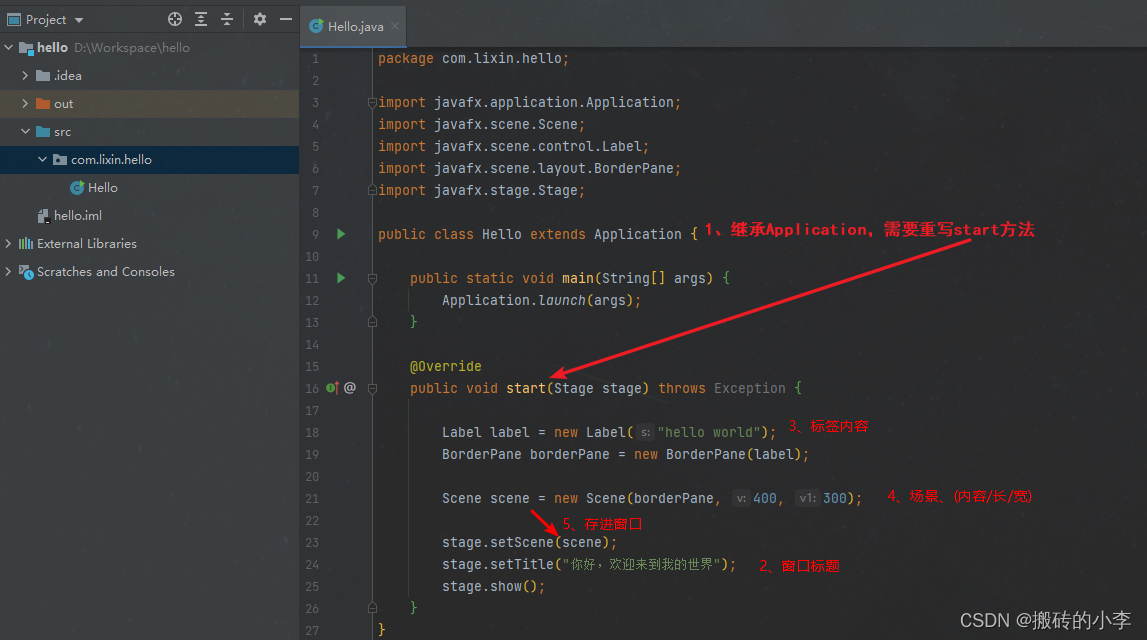
1、JavaFX应用的程序基本结构

窗口(stage):窗口里面可以设置场景,但是一次只能显示一个场景。
场景(scene):场景可以添加UI组件图的树形结构。
根节点(parent):根节点设置为一个布局,放置不同的节点(组件)。可以在根节点嵌套放置根节点。

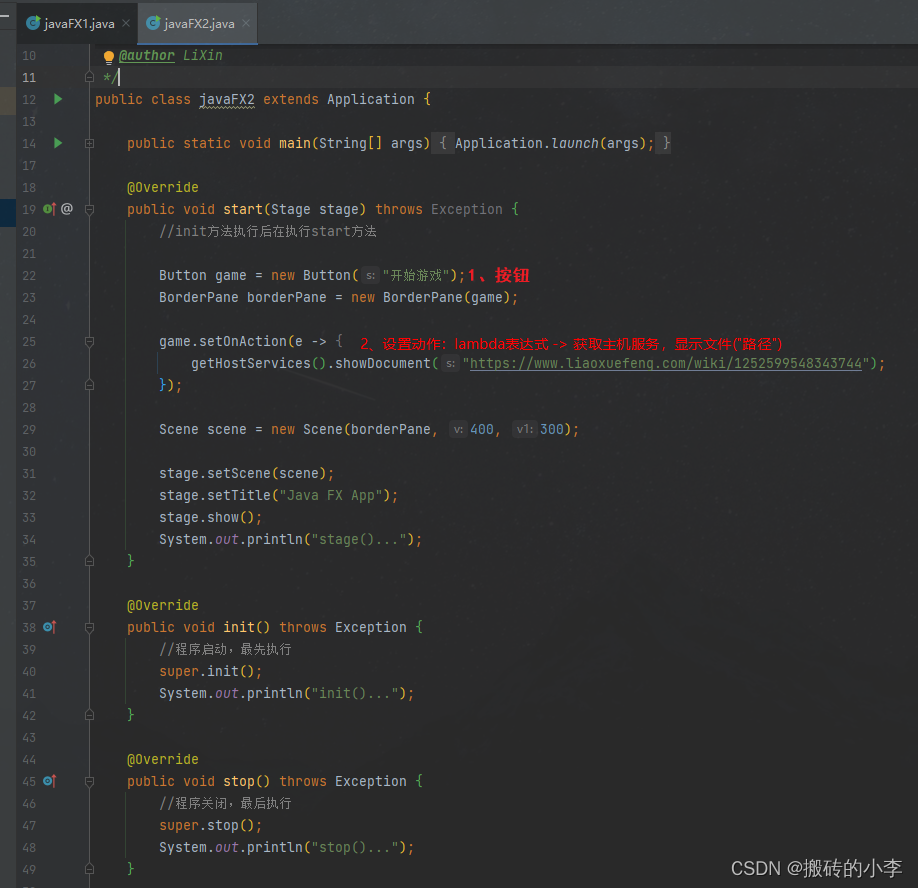
2、JavaFX应用的Application
执行顺序是 init() -> start() -> stop()

