1 前言
UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery、Debugger,UI Toolkit元素 中介绍了 Label、Button、TextField、Toggle、Radio Button、Slider、Progress Bar、Dropdown、Foldout 等元素,UI Toolkit样式选择器 中介绍了简单选择器、复杂选择器、伪类选择器等样式选择器,本文将介绍 UI Toolkit 中的容器,主要包含 VisualElement、ScrollView、ListView、GroupBox 等,官方介绍详见→UXML elements reference。
2 VisualElement(空容器)
VisualElement 是一个空容器,便于组织和管理元素,官方介绍见→UXML element VisualElement。
**1)属性介绍 **

View Data Key:用于视图数据持久化(如:树展开状态、滚动位置、缩放级别),作为视图数据保存 / 加载的键,如果不设置此键将禁用该容器的持久性。
Picking Mode:判断是否可以在 mouseEvents 期间选择此容器。
Tooltip:鼠标悬停到该容器上时弹出的提示文字。
Usage Hints:预期使用模式,便于系统加速某些操作。
Tab Index:用于对焦点环中的焦点对象进行排序。
Focusable:容器是否能获得焦点。
说明:View Data Key、Picking Mode、Tooltip、Usage Hints、Tab Index、Focusable 都是基类属性,后文若出现这些属性将不再赘述。 **2)获取根 VisualElement 容器**
VisualElement rootVisualElement = GetComponent<UIDocument>().rootVisualElement;
**3)注册事件回调(RegisterCallback)**
RegisterCallbackDemo.cs
using UnityEngine;
using UnityEngine.UIElements;
public class RegisterCallbackDemo : MonoBehaviour {
private void Awake() {
VisualElement rootVisualElement = GetComponent<UIDocument>().rootVisualElement;
rootVisualElement.RegisterCallback<MouseDownEvent>(OnClickDown);
rootVisualElement.RegisterCallback<ClickEvent>(OnClick);
}
private void OnClickDown(MouseDownEvent e) { // 鼠标按下时事件回调
Debug.Log("mousePosition=" + e.mousePosition + ", pressedButtons=" + e.pressedButtons); // 1:左键, 2:右键, 4:中键
}
private void OnClick(ClickEvent e) { // 鼠标左键点击时事件回调
Debug.Log("target=" + e.target);
}
}
说明:注册的事件主要有以下几种,官方介绍见→Event reference。
MouseDownEvent:鼠标按下时触发的事件。
MouseUpEvent:鼠标抬起时触发的事件。
ClickEvent:鼠标左键点击时触发的事件。
MouseOverEvent:鼠标进入元素时触发的事件。
MouseOutEvent:鼠标离开元素时触发的事件。
MouseMoveEvent:鼠标移动时触发的事件。
MouseEnterEvent:鼠标进入元素或其子元素时触发的事件。
MouseLeaveEvent:鼠标离开元素和其所有子元素时触发的事件。
MouseCaptureEvent:处理器开始捕获鼠标后触发的事件。
MouseCaptureOutEvent:处理器停止捕获鼠标后触发的事件。
MouseEnterWindowEvent:鼠标进入窗口时触发的事件。
MouseLeaveWindowEvent:鼠标离开窗口时触发的事件。
WheelEvent:鼠标滑轮滚动时触发的事件。
**4)添加事件操作器(AddManipulator)** ManipulatorDemo.cs
using UnityEngine;
using UnityEngine.UIElements;
public class ManipulatorDemo : MonoBehaviour {
private VisualElement rootVisualElement;
private void Awake() {
rootVisualElement = GetComponent<UIDocument>().rootVisualElement;
Clickable leftClickManipulator = new Clickable(OnCtrlDoubleClicked);
leftClickManipulator.activators.Clear();
leftClickManipulator.activators.Add(new ManipulatorActivationFilter() {
button = MouseButton.LeftMouse, // 鼠标左键
clickCount = 2, // 点击次数
modifiers = EventModifiers.Control // 按键
});
rootVisualElement.AddManipulator(leftClickManipulator);
}
private void OnCtrlDoubleClicked(EventBase e) { // Ctrl+Double Click事件回调
Debug.Log("OnCtrlDoubleClicked");
}
}
3 ScrollView(滚动容器)
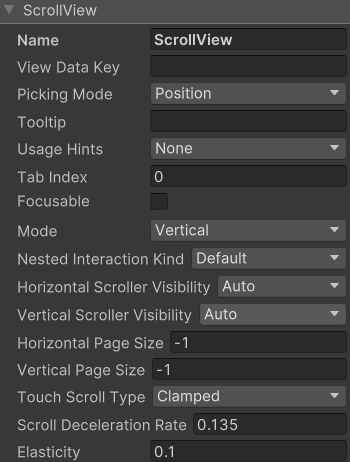
**1)属性介绍 **
ScrollView 是一个滚动容器,官方介绍见→UXML element ScrollView。

