前言
前段时间我们完成了七天.NET 8 操作 SQLite 入门到实战的开发系列教程,有不少同学留言问如何将项目发布部署到IIS上面运行。本篇文章我们就一起来讲讲在IIS上部署ASP.NET Core Web API和Blazor Wasm。
前提条件
安装.NET Core SDK

IIS Web服务器安装配置
Internet Information Services (IIS) 是一种灵活、安全且可管理的 Web 服务器,用于托管 Web 应用(包括 ASP.NET Core)。
Windows10 IIS Web服务器安装配置详细教程:https://mp.weixin.qq.com/s/oaqypmpHOTLA9_5sF6-W7Q
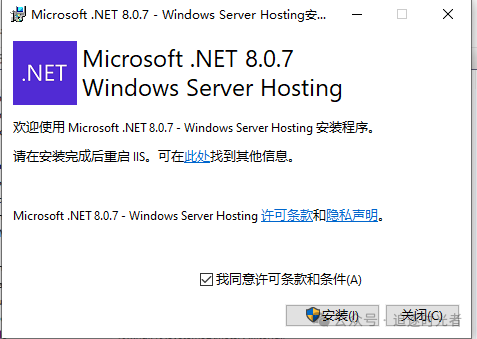
安装 .NET Core 托管捆绑包
安装 .NET Core 托管捆绑包(Hosting Bundle)在将 .NET Core 应用程序部署到 IIS 时是一个必要的步骤。托管捆绑包包含了多项关键组件,这些组件确保 .NET Core 应用程序可以在 IIS 上正确运行。



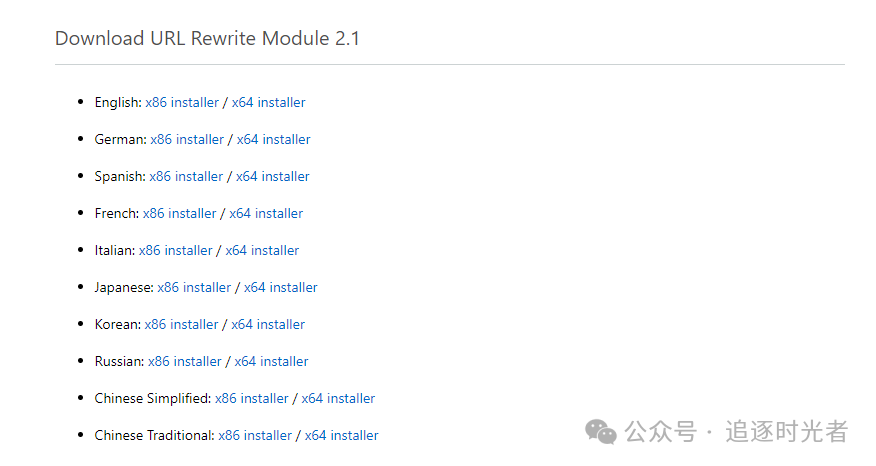
安装 URL 重写模块
重写 URL 必须使用 URL 重写模块。 此模块默认不安装,且不适用于安装为 Web 服务器 (IIS) 角色服务功能。 必须从 IIS 网站下载该模块。
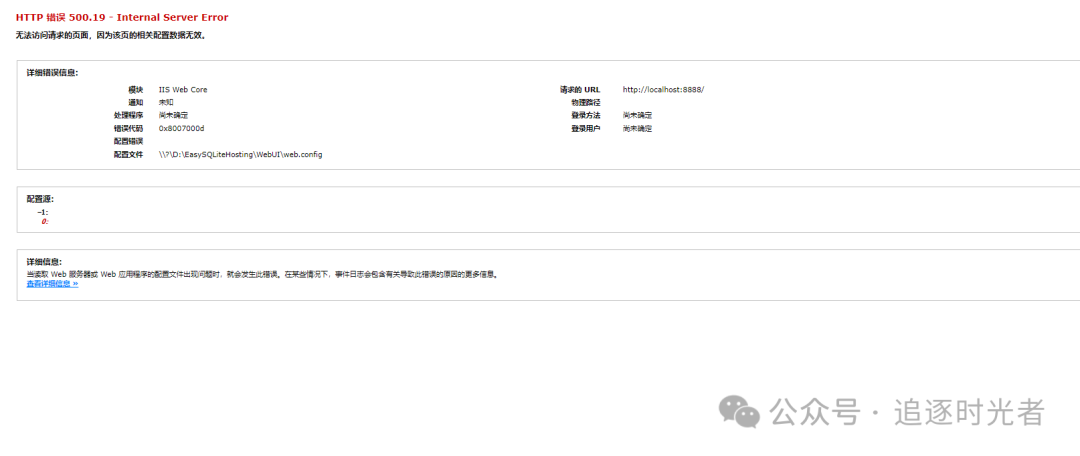
