1.概述

在前端的操作中,应该增加修改、删除、分配权限的操作
2.流程
这次主要是实现分配权限的显示!!!!!!
- 更换icon图标,并设计大小
- 绑定函数,点击弹出提示框(DIalog对话框)
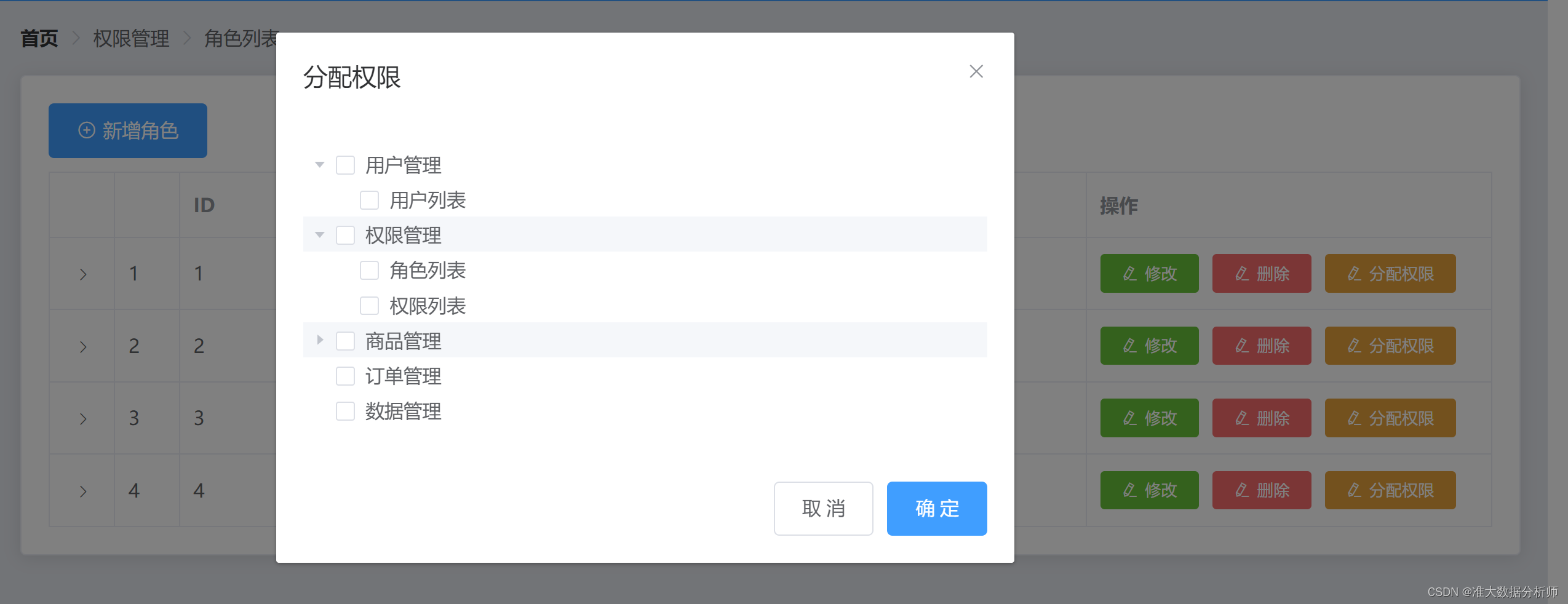
- 在对话框内,应该显示一个树形结构提供选择(Tree树形控件)
- 初始化树形结构,并填充数据
3.主要代码
<el-table-columnprop="level"label="操作"width="300px"><templateslot-scope="scope"><el-buttonsize="mini"type="success"icon="el-icon-edit">修改</el-button><el-buttonsize="mini"type="danger"icon="el-icon-edit">删除</el-button><el-buttonsize="mini"type="warning"icon="el-icon-edit"@click="showMenuDialog(scope.row)">分配权限</el-button></template></el-table-column><el-dialogtitle="分配权限":visible.sync="menuDialogVisible"width="40%":before-close="handleClose"><el-tree:data="menuList":props="menuProps"show-checkbox></el-tree><spanslot="footer"class="dialog-footer"><el-button@click="dialogVisible = false">取 消</el-button><el-buttontype="primary"@click="dialogVisible = false">确 定</el-button></span></el-dialog>
showMenuDialog(row){
this.menuDialogVisible = true
},
async getMenuList(){
const{data :resp} = await this.$axios.get('/api/menu')
if (resp.status !== 200) return this.$msg.error(resp.msg)
this.menuList = resp.data
}
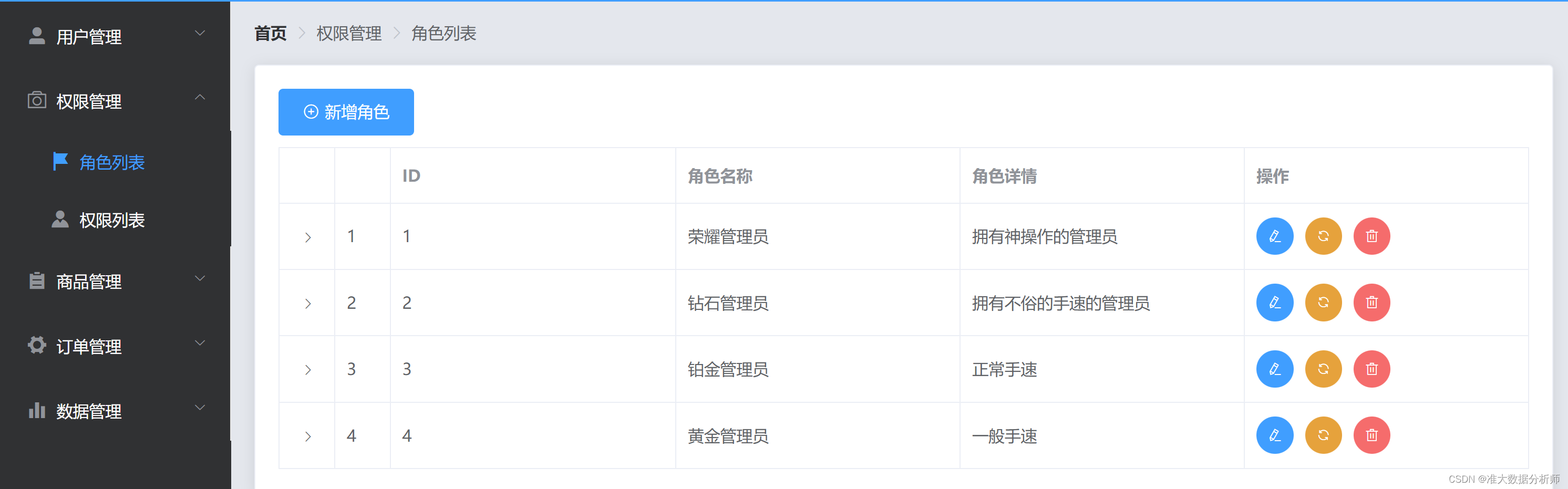
4.效果展示

5.完整代码展示
<!-- components/power/Role.vue --><template><div><!-- 面包屑 --><el-breadcrumbseparator-class="el-icon-arrow-right"><el-breadcrumb-item:to="{ path: '/home' }">首页</el-breadcrumb-item><el-breadcrumb-item>权限管理</el-breadcrumb-item><el-breadcrumb-item>角色列表</el-breadcrumb-item></el-breadcrumb><el-card><!-- 新增角色按钮 --><el-row:gutter="20"><el-col:span="2"><el-buttontype="primary"icon="el-icon-circle-plus-outline">新增角色</el-button></el-col></el-row><!-- 表格显示 --><el-row><el-col><el-table:data="roleList"borderstyle="width:100%"><!-- 展开行的使用 --><el-table-columntype="expand"><templateslot-scope="scope"><!-- 为每个权限用标签绑定,让第一行存在上边框,其余都是下边框 --><el-row:class="['bottom', i==0?'top':'', 'rcenter']"v-for=" (m,i) in scope.row.menu":key="m.id"><el-col:span="8"><!-- closable添加叉号属性 添加点击属性 --><el-tagclosable@click="removeMenu(scope.row,m.id)">{{m.name}}</el-tag><spanclass="el-icon-caret-right"></span></el-col><el-col:span="14"><el-tagclosable@click="removeMenu(scope.row,sm.id)"type="success"v-for="sm in m.children":key="sm.id">
{{sm.name}}
