🍓个人主页:bit..
🍒系列专栏:Linux(Ubuntu)入门必看 C语言刷题 数据结构与算法
一.表格标签
表格是实际开发中非常常用的标签:
- 表格的主要作用
- 表格的基本语法
1.1表格的主要作用
表格主要用于显示,展示数据,因为他们可以让数据显示的非常规整,可读性好。
1.2表格的基本语法
<table>
<tr>
<td>
单元格内的文字。
</td>
...
</tr>
...
</table>
用于定义表格的标签。
标签中。- 字母td指表格数据,级数据单元格的内容。
<table>
<tr>
<td>
姓名
</td>
<td>
性别
</td>
</tr>
...
</table>
1.3表头单元格标签
一般表头单元格位于表的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<table>
<tr>
<th>
姓名
</th>
...
</tr>
...
</table>
1.4表格属性
表格标签这部分属性我们在实际开发中不常用,后面使用CSS来设置
属性名属性值描述alignleft,center,right规定表格周围元素的对齐方式border1或者" "规定表格是否有边框,默认值为" ",表示无边框cellpadding像素值规定单元格边沿与其内容的空白,默认为1像素cellspacing像素值规定单元格之间的空白默认为两像素width/height像素值或百分比规定表格的宽度
1.6合并单元格(把多个单元格合并成一个单元格)
合并单元格的方法:
跨行合并:rowspan="合并单元格的个数"
跨行合并:clospan="合并单元格的个数"
目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码。
- 跨列:最左侧单元格为目标单元格,写合并代码 。
合并单元格三部曲:
- 先确实是跨行还是跨列合并。
- 找到目标单元格,写上合并方式等于合并单元格数量。比如:
<clospan="2"> 。 - 删除多余的单元格。
二.列表标签
表格是用来显示数据的,列表就是用来布局的。
列表最大的特点:整体,整洁,有序,他的布局更加自由和方便。
2.1无序列表
- 标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
- 标签定义。
格式:
<ul> <li>列表1</li> <li>列表2</li> ... </ul>- 无序列表的各个列表之间没有顺序级别之分,是并列的
- ,直接在
- 与 之间相当于一个容器,可以容纳所有元素
-
123
- 无序列表会自带有自己的样式层次,但在实际使用时,我们会使用css来设置。
2.2有序列表
有序列表:即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在HTML标签中,<ol>标签用于定义有序列表列表排序以数字来显示,并且使用<li>标签定义列表项。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
·····
</ol>
- 与 之间相当于一个容器,可以容纳所有元素。
- 有序列表会带有自己样式属性,但在实际使用时,我们会用css来设置。
2.3自定义列表(重点)
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
<dl>
<dt>名词1<dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
注意:
<d1> </d1> 里面只能包含
三.表单标签
3.1为什么需要表单
需要表单是为了收集数据。
3.2表单的组成
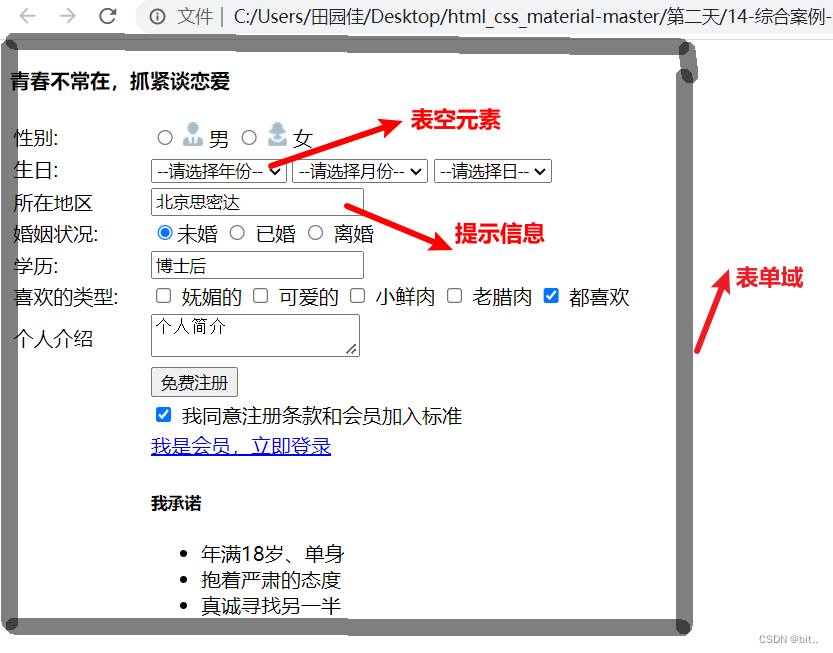
在HTML中,一个完整的表单通常由表单域表单控件(也称为表单元素)和提示信息三个部分。

3.3表单域是一个包含扁担元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户的信息的收集和传递
各种表单元素控件 </form>
属性属性值作用actionurl地址用于指定接受表单数据的服务器程序url地址methodget/post用于设置表单元素的接交方式,其取值get/postname名称用于指定表单的名称,以区分同一个页面中的多个表单域
<form action="demo.php" method="POST" name="name1"> xxx </form>
