一、系统特点
1.该宿舍管理系统共有三大参与者:学生、宿管人员、管理员。
2.系统亮点:
(1)可以使用PHPExecl批量读取execl表格进行添加学生信息等。
(2)引入Echarts图形来展示住宿学生等信息。
二、总体设计
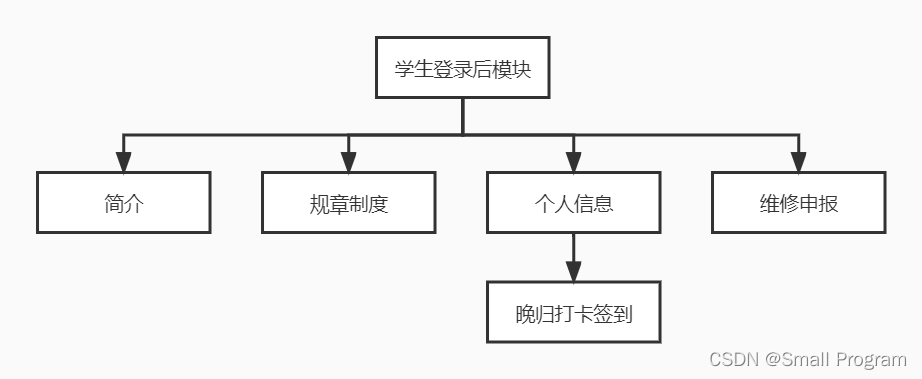
1.学生部分

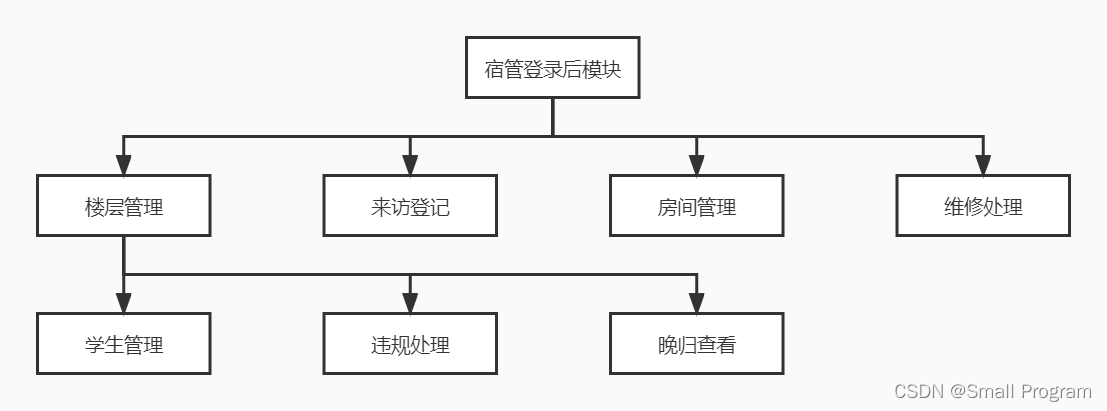
2.宿管人员部分
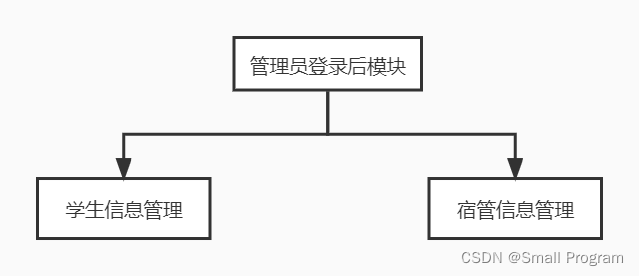
 3.管理员部分
3.管理员部分

三、数据库分析
1.实体与属性
(1)学生,属性有学生学号和学生密码。
(2)学生信息,属性有学生学号、学生姓名、性别、专业班级、手机号码、辅导员、宿舍区域(宿舍楼)、宿舍号、入住时间、家庭住址、奖罚分、晚归时间和签到日期。
(3)寝室,属性有寝室id、宿舍号、宿舍楼、宿舍费用、实住人数和应住人数。
(4)违纪,属性有违纪id、违纪宿舍楼、违纪宿舍号、违纪内容、违纪时间和惩罚。
(5)维修,属性有报修id、维修费、损坏照片、维修内容、联系电话、宿舍长、宿舍号和宿舍楼。
(6).宿管,属性有宿管id、宿管姓名、联系电话、管理楼和登录密码。
(7)来访人员,属性有来访id、来访人员姓名、来访人员身份证号、来访目的、来访时间和离开时间。
(8)管理员,属性有管理员号、姓名和登录密码。
2.实体间的关系
(1)一个学生只能拥有一条自己的相关信息,而一条信息也只能对应一个学生。
(2)一个学生只能居住在一个寝室中,而一个寝室可以住多个学生。
(3)一个寝室可以违纪多次,而一种违纪也可以多个寝室都违反。
(4)一个寝室可以有多个来访人员,而一个来访人员也可以到多个寝室探访。
(5)一个寝室只能同时申请一次维修,而维修信息可以接受多寝室的。
(6)一个宿管可以处理多个维修信息,而一个维修信息也可以由多个宿管处理。
(7)一个来访人员信息可以由多个宿管处理,而一个宿管人员也可以处理多个来访人员信息。
(8)一个管理员可以管理多个学生与宿管,同时一个学生或宿管也可以被多个学生和宿管管理。
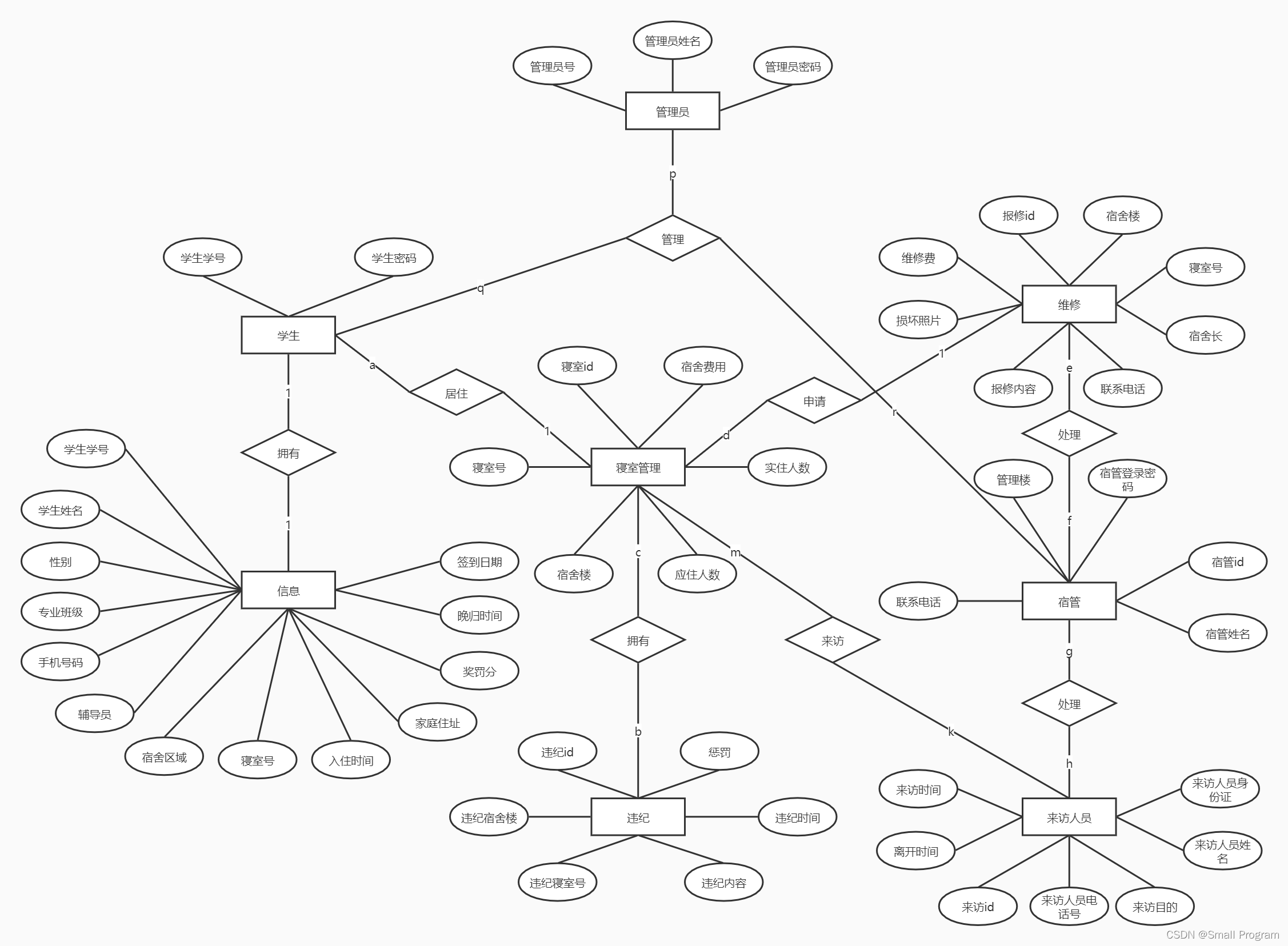
3.E-R图
四、实现效果
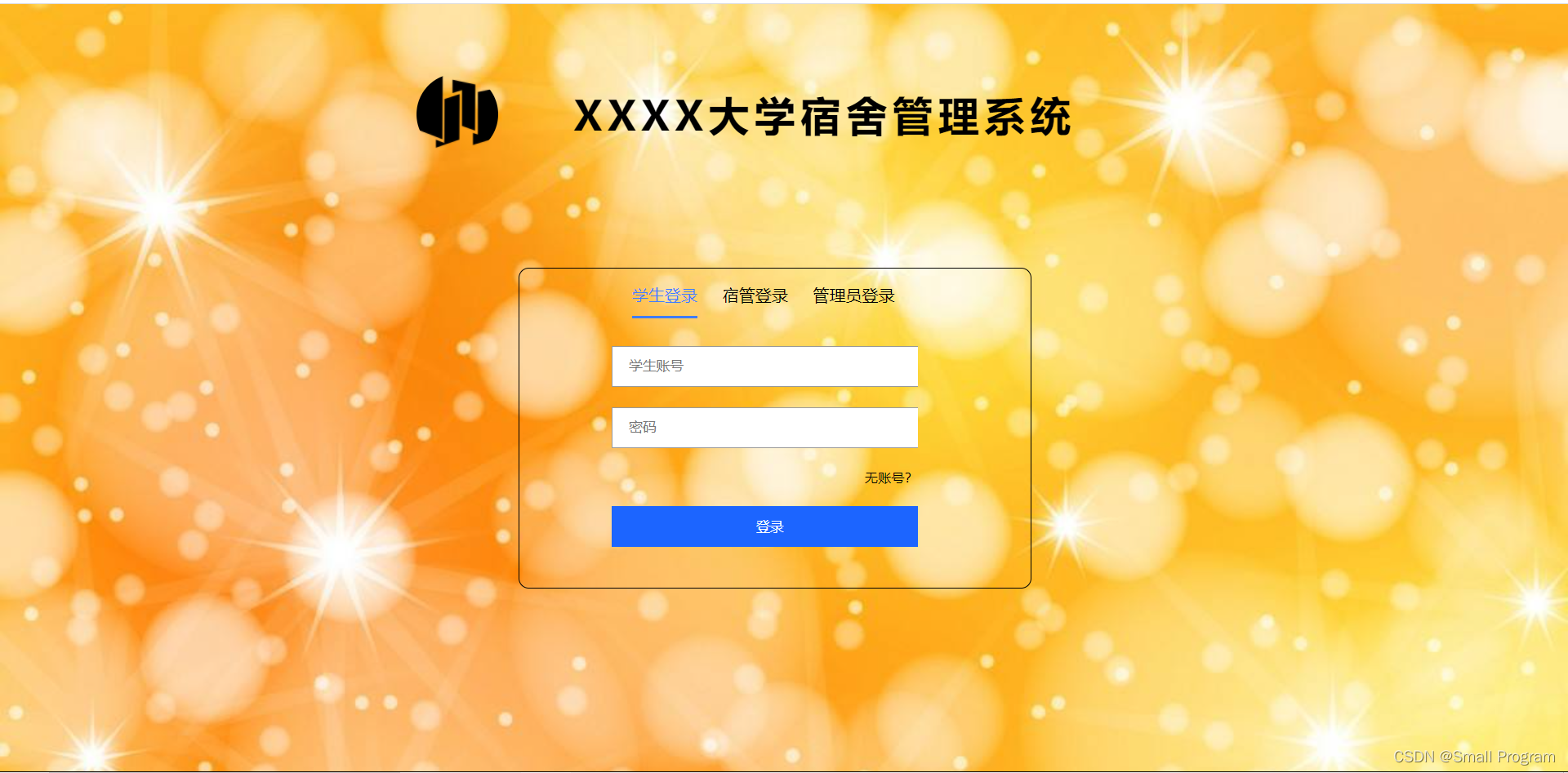
** 1.登录界面**

