文章目录
CSS介绍
前端技术中,HTML是核心骨架,而CSS就是对html构建起来的骨架进行美化,生成“皮肉”。
CSS是层叠样式表(Cascading Style Sheets)
CSS能够对网页中的元素位置的排版进行像素级的精确控制,实现页面美化的效果。能够做到页面的样式和结构分离。
基本语法规范
CSS代码,由两个部分构成。
选择器{
属性:值;
}
选择器:决定针对哪个元素进行修改。
属性和值都是针对被选中的元素进行的~
CSS代码创建html文件即可写入。
(idea创建/记事本等等都可以)
代码示例:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSSDemo</title><style>p{/*设置字体颜色*/color:blue;/*设置字体大小*/font-size:30px;}</style></head><body><p>
hello world!
</p></body></html>
上述代码中style标签内写CSS代码,而style标签的位置不固定,可以在body标签中,也可以在body标签外,一般放到head标签内。
style标签中,p就是选择器,意思是选中下面代码中的p标签,里面的color和font-size就是属性,,后面的 red和30px就是值。意义是对下面所有的p标签进行修改,将颜色改为红色,字体大小改为30px.
原来效果:
CSS修改后 的效果:

引入方式
内部样式表
写在style标签中,嵌入到html内部。
即上面提到的,将CSS选择器写在style标签,理论上style标签可以放在html任何位置,但是一般都是放到head标签中。
优点:
页面样式和页面结构分离。
缺点:
当CSS代码过多时,分离不彻底。
行内样式表(内联样式表)
通过style属性,来指定某个标签的样式。
<h3style="color: purple"> 热爱 </h3>
只针对当前标签生效,不能写复杂样式。
注意:
当内部样式和行内样式同时修改一个元素的属性时,行内样式的优先级更高。即style属性的优先级高于style标签。
外部样式表
当CSS进一步的复杂之后,就可以把CSS代码单独放入一个文件中,然后 在html中单独引入。
<linkrel="stylesheet"href="Test.css">
使用link 标签来引入一个外部的CSS,link href属性描述了CSS的位置。rel属性表示引入的文件类型。stylesheet就表示“样式表”。
优点:样式和结构彻底分离。
缺点:
受到浏览器缓存的影响,修改之后不一定立刻生效。
关于缓存:这是计算机中常见的一种提升性能的手段。
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的,如果频繁的访问该网站,那么这些外部资源就没必要反复从服务器获取,就可以使用缓存先存起来,存到本地磁盘上,从而提高访问效率。
当浏览器不显示最新版本 的css文件时,可以ctrl+f5强制刷新页面。强制浏览器重新获取css文件。
语法细节
代码风格:
1)紧凑
p { color: red; font-size: 30px;}
部署阶段,建议紧凑风格,减少不必要的空格/缩进/换行,达到节省带宽的目的。
2)展开
p {
color: red;
font-size: 30px;
}
开发阶段,建议展开风格,可读性好。
样式大小写
CSS不区分大小写。
所以css命名时一般使用脊柱命名法:font-size.
命名法:
驼峰:countNum.
蛇形命名法:count_num
脊柱命名法:count-num
匈牙利命名法:iuCountNum
选择器
选择器用于选中页面中指定的标签元素。
种类:
基础选择器
单个选择器构成
主要包含以下几种
标签选择器
标签选择器会选中某一类标签。
例如选择p标签,就会让整个页面中 所有的p标签都被选中。
<style>p{/*设置字体颜色*/color: red;/*设置字体大小*/font-size: 24px;}</style>
如上,在选择器部分直接写入标签名,此时后面所有的p标签都会带有该样式。
类选择器
在CSS中创建“类”,通过该类指定哪些元素要遵守指定的样式。
类选择器是最常用的选择器
此处的“类” 是class属性,与Java中的类毫无关系。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{color: red;}/* CSS中 , .开头的就是“类” */.green{color: green;}</style></head><body><div>俄罗斯</div><divclass="green">俄罗斯</div><div>俄罗斯</div><div>俄罗斯</div></body></html>
. 开头的表示是类。 而点后面的名字就是类名。
在具体要应用选择器的元素上,通过class属性引入。
引入的时候,不需要加点
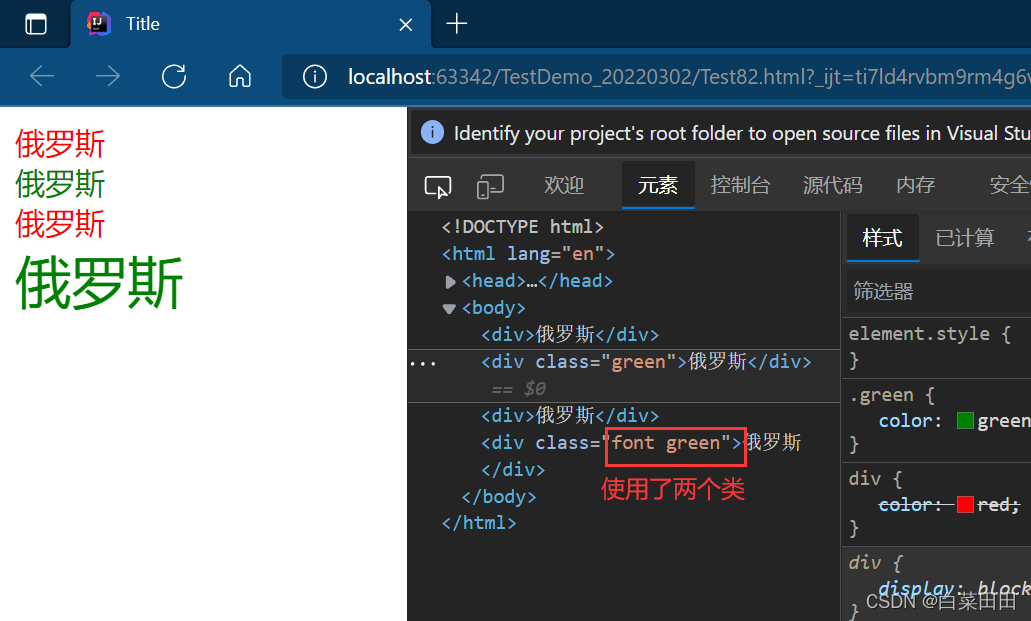
一个类可以被多个标签使用,一个标签也可以使用多个类。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>div{color: red;}/* CSS中 , .开头的就是“类” */.green{color: green;}.font{font-size: 30px;}</style></head><body><div>俄罗斯</div><divclass="green">俄罗斯</div><div>俄罗斯</div><divclass="font green">俄罗斯</div></body></html>