如果没有安装 URL 重写模块,Blazor应用部署IIS会打不开页面:

URL 重写模块下载页:https://www.iis.net/downloads/microsoft/url-rewrite#additionalDownloads

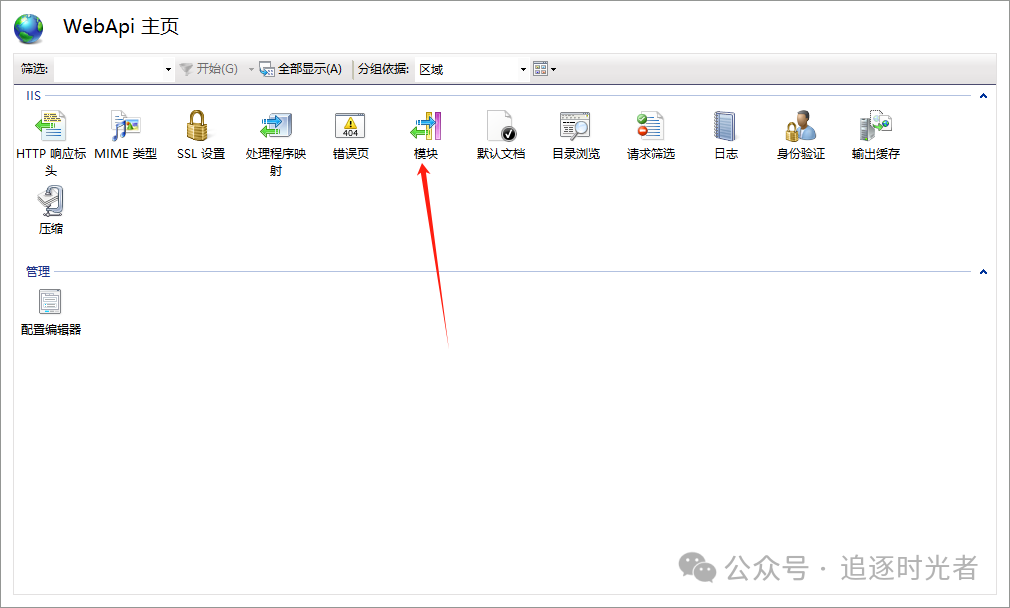
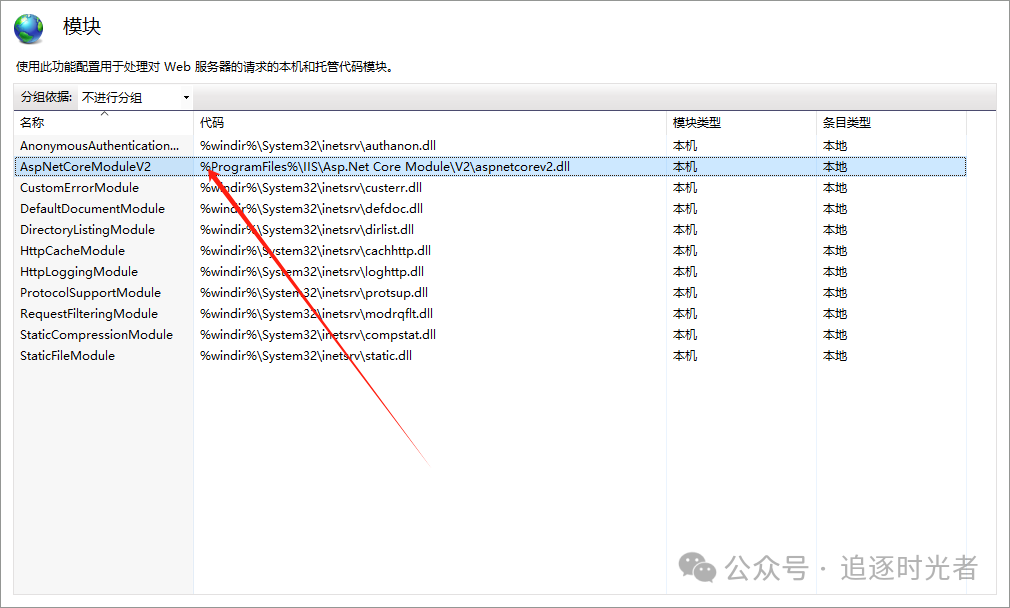
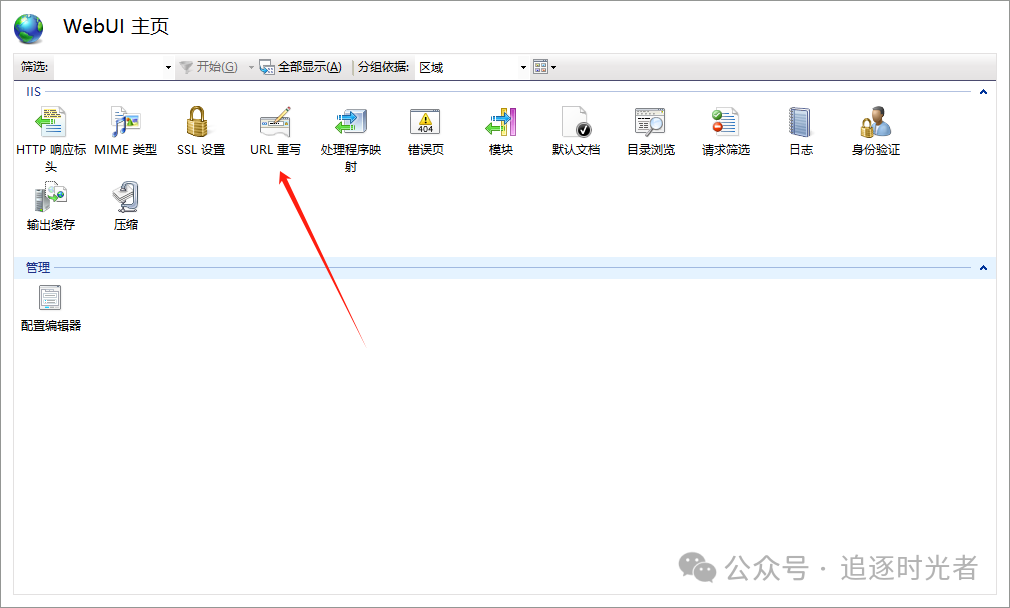
重新打开IIS,即可看到,安装成功:

七天.NET 8 操作 SQLite 入门到实战详细教程
- 第一天 SQLite 简介
