
如何回复程序员发来的短信:Hello world
—hello nerd.
前言:
大家好,我是程序猿爱打拳。今天我给大家讲解的是初识JavaScript中基本组成成分、引入方法、输入输出语句,并用源码与效果图的方式展示给大家。
1.JavaScript组成
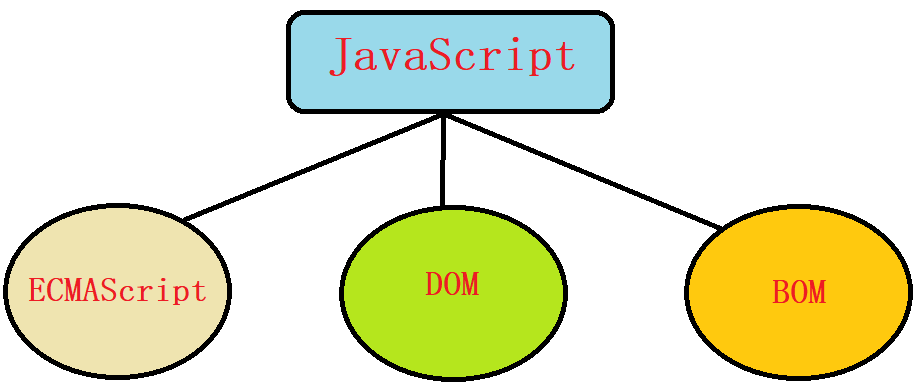
JavaScript由ECMAScript、DOM、BOM这三部分组成。

