需求:有一段python代码“NSGA-II生成派车方案.py”,需要运行,但是调用这段代码的方式只能通过一个网页index.html,并且代码需要的参数只能通过网页前端的输入框传入。
前端网页调用python代码(使用ActiveX)
ActiveX是COM规范的一种实现,前身是OLE(Object Linking and Embedding)。一般读成:ActiveX Ctronl,译成:ActiveX控制,ActiveX控件。即可用于桌面也可用于网络,是封装、跨平台(兼容)与重用技术的延伸。封装与重用技术大概经历了以下几个历史阶段:
明码复用:就是写的代码,例如一个函数,通过复制粘贴方式重用;
静态库:把代码进行封装,只让使用者看到接口,不能看到具体内容,但是编译时静态库将一起载入,导致可执行文件庞大,且不宜升级,如果库中的内容有改动,则必须再次编译。
动态库:动态库发行接口不变的情况下,无须再编译主程序,升级方便,而且可以实现动态载入。
COM技术:但是动态库有环境兼容问题,C#写的动态库C++访问可能会有一定的问题,再一个如果同一台计算机中有N个程序要用到同一个动态库,那么要载入N次。COM技术能解决此问题,通过引用计数技术,只载入一次,大家共用资源,COM技术接口是统一的与语言无关,解决各种语言之间兼容问题。
COM+、DCOM技术:COM技术不能解决网络资源共享问题,只适用于单机,COM+、DCOM技术解决了此问题。不同计算机可通过网络远程共享资源。
ActiveX技术:在COM+、DCOM基础上发展了可视化,事件驱动,Web调用等。主要是Web上的应用,通过ActiveX技术能让Web像桌面程序一样与其他软件交互,如让Web与其他软件通过TCP/UDP方式通信; 也可以通过ActiveX让Web与串口通信。
这里需要使用IE浏览器打开以下网页
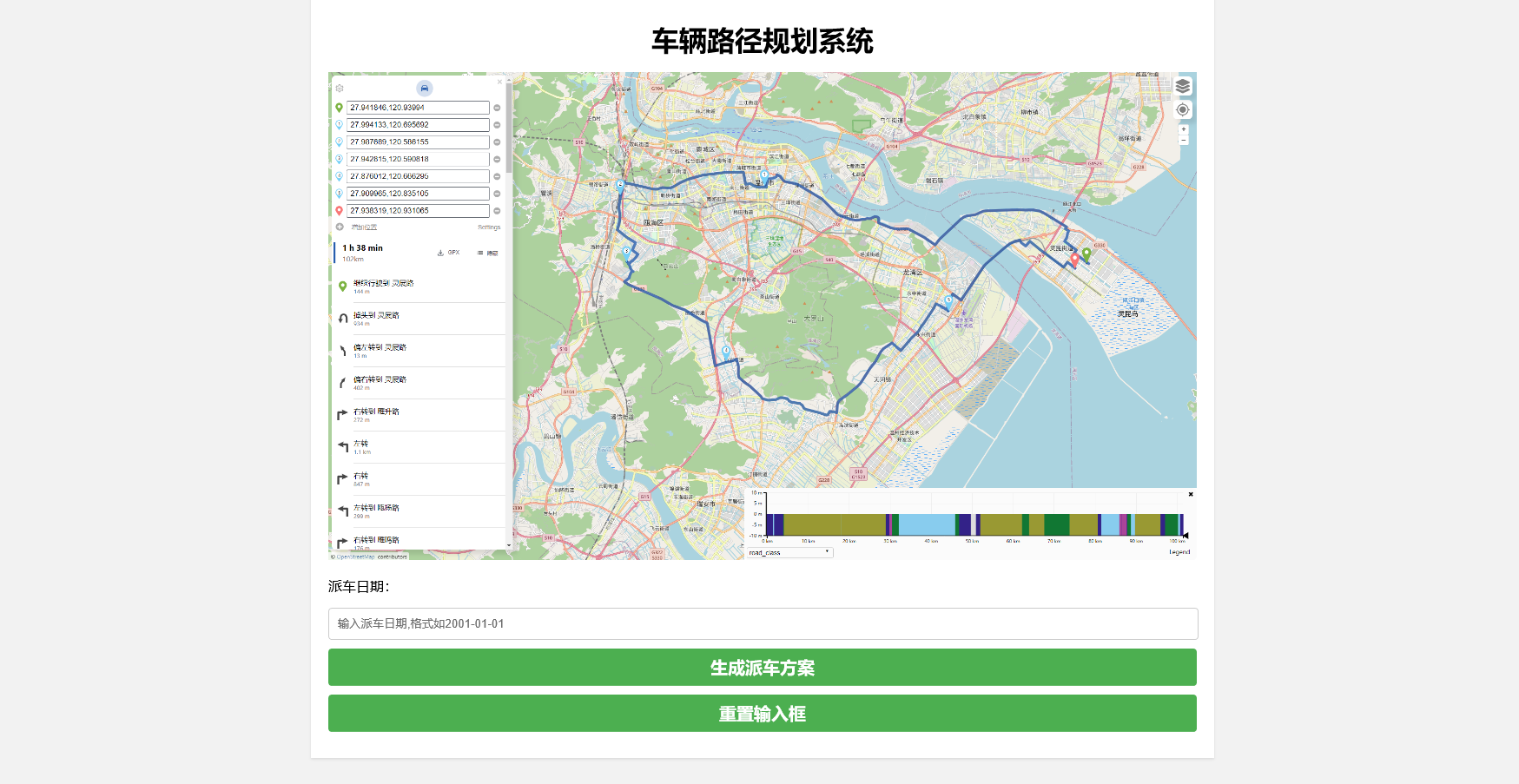
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>Index Page</title><style>body{font-family: Arial, sans-serif;background-color: #f2f2f2;margin: 0;padding: 0;}.container{max-width: 1000px;margin: 0 auto;padding: 20px;background-color: #fff;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);}h1{text-align: center;margin-bottom: 20px;}input[type="text"]{width: 100%;padding: 10px;max-width: 980px;margin-bottom: 10px;border: 1px solid #ccc;border-radius: 4px;}button{width: 100%;font-family: Arial, sans-serif;margin-bottom: 10px;font-weight: bolder;font-size: 20px;align-items: center;padding: 10px;background-color: #4caf50;color: #fff;border: none;border-radius: 4px;cursor: pointer;}p{font-family: Arial, sans-serif;}button:hover{background-color: #3e598e;color:rgb(89, 226, 15);}img{max-width: 100%;height: auto;}</style></head><body><divclass="container"><h1>车辆路径规划系统</h1><imgsrc="./pic2.png"alt="your image"><p>派车日期:</p><inputtype="text"placeholder="输入派车日期,格式如2001-01-01"id="date"><buttononclick="success()">生成派车方案</button><buttontype="reset"id="reset"onclick="resetInput()">重置输入框</button></div><script>functionsuccess(){
command ='python D:/python新模型/NSGA-II生成派车方案.py'var ws =newActiveXObject("WScript.Shell");var date = document.getElementById('date').value;var pattern =/^\d{4}-\d{2}-\d{2}$/;// 定义正则表达式,匹配'2001-01-01'格式的字符串if(!pattern.test(date)){alert('数据输入格式有误,请重新输入!');resetInput()}else{
console.log(command+' '+date+'成功执行!');
ws.run(command+' '+date);alert('派车方案已经生成!请在项目文件夹的'+date+'日派车结果.xlsx中查看')}}functionresetInput(){var input = document.getElementById("date");
input.value ="";}</script></body></html>
点击以上网页中的按钮,相当于在cmd中执行了以下命令“python D:/python新模型/NSGA-II生成派车方案.py”。这行命令的作用就是运行“D:/python新模型/NSGA-II生成派车方案.py”的代码。但是如果调用这段代码需要参数,我们如何将参数传入这段代码呢?
将参数传入python文件
这里传入参数可以使用sys库。假设“python D:/python新模型/NSGA-II生成派车方案.py”的详细代码如下
import sys
defrun(arg):print(arg)
arg = sys.argv[1]
run(arg)
在cmd中调用这段代码,可以使用以下命令
python D:/python新模型/NSGA-II生成派车方案.py
如果需要传入参数,需要在命令后加上参数 arg,这里的arg可以替换为任何需要传递的参数
python D:/python新模型/NSGA-II生成派车方案.py arg
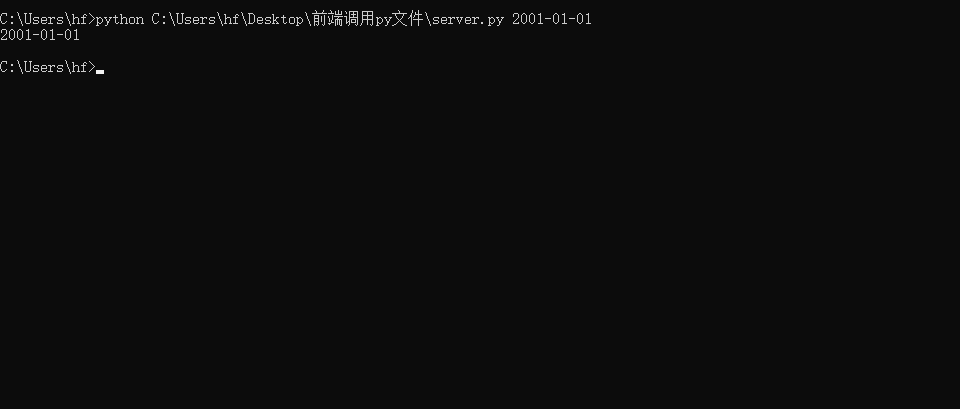
以上,我们已经完成了所有操作,只需要使用IE浏览器打开index.html网页,然后在输入框中输入我们传递的参数‘2001-01-01’,点击‘生成派车方案’按钮后,就会自动调用python文件,并传入参数,运行结果如下。
这里可以看到,返回结果为2001-01-01,说明程序运行正常,且参数传递成功!
版权归原作者 TUUG 所有, 如有侵权,请联系我们删除。