前言
Selenium模拟用户在浏览器中的操作,比如点击按钮。在某些场景下,我们需要模拟鼠标悬停的操作,来触发一些隐藏的元素。本文将介绍Python Selenium实现鼠标悬停操作。
鼠标悬停,即当光标与其名称表示的元素重叠时触发的事件,在Selenium中将键盘鼠标操作封装在Action Chains类中。Action Chains类主要应用场景为单击鼠标、双击鼠标、鼠标拖曳等。
一、鼠标悬停方法分类
部分常用的方法使用分类如下:
- click(on_element=None)--模拟鼠标单击操作。
- click_and_hold(on_element=None)--模拟鼠标单击操作并且按住不放。
- double_click(on_element=None)--模拟鼠标双击操作。
- context_click(on_element=None)--模拟鼠标右击击操作。
- drag_and_drop(source,target)--模拟鼠标拖曳。
- drag_and_drop(source,xoffset,yoffset)--模拟将目标拖曳到目标位置。
- key_down(value,element=None)--模拟按住某个键,实现快捷键操作。
- key_up(value,element=None)--模拟松开某个键,一般和key_down操作一起使用。
- move_to_element(to_element)--模拟将鼠标移到指定的某个页面元素。
- move_to_element_with_offset(to_element,xoffset,yoffset)--移动鼠标至指定坐标。
- perform()--将之前一系列的Action Chains执行。
- release(on_element=None)--释放按下的鼠标。
二、鼠标悬停-场景案例
以百度首页-登录为例,开始鼠标没有放在“登录”按钮上时,display为none-元素隐藏。

鼠标放在“登录”按钮上后,display状态发生改变,由none变成block。

三、鼠标悬停方法实例
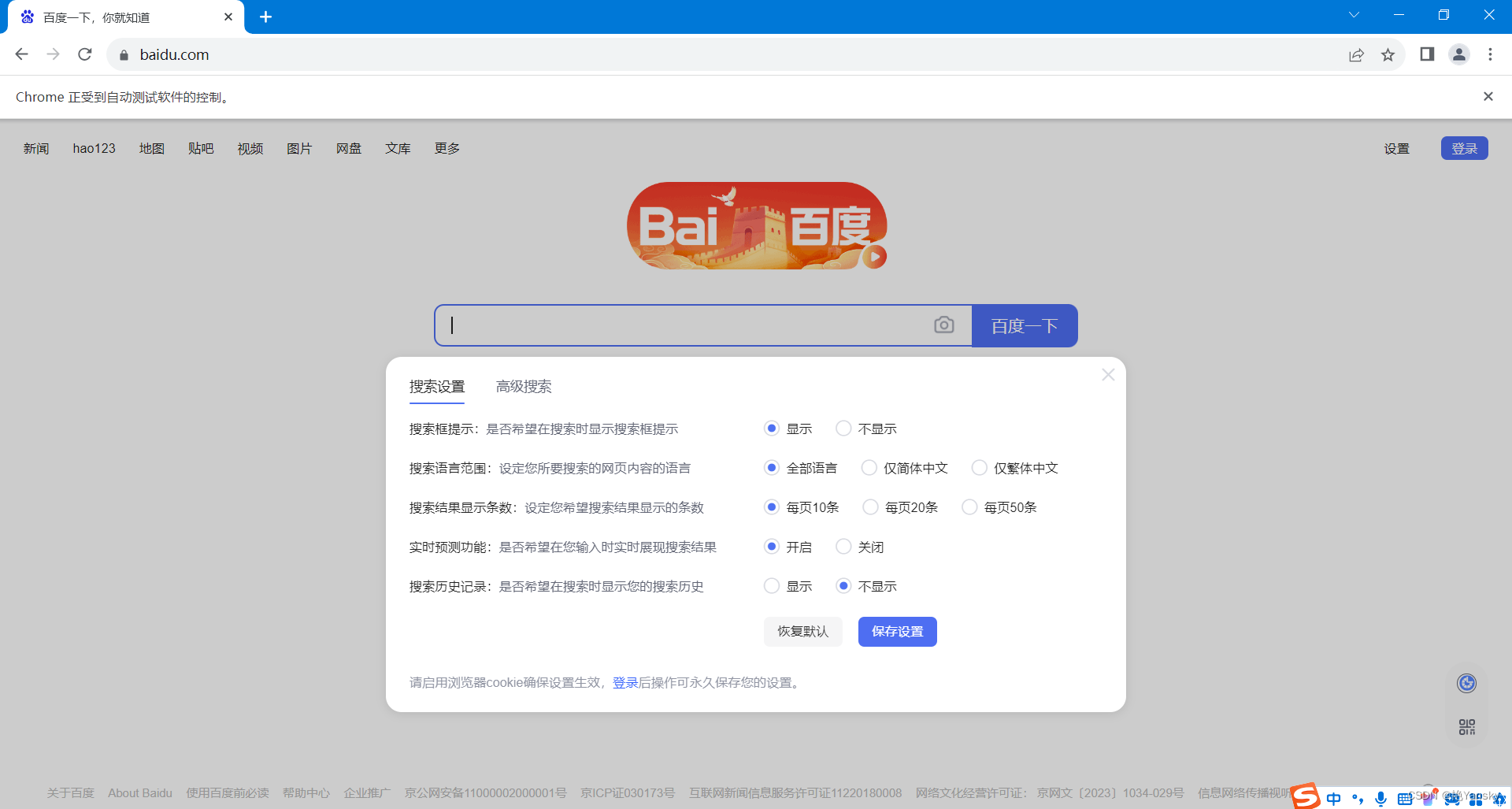
以百度首页设置为例,使用“move_to_element”的方法,鼠标即可悬停于元素设置。
界面元素如下:

3.1 源代码
# <editor-fold desc="Description">
#coding=utf-8
from selenium.webdriver.common.by import By
#引用'webdriver'模块
from selenium import webdriver
#导入ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
# </editor-fold>
import time
def main():
#启动谷歌浏览器
driver = webdriver.Chrome()
#浏览器窗口最大化
driver.maximize_window()
#导航到百度网页
driver.get('https://www.baidu.com')
#定位需要悬停的元素
bg_config1=driver.find_element(By.XPATH,'//*[@id="s-usersetting-top"]')
#创建一个ActionChains对象
actions=ActionChains(driver)
#使用move_to_element()模拟将鼠标悬停在超链接“设置”处,并通过perform()方法来执行操作
actions.move_to_element(bg_config1).perform()
#鼠标悬停时,定位元素,超链接“搜索设置”,然后单击操作
bg_config2=driver.find_element(By.LINK_TEXT,"搜索设置")
bg_config2.click()
#等待5s
time.sleep(5)
#关闭浏览器
driver.quit()
if __name__ == '__main__':
main()
3.2 运行结果


版权归原作者 艳Yansky 所有, 如有侵权,请联系我们删除。