使用简单的vue实现切换不同的登录窗口,实现代码如下:
<div class="login_header">
<span @click="cur=0" :class="{active:cur==0}" style="margin-left: 20px;">学生登录</span>
<span @click="cur=1" :class="{active:cur==1}">宿管登录</span>
<span @click="cur=2" :class="{active:cur==2}">管理员登录</span>
</div>
2.学生界面
(1)简介

(2)规章制度(略)
(3)个人信息
** a.填写学生信息**,若学生是新注册用户,则可填写个人信息。也可是填写完后再次更改提交,实现效果图如下。

部分实现代码:
<div class="aoligei">
<div class="pc-kk-form">
<form action="../process/stu_info_pro.php" method="post">
<div class="pc-kk-form-list">
<input type="text" value="<?php echo $username; ?>" name="stu_no" readonly>
</div>
<div class="pc-kk-form-list">
<input type="text" placeholder="姓名" name="stu_name" value="<?php echo $row['stu_name']; ?>">
</div>
<div class="pc-kk-form-list pc-kk-form-list-clear">
<div class="nice-select" name="nice-select">
<input type="text" placeholder="宿舍区域" name="stu_homearea" value="<?php echo $row['stu_homearea']; ?>" readonly>
<ul>
<li data-value="北区一号">北区一号</li>
<li data-value="北区二号">北区二号</li>
<li data-value="北区三号">北区三号</li>
<li data-value="北区四号">北区四号</li>
<li data-value="北区五号">北区五号</li>
<li data-value="北区六号">北区六号</li>
<li data-value="西区一号">西区一号</li>
<li data-value="西区二号">西区二号</li>
<li data-value="西区三号">西区三号</li>
<li data-value="西区四号">西区四号</li>
<li data-value="东区一号">东区一号</li>
<li data-value="动漫大厦">动漫大厦</li>
</ul>
</div>
<div class="pc-kk-form-list" name="nice-select" style="float:left;width: 50%;margin-left: 33px">
<input type="text" name="stu_homeid" placeholder="宿舍号(北区分AB)" value="<?php echo $row['stu_homeid']; ?>" required>
</div>
</div>
<div class="pc-kk-form-list">
<input type="text" placeholder="专业班级(计算机工程学院-软件工程-19-3)" name="stu_class" value="<?php echo $row['stu_class']; ?>" >
</div>
<div class="pc-kk-form-list">
<input type="tel" placeholder="电话号码(11位)" name="stu_phone" value="<?php echo $row['stu_phone']; ?>" >
</div>
<div class="pc-kk-form-list">
<input type="text" placeholder="辅导员" name="stu_teacher" value="<?php echo $row['stu_teacher']; ?>" >
</div>
<div class="pc-kk-form-list pc-kk-form-list-clear">
<div class="nice-select" name="nice-select">
<input type="text" id="date" placeholder="入住时间" name="stu_rtime" class="show_placeholder" value="<?php
$dates = explode(" ",$row['stu_rtime'])[0];
echo $dates;
?>" >
</div>
<div class="nice-select" name="nice-select" style="float:right">
<input type="text" placeholder="性别" name="stu_sex" value="<?php echo $row['stu_sex']; ?>" readonly>
<ul>
<li data-value="男">男</li>
<li data-value="女">女</li>
</ul>
</div>
</div>
<div class="pc-kk-form-list pc-kk-form-list-clear">
<div class="pc-kk-form-list" name="nice-select" style="width:100%">
<input type="text" placeholder="家庭住址" name="stu_home" value="<?php echo $row['stu_home']; ?>">
</div>
</div>
<div class="pc-kk-form-list pc-kk-form-list-clear">
<div class="pc-kk-form-list" name="nice-select" style="width:100%">
<input type="text" placeholder="奖罚分" value="<?php echo $row['stu_score']; ?>" readonly>
</div>
</div>
<div class="pc-kk-form-btn" style="margin-left: -80px">
<input type="submit" value="保存信息">
</div>
</form>
</div>
</div>
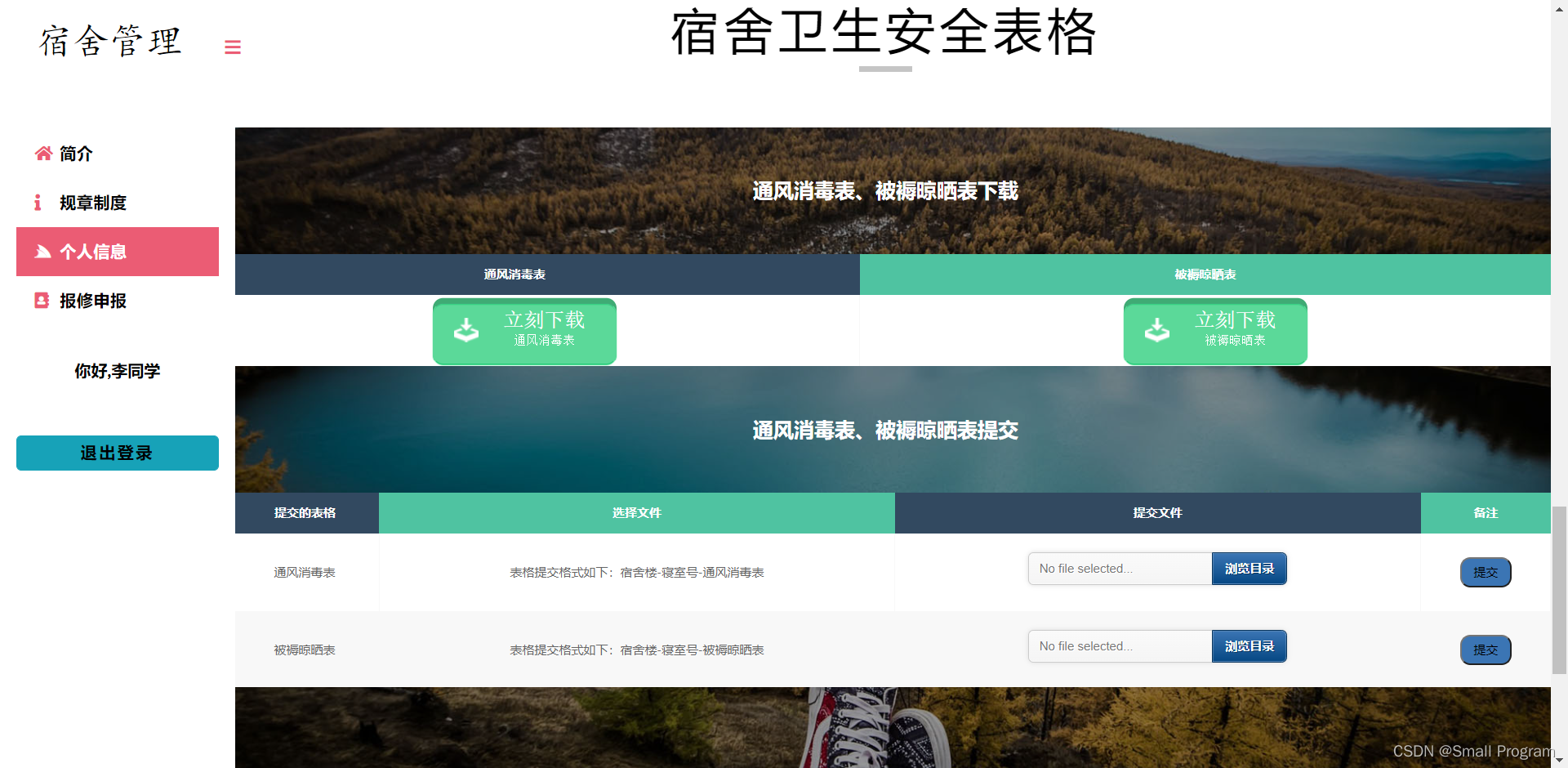
** b.下载提交表格,学生需按时下载表格并定期提交需上交的表格,通过正则表达式**控制学生提交表格的名称格式等是否正确。实现效果如下。