3、JavaFX应用的Stage
Title标题文本

** icon图标**

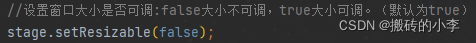
resiziable窗口大小控制

initStyle设置窗口样式,StageStyle窗口样式

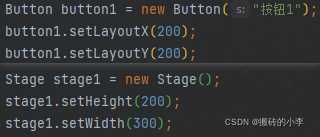
x,y,width,heigth坐标,宽,高

Modality窗口是否是模态的

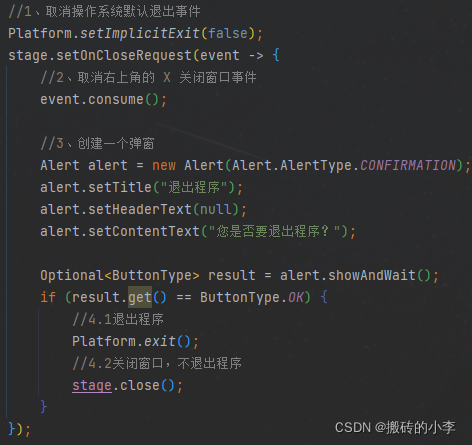
event窗口事件

4、JavaFX应用的Scene
需求:1、场景切换;2、修改鼠标样式。

5、Node UI控件的通用属性
Node类是一个抽象类,所有控件的父类都是Node。以下简单介绍下常用的方法:
◆ layoutX / layoutY / preWidth / preHeight
◆ style / visible / opacity / blendMode
◆ tanslateX / tanslateY / rotate / scaleX / scaleY /scaleZ
◆ parent / scene / id

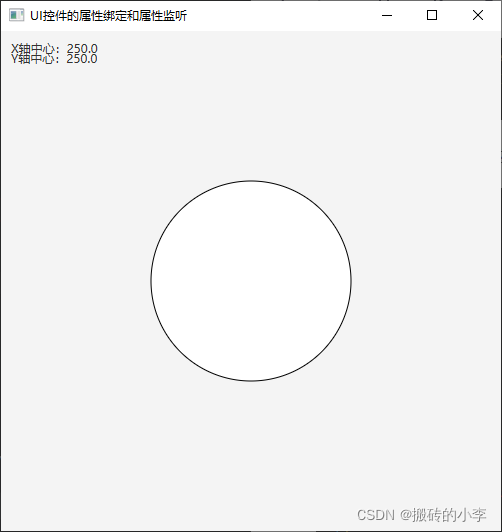
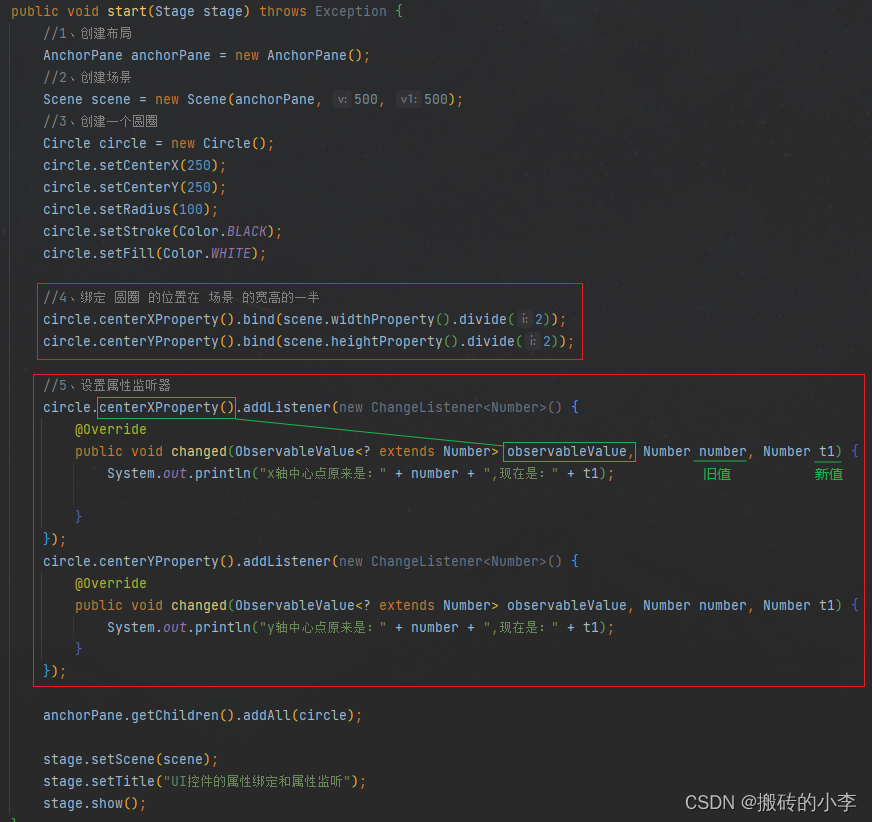
6、UI控件的属性绑定和属性监听
效果: 拖动窗口前 ↓↓↓↓↓ 拖动窗口后坐标改变 ↓↓↓↓↓



