做后台项目时,一次性在表格中加载几百上千条数据,发现有时页面会崩溃。究其原因,发现是一次渲染dom太多导致卡顿。

在此尝试了多种解决方法,发现最优的就是替换组件,elementUI中的表格组件el-table性能不优,数据量大的时候,尤其是可操作表格,及其容易卡顿。在这里介绍一个新的第三方插件:unmy-ui。
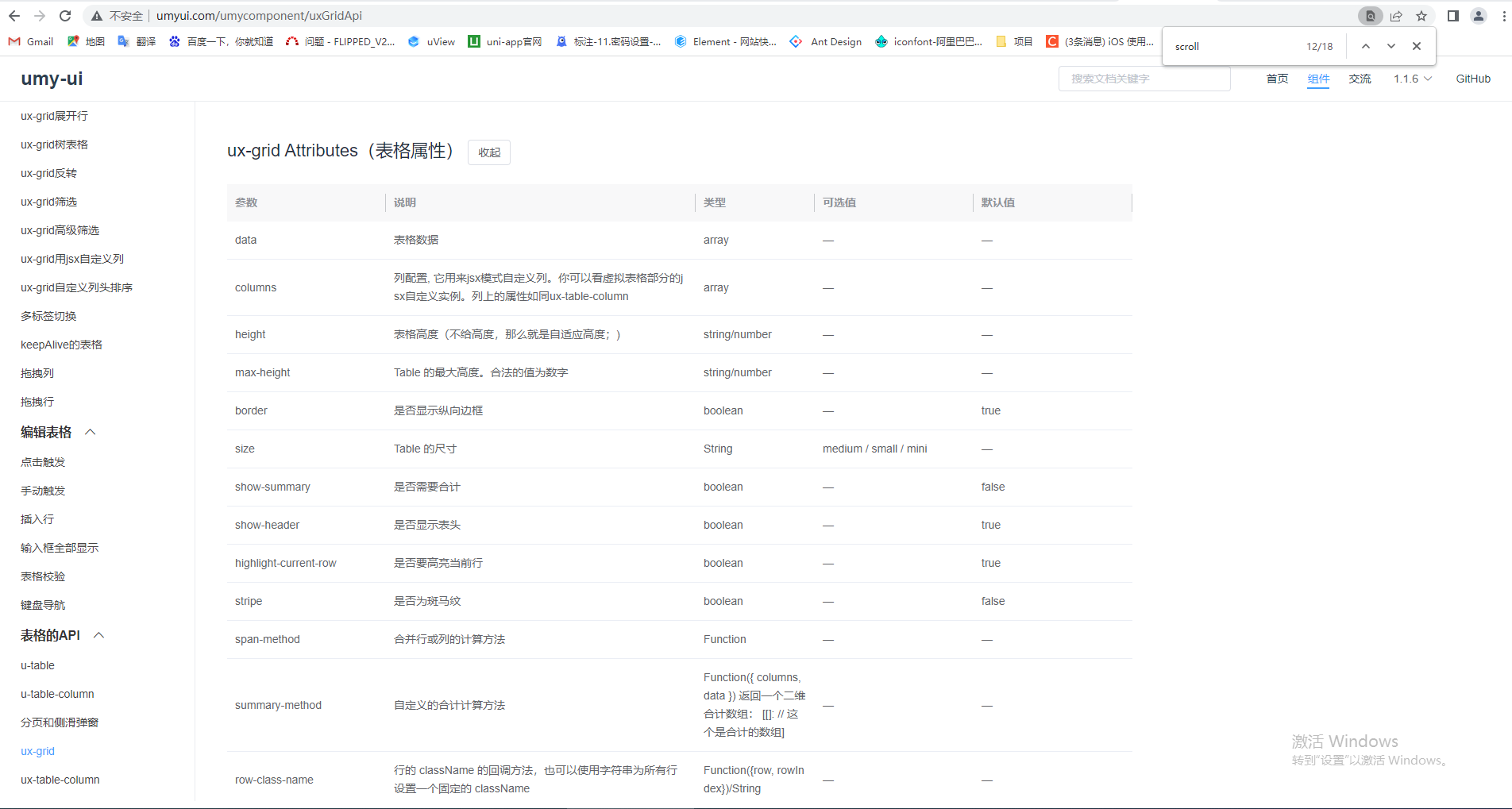
官网会有具体的操作介绍和相关API http://www.umyui.com/umycomponent/uxGridApi

1.安装
npm install umy-ui
2.引入
在main.js中写入以下内容:
import Vue from 'vue';
import UmyUi from 'umy-ui'
import 'umy-ui/lib/theme-chalk/index.css';// 引入样式
import App from './App.vue';
Vue.use(UmyUi);
new Vue({
el: '#app',
render: h => h(App)
});
3.在需要的页面写入表格(仅展示关键代码,可根据自己需求添加)
<ux-grid
border
keep-source
ref="plTable"
show-summary
:data="form.itemList"
:edit-config="{ trigger: 'click', mode: 'cell' }"
max-height="432"
>
<ux-table-column field="category" title="类别" width="120">
<template slot-scope="scope">
<el-select
size="mini"
v-model="scope.row.category"
@change="changeCategory(scope.row.category, scope.rowIndex)"
>
<el-option
v-for="(item, index) in categoryGroup"
:key="index"
:value="item.value"
:label="item.label"
>{{ item.label }}</el-option
>
</el-select>
</template>
</ux-table-column>
</ux-grid>
在此解释我写项目时遇到和el-table不同的两点:
el-table 中绑定数据的prop和ux-grid中的field对应,label和title对应;
change事件中传递该行的索引,el-table中用scope.$index,在ux-grid中用scope.rowIndex;
最后解决页面卡顿崩溃的问题。
如有问题,欢迎指正!!!
版权归原作者 Apeng_0919 所有, 如有侵权,请联系我们删除。