在编写技术文档、记录笔记或撰写博客时,Markdown 以其简洁的语法和易读性成为了众多作者的首选格式。
市场上markdown编辑器的选择有很多,可能很多人都是选得简洁优雅的Typora。但从成本和实用性角度来考虑,我们更加推荐Visual Studio Code(VS Code)给大家。VS Code作为一款轻量级、功能强大的代码编辑器,结合Markdown,可以为写作者提供一个高效顺畅的写作体验。
如果你是一个Markdown的新手,并且对VS Code还不太熟悉,不必担心,这篇文章将引导你如何设置VS Code,安装适合Markdown编辑的扩展,以及分享一些编辑技巧和快捷键,让你的写作如虎添翼。
步骤一:安装 VS Code
首先,你需要在电脑上安装VS Code。
访问https://code.visualstudio.com/,并下载适合你操作系统的版本。VS Code支持Windows, macOS, 和Linux。
根据你的操作系统,运行安装程序并按照提示完成安装:
- Windows 用户运行
.exe文件; - macOS 用户解压
.zip并将VS Code拖动到“应用程序”文件夹; - Linux 用户可以用包管理器安装
.deb或.rpm包,或解压缩.tar.gz。
安装完成后,你可以打开VS Code并准备安装扩展。
步骤二:安装Markdown扩展
- 在VS Code中,点击左侧的“扩展”

图标。
- 在搜索框中输入扩展名称,建议安装以下所有扩展:
- Markdown All in One
- Markdown Preview Enhanced
- MarkdownLint
- Markdown Shortcuts
- 在搜索结果中找到你要的扩展,点击“安装”。
步骤三:学习Markdown的实用编辑技巧及快捷键
安装好以上的扩展后,我们总结了一些技巧和快捷键来帮助你更快地编写Markdown:
一、实时预览
使用快捷键 Ctrl+Shift V,你可以快速打开Markdown预览窗口,实时看到你的作品。
如果需要此预览窗口同时出现在界面上,点击右上角的分屏按钮。这样,就可以编辑和预览同步进行。

二、快速编辑文本格式
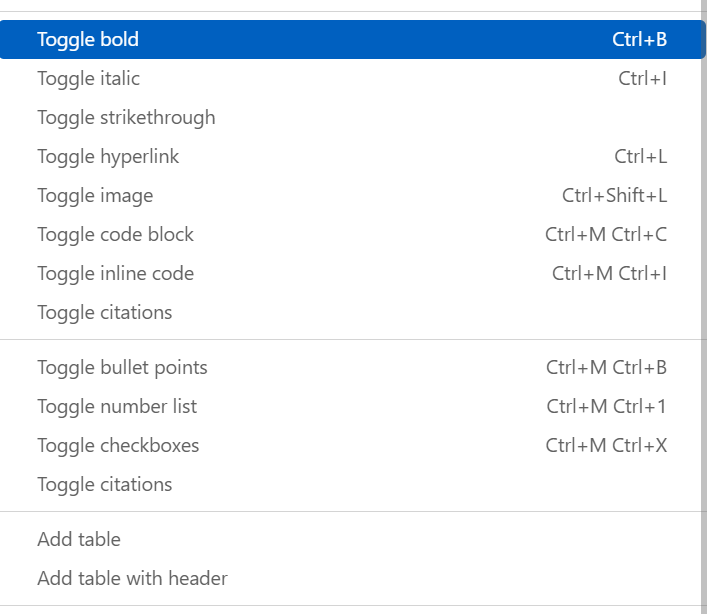
在编辑页面,点击右键可以看到一些常用的快捷键。选择你想要的格式,可以快速定义文本格式。

除了文本格式外,我们还可以通过快捷键快速插入表格、引用或代码块等等,Markdown Shortcuts 提供的上下文菜单使得这些常用操作非常便捷。
三、插入列表和表格
- 采用
-或*后面跟空格来创建无序列表。 - 数字加点后,再加一个空格,可创建有序列表。
- 通过右键-Add Table快速插入Markdown格式的表格。
- 如果相对表格做个性化的定制,建议采用HTML表格。建议使用专门的表格工具,推荐使用在线工具Table Generator.
四、命令面板
命令面板是VS Code的强大功能。通过 Ctrl+Shift+P 或 Cmd+Shift+P 打开后,你可以快速执行各种命令,如“Markdown: Open Preview”,无需离开键盘。
五、自动生成目录
点在文本中需要插入目录的位置。
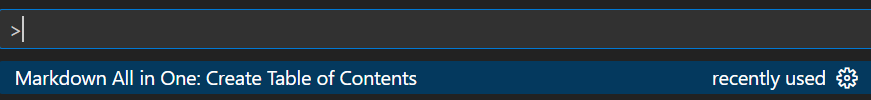
通过Ctrl + Shift + P,打开命令板,选择Markdown All in One 下的 “Create Table of Contents” ,并执行。

六、推荐Markdown语法参考:
如果需要学习Markdown语法,推荐如下学习网站:https://www.markdownguide.org/basic-syntax/
小小总结
按照上述配置,你已经有了VS Code这款强力工具以及一系列有用的扩展用于Markdown编辑。不仅如此,你还学会了几个编辑技巧和快捷键来提高你的生产力。无论你是写作爱好者还是专业的内容创建者,VS Code都能为你的Markdown写作带来前所未有的便利。快获得上述工具和技巧,
开始享受你的写作之旅吧! 祝下笔如有神助!
版权归原作者 小锐大佳 所有, 如有侵权,请联系我们删除。