下面是加上界面显示x、y的中心坐标

7、JavaFX应用里的事件驱动编程
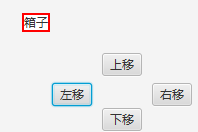
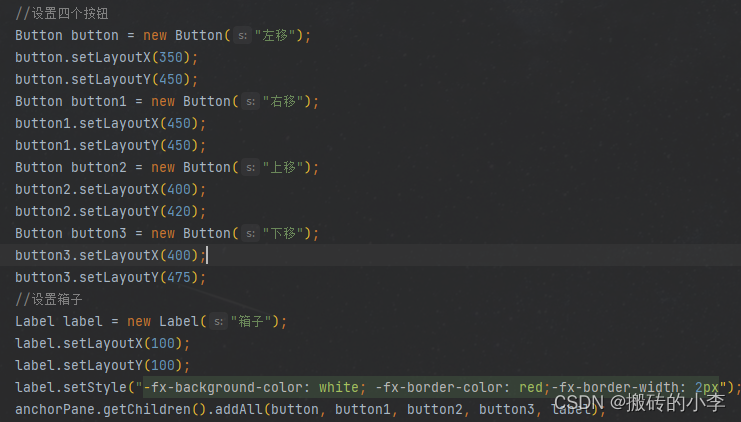
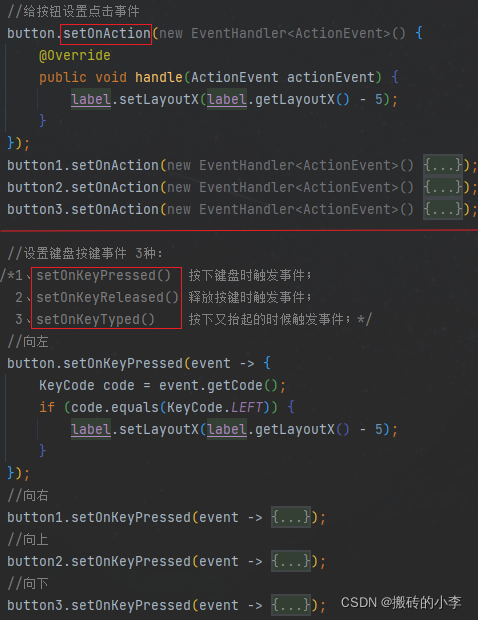
1、按钮点击事件以及键盘事件
效果:

代码:


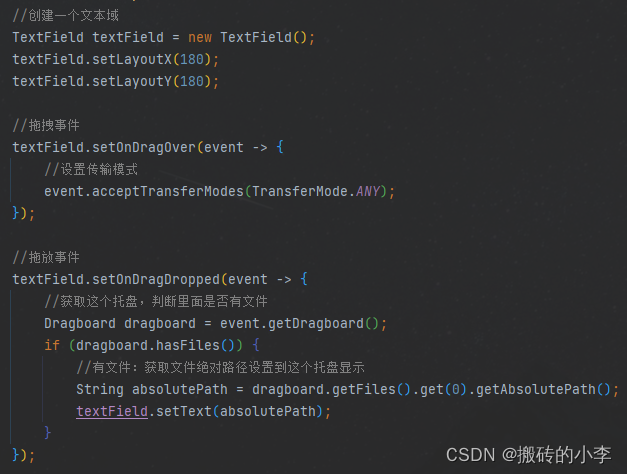
** 2、文件上传:拖拽文件到文本域,鼠标松开后获取到文件的绝对路径**
效果:


代码:

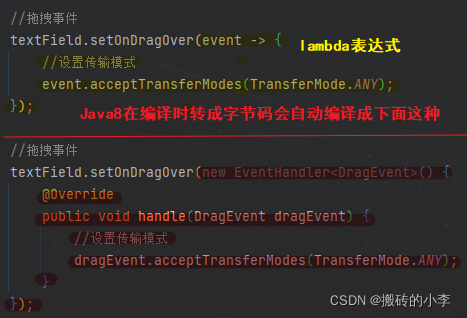
** 3、设置事件,只需要重写一个方法时,可以用lambda表达式简写:**

8、Color、Font和Image
1、Color
效果: 代码:


2、Font
系统字体一般在C:\Windows\Fonts目录下
效果: 代码:


** 3、Image**
效果: 代码:


9、FXML布局文件的使用
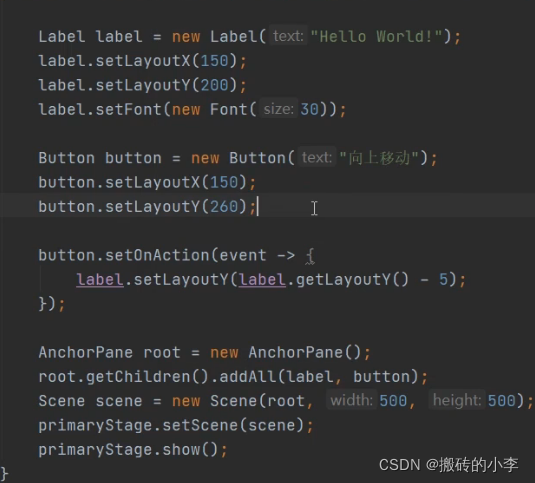
在学习FXML之前,我们的代码都是直接写在类里面的,比方实现一个点击按钮字体移动的效果,我们以前写的代码如下:


现在用FXML文件管理组件
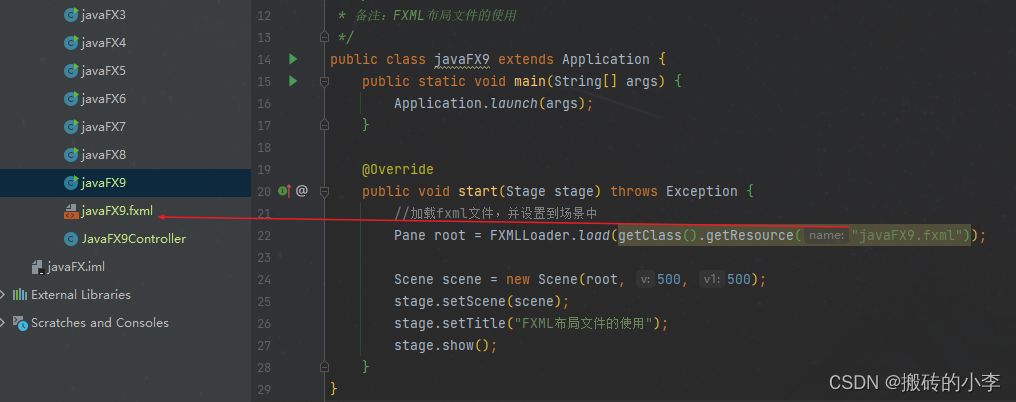
1、主方法的start方法中加载fxml文件,并放置场景中

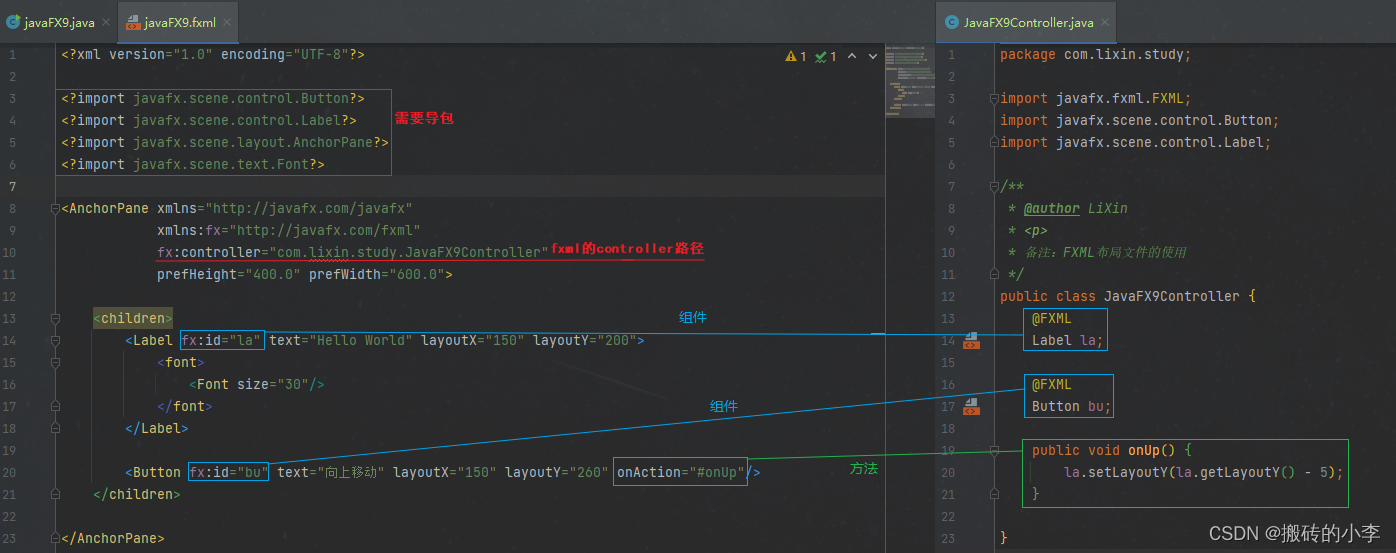
2、fxml文件的配置和Controller配置组件属性和事件方法

10、Scene Builder构建 fxml布局文件
1、首先要下载 Scene Builder | JavaFX中文官方网站
因为我是Win10的64位系统,这里我选择Windows64位安装,安装步骤就是一路next,最后finish。

