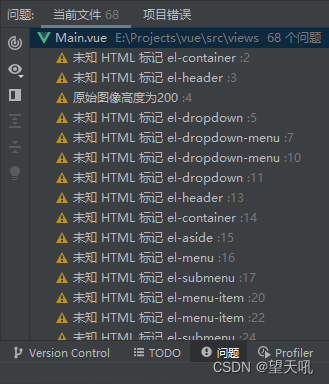
IDEA不认识ElementUI了


1.添加Vue项目支持
文件-设置
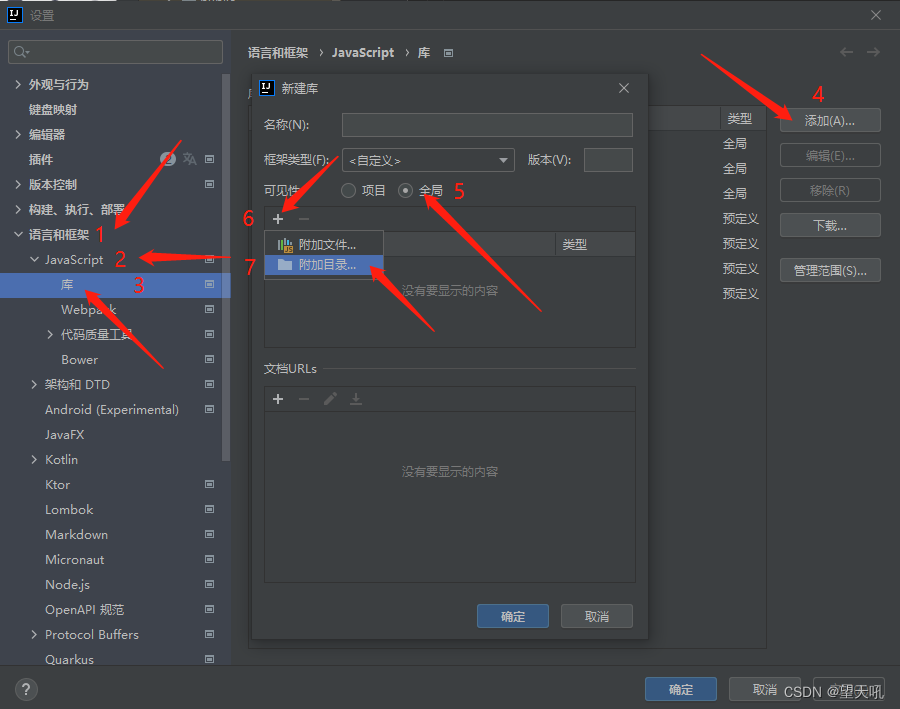
语言和框架 - JavaScript - 库 - 添加 -
全局
- 附加目录

- 附加目录
选择
Vue项目目录
E:\Projects\vue\
2.添加Vue插件支持
文件-设置
语言和框架 - JavaScript - 库 - 添加 - 全局 - + - 附加目录
选择当前项目的
Vue插件目录
E:\Projects\vue\node_modules\vue
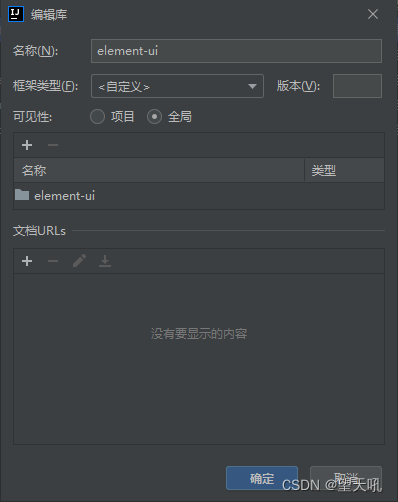
3.添加ElementUI支持
文件-设置
语言和框架 - JavaScript - 库 - 添加 - 全局 - + - 附加目录
选择当前项目的
Element-UI插件目录
E:\Projects\vue\node_modules\element-ui
点确定
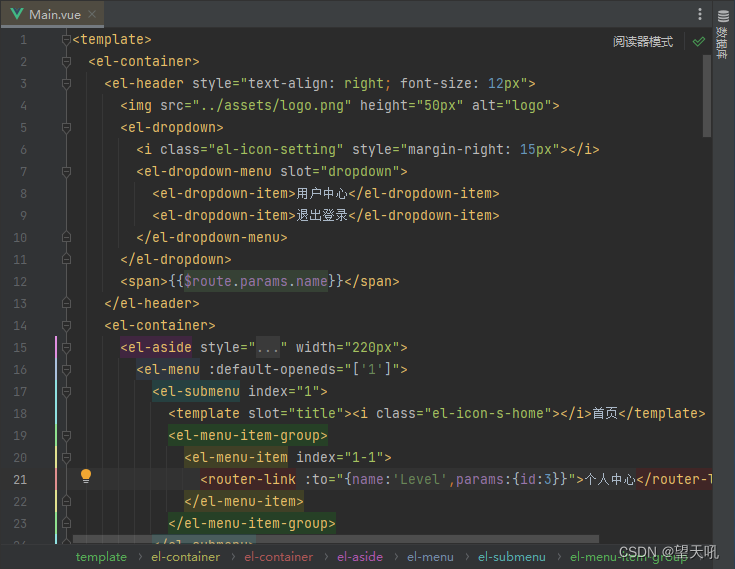
然后就可以了啊
版权归原作者 望天吼 所有, 如有侵权,请联系我们删除。