id选择器
每个html元素都有一个id属性,要求整个属性是整个页面中唯一的值。
<style>#first{color: purple;}</style>
<divclass="green font"id="first">俄罗斯</div>

id 选择器相当于按照“身份证号”查找元素并赋予指定的样式。而类选择器相当于按照类别来找,一个类别下可以有很多元素,一个元素也可以属于多个类别(多对多关系)
通配符选择器
通配符选择器可以 选中页面所有元素,一般使用的比较少,作用是消除浏览器默认的样式。
*{
background-color: yellowgreen;
}
复合选择器
把多种基础选择器综合运用起来,通过组合,达到更精准更快速的定位元素的效果。
后代选择器
先指定一个父元素,然后再指定一个子元素~
或者子元素的子元素…
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>选择器练习</title><style>/*li{*//* color:red;*//*}*/.red{color:red;}/* ol标签为父标签 li标签为子元素,这里选择将ol中的li设置为blue*/ol li{color: blue;}ol a{color:red;}</style></head><body><ul><li>俄罗斯</li><li>俄罗斯</li><li>俄罗斯</li></ul><ol><li>乌克兰</li><li>乌克兰</li><li>乌克兰</li><ahref="#">中国</a></ol></body></html>
后代选择器不仅可以是标签选择器的组合,也可以是其他任意基础选择器的组合。
如类选择器:
.amra a{
color:red;
}
子选择器
只能选中子标签~
元素1>元素2{
属性:值
}
先找到 元素1 在找到元素2.元素2必须是元素1 的子元素,不能是孙子元素或者其他…
子选择器和后代选择器非常类似。但也有一些不同,下面从代码中对比:
将 猫 改为 红色
<divclass="cat"><ul><li><ahref="#">猫</a></li><li><ahref="#">猫</a></li><li><ahref="#">猫</a></li></ul></div>
<style>/*后代选择器*/.cat ul li a{color:red;}/*子选择器*/.cat>ul>li>a{font-size: 40px;}</style>
并集选择器
一次选中多个标签。
元素1,元素2{
属性:值;
}
同时将元素1 和元素2修改。
如下,将苹果 香蕉 橙子 火龙果 同时修改成 40px大小
<div>苹果</div><h3>香蕉</h3><ul><li>橙子</li><li>火龙果</li></ul><style>div,h3,ul>li{font-size: 40px;}</style>
伪类选择器
- 链接伪类选择器 和超链接标签a搭配使用。根据a标签 的状态来选择。 a标签的几种状态: 1.未被访问过 : link 2.已经被访问过 :visited 3.鼠标悬停 :hover 4.活动链接(点下去之后,没松手) :active
<ahref="http://www.sogou.com">搜狗</a><style>a{font-size: 30px;}/*a链接被访问过后的样式*/a:visited{color:green;}/*a链接未被访问时的样式*/a:link{color:black;}/*a链接鼠标悬停时样式*/a:hover{color:red;}/*a链接被点击时的样式*/a:active{color:blue;}</style>
上述几种状态中,link和visited是只有a标签才具有的状态
而hover和active标签是不仅仅a标签生效,其他标签也可以生效。
- force伪类选择器
选取获取焦点的input表单元素。
<div><inputtype="text"><inputtype="text"><inputtype="text"><inputtype="text"></div><style>input:focus{color:red;}</style>

版权归原作者 白菜田田 所有, 如有侵权,请联系我们删除。