一、下载
二、安装
- postman安装:双击运行,自动安装完成。
- 安装Postman 插件 newman。
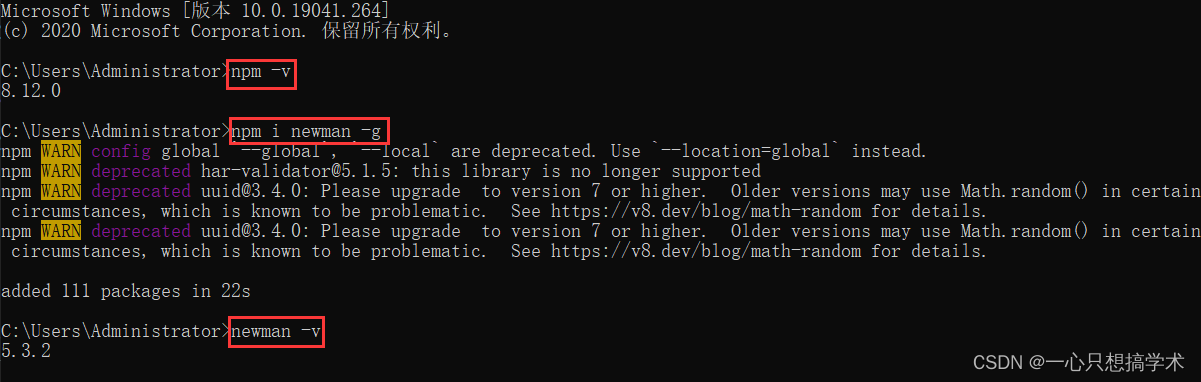
- 先确保安装了 node.js,可以在终端 npm -v 查看一下。
- 然后 npm install -g newman。
- newman -v 看到版本号,说明安装成功!

三、汉化
- 下载一个汉化包,地址 https://github.com/hlmd/Postman-cn/releases
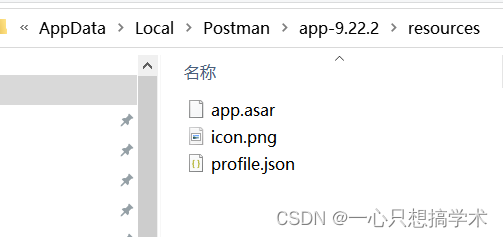
- 解压汉化补丁包 app.zip 后,复制 app 文件夹到 Postman 的 resources 目录下即可完成汉化。参考 C:\Users\Administrator\AppData\Local\Postman\app-9.22.2\resources

四、使用
- 请求调用:将 url 复制到输入框中,选好格式,然后点击send,就可以调用了。Body是返回的参数,可以判断是否调用成功。 注:如果是https的的请求,可以在设置 setting 里面去掉 ssl 验证,或者现在谷歌浏览器先刷一遍,点击继续前往便可以调用了。
- 保存请求:方便下次调用; 导出、加载请求:换环境之后只需加载以前的请求便拥有和以前一样的配置。
- 代码生成:点击Generate Code,选择开发语言便可以生成代码。
- postman实现文件上传: post方式 -> body 选择 form-data 格式-> key 选择 file 类型,选择文件,然后点击 send 就可以实现文件上传。
- postman压测。
- postman 作为 mock 服务器: 创建一个mock服务——设置请求方式、请求路径以及返回值——进行测试——将mock的url复制到浏览器并加上设置的请求服务路径即可访问——点击example可添加修改示例。
本文转载自: https://blog.csdn.net/m0_51496194/article/details/125540105
版权归原作者 一心只想搞学术 所有, 如有侵权,请联系我们删除。
版权归原作者 一心只想搞学术 所有, 如有侵权,请联系我们删除。