上传,下载表格文件实现代码如下:
<?php
if(!isset($_FILES['fileload'])){
echo "<script>";
echo "alert('非法访问!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$error = $_FILES['fileload']['error'];
if($error == 4){
echo "<script>";
echo "alert('请传入文件!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$named = array('xls','xlsx');
$name = $_FILES['fileload']['name'];
$names = explode(".",$_FILES['fileload']['name'])[1];
if(!in_array($names,$named)){
echo "<script>";
echo "alert('请提交正确的文件后缀格式!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$nameArray = explode("-",$name);
if(!preg_match("/[0-9]{2}[A|B]/",$nameArray[1]) || explode(".",$nameArray[2])[0] != "通风消毒表"){
echo "<script>";
echo "alert('请提交正确的文件格式!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$path = "../upkillvirus/";
$tmp_name = $_FILES['fileload']['tmp_name'];
if(move_uploaded_file($tmp_name,$path.$name)){
echo "<script>";
echo "alert('上传成功!');";
echo "window.location.href='../pageStudent/studentinfo.php';";
echo "</script>";
exit();
}else{
echo "<script>";
echo "alert('上传失败!');";
echo "window.location.href='../pageStudent/studentinfo.php';";
echo "</script>";
exit();
}
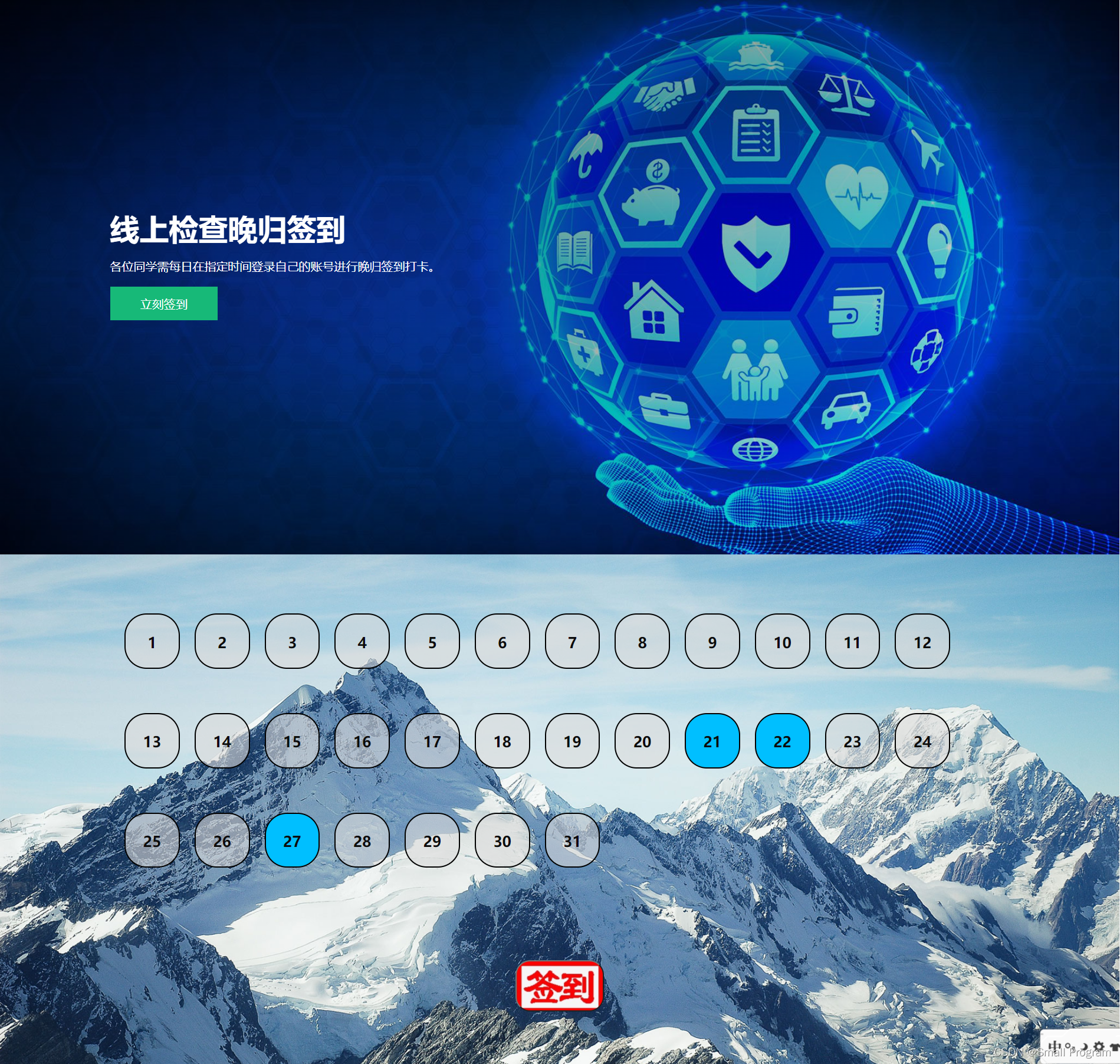
** c.学生打卡签到**,学生可在每天9:00至22点30进行打卡签到,使用到php时间戳以及存储学生打卡日期从而达到显示每个学生打卡天数。实现效果如下。