Mode:控制用户滚动内容的方式,取值有 Vertical(垂直滚动)、Horizontal(水平滚动)、Vertical And Horizontal(垂直和水平滚动)。
Nested Interaction Kind:滑动到边界后的行为,取值有 default(反弹)、Stop Scrolling(停止滑动)、Forward Scrolling(继续向前滑动)。
Horizontal Scroller Visibility:水平滚动条的可见性,取值有 Auto(仅在内容显示不下时才显示滑动条)、Always Visible(一直可见)、Hidden(一直隐藏)。
Vertical Scroller Visibility:垂直滚动条的可见性,取值有 Auto(仅在内容显示不下时才显示滑动条)、Always Visible(一直可见)、Hidden(一直隐藏)。
Horizontal Page Size:控制水平滑动的速度。
Vertical Page Size:控制垂直滑动的速度。
Touch Scroll Type:触摸滑动类型,Unrestricted(不受约束的)、Elastic(弹性的)、Clamped(夹紧的)。
Scroll Deceleration Rate:滑动停止时的减速度(速度的导数,为 0 时立刻停止滑动)。
Elasticity:滑动到边界时的弹性值。
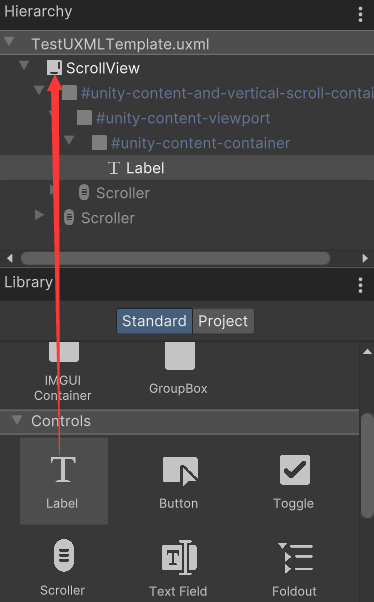
**2)添加元素** 将元素拖拽到 ScrollView 上,会自动放在其 unity-content-container 元素下面,如下。

也可以通过以下代码添加元素。
VisualElement rootVisualElement = GetComponent<UIDocument>().rootVisualElement;
ScrollView scrollview = rootVisualElement.Q<ScrollView>();
scrollview.Add(new Label("LabelContent"));
4 ListView(列表)
ListView 是一个列表容器,官方介绍见→UXML element ListView。
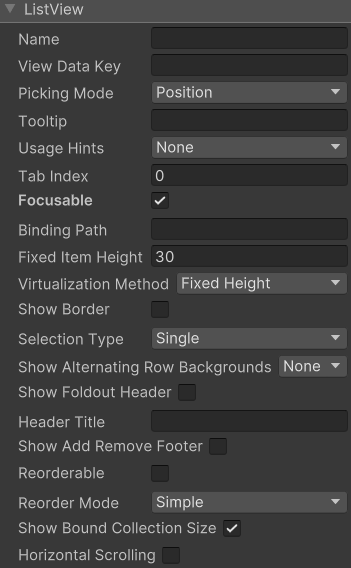
**1)属性介绍**

