
🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:面对cors跨域、同源策略的处理
下图为本文的核心

一、 跨域介绍
浏览器使用 ajax时,如果请求了的接口地址和当前打开的页面地址不同源称之为跨域
二、同源策略
MDN官方文档传送门:浏览器的同源策略 - Web 安全 | MDN
是浏览器的一个重要的安全策略,它能帮助阻隔恶意文档,减少可能被攻击的媒介。
1.同源条件:
协议主机端口三者是一样的,后面跟的路径可以不相等
举几个例子:
比如我的url地址是 http://store.company.com/dir/page.html
- http://store.company.com/dir2/other.html 同源 只是路径不同
- http://store.company.com/dir/inner/another.html 同源 只是路径不同
- https://store.company.com/secure.html 不同源 协议不同
- http://store.company.com:81/dir/etc.html 不同源 端口号不同(默认80)
三、跨域解决办法
在此介绍当前主流的CORS方法
CORS方法工作原理:服务器在返回响应报文的时候,在响应头中设置一个允许的header
也就是加上以下这段代码
res.setHeader('Access-Control-Allow-Origin', '*');
这行代码的工作过程:浏览器请求发送了, 服务器也响应了, 但是浏览器发现了跨域访问, 判断是否有`响应头: Access Control Allow Origin' (后端是否允许跨域访问, 如果允许, 浏览器就把数据留下, 否则抛弃掉然后报错)
来个例子感受下
1.创建一个js文件,设置好请求的地址
// 1.导入模块
const http = require('http')
const axios = require('axios')
const app = http.createServer(async (req, res) => {
console.log(req.url)
if (req.url === '/abc') {
// 允许跨域响应头
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Content-Type', 'application/json;charset=utf-8');
res.end(JSON.stringify({ name: '初映CY的前说', age: 22 }))
} else if (req.url === '/list') {
// (1)向其他任意接口发送请求
const { data } = await axios.get('http://ajax-api.itheima.net/api/news')
// (2)允许跨域响应头
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Content-Type', 'application/json;charset=utf-8');
// (3)响应返回数据
res.end(JSON.stringify(data))
} else {
res.end('404 not found')
}
})
app.listen(3000, () => {
console.log('开启成功');
})
2.创建一个html用来发送请求体验服务器接受不同的ajax请求做出不同的响应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button class="btn1">点我发送ajax1</button>
<button class="btn2">点我发送ajax2</button>
<script>
document.querySelector('.btn1').addEventListener('click', function () {
// 给我们自己nodejs服务器发请求
const xhr = new XMLHttpRequest()
xhr.open('get', 'http://127.0.0.1:3000/abc')
xhr.send()
xhr.onload = function () {
console.log(xhr.responseText)//打印请求体中内容
}
})
document.querySelector('.btn2').addEventListener('click', function () {
//给别人服务器发请求
const xhr = new XMLHttpRequest()
//注意这是同源的知识路径不一样
xhr.open('get', 'http://127.0.0.1:3000/list')
xhr.send()
xhr.onload = function () {
console.log(xhr.responseText)
}
})
</script>
</body>
</html>
3.素材好了,我们先开启我们的服务器

4.当我req.url为abc时,服务器做出了响应

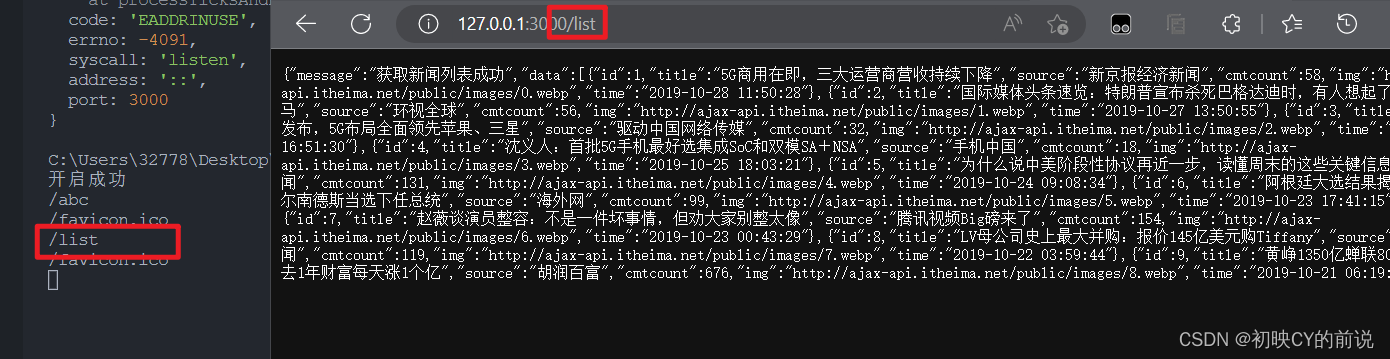
5.当我req.url为list时,服务器做出了响应

简单来说就是设置代理服务器,在我们自己的服务器中设置响应头与相关的req.url。
为什么需要代理呢?就是因为我们不可以给别人的服务器直接修改请求头用CORS方法,但是我们可以给我们自己的服务器修改请求头然后将获取到的数据响应返回到我们浏览器中。
版权归原作者 初映CY的前说 所有, 如有侵权,请联系我们删除。