php代码以及js代码如下。
<script>
var divs = document.querySelectorAll(".days");
console.log(divs);
var arrs = [];
<?php for ($i = 1;$i < count($arrays); $i++){ ?>
var len = arrs.push(<?php echo $arrays[$i]; ?>)
<?php } ?>
for(var i = 0;i < arrs.length; i++){
divs[arrs[i]-1].style.backgroundColor = '#00bfff';
}
</script>
$stu_no = $_SESSION['username'];
$selectQianDay = "select * from stuinfo where stu_no='{$stu_no}'";
$row = selectOne($link,$selectQianDay);
$timeday = $row['timeday'];
$arrays = explode("*",$timeday);
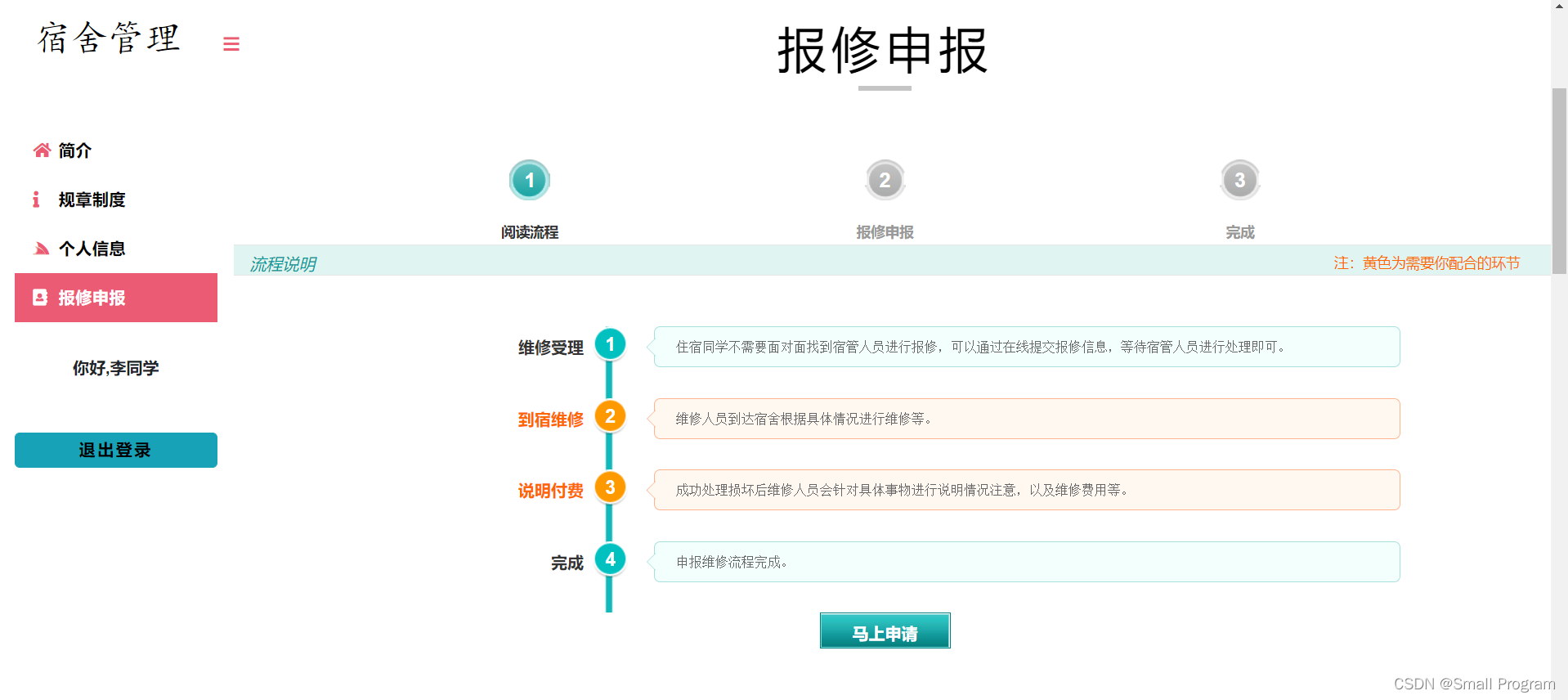
(4)申报维修
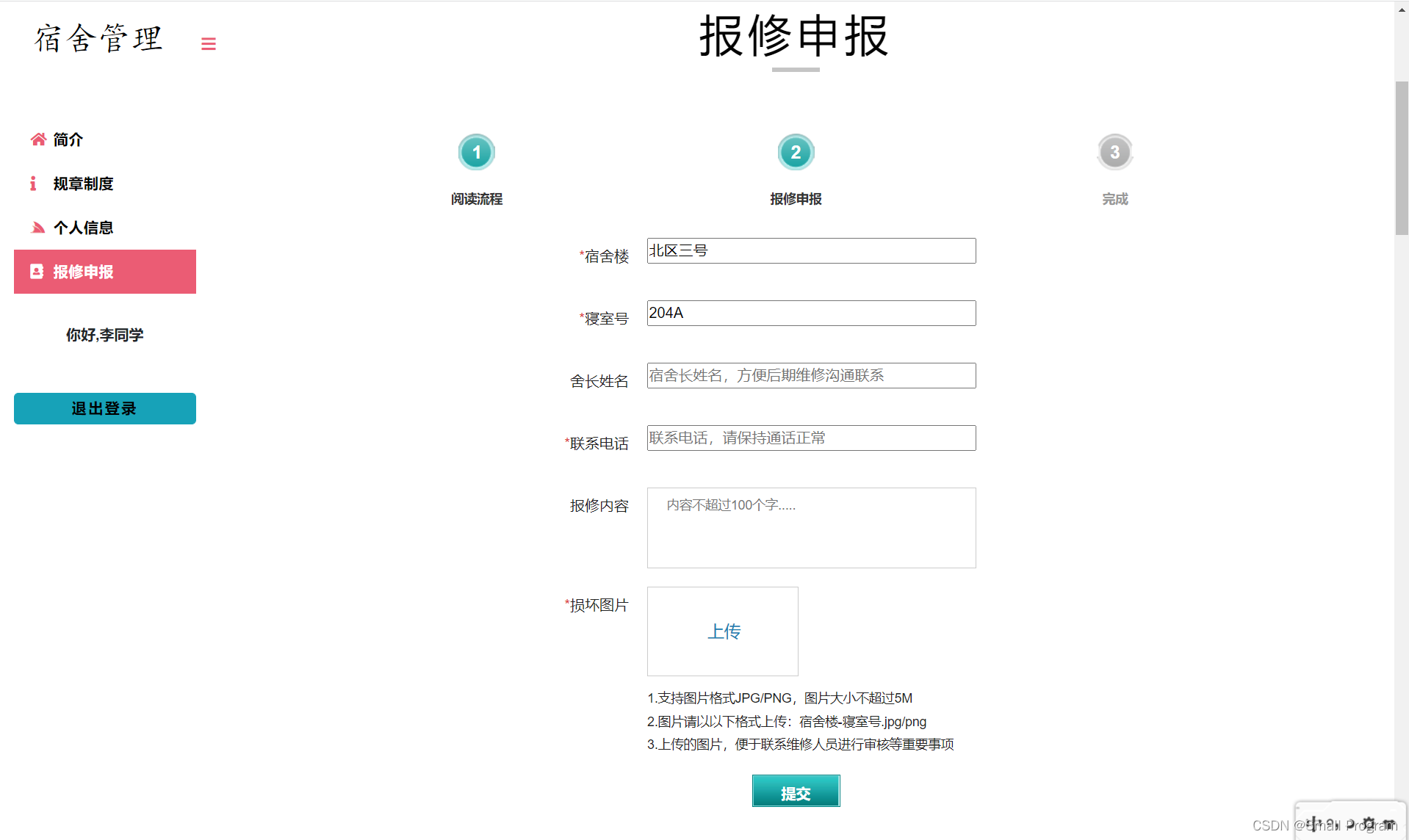
a.申报维修,学生通过提交宿舍损坏信息从而提交进行申请。实现效果图如下