- 第二天 在 Windows 上配置 SQLite 环境
- 第三天 SQLite 快速入门
- 第四天 EasySQLite 前后端项目框架搭建
- 第五天引入 SQLite-net ORM 并封装常用方法
- 第六天后端班级管理相关接口完善和Swagger自定义配置
- 第七天BootstrapBlazor UI组件库引入(1)
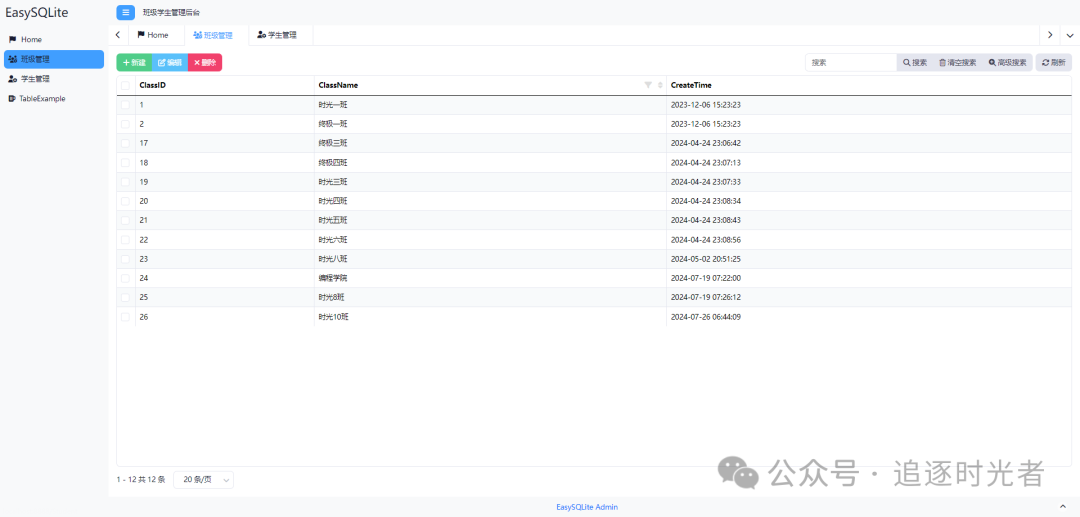
- 第七天Blazor班级管理页面编写和接口对接(2)
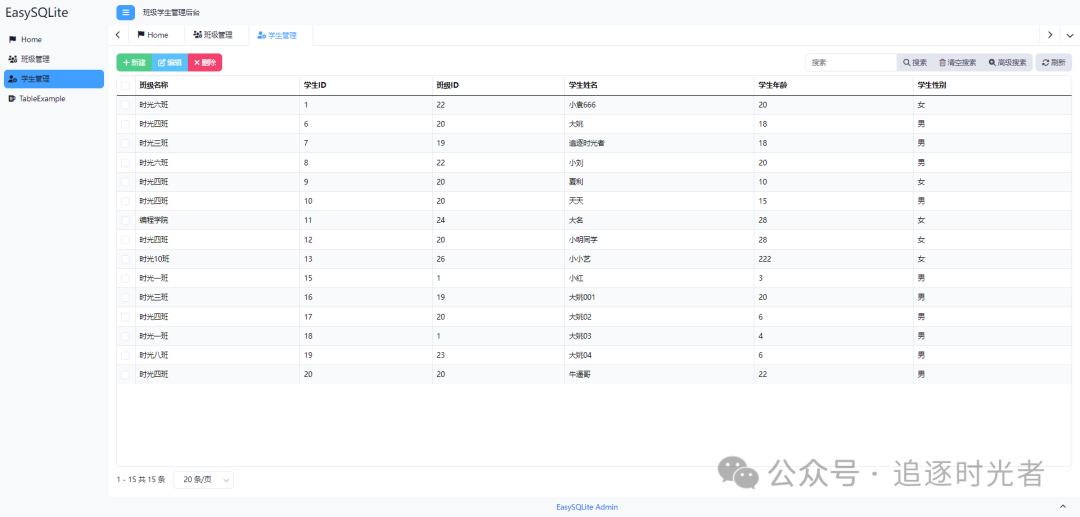
- 第七天Blazor学生管理页面编写和接口对接(3)
EasySQLite 项目源码地址

