1. 现在后端请求数据后,返回了一个二进制的数据,我们要把它下载下来。
这是响应的数据:


2. 这是调用接口的地方:
uploadOk(){
if(this.files.length === 0){
return this.$Message.warning("请选择上传文件!!!")
}
let formData = new FormData();
formData.append("file", this.files[0]); // 文件对象
Api.uploadQuery(formData).then(response=>{
// 文件的下载
const blob = new Blob([response], {'content-type': "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",})
saveAs(blob, "表格的名字.xlsx")
})
})
},
使用了file-saver插件:github地址
3. 这时如果直接下载的话,打开文件就会失败

4. 这时就必须要在调接口的时候做一下处理
uploadQuery(data){
return fetch({
url: "/fast-finance-core-service/mm/insurance/pay/uploadQuery",
method: "POST",
headers: {
"Content-Type": "multipart/form-data",
dataType: "file"
},
responseType: 'arraybuffer', // 这一行必须要加,不然文件就打不开
data
});
}
responseType: 'arraybuffer', 这个必须要加!!!
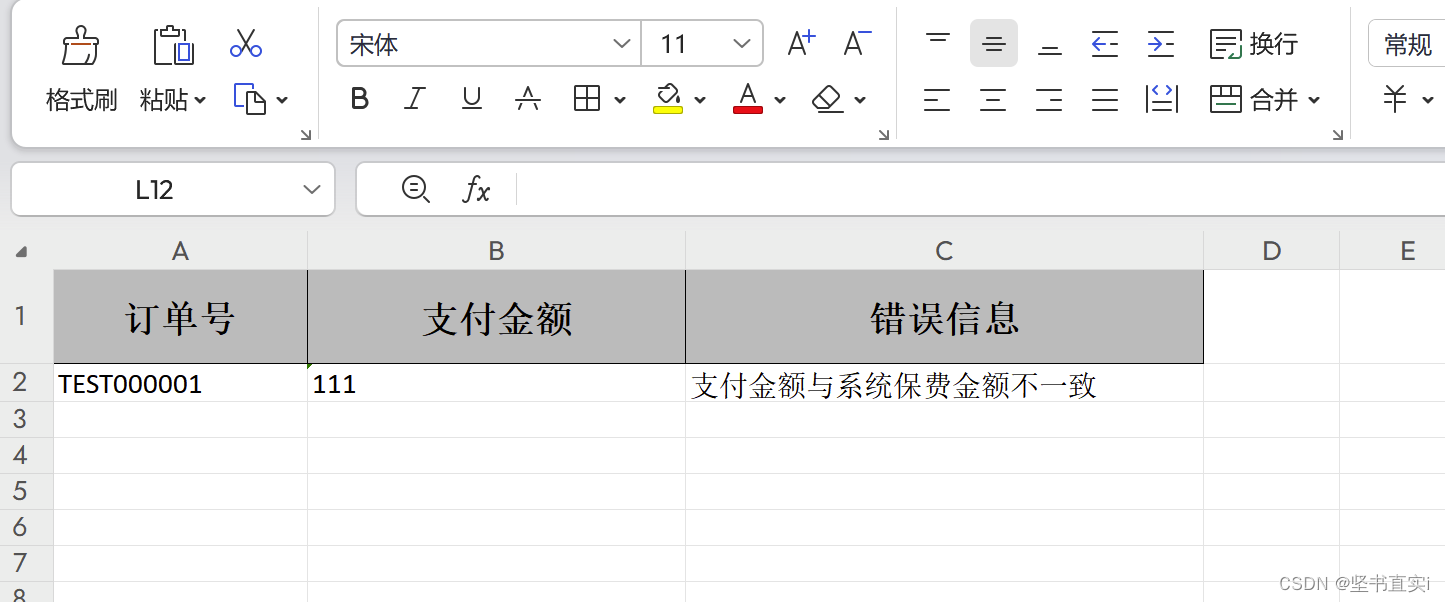
5. 然后刷新,重新下载就可以了
效果:

如果还没解决的话,建议看一下这篇文档 文章
本文转载自: https://blog.csdn.net/weixin_48674314/article/details/133355020
版权归原作者 坚书直实i 所有, 如有侵权,请联系我们删除。
版权归原作者 坚书直实i 所有, 如有侵权,请联系我们删除。