点击马上申请后,可填写提交损坏信息,判断填写的信息的正确与否都由正则表达式判断。效果图如下。

填写成功后,可在下面的表格中看到相关的提交信息。效果图如下。

php实现代码如下
$stu_homearea = $_POST["stu_homearea"];
$stu_homeid = $_POST["stu_homeid"];
$repair_host = $_POST["repair_host"];
$repair_phone = $_POST["repair_phone"];
$repair_content = $_POST["repair_content"];
if ($repair_host == "" || $repair_phone == "" || $repair_content == ""){
echo "<script>";
echo "alert('值不能为空!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$pattern = "/[0-9]{11}/";
if (!preg_match($pattern, $repair_phone)) {
echo "<script>";
echo "alert('电话号码格式不匹配!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$named = array('jpg','png');
$name = $_FILES['file']['name'];
$names = explode(".",$_FILES['file']['name'])[1];
if(!in_array($names,$named)){
echo "<script>";
echo "alert('请提交正确的文件后缀格式!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$picHomeArea = explode("-",$name)[0];
$picHomeId = explode(".",explode("-",$name)[1])[0];
if($picHomeArea != $stu_homearea || !preg_match("/[0-9]{3}[A|B]/",$picHomeId)){
echo "<script>";
echo "alert('请提交正确的文件命名格式!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$size = $_FILES['file']['size'];
$mb = $size / 1024 / 1024;
if($mb > 5){
echo "<script>";
echo "alert('请提交正确的文件命名格式!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
$tmp_name = $_FILES['file']['tmp_name'];
$path = "../repairimg/" . $name;
$selectRepairSql = "select * from repairinfo where stu_homeid = '{$stu_homeid}'";
$results = mysqli_query($link,$selectRepairSql);
$num = mysqli_num_rows($results);
if($num >= 1){
echo "<script>";
echo "alert('等待提交申请解决后再进行提交!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
if(move_uploaded_file($tmp_name,$path)){
$insertRepairSql = "insert into repairinfo values ('','{$stu_homearea}','{$stu_homeid}','{$repair_host}','{$repair_phone}','{$repair_content}','{$path}','')";
$result = mysqli_query($link,$insertRepairSql);
if(!$result){
echo mysqli_error($link);
echo mysqli_errno($link);
exit();
}
echo "<script>";
echo "alert('提交成功!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
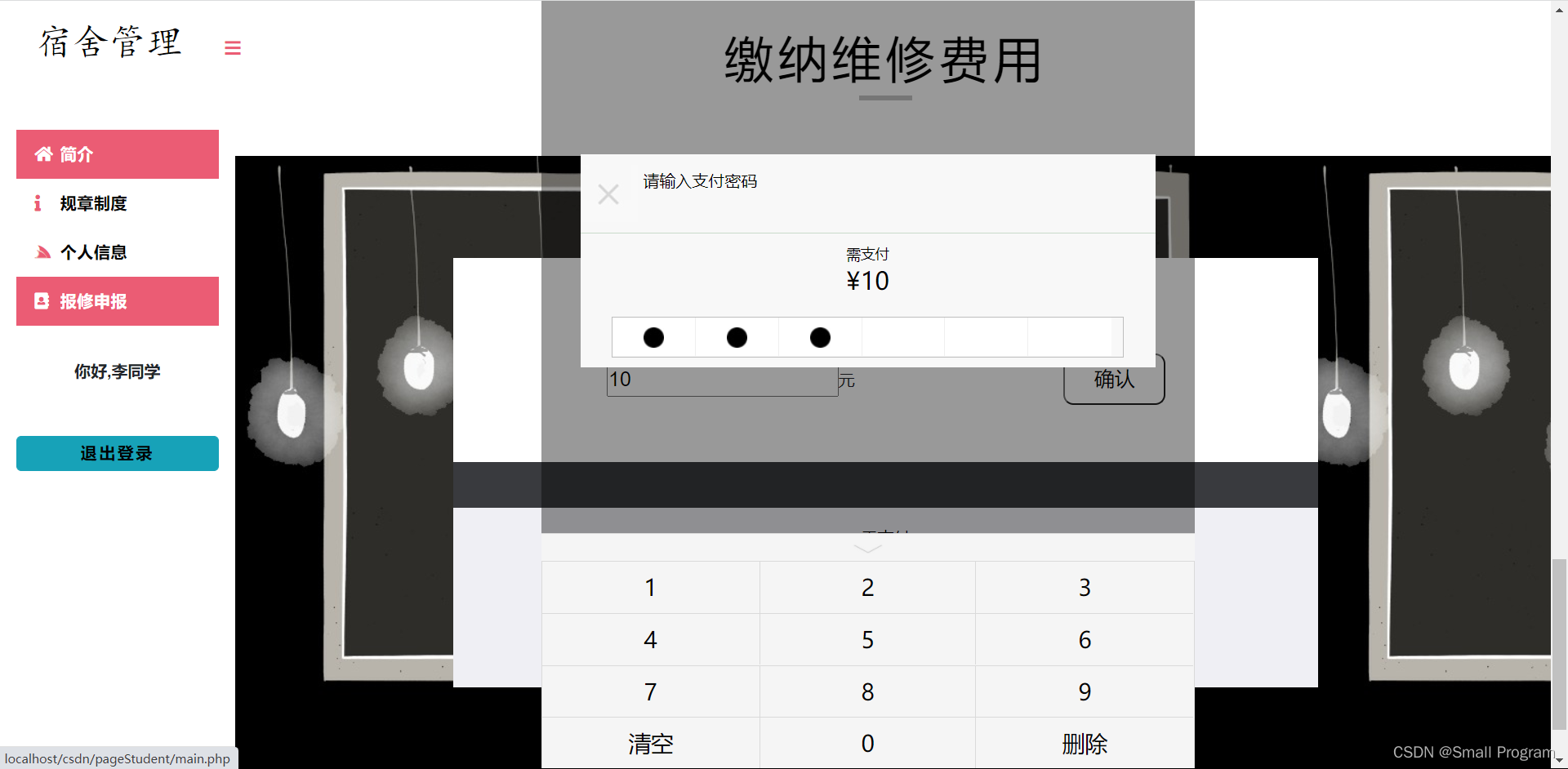
b.提交费用,待报修处理完毕后,学生可在线进行支付维修费用。实现效果图如下。

点击立即支付后,可输入支付密码,效果图如下。

jquery实现代码如下
<script>
$(function () {
var step = $("#myStep").step({
animate: true,
initStep: 1,
speed: 1000
});
$("#preBtn").click(function (event) {
var yes = step.preStep();
});
$("#applyBtn").click(function (event) {
var yes = step.nextStep();
});
$("#submitBtn").click(function (event) {
var yes = step.nextStep();
});
$("#goBtn").click(function (event) {
var yes = step.goStep(3);
});
});
//支付
$(function(){
//出现浮动层
$(".ljzf_but").click(function(){
$(".ftc_wzsf").show();
});
//关闭浮动
$(".close").click(function(){
$(".ftc_wzsf").hide();
$(".mm_box li").removeClass("mmdd");
$(".mm_box li").attr("data","");
i = 0;
});
//数字显示隐藏
$(".xiaq_tb").click(function(){
$(".numb_box").slideUp(500);
});
$(".mm_box").click(function(){
$(".numb_box").slideDown(500);
});
//----
var i = 0;
$(".nub_ggg li .zf_num").click(function(){
if(i<6){
$(".mm_box li").eq(i).addClass("mmdd");
$(".mm_box li").eq(i).attr("data",$(this).text());
i++
if (i==6) {
setTimeout(function(){
var data = "";
$(".mm_box li").each(function(){
data += $(this).attr("data");
});
if($("#ineed").attr('value') != 0 && $(".zhifu_price").text() != "¥0¥0"){
$(".ftc_wzsf").hide();
$("#ineed").attr('value',0);
$(".zhifu_price").text("¥0");
alert("支付成功!");
window.location.href = '../process/stu_repair_price_recall.php';
}else{
alert("支付失败!");
}
},100);
};
}
});
$(".nub_ggg li .zf_del").click(function(){
if(i>0){
i--
$(".mm_box li").eq(i).removeClass("mmdd");
$(".mm_box li").eq(i).attr("data","");
}
});
$(".nub_ggg li .zf_empty").click(function(){
$(".mm_box li").removeClass("mmdd");
$(".mm_box li").attr("data","");
i = 0;
});
});
</script>
3.宿管界面
宿管界面可进行学生管理、房间管理、来访登记和维修处理。由于四大板块实现代码基本相似,下面仅进行效果展示。
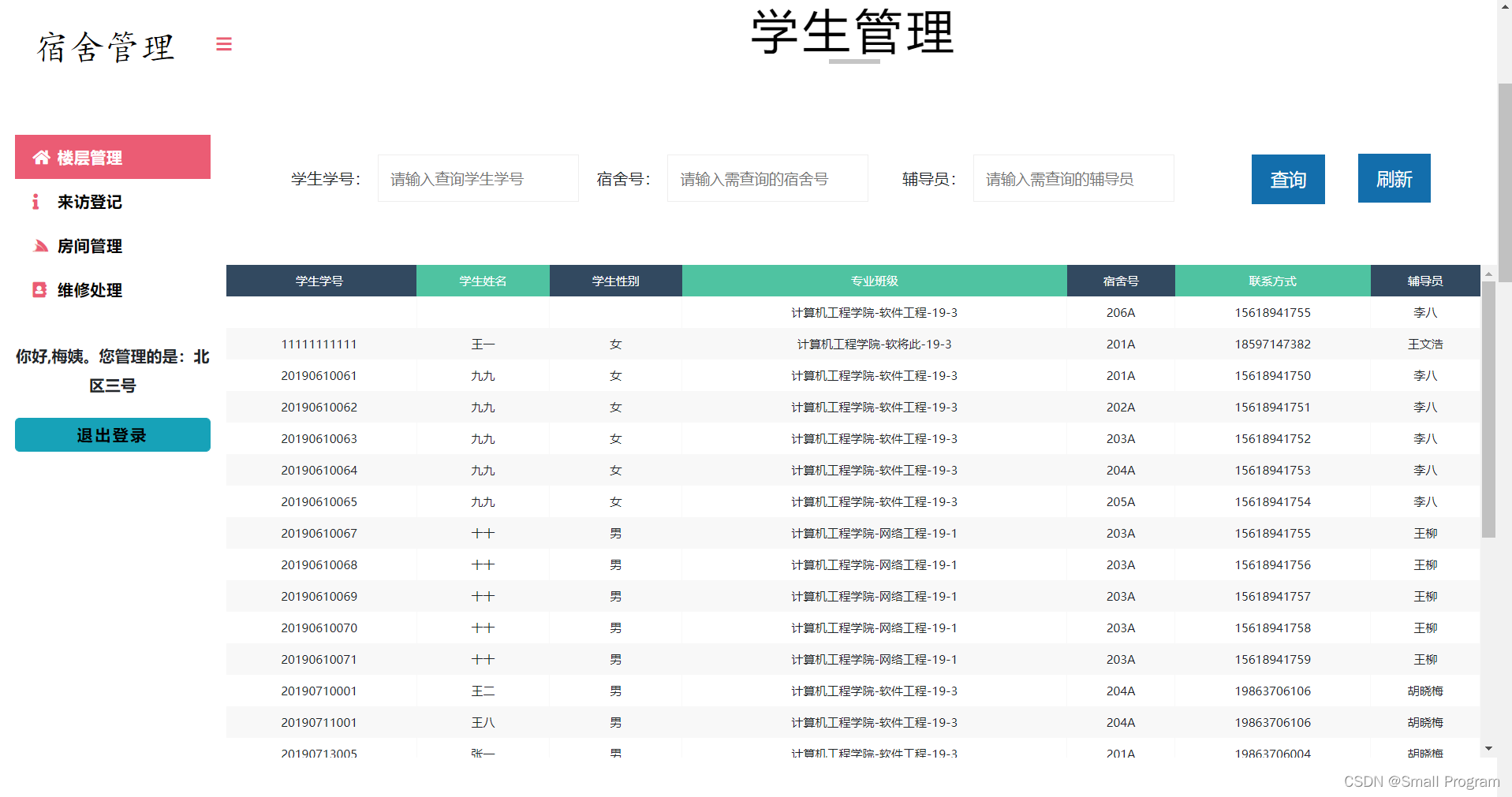
(1)学生管理
a.学生管理