ASP.NET Core Web API发布部署
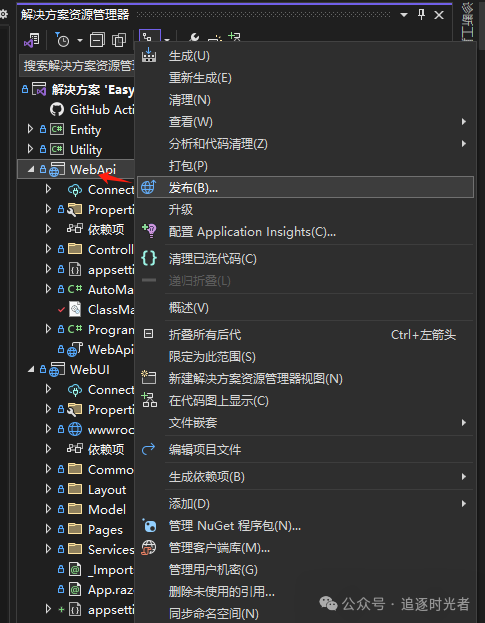
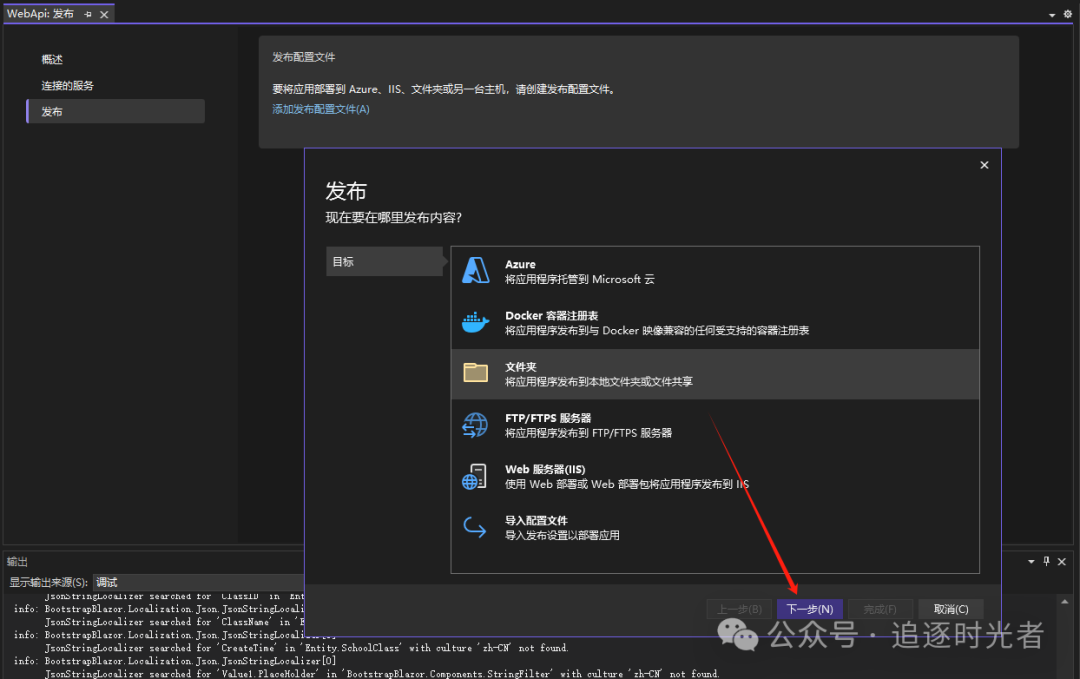
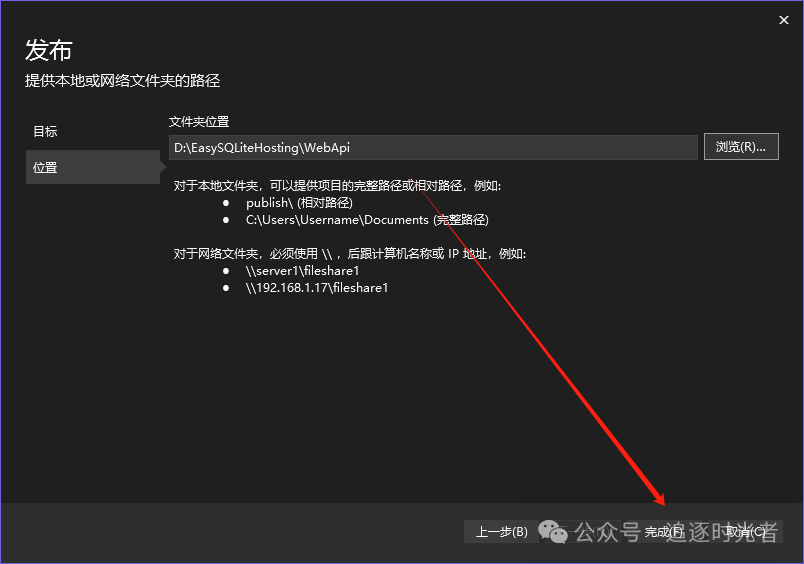
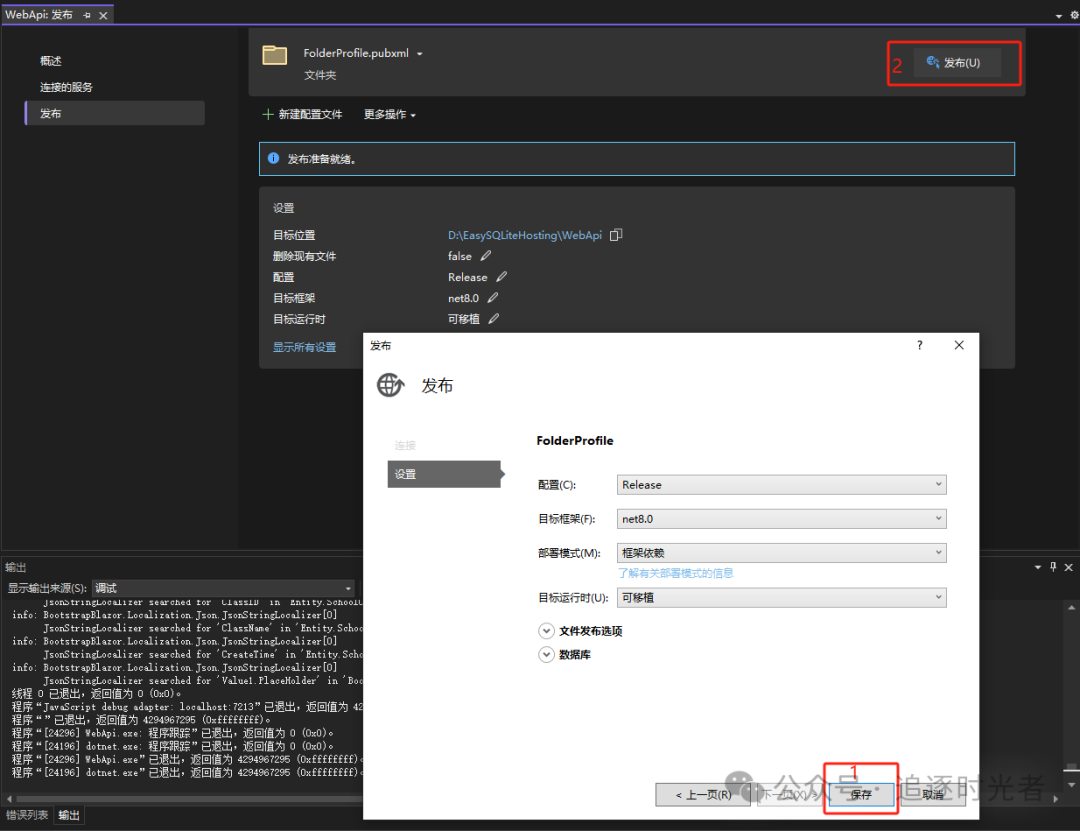
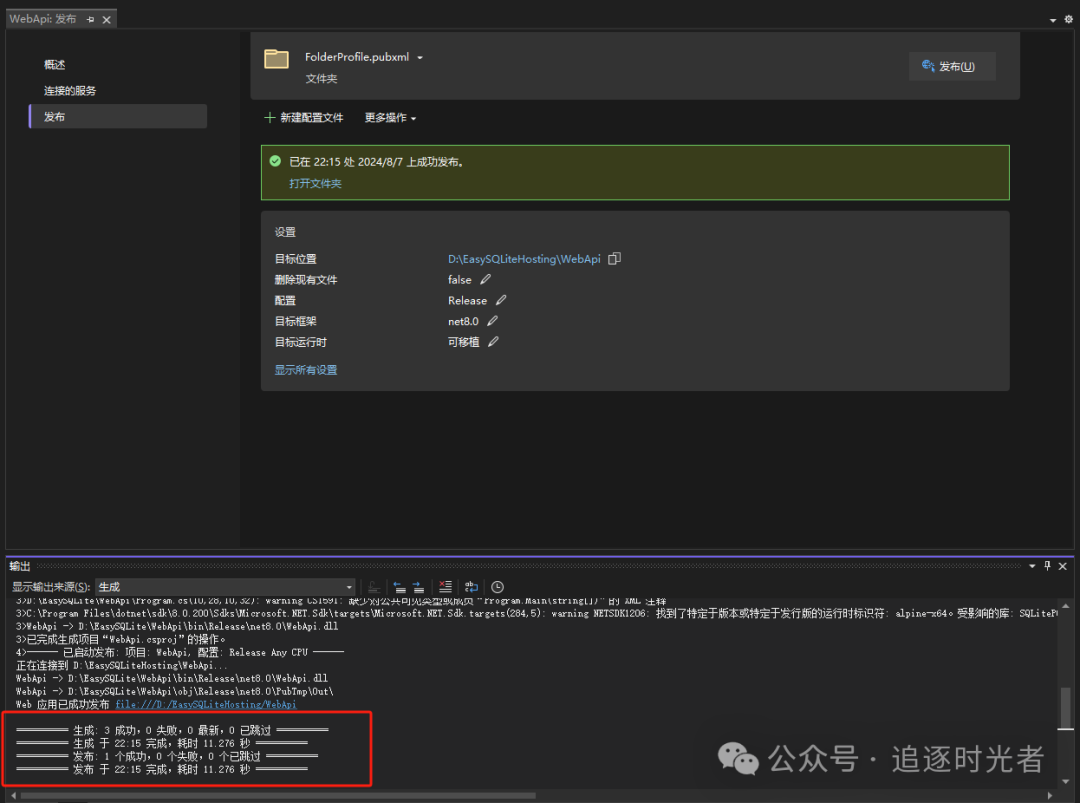
使用VS2022发布WebApi项目





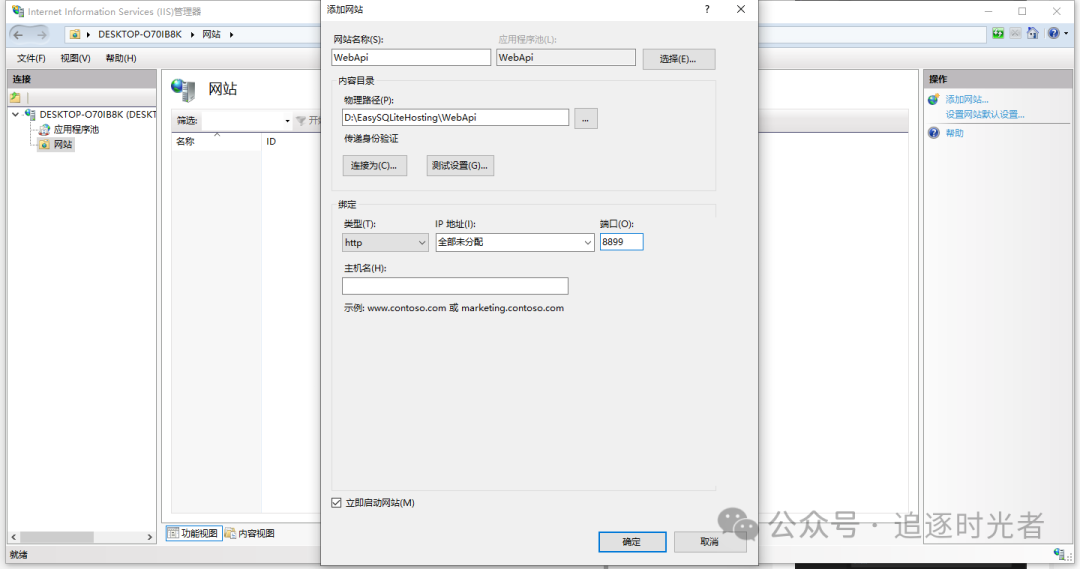
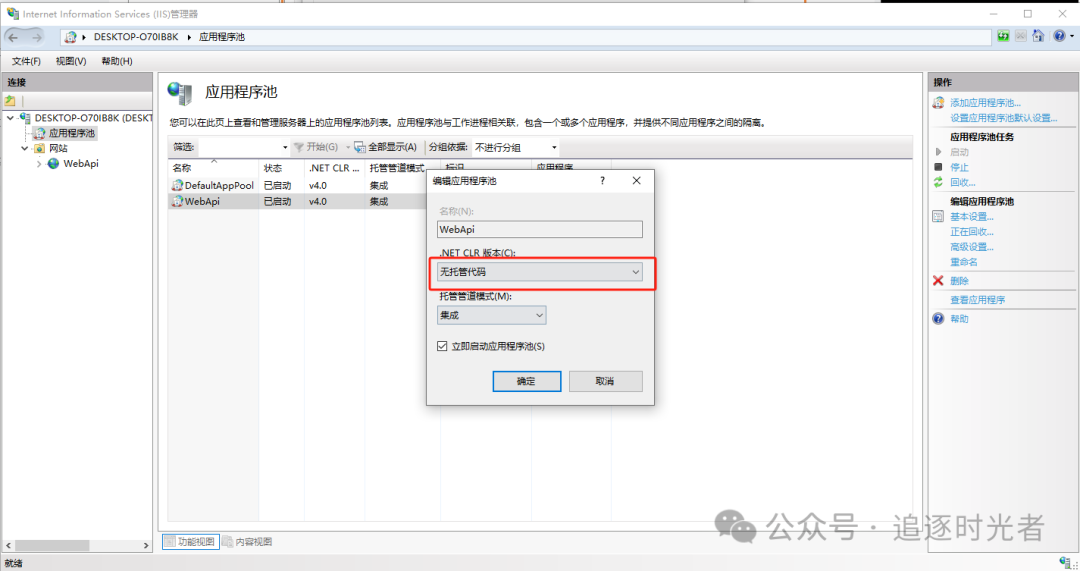