</el-tag></el-col></el-row></template></el-table-column><el-table-columntype="index"></el-table-column><el-table-columnprop="id"label="ID"></el-table-column><el-table-columnprop="name"label="角色名称"></el-table-column><el-table-columnprop="desc"label="角色详情"></el-table-column><el-table-columnprop="level"label="操作"width="300px"><templateslot-scope="scope"><el-buttonsize="mini"type="success"icon="el-icon-edit">修改</el-button><el-buttonsize="mini"type="danger"icon="el-icon-edit">删除</el-button><el-buttonsize="mini"type="warning"icon="el-icon-edit"@click="showMenuDialog(scope.row)">分配权限</el-button></template></el-table-column></el-table></el-col></el-row></el-card><el-dialogtitle="分配权限":visible.sync="menuDialogVisible"width="40%":before-close="handleClose"><el-tree:data="menuList":props="menuProps"show-checkbox></el-tree><spanslot="footer"class="dialog-footer"><el-button@click="dialogVisible = false">取 消</el-button><el-buttontype="primary"@click="dialogVisible = false">确 定</el-button></span></el-dialog></div></template><script>exportdefault{data(){return{roleList:[],menuDialogVisible:false,menuProps:{label:'name',children:'children'},menuList:[]}},created(){this.getRoleList(),this.getMenuList()},methods:{asyncgetRoleList(){const{data: res }=awaitthis.$axios.get('/api/role')if(res.status !==200)returnthis.$msg.error(res.msg)
console.log(res.data);this.roleList = res.data
},removeMenu(row,mid){this.$confirm('此操作将永久删除该权限, 是否继续?','提示',{confirmButtonText:'确定',cancelButtonText:'取消',type:'warning'}).then(async()=>{const{data: resp }=awaitthis.$axios.get(`/api/del_menu/${row.id}/${mid}`)if(resp.status !==200)returnthis.$msg(resp.msg)this.$msg({type:'success',message:'删除成功!'});// this.getRoleList()// console.log(row.id);// console.log(mid);
row.menu = resp.data
}).catch(()=>{this.$msg({type:'info',message:'已取消删除'});});},showMenuDialog(row){this.menuDialogVisible =true},asyncgetMenuList(){const{data:resp}=awaitthis.$axios.get('/api/menu')if(resp.status !==200)returnthis.$msg.error(resp.msg)this.menuList = resp.data
}}}</script><stylelang="less"scoped>.top{border-top: 1px solid #eee
}.bottom{border-top: 1px solid #eee
}.el-tag{margin: 10px;}.rcenter{display:flex;align-items: center;}</style>
本文转载自: https://blog.csdn.net/m0_63953077/article/details/127531494
版权归原作者 想成为数据分析师的开发工程师 所有, 如有侵权,请联系我们删除。
版权归原作者 想成为数据分析师的开发工程师 所有, 如有侵权,请联系我们删除。