3.4表单控制(表单元素)
在表单元素中可以定义各种各样表单元素,这些表单元素是允许用在表单中输入或者选择的内容控件。
input 输入表单元素
select 下拉表单元素
text area 文本域元素
3.4.1<input>表单元素
在英文单词中,input为输入的意思,而在表单元素中<input>标签用于收集用户信息。在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多中形式(可以是文本字段,复选框,掩码后的文本空间,单选按钮,按钮等)
<input tyoe="属性值"/>
- <input/>标签为单标签。
- type属性设置不同的属性值用来指定不同控件类型。
属性值描述button定义可点击按钮(参数情况下用JavaScript启动脚本checkbox定义复选框file定义输入字段和浏览按钮,供文件上传hidden定义影藏的输入字段image定义图像形式的提交按钮password定义密码字段,该字段中的字符被掩码radio定义单选按钮reset定义重置按钮,重置按钮会清除表单中的所有数据submit定义提交按钮,提交按钮会把表单元素数据发送到服务器text定义单行的输入字段,用户可以在其中输入文本,默认宽度为20个字符
** 上传后台:**
<form action="xxx.php" method="get">
** 例如:密码的输入**
<form>
<!--text 文本框 用户可以在里面输入任何字符-->
用户名:<input type="text">
密码: <input tyoe="password">
</form>
**单选按钮: **
性别: 男<input type="radio">
除了type 属性外,<input>标签还有其他很多属性,其常用属性如下:
属性属性值描述name由用户自定义定义input元素的名称value由用户自定义规定input元素的值checkedchecked规定此input元素首次加载时应当被选中maxlength正整数规定输入字段中的字符的最大长度
- name和value是每个单元表单元素有的属性值,主要给后台人员使用
- name表单元素的名字,要求单选按钮和复选框有相同的name值
- checked属性当页面打开的时候就可以默认选中的这个按钮
- maxlength 文本框最多输入的字符长度
<input type="submit" value="免费在注册">
<input type="reset" value="重新填写">
<input type="button" value="获取短息验证码">
<input type="file"> 文件上传
3.4.2<label> 标签
<lable>标签为input元素定义标注(标签)
<lable>标签用于绑定一个表单元素 当点击<label> 标签内的文本时,浏览器就会自动点击聚焦(光标)转到或选择对应的文本时,浏览器就会自动将焦点(光标)转到或选择对应的表单元素上,用来增加用户体验。
语法:
<lable for="sex"> 男 </lable>
<input type="radio" name="sex" id="sex"/>
核心:<lable>标签的for属性应当与相关属性的id属性相同。
3.4.3 select 下拉表单元素
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
语法:option 选项
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
······
</select>
<select>中至少包含一对<option>
在<option>中定义 stlected="selected"时,当前项即为默认选项中项
<option selected="selected"> 火星</option>3.4.4<texttarea>表单元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过<textarea>标签可以轻松地创建多行文本输入框。
- cols="每行中的字符数" rows="显示的行数"。我们在实现开发中都不会使用,都是用css来改变大小。
-
<form>
今日内容
<textarea>
文本内容
</textarea>
</form>
版权归原作者 bit.. 所有, 如有侵权,请联系我们删除。