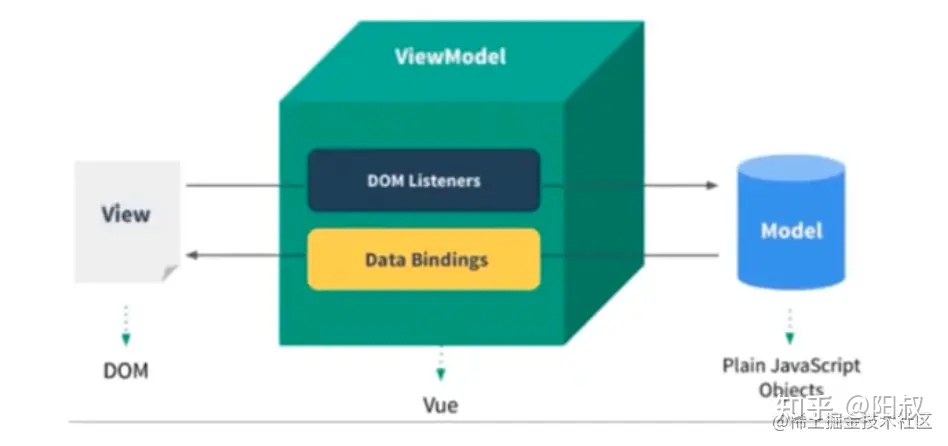
一、谈谈你对MVVM的理解?
映射关系简化,隐藏controller MVVM在MVC的基础上,把控制层隐藏掉了。

Vue不是一个MVVM框架,它是一个视图层框架。
ViewModal是一个桥梁,将数据和视图进行关联。
二、谈谈你对Vue中响应式数据的理解?
数组和对象类型的值变化的时候,通过
defineReactive
方法,借助了
defineProperty
,将所有的属性添加了
getter
和
setter
。用户在取值和设置的时候,可以进行一些操作。
缺陷:只能监控最外层的属性,如果是多层的,就要进行全量递归。
get里面会做依赖搜集(dep[watcher, watcher]) set里面会做数据更新(notify,通知watcher更新)
三、Vue中如何检测数组的变化?
vue中对数组没有进行defineProperty,而是重写了数组的7个方法。 分别是:
- push
- shift
- pop
- splice
- unshift
- sort
- reverse
因为这些方法都会改变数组本身。
数组里的索引和长度是无法被监控的。
四、Vue中如何进行依赖收集的?

Vue初始化的时候,挂载之后会进行编译。生成renderFunction。
当取值的时候,就会搜集watcher,放到dep里面。
当用户更改值的时候,就会通知watcher,去更新视图。
五、如何理解Vue中的模板编译原理?
这个问题的核心是如何将template转换成render函数。
- 将template模块转换成ast语法书 - parserHTML
- 对静态语法做标记(某些节点不改变)
- 重新生成代码 - codeGen,使用with语法包裹字符串
六、Vue生命周期钩子是如何实现的?
Vue的生命周期钩子是回调函数,当创建组件实例的过程中会调用相应的钩子方法。 内部会对钩子进行处理,将钩子函数维护成数组的形式。
七、Vue组件生命周期有哪些?
- beforeCreate 在实例初始化之后,数据观测observer 和event、watcher事件配置之前被调用
- created 实例已经创建完成,在这一步,以下配置被完成 - 数据观测- 属性和方法的运算- watch/event时间回调- $el尚未生成
- beforeMount 在挂载之前被调用,render尚未被调用
- mounted el被新创建的vm.$el替换,并挂载到实例上去之后调用
- beforeUpdate 数据更新时,被调用,发生在虚拟Dom重新渲染和打补丁之前
- update 由于数据更改导致的虚拟Dom重新渲染和打补丁,在这之后调用
- beforeDestroy 实例销毁之前调用
- destroyed 实例销毁之后调用,调用后Vue实例的所有东西都会被解绑,所有的事件监听会被移除,子实例被销毁,该钩子在服务端渲染期间不被调用
- keep-alive(activated & deactivated)
版权归原作者 爱敲代码的学长 所有, 如有侵权,请联系我们删除。