
哈喽大家好,本次是jQuery案例练习系列第二期,本期是用jQuery实现tab栏的切换。
笔者还是前端的菜鸟,还请大家多多指教呀~
欢迎大佬指正,一起学习,一起加油!
文章目录
前言
排他思想
在实现今天的练习之前,我们先来了解一下排他思想,排他思想也就是
为当前元素设置一个特定的样式,并为其他兄弟元素清除样式
。多用于多选一的效果。
语法:slibings(selector)
用法:$(“.first”).slibings(“li”)
按钮切换
为了进一步掌握排他思想,我们尝试一下按钮切换吧👇
按钮切换
HTML、CSS
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>按钮切换</title><scriptsrc="jquery-3.3.1.min.js"></script><style>button{
//给按钮设置一个背景颜色
background: antiquewhite;}</style></head><body><button>按钮1</button><button>按钮2</button><button>按钮3</button></body></html>
jQuery
实现思路:
1、添加点击事件
2、将当前点击按钮的背景色改成粉色
3、将兄弟节点的背景色去掉
<script>$(document).ready(function(){$("button").click(function(){$(this).css("background","pink");$(this).siblings("button").css("background","");});});</script>
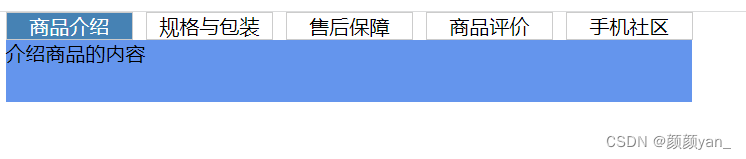
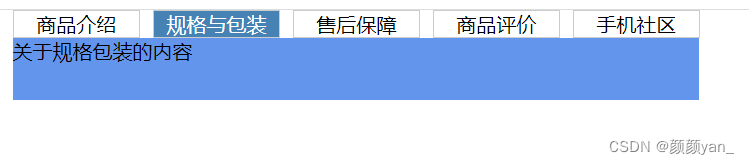
Tab栏切换实现效果
本次练习实现的效果是当鼠标点击tab页面标签栏时,tab页面内容也相应发生改变,如下是实现的效果,接下来跟着笔者一起来试试吧~

HTML部分
本次页面包含两部分,即tab栏标签栏和tab栏内容结构。标签栏一般用ul、li来实现,我们可以把每一个标签的内容想象成一个盒子,五个标签有五个小盒子,放在一个大盒子里面。代码和实现效果如下:
<body>
//tab标签栏
<ulclass="tabs"><liclass="active">商品介绍</li><li>规格与包装</li><li>售后保障</li><li>商品评价</li><li>手机社区</li></ul>
//tab页面内容结构
<divclass="boxs"><divclass="tabBox boxOne">介绍商品的内容</div><divclass="tabBox">关于规格包装的内容</div><divclass="tabBox">售后问题详情</div><divclass="tabBox">介绍商品</div><divclass="tabBox">关于手机社区</div></div></body>
CSS部分
思路:
1、设置flax布局。
2、设置标签栏的宽度、高度,并清除li的默认样式,设置边框、边距,使文字居中显示。
3、为内容结构部分设置宽度、高度、背景色、边距。
4、设置标签栏第一个元素的底色,颜色,用于区分。
5、设置内容结构部分为块级元素,即block。
<style>*{margin: 0;padding: 0;}.tabs{display: flex;}.tabs li{width: 100px;height: 20px;text-decoration: none;list-style-type: none;border: 1px solid #ccc;margin-left: 10px;cursor: pointer;text-align: center;}.tabBox{width: 549px;background-color: cornflowerblue;height: 50px;display: none;margin-left: 10px;}.active{background-color: steelblue;color: #fff;}.boxOne{display: block;}</style>
Jquery部分
思路:
1、 给标签栏添加点击事件。
2、为当前选中的元素添加一个选中的样式,并清除兄弟节点的其他样式。
3、让点击的元素的子元素显示,其他元素消失。
<script>// eq()方法:返回被选元素中带有指定索引号的元素。$('.tabs li').on('click',function(){// 给当前选中的li添加一个选中的样式,除了点击当前的这个样式其他的删除样式$(this).addClass('active').siblings().removeClass('active');// siblings:除自己以外// 当前指向的上级父元素的下一个子元素的索引下标出现,让其他的消失$(this).parent().next().children().eq($(this).index()).css('display','block').siblings().css('display','none');})</script>
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~
版权归原作者 颜颜yan_ 所有, 如有侵权,请联系我们删除。