2、Scene Builder的使用
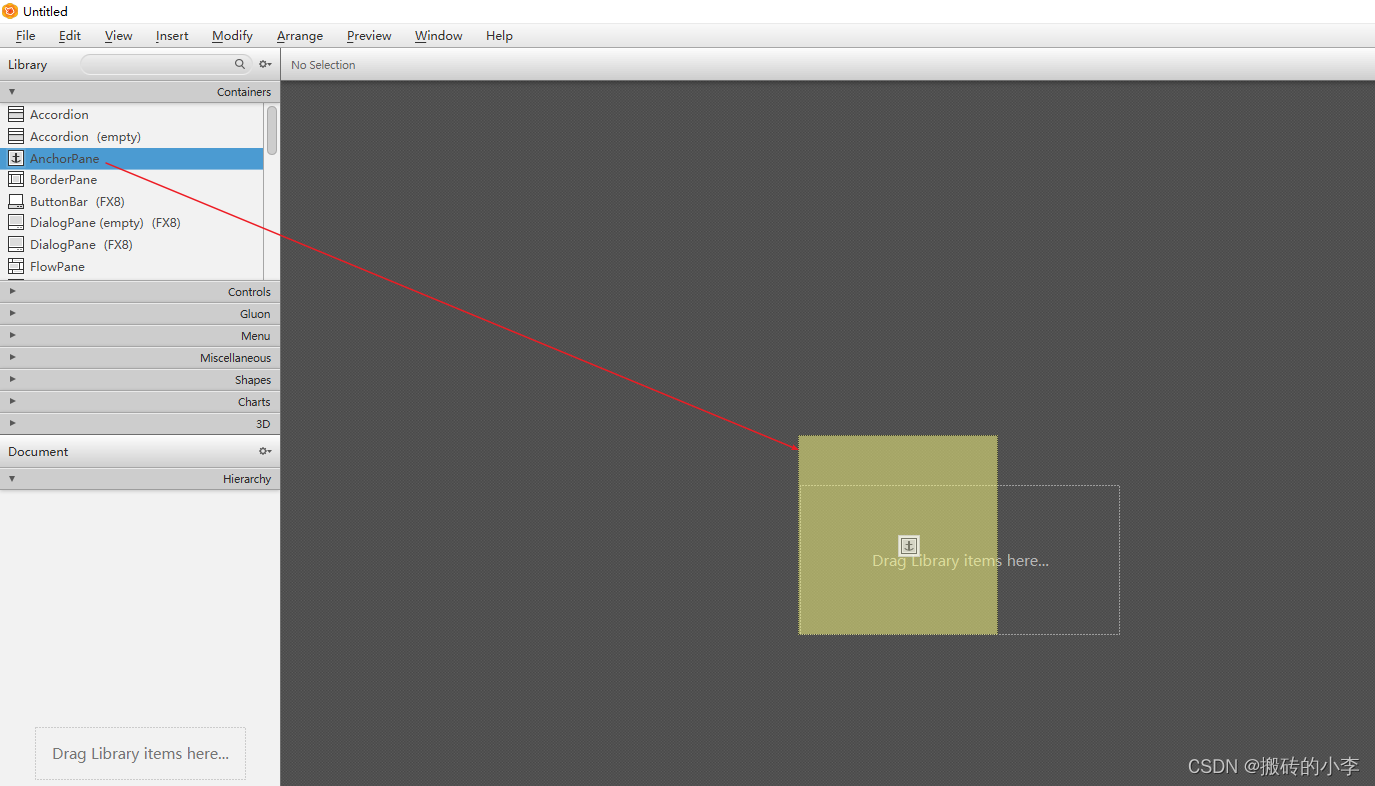
2.1 安装好后,打开程序,先拖拽一个Containers下的AnchorPane进来