** b.学生违规信息**

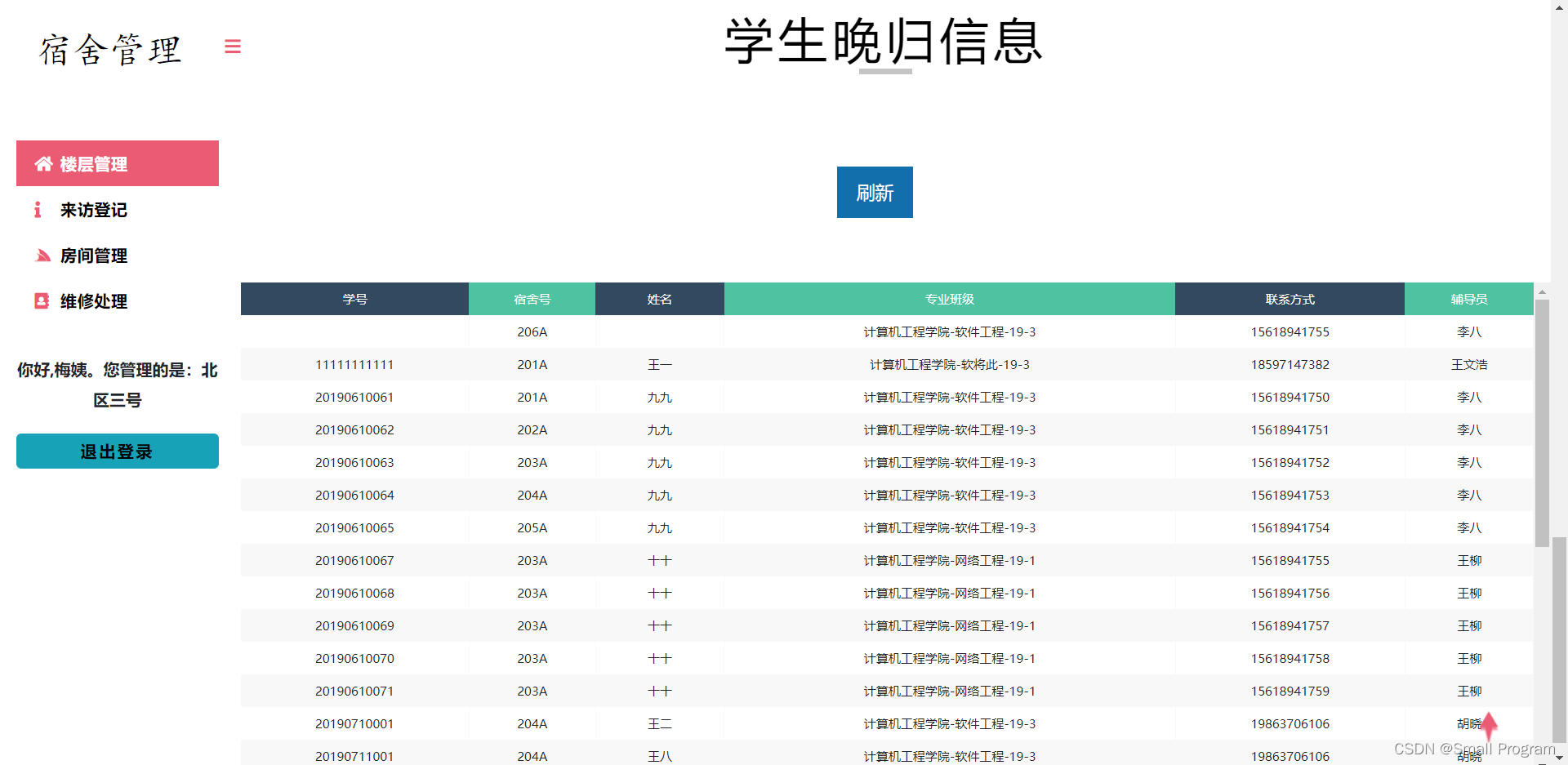
c.学生晚归信息

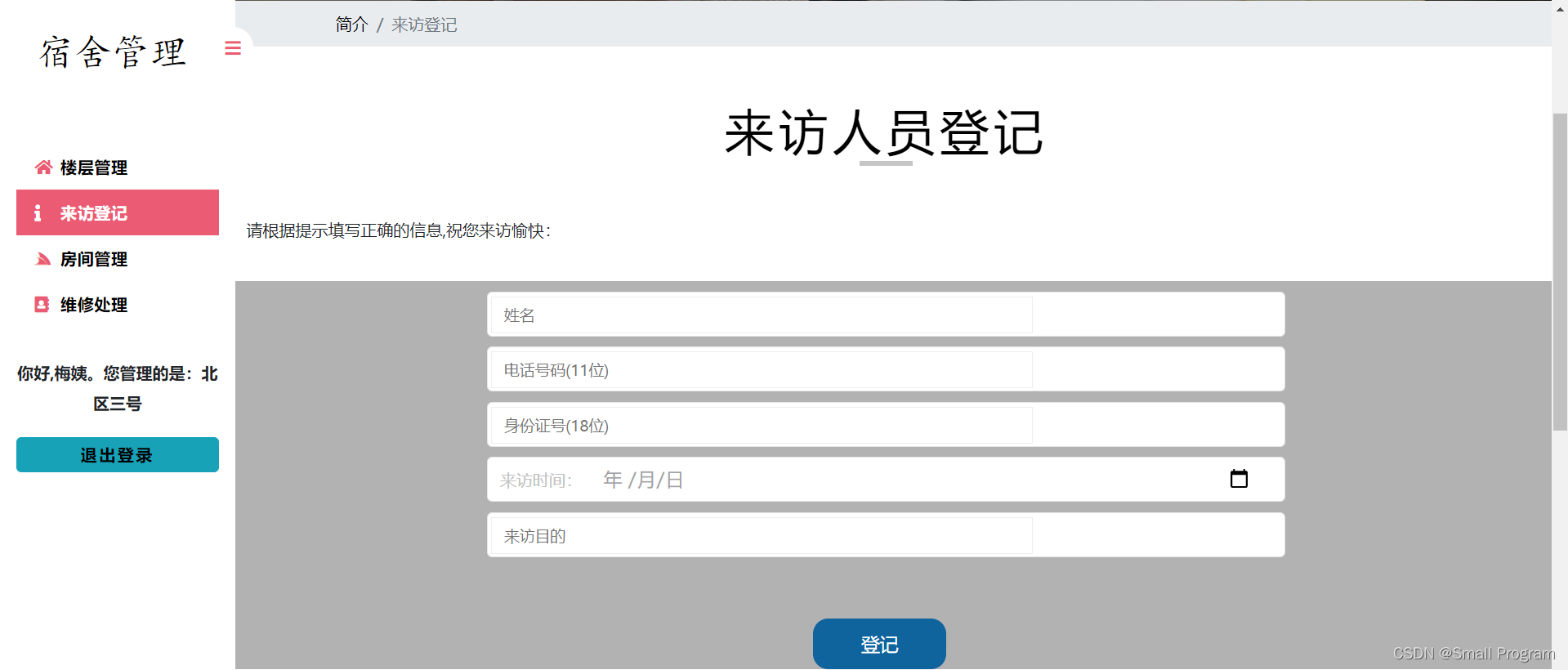
** (2)来访登记**
a.来访登记信息

** b.来访人员表**

(3)房间管理(略)
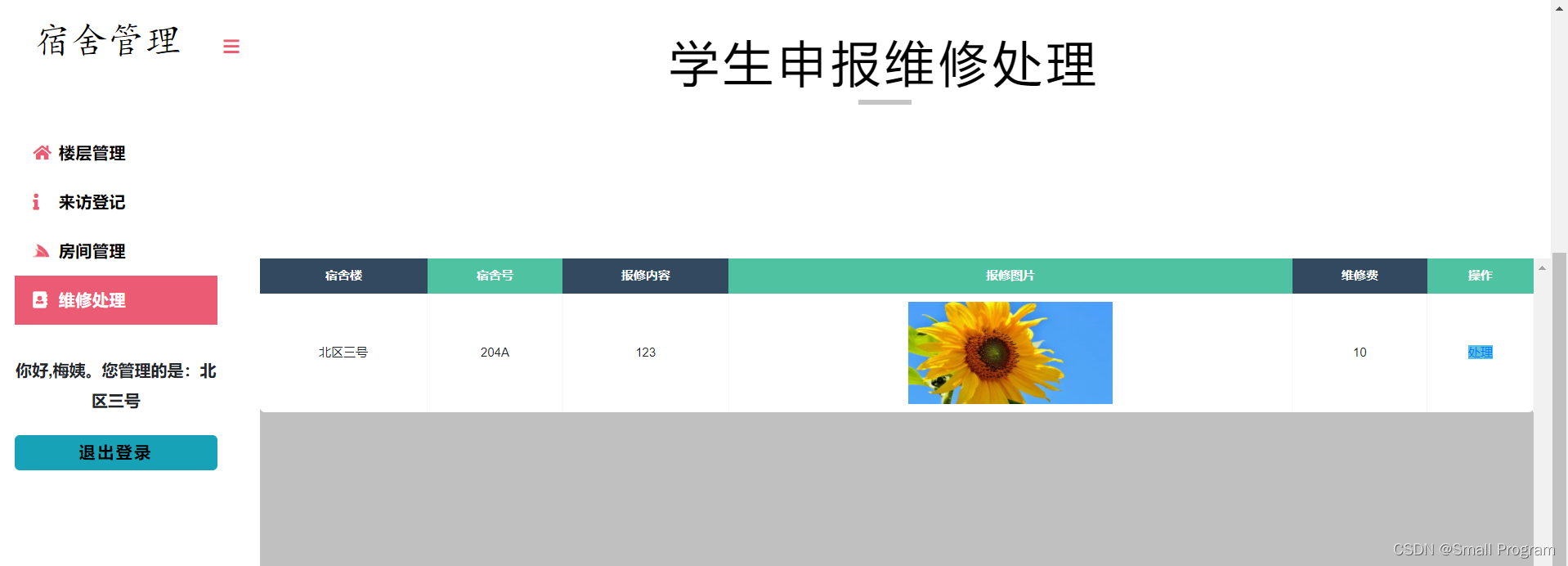
(4)维修处理
** a.维修信息表**

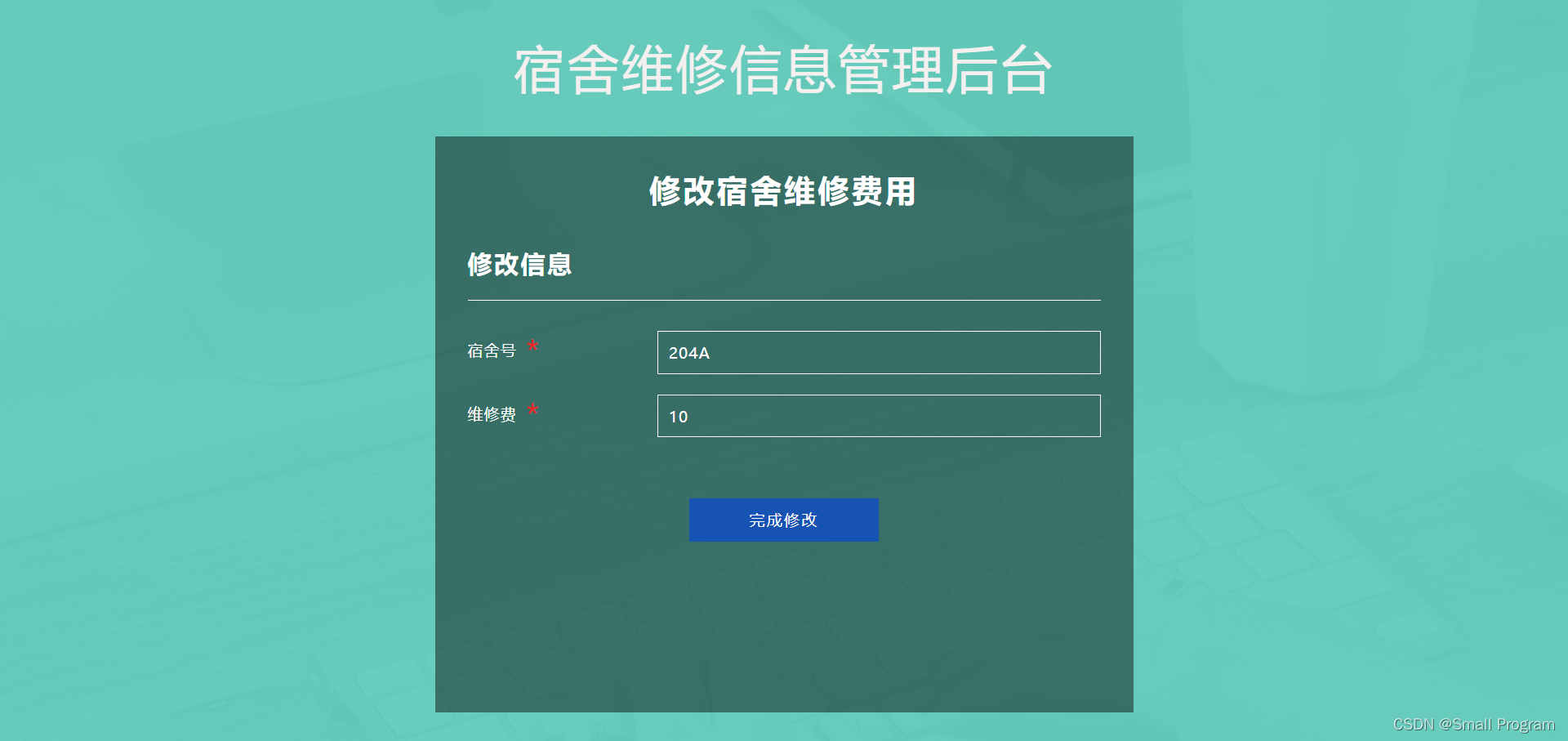
** b.处理维修费**

4、管理员界面
对宿管信息、学生信息的增删改查.
(1)宿管管理

** (2)学生管理**
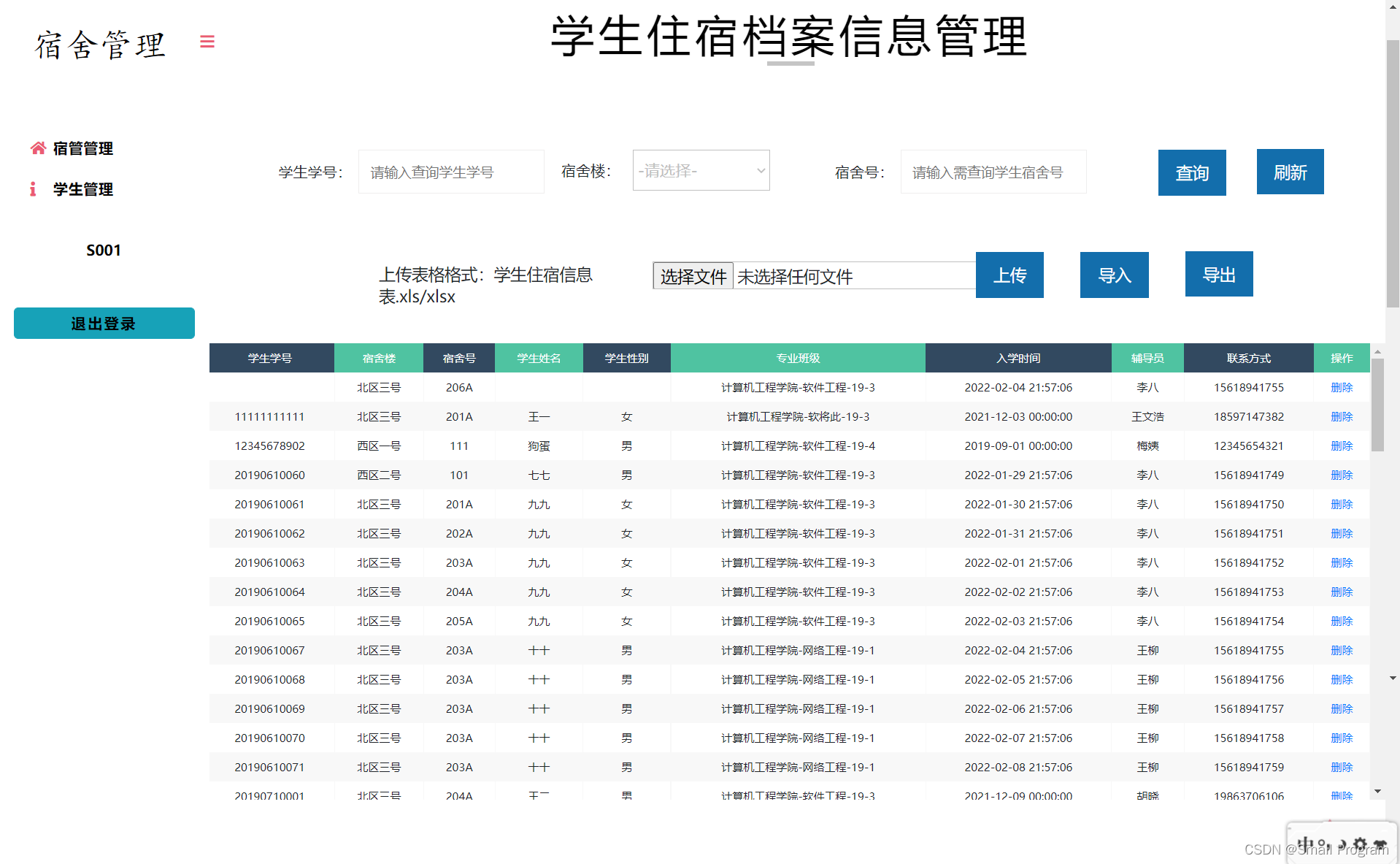
** a.学生信息管理**
除对学生单个的正删改查外,使用了**PHPExecl**对学生信息进行批量添加导出等,实现效果图如下。

注意:
PHPExcel在1.8.0版本后就放弃更新,且需要的php环境在7.0及以下。其中配置文件中获取数组元素使用的数组下标在大括号内,在php7.0后就弃用了该获取方式,统一使用中括号。即若使用PHPExecl读取Execl表格时,首先需从官网下载低版本php环境,其次修改PHPExcel配置文件,将所有大括号改为中括号。
引用PHPExecl后使用php读取Execl实现代码如下。
$path = "../bossInsert/";
$tmp_name = $_FILES['file']['tmp_name'];
if(move_uploaded_file($tmp_name,$path.$name)){
$fileName = "../bossInsert/学生住宿信息表.xlsx";
if (!file_exists($fileName)){
exit("文件".$fileName."不存在");
}
require_once "../PHPExecl/Classes/PHPExcel/IOFactory.php";
$objPHPExcel = PHPExcel_IOFactory::load($fileName);
$sheetCount = $objPHPExcel->getSheetCount();
$sheetSelected = 0;$objPHPExcel->setActiveSheetIndex($sheetSelected);
$rowCount = $objPHPExcel->getActiveSheet()->getHighestRow();
$columnCount = $objPHPExcel->getActiveSheet()->getHighestColumn();
$dataArr = array();
echo "<br />";
$is = [];
for ($row = 2; $row <= $rowCount; $row++){
for ($column = 'A'; $column <= $columnCount; $column++) {
$dataArr[] = $objPHPExcel->getActiveSheet()->getCell($column.$row)->getValue();
}
$is[$row-2] = $dataArr;
$dataArr = NULL;
}
echo "<pre>";
print_r($is);
