浏览器搜索 高德开放平台 或者 高德地图API
**链接地址:**https://lbs.amap.com/



二、创建Vue项目
Vue2跟Vue3的差别不大,用哪个都可以
使用npm 安装 高德地图
按 NPM 方式使用 Loader
npm i @amap/amap-jsapi-loader --save
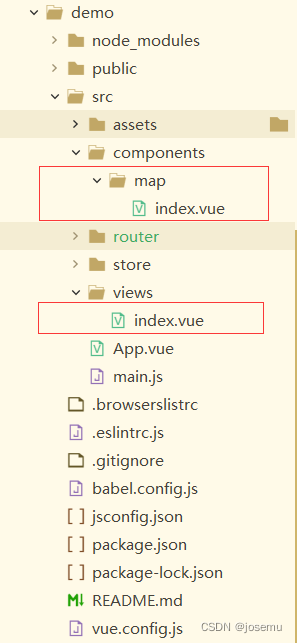
- 删除vue自动配置的vue页面
- 在views文件夹中创建index.vue 主页面
- 在components里面创建map文件夹 用来放 所有地图的东西
- 在map文件夹中创建index.vue 地图实例

在main.js页面中配置安全密钥
//配置安全密钥
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥' //* 安全密钥
}

引入地图实例组件
在views/index.vue中
将地图封装组件
//views/index.vue 主页面
<template>
<div class="content">
<!-- 地图实例 -->
<div class="Map">
<IndexMap></IndexMap>
</div>
</div>
</template>
<script>
import IndexMap from "../components/map/index.vue"
export default {
name: 'IndexView',
components: {
IndexMap
},
data() {
return {
}
},
methods: {
}
}
</script>
<style lang="scss" scoped>
</style>
地图的准备工作
进入components/map/index.vue 页面
<template>
<div class="content">
<!-- 用来显示地图 -->
<!-- 可以不写宽度,但一定要有高度 -->
<div id="Map" style="height: 100vh;">
</div>
</div>
</template>
initMap事件最好写在mounted里面
<script>
//引入高德地图
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
name: 'IndexMap',
data() {
return {
map: null, //地图实例
}
},
mounted() {
this.initMap()
},
methods: {
initMap() {
AMapLoader.load({
key: "输入你的Key", // 申请好的Web端开发者Key,首次调用 load 时必填
//2.0版本太卡了 ,所以使用的1.4.0版本 其插件也有不同 如:ToolBar
version: "1.4.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true,
plugins: [
"AMap.ToolBar", //工具条
"AMap.Scale", // 比例尺
"AMap.Geolocation", //定位
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
console.log(AMap);
this.map = new AMap.Map("Map", { //设置地图容器id
/这里的参数有许多可根据需要添加 点击下面《map地图参数》跳转
viewMode: "3D", //是否为3D地图模式
zoom: 14, //初始化地图级别
center: [116.397128, 39.916527], //初始化地图中心点位置
});
}).catch(e => {
console.log(e);
})
}
}
}
</script>
map地图参数
这样地图就展示出来了

本文转载自: https://blog.csdn.net/qq_59863007/article/details/125902045
版权归原作者 josemu 所有, 如有侵权,请联系我们删除。
版权归原作者 josemu 所有, 如有侵权,请联系我们删除。