- ECMAScript:规定了JavaScript的编程语法与基础核心内容,是所有浏览器都遵循的语法标准。
- DOM:是万维网制定的用于处理HTML文档和XML文档的编程接口。
- BOM:浏览器对象模型,也是一套编程接口,一般进行刷新页面、弹出警告框、跳转页面等。
2.JavaScript代码初体验
在浏览器中输出Hello World。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script >
document.write('Hello World');
</script>
</body>
</html>
显示结果:
如何实现的,下面我就来一一讲解。
3.JavaScript代码引入方式
首先在编写JavaScript代码时,我们需要先引入JavaScript代码。有三种引入方式分别为行内式、嵌入式和外链式。
3.1行内式
行内式我们理解为直接在一行内进行编写,例如我点击一个名为"网站"的链接打印出一个警告框提示"本站为私人网站请自行离开"。
<a href="javascript:alert('此网站为私人网站请自行离开');">网站</a>
显示结果:
注意:
2.href 属性是 标签的重要属性,它指向的是链接的目标。
3.2.嵌入式
嵌入式我们理解为,使用<script></script>标签包裹的JavaScript代码。例如我要编写一个提示框询问"今天你过的开心吗?"
<script>
prompt('今天你过的开心吗?','yes');
</script>
窗口显示为:
注意:
1.<script></script>标签为JavaScript主要标签,<script> 标签用于定义客户端脚本,也可以使用src属性实现外部链接。
2.prompt()语句为输入语句,在浏览器中弹出输入框,用户也可以输入内容。
**3.3.外链式 **
将JavaScript代码单独写在一个后缀为**.js的文件中,然后在HTML页面中使用src属性**来引入这个.js文件。就能实现外链式的用法,一般当代码足够多时我们会用到该引入方式。
例如我在.js文件里面写入一句"Hello World",并使用外链式在浏览器中显示出来:
//.html文件下
<script src="teset.js"></script>
//.js文件下
document.write('Hello World');
输出结果:
注意:
1.document.write()语句为输出语句,用于在网页中输出内容。
4.输入输出语句
JS中的输入语句不同于C中的scanf和Java中Sout,JS基本的输入输出语句对应下表:
类型语句说明输入prompt()用于在浏览器中弹出输入框,用户可以输入内容输出alert()用于浏览器中弹出警告框输出document.write()用于网页中输出内容输出console.log()用于在控制台中输出信息
4.1prompt()语句
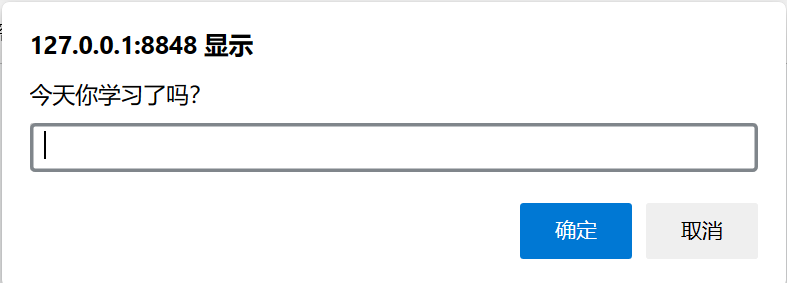
prompt语句使用效果就是在网页打开时弹出一个带有提示信息的输入框,如提示"今天你学习了吗?"
<script >
prompt('今天你学习了吗?');
</script>
显示效果:
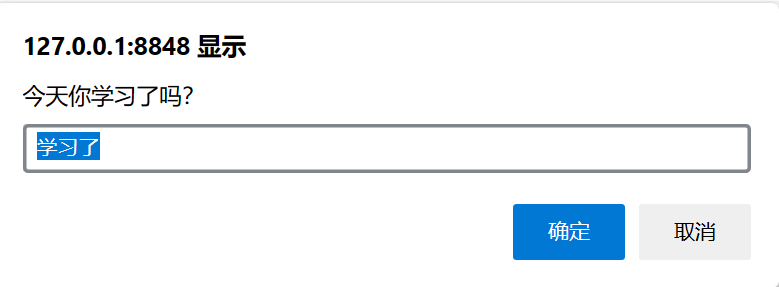
如果你想让输入框有一个默认的值,你可以在()里再用,号分割出另一段话,如输入框默认显示"学习了"。当然这个默认的文字可以进行修改
<script >
prompt('今天你学习了吗?','学习了');
</script>
显示效果:
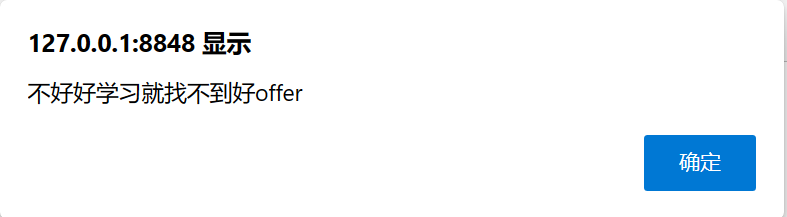
4.2alert()语句
alert语句我们在上面的行内式介绍中已经讲解到了,使用alert与编写代码实现的效果是弹出一个警告框,例如弹出一个"不好好学习就找不到好offer"的警告。
<script >
alert('不好好学习就找不到好offer');
</script>
显示效果:
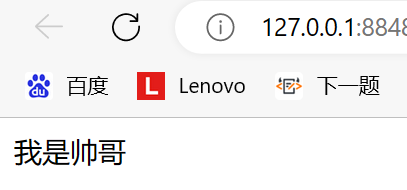
4.3document.write()语句
document.write语句会直接将你打出的内容显示在浏览器页面中,默认为左上角显示。例如在页面显示"我是帅哥"。
<script >
document.write('我是帅哥');
</script>
显示效果:
4.4console.log()语句
console.log语句就与上述几个语句有些许不同了,它是在控制台中输出内容的。首先我们要先打开控制台,查看控制台我们直接按F12即可。
不知有没有小伙伴,在浏览网页时有没有不小心按到那个按键然后页面显示了一大堆看不懂的代码,这就是你误按F12造成的结果。

言归正传,例如我要使用console.log()语句在控制台中显示"我今天好好学习了,我真棒!"
<script >
console.log('我今天好好学习了,我真棒!');
</script>
显示效果:
5.JavaScript注释
JS分为两种注释方法,分为单行注释与多行注释。
5.1单行注释
单行注释,与C、Java中一样使用'//'来进行注释,用法如下程序所示。
<script >
console.log('我今天好好学习了,我真棒!');//在控制台输入文本信息
</script>
5.2多行注释
多行注释,我们以**/开头,/结尾**。例如我写了一大串代码突然我不想用了,我可以使用这种方式进行屏蔽。
<script >
/*console.log('我今天好好学习了,我真棒!');
alert('Hello World');
document.write('输出内容');*/
</script>
我们可以看到/**/内的内容都变成了灰色。当然你也可以使用Ctrl+/来实现快速的屏蔽效果。
重点总结:
1.JavaScript是由ECMAScript、DOM、BOM这三部分组成。
2.JavaScript代码引入方式有行内式、嵌入式、外链式三种引入方式。
3.输入语句为prompt(),输出语句为alert()、document.write()、console.log()。
4.JavaScript区分大小写,并且每一段程序结束时要加上;号这点和C语言、Java是一样的。
5.JavaScript输出内容时可以用英文双引号""也可用英文单引号''。
以上就是本次博文的全部内容,感谢您的耐心阅读。

** Never Give Up**
版权归原作者 程序猿爱打拳 所有, 如有侵权,请联系我们删除。