echo "</pre>";
require_once "connect.php";
require_once "functions.php";
for($i = 0;$i<count($is);$i++){
$everyStu = $is[$i][0];
$homearea = $is[$i][5];
$homeid = $is[$i][6];
$selectIsHave = "select *from stuinfo where stu_no='{$everyStu}'";
$row = selectOne($link,$selectIsHave);
$selectSql = "select * from roominfo where stu_homearea='{$homearea}' and stu_homeid='{$homeid}'";
$result = mysqli_query($link,$selectSql);
$numCol = mysqli_num_rows($result);
echo $numCol;
if(isset($row['stu_no']) || $numCol==0){
continue;
}else{
echo "p";
$insertStuLoginInfoSql ="insert into stulogininfo(stu_no,stu_psw) values ('{$everyStu}','123456')";
$result1 = mysqli_query($link,$insertStuLoginInfoSql);
if(!$result1){
if(mysqli_errno($link) == 1062){
continue;
}else{
echo "<script>";
echo "alert('有误!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
}
$time = date("Y-m-d H:i:s",PHPExcel_Shared_Date::ExcelToPHP($is[$i][7]));
$insertInfoSql = "insert into stuinfo(stu_no,stu_name,stu_sex,stu_class,stu_phone,stu_homearea,stu_homeid,stu_rtime,stu_home,stu_teacher) values ('{$is[$i][0]}','{$is[$i][1]}','{$is[$i][2]}','{$is[$i][3]}','{$is[$i][4]}','{$is[$i][5]}','{$is[$i][6]}','{$time}','{$is[$i][8]}','{$is[$i][9]}')";
$result2 = mysqli_query($link,$insertInfoSql);
if(!$result2){
echo mysqli_error($link);
}
}
}
echo "<script>";
echo "alert('上传成功!');";
echo "window.location.href='../pageBoss/students.php';";
echo "</script>";
exit();
}else{
echo "<script>";
echo "alert('上传失败!');";
