
素材****编辑 | 宋大狮
排版运营 | 小唐狮
ONE 问题描述
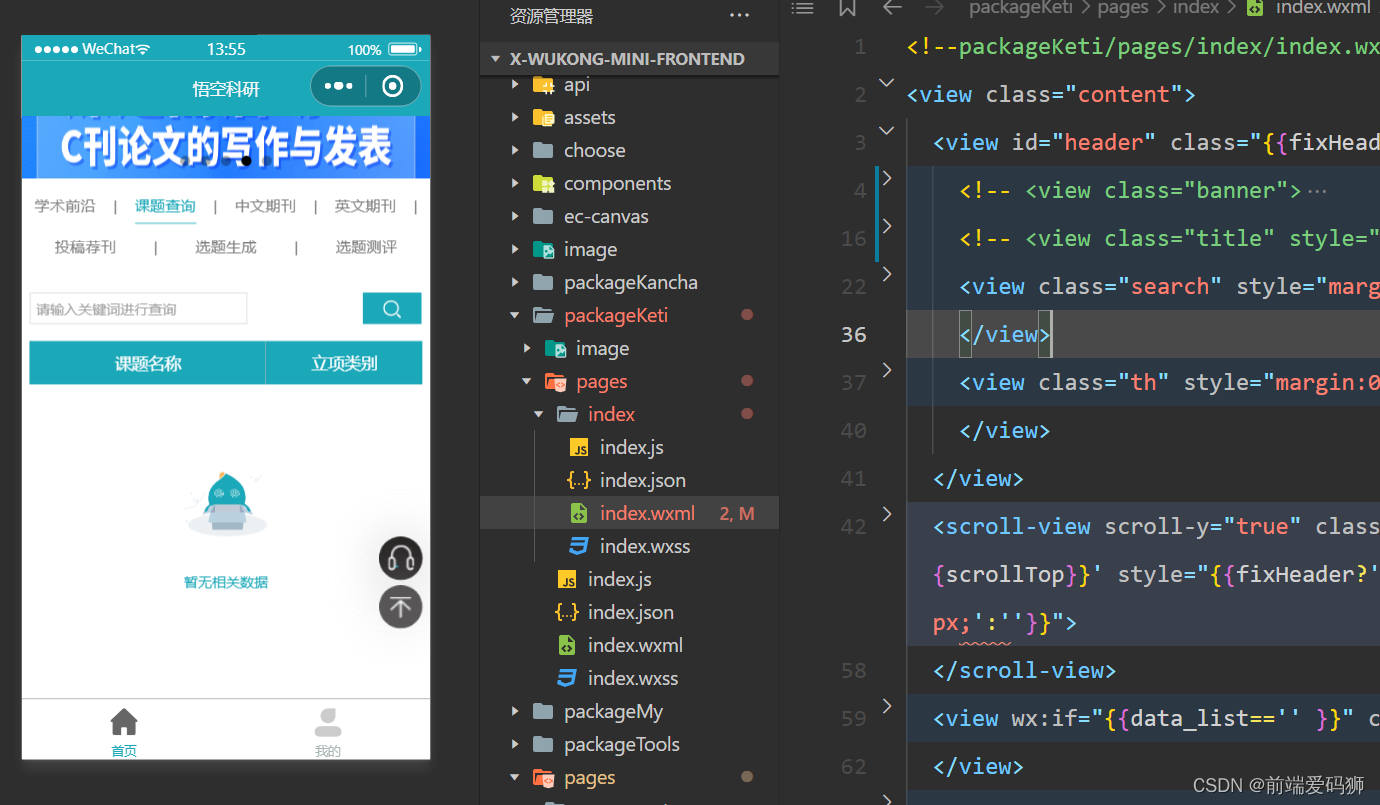
因为许久没有接触小程序项目,今天在做小程序项目时,为了节省时间,将要修改的页面组件直接拿出来封装成了公共组件,同时也没多想就直接使用了。于是就出现了页面数据不能加载的问题,在一番打印查找之后,发现是组件中onLoad方法一直没有执行,导致内部的方法没有调用,表格里的数据没有拿到。

TWO 解决过程
尝试一:
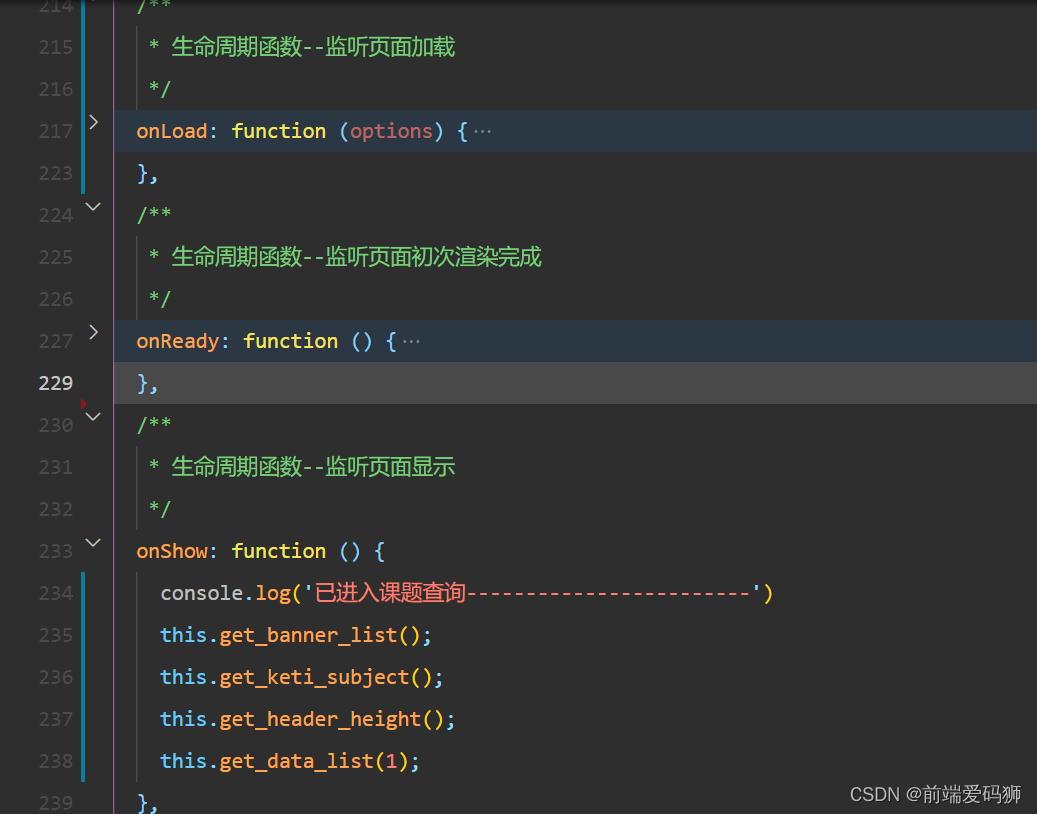
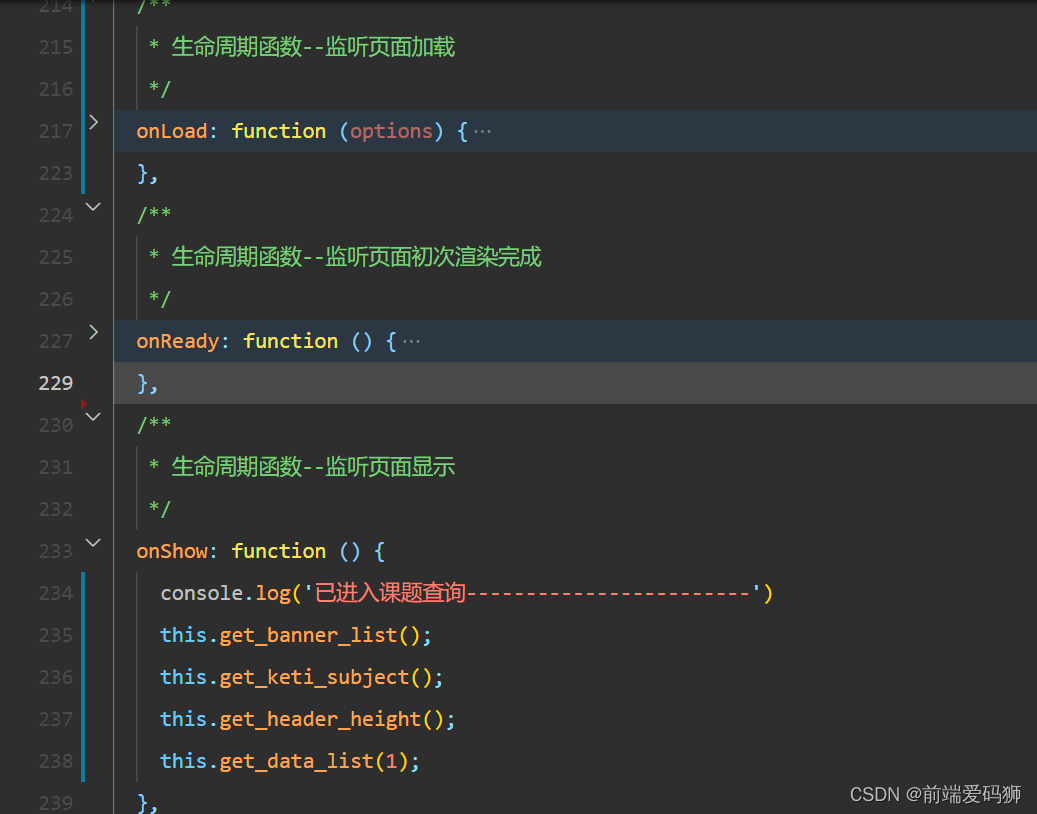
思路:onLoad方法没有执行,考虑是否是页面未重新加载导致。
实现:使用onShow方法,把onLoad方法中的函数搬到onLoad方法中调用。
结果:失败,onShow方法依然没有执行。

尝试二:
思路:既然不是声明周期的问题,考虑是否有其它Api可用。
实现:在网上一番搜索,并查阅微信小程序开发文档,发现创建页面组件用的是Page构造器,创建公共组件用的是Component构造器。然后在Component构造器的lifetimes配置项中,使用与onLoad方法同等作用的attached 方法,发现内部的方法成功调用,拿到表格数据。
结果:成功,表格数据成功渲染。

