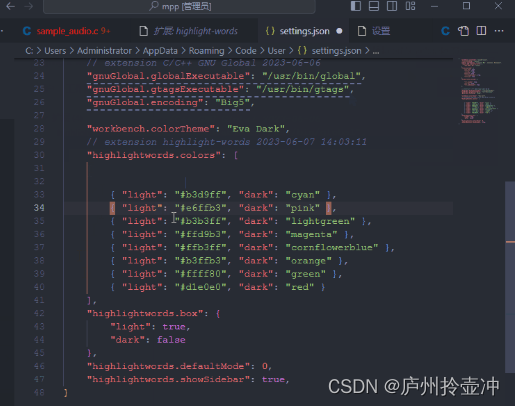
修改 settings.json 配置文件
从插件的细节页面复制出来的默认配置,经过稍微修改,变成下面代码:
"highlightwords.colors":[{"light":"#b3d9ff","dark":"cyan"},{"light":"#e6ffb3","dark":"pink"},{"light":"#b3b3ff","dark":"lightgreen"},{"light":"#ffd9b3","dark":"magenta"},{"light":"#ffb3ff","dark":"cornflowerblue"},{"light":"#b3ffb3","dark":"orange"},{"light":"#ffff80","dark":"green"},{"light":"#d1e0e0","dark":"red"}],"highlightwords.box":{"light": true,"dark": false
},"highlightwords.defaultMode":0,"highlightwords.showSidebar": true,
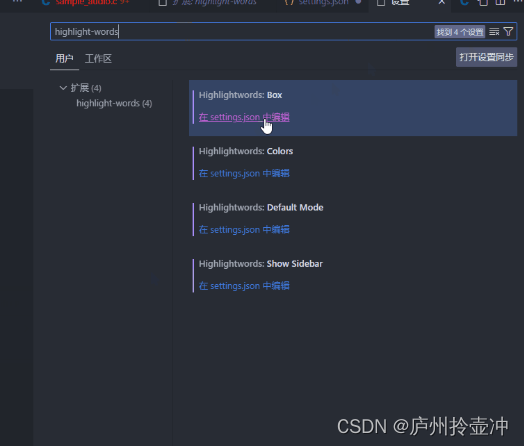
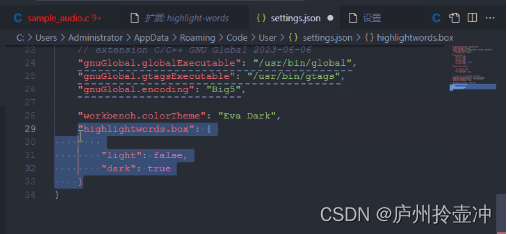
然后要修改 settings.json 配置文件,依次点击菜单栏 文件 -> 首选项 -> 设置,进入设置页面,搜索highlight-words ,可以看到四个配置,点击在 settings.json 中编辑,然后复制上面代码到 settings.json 中,完成配置,操作动图如下:



四、设置高亮快捷键F8
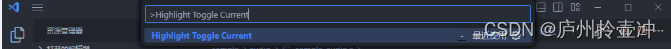
通过上面的配置后,就可以使某个单词单独高亮了,按Ctrl+Shift+P,输入Highlight Toggle Current,就可以使光标所在位置的单词高亮。但这种方式很麻烦,我们可以设置一个高亮快捷键,我这里是设置成F8,你也可以根据自己喜好设置。
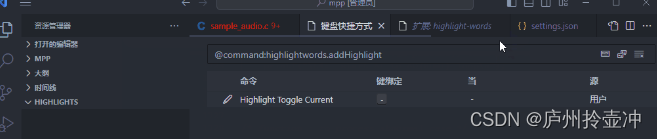
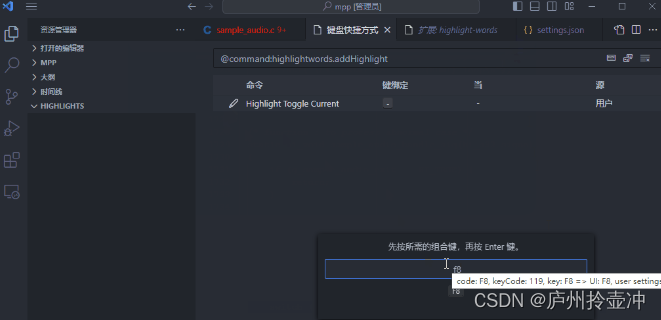
设置步骤:按按Ctrl+Shift+P,输入Highlight Toggle Current,点击右边齿轮图标,进入快捷键页面,点击编辑按钮,按F8,然后按Enter键完成设置,动图如下:



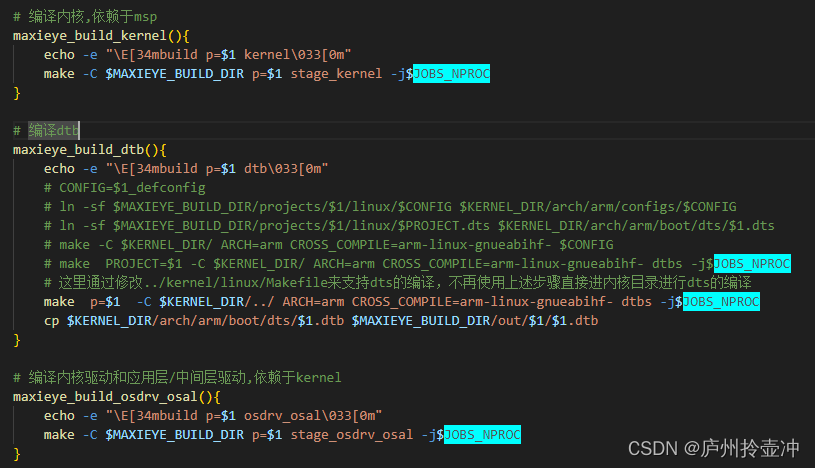
五、效果演示
版权归原作者 庐州拎壶冲 所有, 如有侵权,请联系我们删除。