2.2 同上,我们可以往布局里面添加组件

** 2.3 对组件进行样式调整**

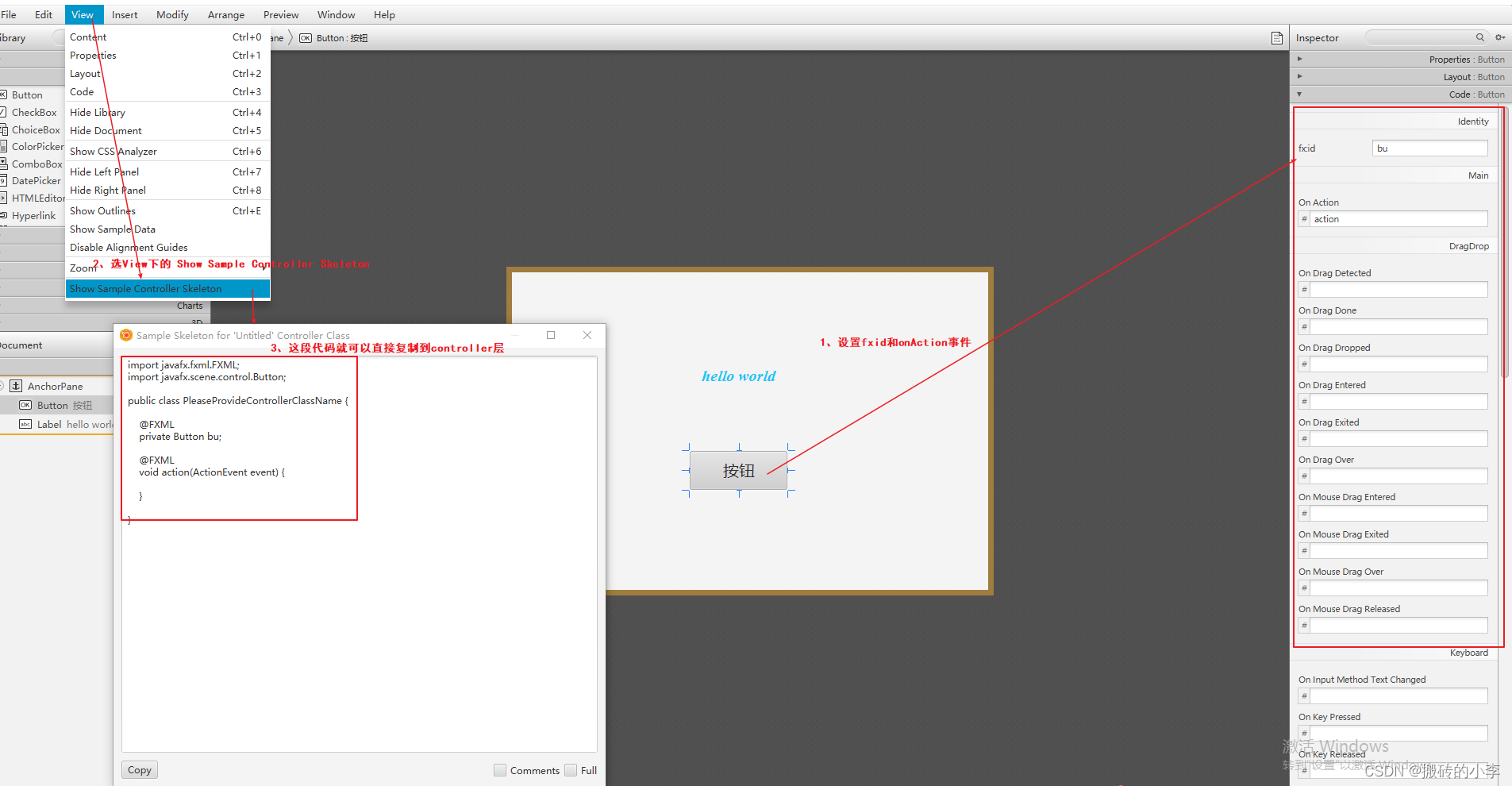
** 2.4 给组件设定事件,生成controller层代码**

** 2.5 ctrl + s 保存到桌面,把fxml复制到idea项目中,写一个Controller,把生成的Controller复制到Controller中**


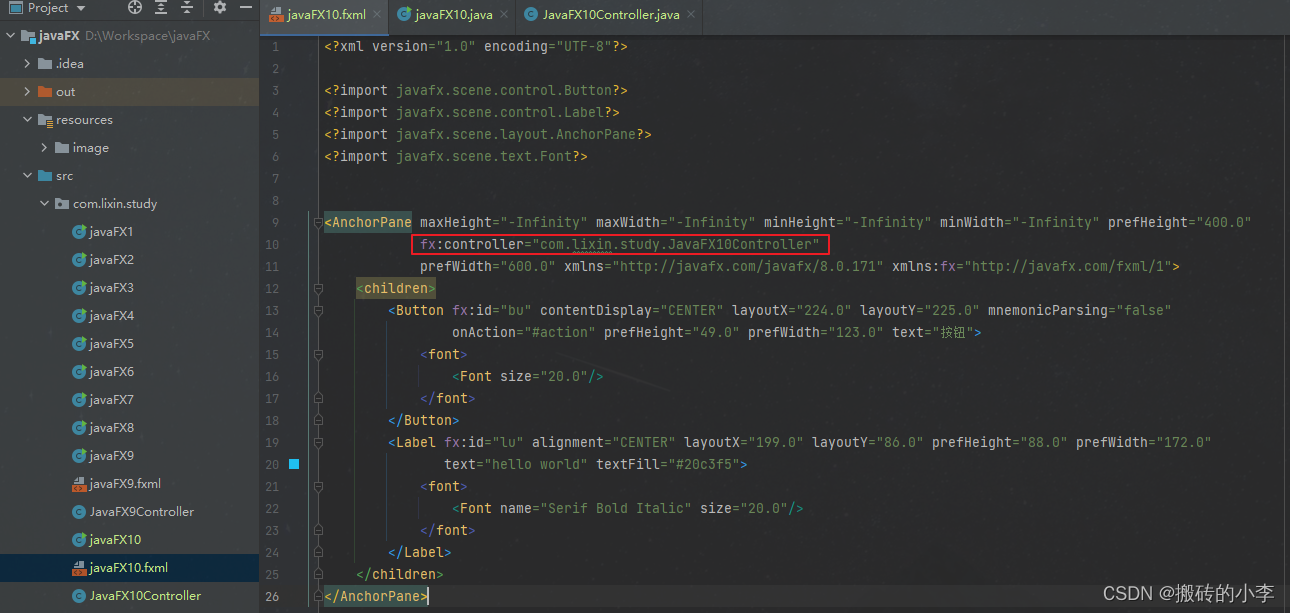