WebApi项目部署IIS


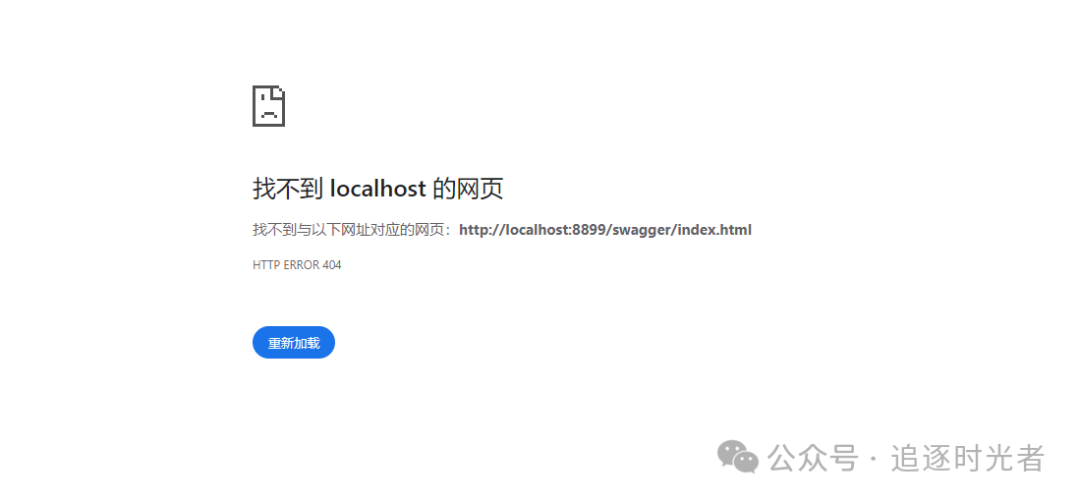
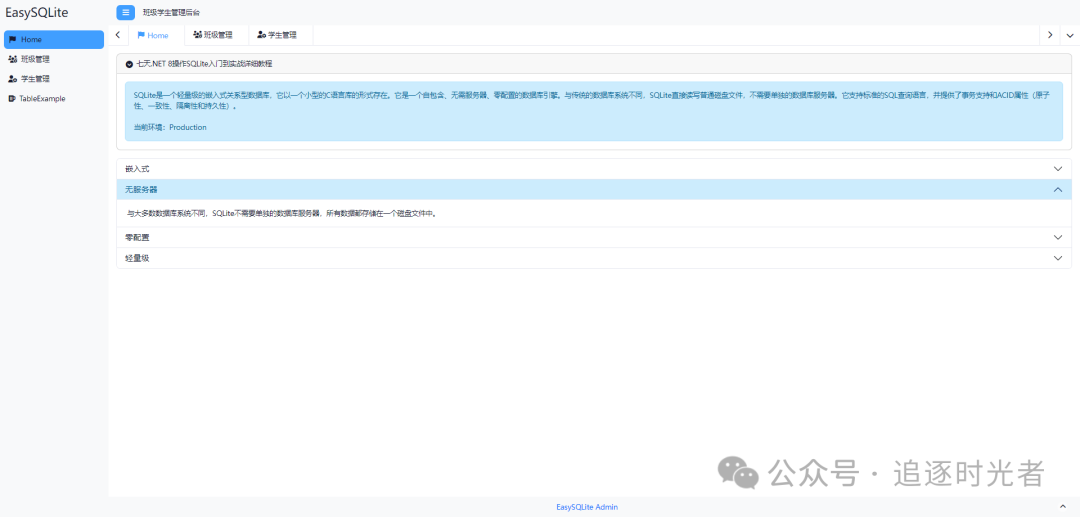
IIS部署好会后访问地址提示找不到 localhost 的网页:
因为发布后运行的环境属于
Production环境。
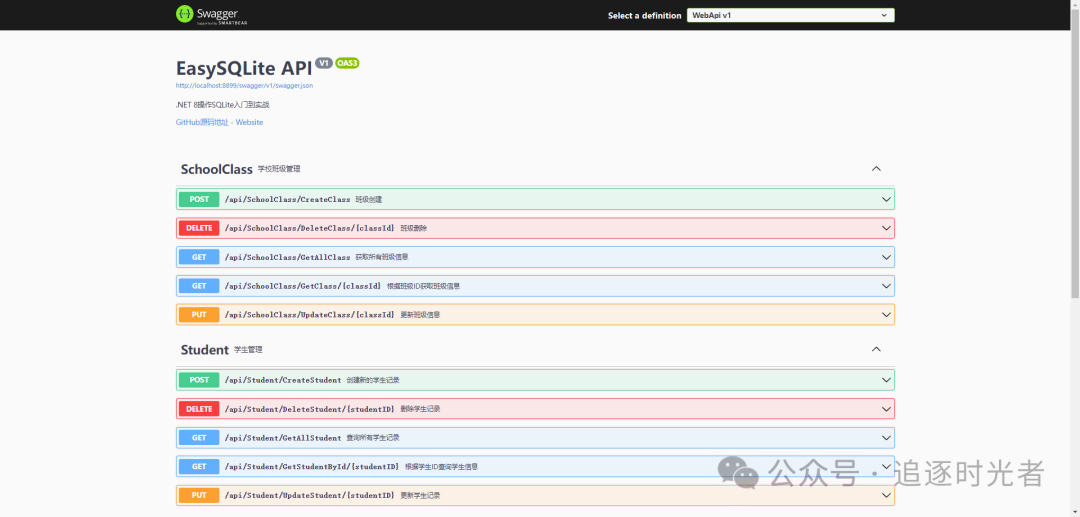
http://localhost:8899/swagger/index.html

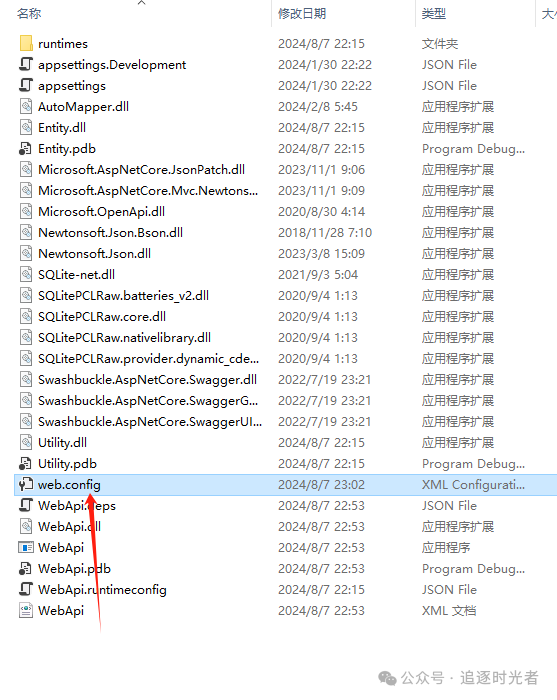
**在发布成功的项目路径中找到
web.config
文件,添加如下配置:**
