1. 视频播放Begining
首先将需要播放的视频拖入。

创建Media Player和Media Texture。


创建Material,将材质改为User Interface。


在UI界面,创建Image,将这个材质装入。

在人物Pawn界面添加Media Sound组件并将小电视拖入。

在对应UI界面实现对应播放逻辑即可完成播放。

2. Media Player可以调用的功能
2.1 设置声音大小
注意此处需调用Media Sound的函数,而不是小电视的。

2.2 设置播放与关闭

2.3 拖动进度条
注意:Seek调用太频繁会出现卡顿,不能实现高刷。

这里的时间可以使用GetTotalXXX转换成秒、毫秒等,用于进度条的计算。

2.4 设置播放速率

2.5 设置是否循环播放

2.6 设置镜像画面
将Image翻转就是镜像,即渲染的X改为-1即可。

3. 其它自己实现的功能
3.1 显示播放时间
播放时间实时并更新,在Event Tick中实现。


3.2 进度条显示播放画面
使用另一个一样的作为显示画面的容器,并添加到原视频进度条上。


在原视频中,当鼠标悬浮式使用Set Time by Event频繁调用,到达实时画面的效果。


3.3 显示与隐藏
- Visable:有物理碰撞且可见
- Collapsed:折叠,可能会改变原有布局
- Hidden:隐藏,不会改变原有布局
- Not Hit-Testable:可见,但没有点击物理碰撞
- 注意:视频功能中有些使用Collapsed,如需要隐藏但不影响布局的碰撞盒子。Hidden,影响布局的盒子。Not Hit-Testable,如视频功能的显示实时播放画面,需要可见且不能有物理碰撞。

此处使用一个盒子,对所有相关显隐操作进行清除。
3.4 画中画与全屏
画中画和全屏相对比较简单,都使用同一个Media Mat就可达到同步,只需要传入需要同步的值就行。

3.5 视频清晰度
因为Render Target才能调整视频清晰度,而Media Player并不能因此,我们将Media Player不断画到Render Target上,就能调整视频清晰度了。
首先创建Render Target。


将原来的材质使用Draw Material to Render Target不断Draw到Render Target的材质上。

使用对应的Render Target材质即为对应的分辨率大小,调整分辨率方式为调整采样。

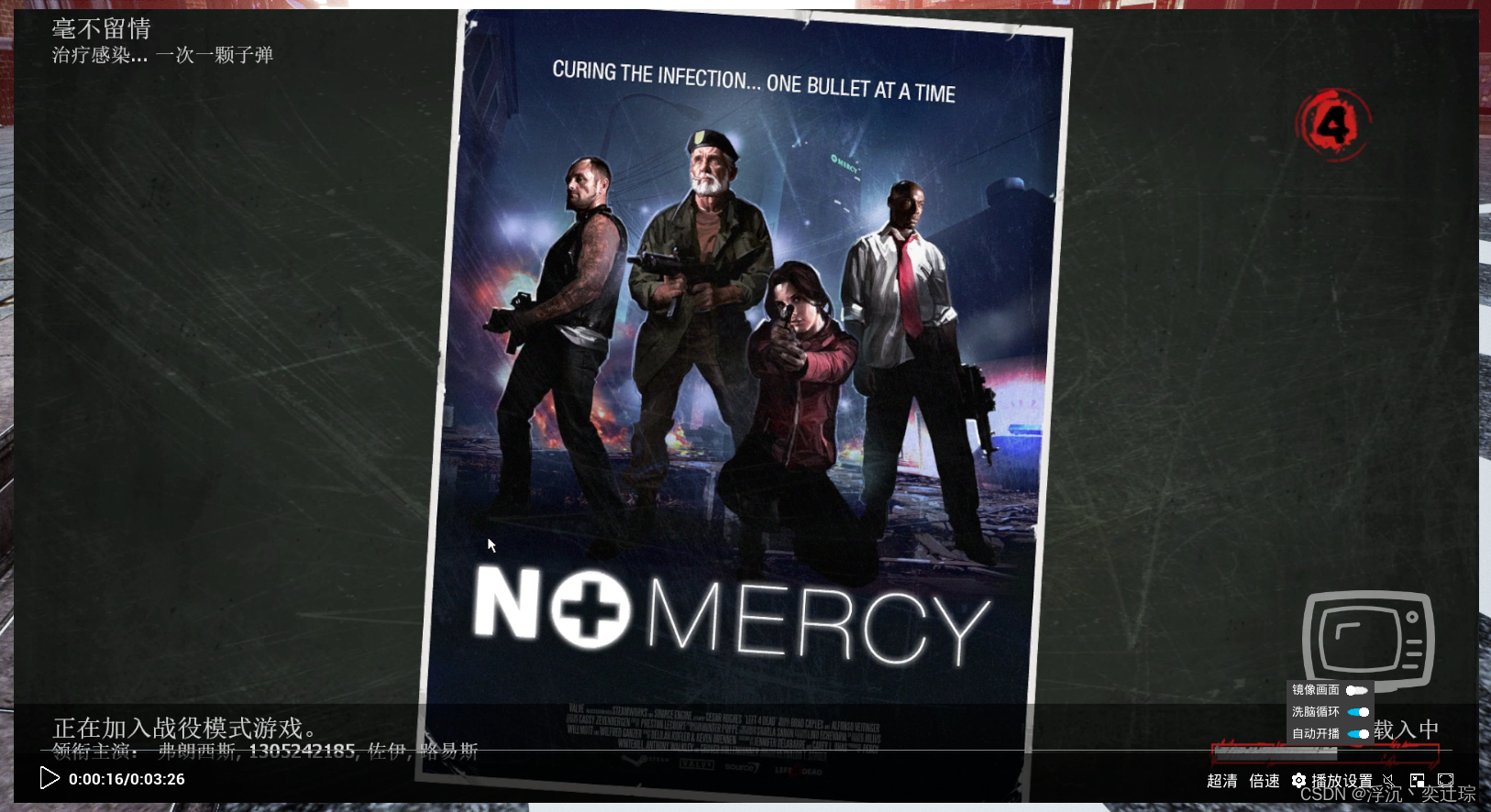
4. 最终效果
最终实现了个仿b站的视频播放UI。



版权归原作者 浮沉丶奕辻琮 所有, 如有侵权,请联系我们删除。