2.6 在fxml中把controller路径配上

以上大致就完成了,其他的controller中的方法和main方法中的写法可以参照前面第9点所讲的内容编写。
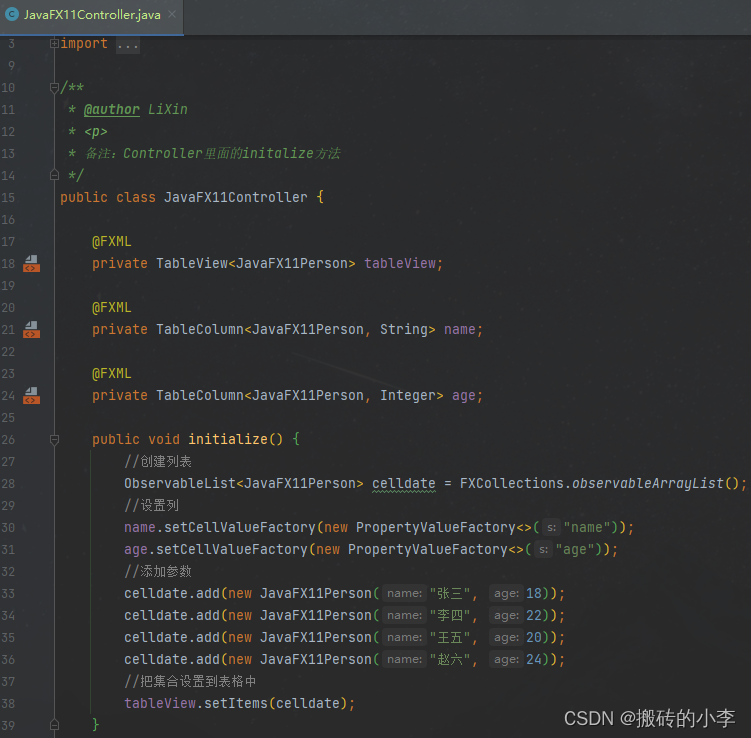
11、Controller里面的initalize方法
案列:初始化时加载表格中的数据
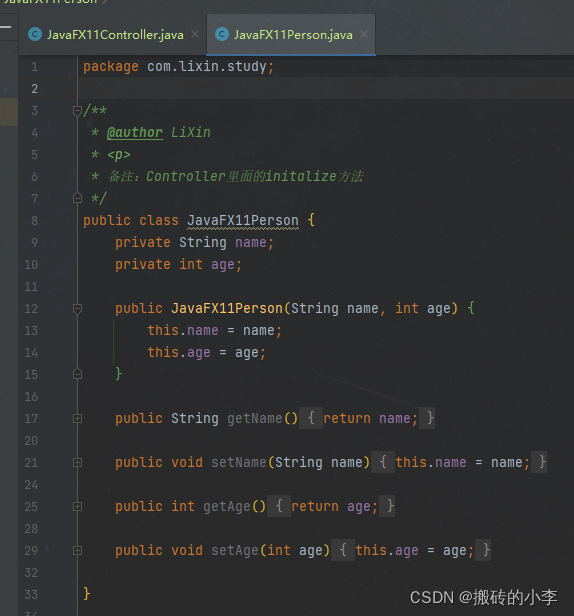
**1、定义一个对象 **