BindingPath:目标属性绑定的路径。
Fixed Item Height:列表中 item 的高度,以像素为单位。
Virtualization Method:设置 item 高度是固定的还是动态的,取值有 Fixed Height(固定高度)、Dynamic Height(动态高度)。
Show Border:是否显示边框。
Selection Type:选择类型,取值有 None(禁止选中)、Single(只能选中单个 item)、Multiple(可以选中多个 item)。
Show Alternation Row Backgrounds:显示交替行背景,取值有 None(不显示交替行背景)、Content Only(有内容时才显示交替行背景)、All(一直显示交替行背景)。
Show Foldout Header:是否显示折叠页眉。
Header Title:页眉标题。
Show Add Remove Footer:是否显示添加 / 删除页脚,如果显示,在页脚会出现 "+" 和 "-" 按钮。
Reorderable:是否允许 item 重排序。
Reorder Mode:重排序模式,取值有 Simple(在重排序时显示标准的蓝线拖动器)、Animated(在每个 item 之前添加拖拽句柄,可以用来拖拽单个 item)。
Show Bound Collection Size:是否显示 item 数。
Horizontal Scrolling:是否可以水平滑动。
**2)ListView 的使用** ListViewDemo.cs
using UnityEngine;
using UnityEngine.UIElements;
using System.Collections.Generic;
public class ListViewDemo : MonoBehaviour {
private VisualElement root; // 根容器
private ListView listView; // 列表
private string[] itemsTitle = new string[] {"First", "Second", "Third", "Fourth"}; // item的标题
private int[] itemsData = new int[]{0, 1, 2, 3}; // item的数值
private void Awake() {
root = GetComponent<UIDocument>().rootVisualElement;
listView = root.Q<ListView>();
listView.fixedItemHeight = 60;
listView.itemsSource = itemsData;
listView.makeItem += MakeItem;
listView.bindItem += BindItem;
listView.onSelectionChange += OnSelectionChange;
}
private VisualElement MakeItem() { // 创建item元素, 这里以Label元素呈现item
Label label = new Label();
label.style.fontSize = 50;
label.style.unityTextAlign = TextAnchor.MiddleLeft;
return label;
}
private void BindItem(VisualElement visualElement, int index) { // 绑定item
Label label = visualElement as Label;
label.text = itemsTitle[index];
}
private void OnSelectionChange(IEnumerable<object> objs) { // 选中事件回调
foreach (object item in objs) {
int data = (int) item;
Debug.Log(data);
}
}
}
运行后,点击 Second,显示如下。

打印日志如下。

5 GroupBox(分组盒子)
GroupBox 是一个逻辑分组容器,官方介绍见→UXML element GroupBox。
**1)属性介绍**

Text: 分组标题。
**2)GroupBox 的使用** GroupBoxDemo.cs
using UnityEngine;
using UnityEngine.UIElements;
public class GroupBoxDemo : MonoBehaviour {
private VisualElement root; // 根容器
private GroupBox groupBox; // 分组盒子
private string[] choiceLabel = new string[] {"First", "Second", "Third", "Fourth"}; // choice的标签
private void Awake() {
root = GetComponent<UIDocument>().rootVisualElement;
groupBox = root.Q<GroupBox>();
groupBox.text = "GroupBoxDemo";
groupBox.style.fontSize = 50;
root.Add(groupBox);
for (int i = 0; i < choiceLabel.Length; i++) {
AddChoice(i);
}
}
private void AddChoice(int index) { // 添加单选项
RadioButton choice = new RadioButton();
choice.text = choiceLabel[index];
choice.style.fontSize = 50;
VisualElement ve = choice.Query<VisualElement>().AtIndex(2);
ve.style.marginRight = 10;
choice.RegisterValueChangedCallback(e => OnValueChanged(index, e));
groupBox.Add(choice);
}
private void OnValueChanged(int index, ChangeEvent<bool> e) { // 选项变化回调函数
Debug.Log("index=" + index + ", previousValue=" + e.previousValue + ", newValue=" + e.newValue);
}
}
运行后,点击 Second,显示如下。

打印日志如下。

版权归原作者 little_fat_sheep 所有, 如有侵权,请联系我们删除。