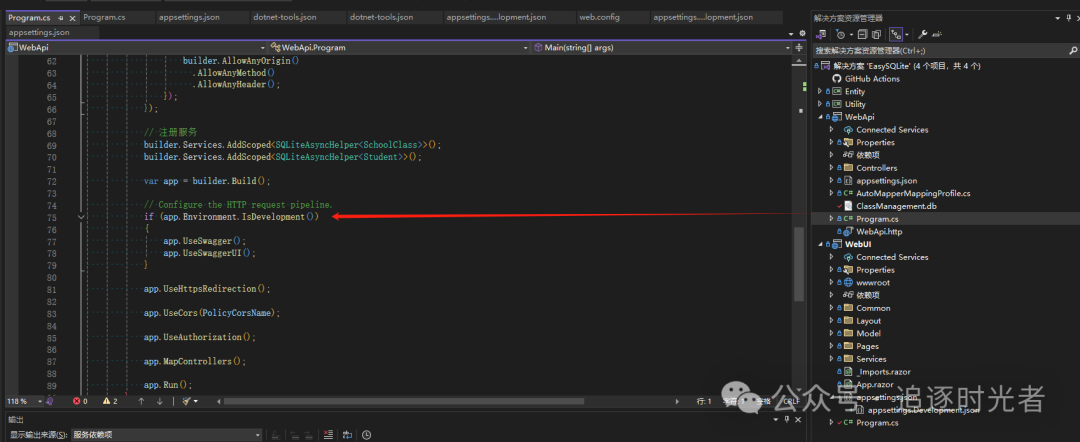
在生产环境中展示 Swagger 通常是不推荐的,因为它可能会暴露你的 API 文档,增加安全风险。
你也可以直接修改这个Development环境下的过滤:


<aspNetCore processPath=".\BrowserBookmarks.exe" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess">
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" />
</environmentVariables>
</aspNetCore>
重新启用IIS项目,访问成功:

Blazor Wasm发布部署
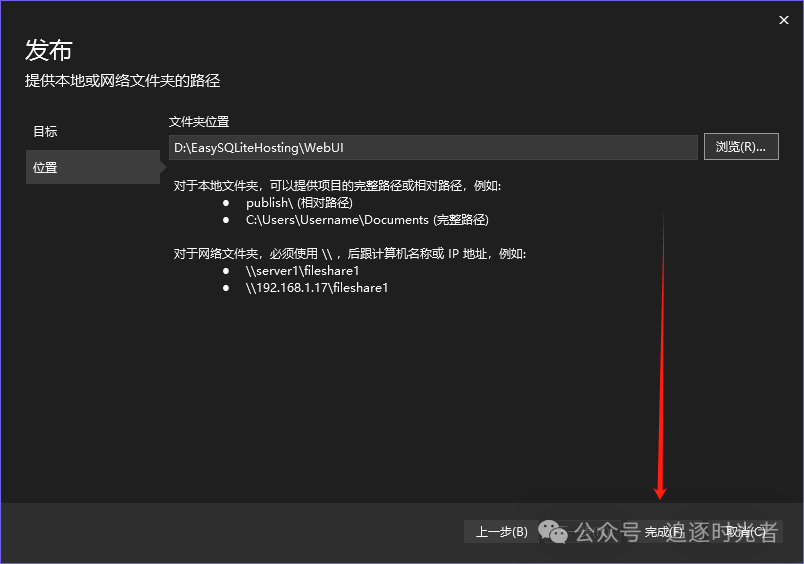
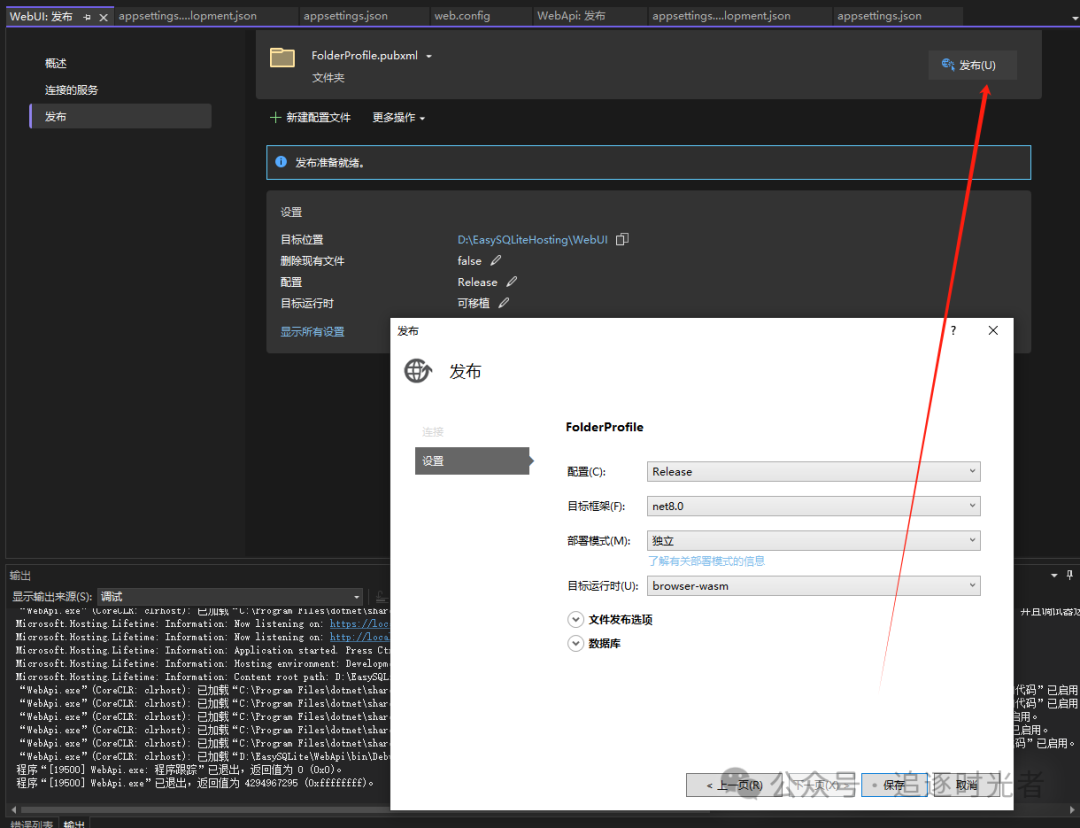
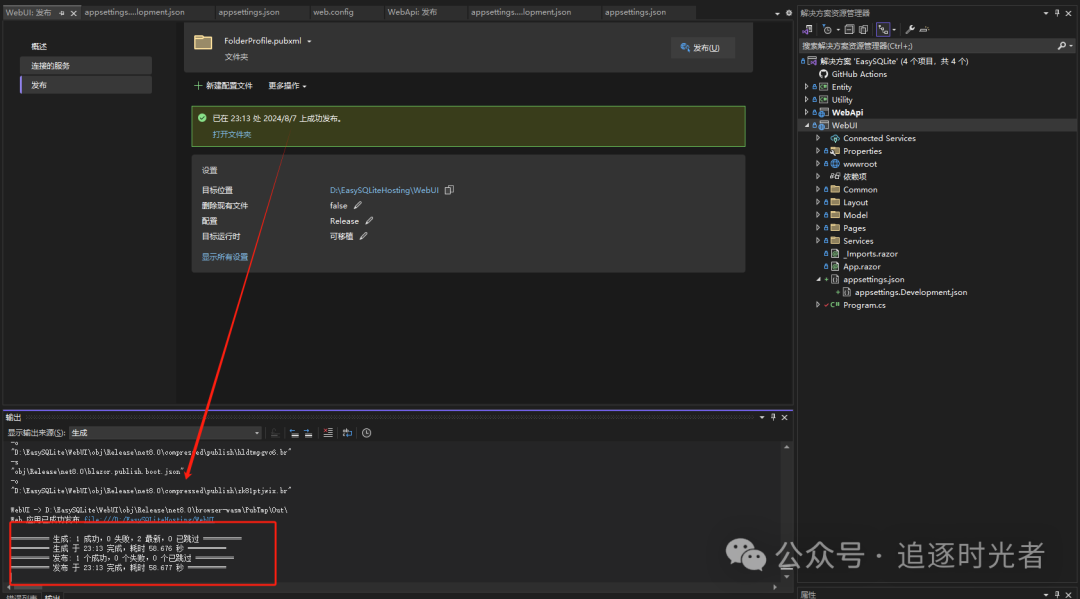
使用VS2022发布WebUI项目



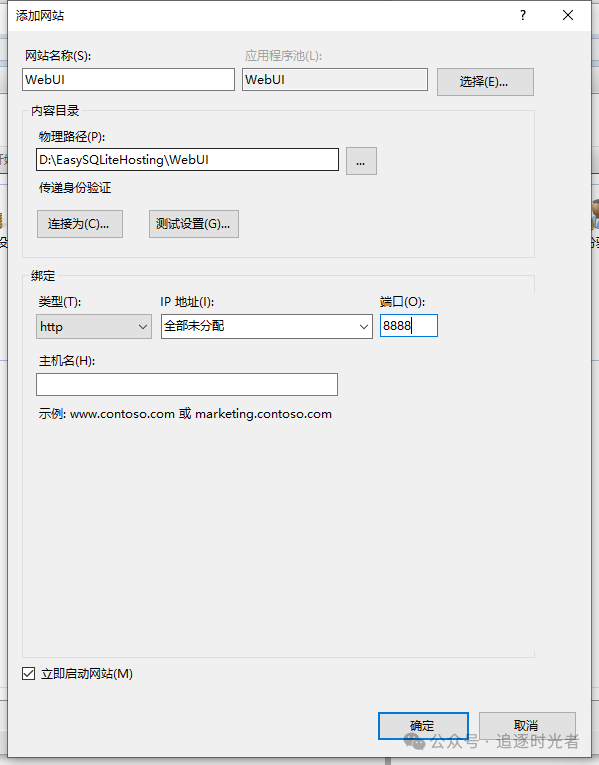
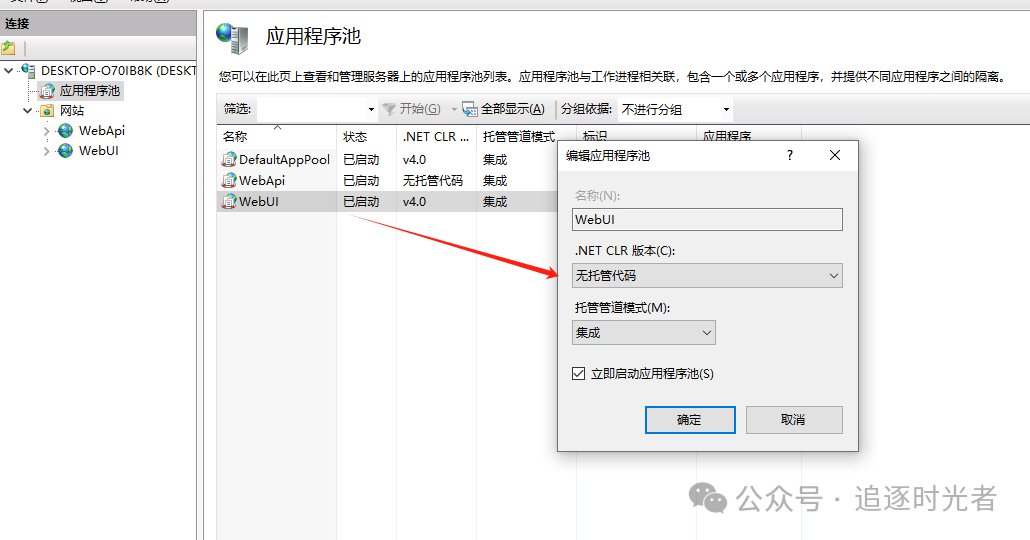
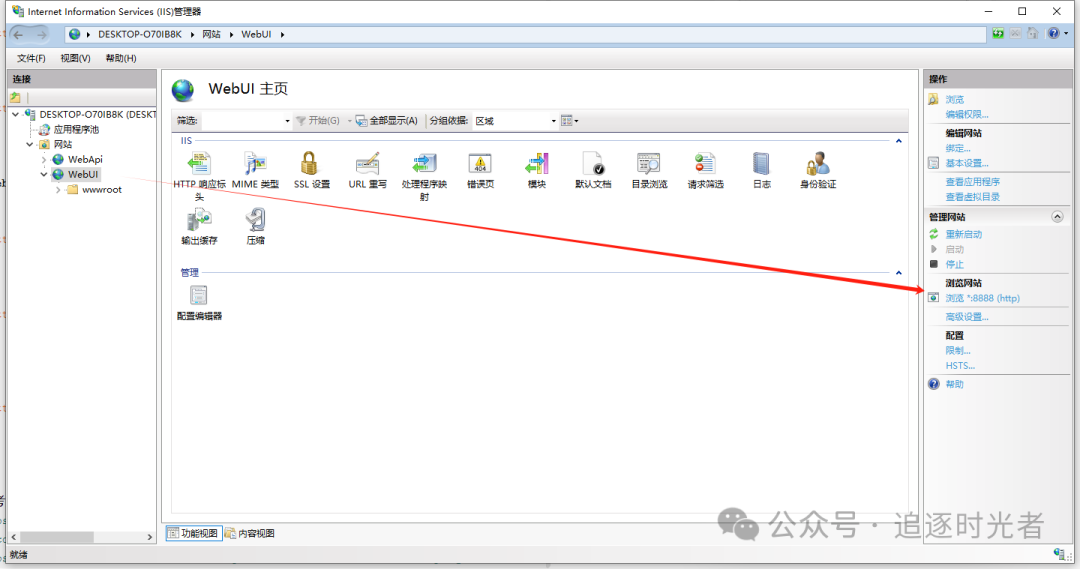
WebUI项目部署IIS






参考文章
版权归原作者 追逐时光者 所有, 如有侵权,请联系我们删除。