2、Controller层写initialize()方法

12、Application里操作Controller
1、在Controller里写一个方法

2、在Application类中调用Controller的方法

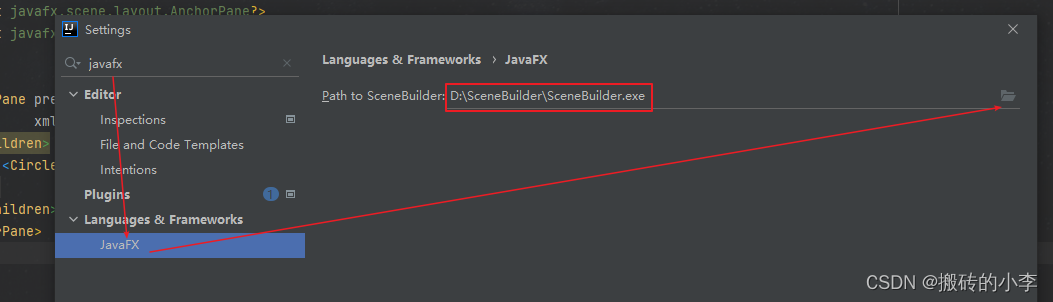
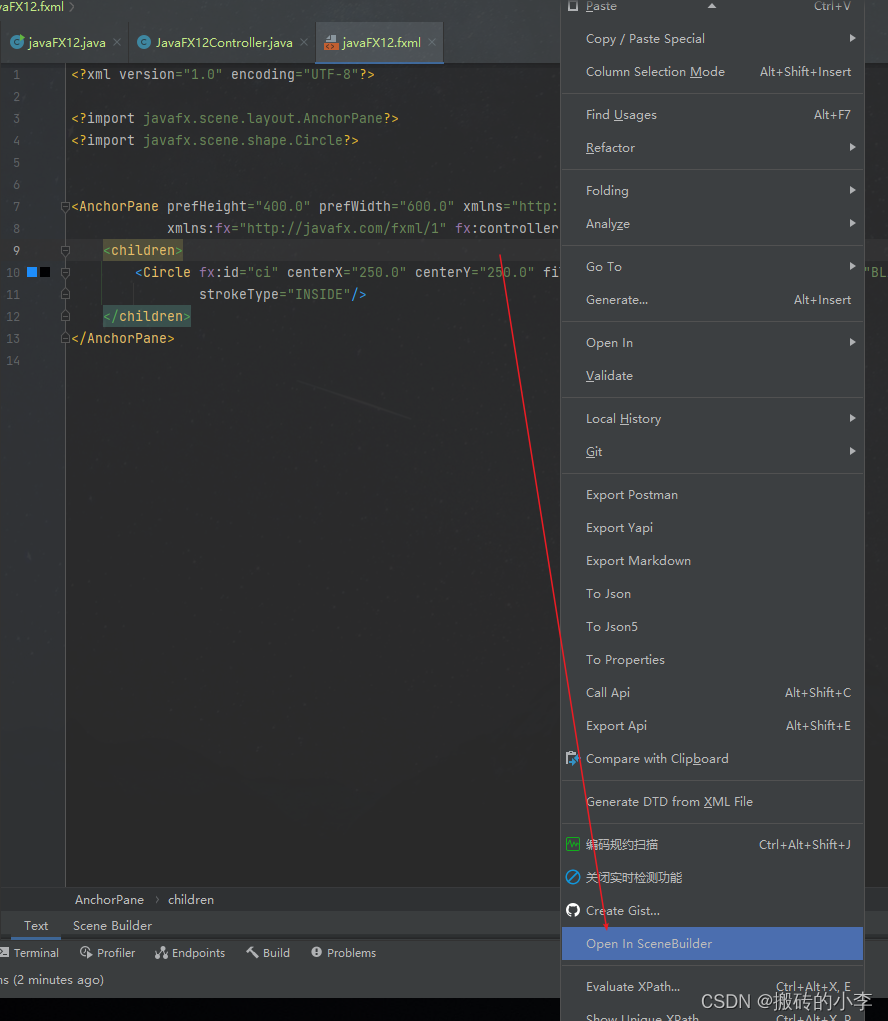
这里提供一个小技巧:在idea的Settings里面搜索javafx,设置安装SceneBuildert的安装路径,然后就可以在fxml文件中右键选择Open In SceneBuildert中直接打开软件,在软件内编辑完后保存,就可以直接更新fxml文件了


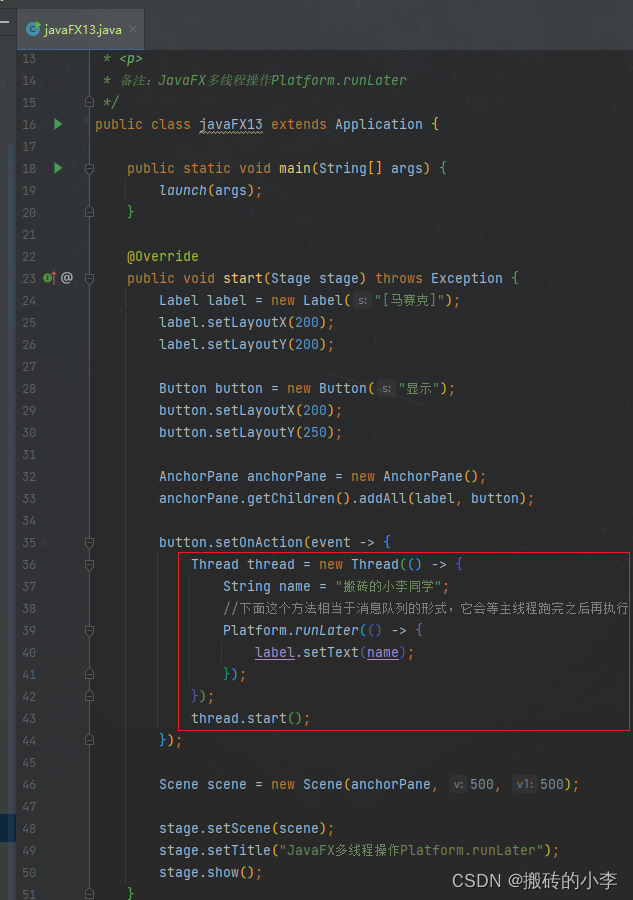
13、JavaFX多线程操作Platform.runLater
为了线程的安全考虑,在JavaFX程序里,为了避免其他线程污染UI的数据,是不允许除主线程之外的其他线程去刷新或更改UI的。

若此文档不够详细,可以参考 JavaFX 桌面软件 PC 软件开发 基础入门_哔哩哔哩_bilibili
版权归原作者 搬砖的小李同学 所有, 如有侵权,请联系我们删除。