在第三章中我们已经初步掌握了 Selenium 中的元素操作,包括了 click() 点击操作、clear() 清除操作以及 sendKeys() 输入操作,但是这三种操作还不能够满足测试用例中的操作;以点击来说,使用鼠标可以实现点击、双击等,而使用键盘也可以输入除了字符串之外的如 CTRL、ENTER、SHIFT 键来实现提交等操作。接下来我们将介绍如何实现这些操作。
知识点
- clickAndHold(): 点击鼠标左键
- contextClick(): 点击鼠标右键
- doubleClick(): 鼠标双击
- moveToElement(): 鼠标悬停
- dragAndDrop(): 鼠标拖拽
- perform(): 执行所有 Actions 中存储的行为
- sendKeys(): 输入键盘中的按键
- keysDown(): 按下按键
- keysUp(): 松开按键
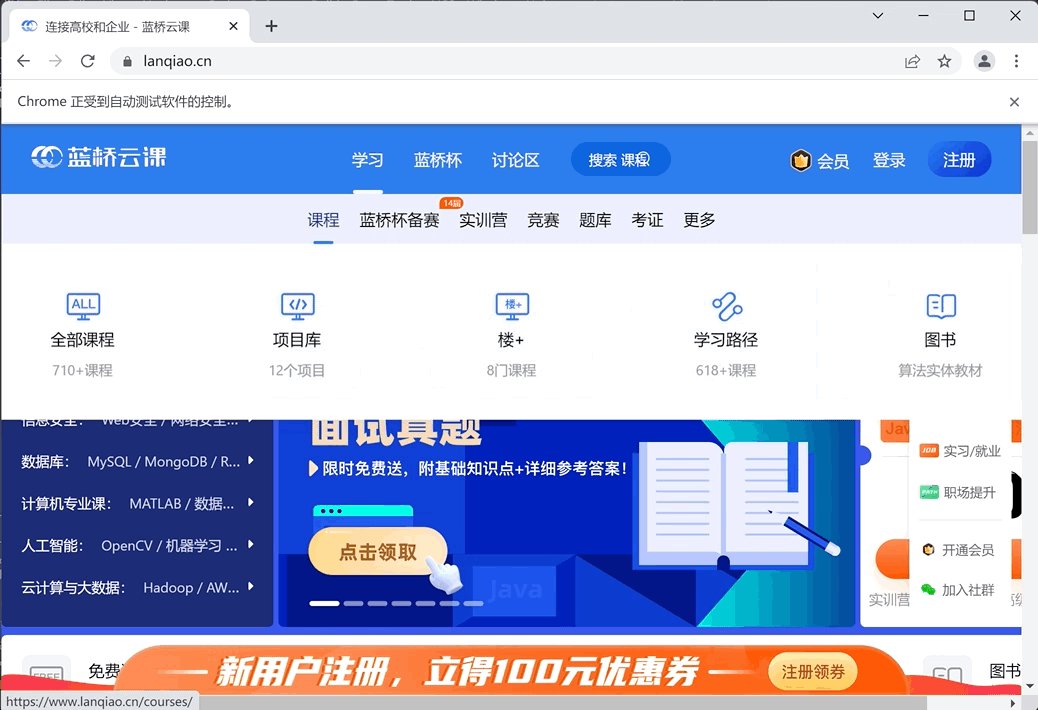
在官网首页当时鼠标悬停在课程标签上时,会显示 “全部课程”、“项目库”...等内容,如果我们想要模拟这种鼠标悬停的操作就需要使用到 moveToElement 方法。

在 cn.lanqiao.mouse 包下创建 MouseCommandTest 测试类,创建测试方法 testMoveToElement,具体代码如下:
package cn.lanqiao.mouse;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class MouseCommandTest {
@Test
public void testMoveToElement() throws Exception {
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.lanqiao.cn");
Actions actions = new Actions(driver);
WebElement course = driver.findElement(By.partialLinkText("课程"));
actions.moveToElement(course).perform();
Thread.sleep(1000);
driver.quit();
}
}
在上述代码中需要注意的是在 Actions 调用完鼠标操作方法后一定要调用 perform() 方法,否则这些操作都不会执行,另外鼠标操作针对的是具体的元素,因此需要传入一个 WebElement 对象。
上述代码执行过程如下:

鼠标拖拽元素操作
使用鼠标对元素进行拖拽到其他元素上也是比较常见的操作,这种操作我们可以通过 clickAndHold(target)、moveToElement(dest) 以及 release() 方法来完成,在 MouseCommandTest 测试类下新建测试方法 testDragElement,具体代码如下:
package cn.lanqiao.mouse;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class MouseCommandTest {
@Test
public void testDragElement() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/droppable/");
// 切换 iframe
driver.switchTo().frame(driver.findElement(By.className("demo-frame")));
WebElement target = driver.findElement(By.id("draggable"));
WebElement dest = driver.findElement(By.id("droppable"));
Actions actions = new Actions(driver);
// 执行拖拽操作
actions.clickAndHold(target)
.moveToElement(dest)
.release()
.perform();
Thread.sleep(5000);
driver.quit();
}
}
执行上述代码,执行过程如下:

根据执行过程可以看出,通过上面三个方法是可以将一个元素移动或者拖拽到另一个元素上的。
鼠标拖拽元素到指定位置
当然有时候我们也可能需要将一个元素拖拽到一个指定的位置,而不是某个元素上面,这就需要使用到 dragAndDropBy 方法了,在 MouseCommandTest 测试类中创建测试方法 testDrageElementToPostion,具体代码如下:
package cn.lanqiao.mouse;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class MouseCommandTest {
@Test
public void testDrageElementToPostion() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/draggable/");
driver.switchTo().frame(driver.findElement(By.className("demo-frame")));
WebElement target = driver.findElement(By.id("draggable"));
Actions actions = new Actions(driver);
// 往右拖拽 100
actions.dragAndDropBy(target, 100, 0).perform();
Thread.sleep(2000);
// 往下拖拽 100
actions.dragAndDropBy(target, 0, 100).perform();
Thread.sleep(2000);
Thread.sleep(5000);
driver.quit();
}
}
执行上述代码,执行过程如下:

根据执行过程可以确定,dragAndDropBy 方法可以成功的拖拽元素到指定的位置。
鼠标放大或者缩小元素操作
放大或者缩写的方法为 moveByOffsetmoveByOffset
package cn.lanqiao.mouse;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class MouseCommandTest {
@Test
public void testmMoveByOffset() throws Exception {
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/resizable/");
// 定位 iframe
driver.switchTo().frame(driver.findElement(By.className("demo-frame")));
// 切换到 iframe
WebElement element = driver.findElement(By.xpath("/html/body/div/div[3]"));
Thread.sleep(2000);
Actions actions = new Actions(driver);
// 进行方法或者缩小操作
actions.clickAndHold(element)
.moveByOffset(20, 20)
.moveByOffset(-20, -20)
.perform();
Thread.sleep(5000);
driver.quit();
}
}
执行上述代码,执行过程如下:

关于其他鼠标操作方法,如:
Actions actions = new Action(driver);
// 鼠标右键点击指定元素
action.contextClick(driver.findElement(By.id("kw"))).perform();
// 鼠标双击指定元素
action.doubleClick(driver.findElement(By.id("kw"))).perform();
// 鼠标拖拽操作
action.dragAndDrop(driver.findElement(By.name("source"), driver.findElement(By.name("target")))).perform;
// 释放鼠标
action.release().perform();
Keys 类提供了键盘上几乎所有的按键方法,在前面章节中我们了解到 sendKeys 也可以往元素中输入字符串,除此之外我们还可以模拟键盘上的复制、黏贴、剪切和删除等操作。
在 selenium-java 项目中 test 包下创建 cn.lanqiao.keyboard 包,创建 KeyBoardCommandTest 测试类,创建 testKeyboard 测试方法来模拟键盘的常见操作,具体代码如下:
package cn.lanqiao.keyboard;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class KeyBoardCommandTest {
@Test
public void testKeyboard() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.baidu.com");
WebElement input = driver.findElement(By.id("kw"));
input.sendKeys("蓝桥云客");
Thread.sleep(2000);
input.sendKeys(Keys.BACK_SPACE);
Thread.sleep(2000);
input.sendKeys(Keys.SPACE);
input.sendKeys("课");
Thread.sleep(2000);
input.sendKeys(Keys.CONTROL, "a");
Thread.sleep(2000);
input.sendKeys(Keys.CONTROL, "x");
Thread.sleep(1000);
driver.quit();
}
}
上述代码通过 sendKeys 方法,调用 Keys 的枚举值,实现了删除、全选和剪切操作,上述代码执行过程如下:

操作支持多选的元素
在对支持多选的元素进行选择的操作时,我们常会按住 CONTROL 然后使用鼠标选择我们所需要的选项,接下来我们来模拟这种操作,在 KeyBoardCommandTest 测试类下新增测试方法 testSelectable,同时使用鼠标和键盘来选择多个选项,具体代码如下:
package cn.lanqiao.keyboard;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class KeyBoardCommandTest {
@Test
public void testSelectable() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/selectable/");
driver.switchTo().frame(0);
List<WebElement> elements = driver.findElements(By.xpath("//ol[@id='selectable']/*"));
Actions actions = new Actions(driver);
actions.keyDown(Keys.CONTROL)
.click(elements.get(0))
.click(elements.get(2))
.click(elements.get(4))
.keyUp(Keys.CONTROL)
.perform();
Thread.sleep(5000);
driver.quit();
}
}
执行上述代码,执行过程如下:

根据执行过程可以看到,成功模拟了一边安装 CONTROL 键一边使用鼠标点击选择。
下面中给出了常用的键盘操作类:
操作方法全选(CTRL+A)sendKeys(Keys.CONTROL, "a")复制(CTRL+C)sendKeys(Keys.CONTROL, "c")剪切(CTRL+X)sendKeys(Keys.CONTROL, "x")黏贴(CTRL+V)sendKeys(Keys.CONTROL, "v")回退(ESC)sendKeys(Keys.ESCAPE)制表(TAB)sendKeys(Keys.TAB)空格(SPACE)sendKeys(Keys.SPACE)回退(BACKSPACE)sendKeys(Keys.BACK_SPACE)刷新(F5)sendKeys(Keys.F5)删除(DELETE)sendKeys(Keys.DELETE)数字 1(1)sendKeys(Keys.NUMPAD1)
鼠标和键盘的操作在测试用例中也非常常用,要根据实际情况选择使用键盘和鼠标操作。
版权归原作者 onforget 所有, 如有侵权,请联系我们删除。