THERE 知识总结
总结一:
小程序创建公共组件。
Component({
// 用于监听 properties 和 data 的变化
behaviors: [],// 属性定义 properties: { // 未简化的定义方式 myProperty: { type: String, value: '' }, // 简化的定义方式 myProperty2: String }, // 数据定义,可用于模板渲染 data: {}, // 组件生命周期声明对象(最重要的生命周期是 created attached detached) lifetimes: { // 在组件实例刚刚被创建时执行 created: function () { }, // 在组件实例进入页面节点树时执行 attached: function () { }, // 在组件实例被从页面节点树移除时执行 detached: function () { }, }, // 组件所在页面的生命周期声明对象 pageLifetimes: { // 页面被展示 show: function () { }, // 页面被隐藏 hide: function () { }, // 页面尺寸变化 resize: function () { }, }, // 组件的方法 methods: { onMyButtonTap: function(){ this.setData({ // 更新属性和数据的方法与更新页面数据的方法类似 }) }, }})
总结二:
小程序创建页面组件。
Page({
// 数据定义,可用于模板渲染
data: {
text: "This is page data."
},// 监听页面加载
onLoad: function () { },// 监听页面显示
onShow: : function () { },// 监听页面初次渲染完成
onReady: : function () { },// 监听页面隐藏
onHide: : function () { },// 监听页面卸载
onUnload: : function () { },// 页面的方法
onTabItemTap () { },
})
总结三:
uni中组件onLoad方法不执行解决
uni中,在页面当中引用公共组件时onLoad方法不执行 ,可以使用vue自带生命周期函数created、mounted ,或者使用$refs获取组件中的方法并调用来解决。
FOUR 集思广益
欢迎各位大佬对此类问题留言或私信指教,让大家一起学习提高!
- END -
ABOUT 关于作者
- 宋大狮 | 轻轻松松工作,简简单单生活
- 小唐狮 | 广场舞大军中最靓的仔
版权归原作者 前端爱码狮 所有, 如有侵权,请联系我们删除。