echo "window.history.go(-1);";
echo "</script>";
exit();
}
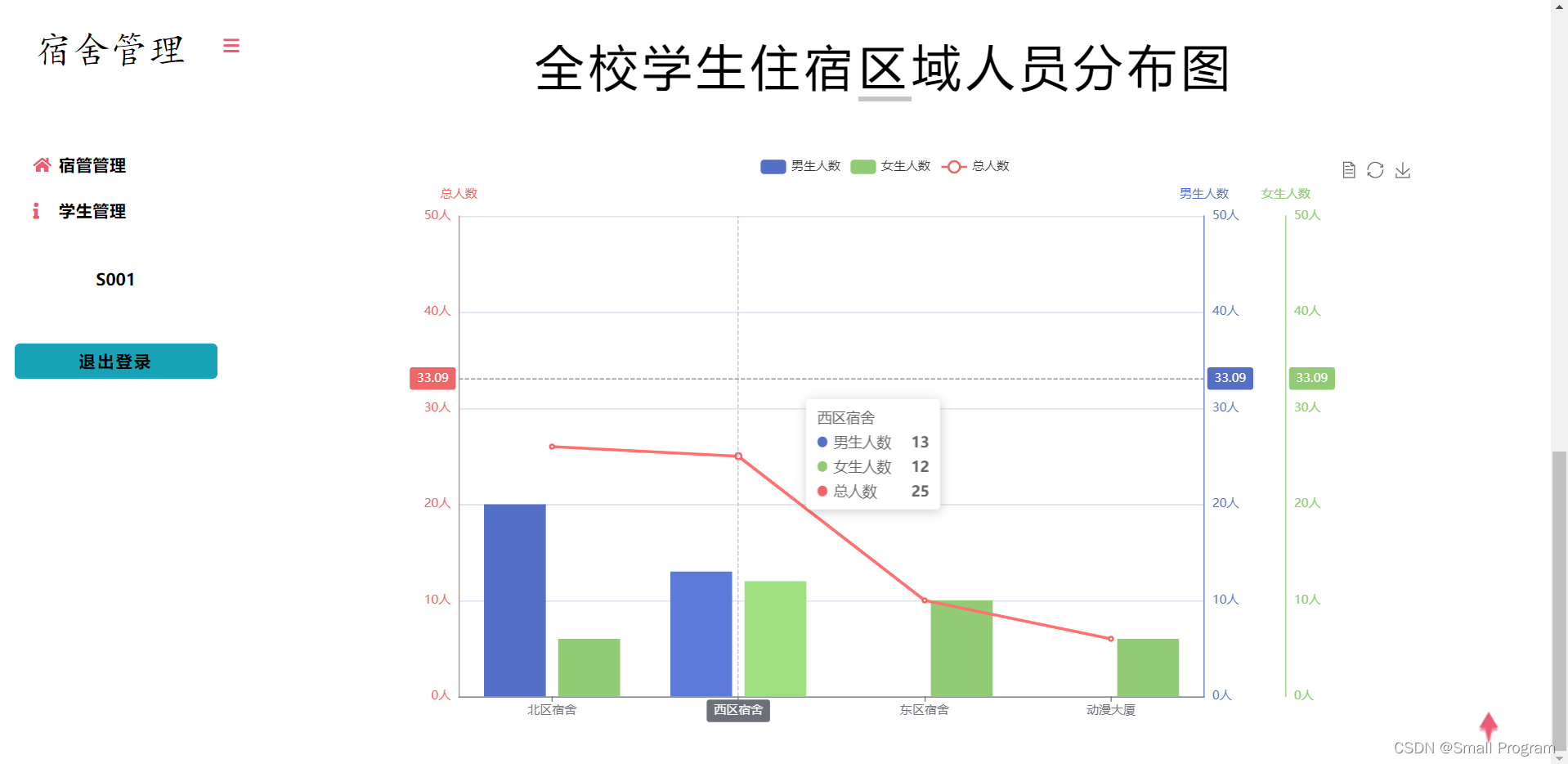
b.学生住宿信息展示
使用Echarts中的图形API对学生信息进行实时统计,实现效果图如下。

js实现代码如下
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
const colors = ['#5470C6', '#91CC75', '#EE6666'];
option = {
color: colors,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
right: '20%'
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
legend: {
data: ['男生人数', '女生人数', '总人数']
},
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
// prettier-ignore
data: ['北区宿舍', '西区宿舍', '东区宿舍', '动漫大厦']
}
],
yAxis: [
{
type: 'value',
name: '男生人数',
min: 0,
max: 50,
position: 'right',
axisLine: {
show: true,
lineStyle: {
color: colors[0]
}
},
axisLabel: {
formatter: '{value}人'
}
},
{
type: 'value',
name: '女生人数',
min: 0,
max: 50,
position: 'right',
offset: 80,
axisLine: {
show: true,
lineStyle: {
color: colors[1]
}
},
axisLabel: {
formatter: '{value}人'
}
},
{
type: 'value',
name: '总人数',
min: 0,
max: 50,
position: 'left',
axisLine: {
show: true,
lineStyle: {
color: colors[2]
}
},
axisLabel: {
formatter: '{value}人'
}
}
],
series: [
{
name: '男生人数',
type: 'bar',
data: [
<?php echo $AllNan; ?>
]
},
{
name: '女生人数',
type: 'bar',
yAxisIndex: 1,
data: [
<?php echo $AllNu; ?>
]
},
{
name: '总人数',
type: 'line',
yAxisIndex: 2,
data: [<?php echo $AllAreaStu; ?>]
}
]
};
option && myChart.setOption(option);
</script>
至此,该宿舍管理系统的设计与实现大致流程与效果已讲解完毕,如对您有所帮助,请收藏保留并留下宝贵一赞!谢谢!
需源码 私信扣扣 1351097431
版权归原作者 Small Program 所有, 如有侵权,请联系我们删除。