PS:该项目《基于springboot的视频网站设计与实现》为本人毕业设计。使用的开发工具是idea和webstrom。使用了java、springboot、mybatis、thymeleaf、vue-element-admin等插件。
该内容是本人参考网上博客改写的系统并经过允许。
本系统前台视频点播系统使用springboot+thymeleaf的前后没有分离,后台管理页面使用的是springboot+vue前后端分离,前端框架是vue,直接使用的模板vue-element-admin
运行springboot 需要输入localhost:8081才能进入视频前台播放页面
如果你点进去了并运行成功了麻烦点个star
github地址
GitHub - Kissingbymodi/VideoSystem: 本人毕业设计
前台系统功能
游客模块
- 注册用户
视频用户模块
- 修改个人信息
- 发布视频
- 搜索视频
- 发布弹幕
- 关注用户
视频点播模块
- 点赞视频
- 收藏视频
- 点评视频
- 推荐视频
消息模块
- 删除已读消息
- 查看未读消息
后台视频管理模块
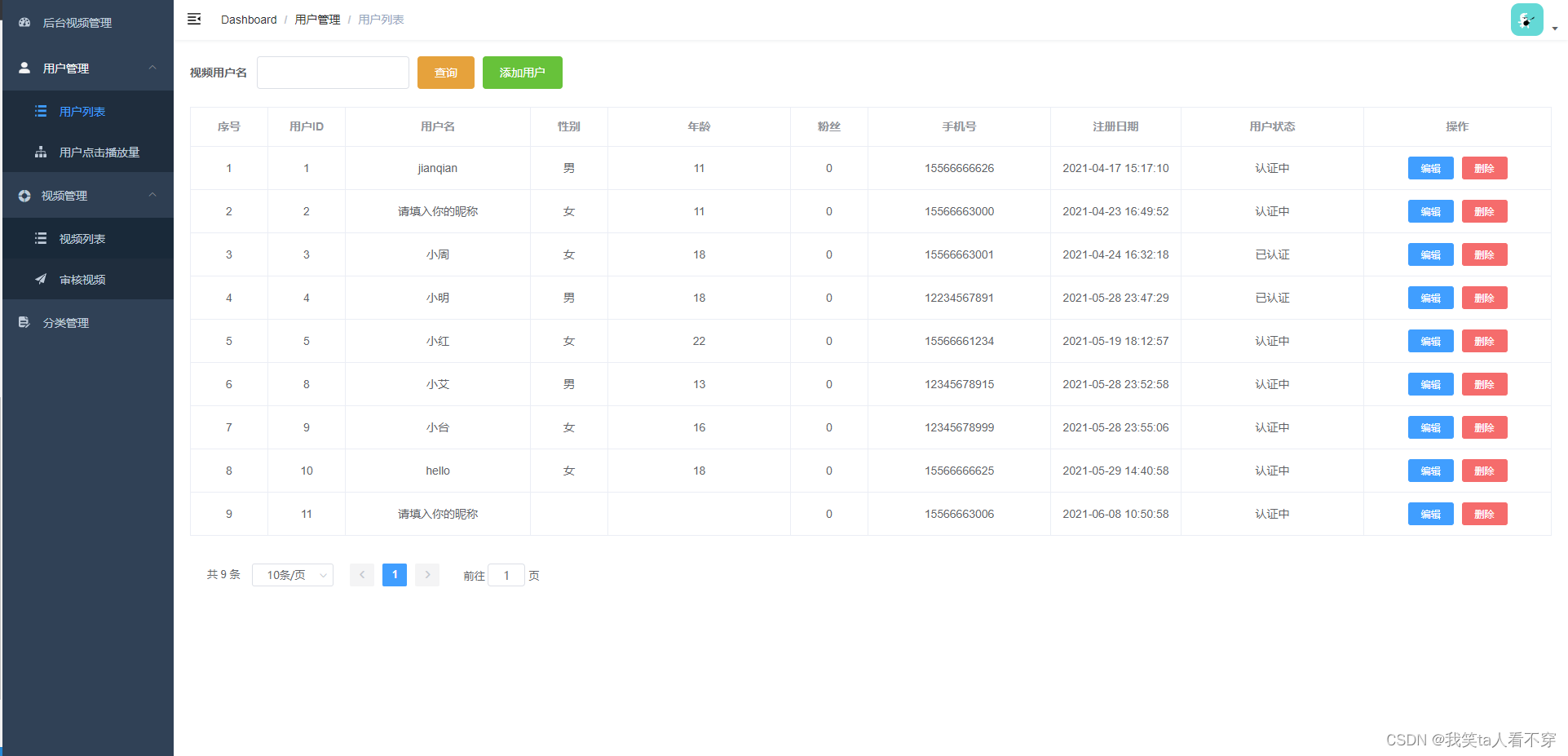
用户管理
- 添加用户
- 删除用户
- 修改用户
- 搜索用户
- 视频播放量可视化图(这个个人想归为用户这一部分,确实是应该放在视频模块)
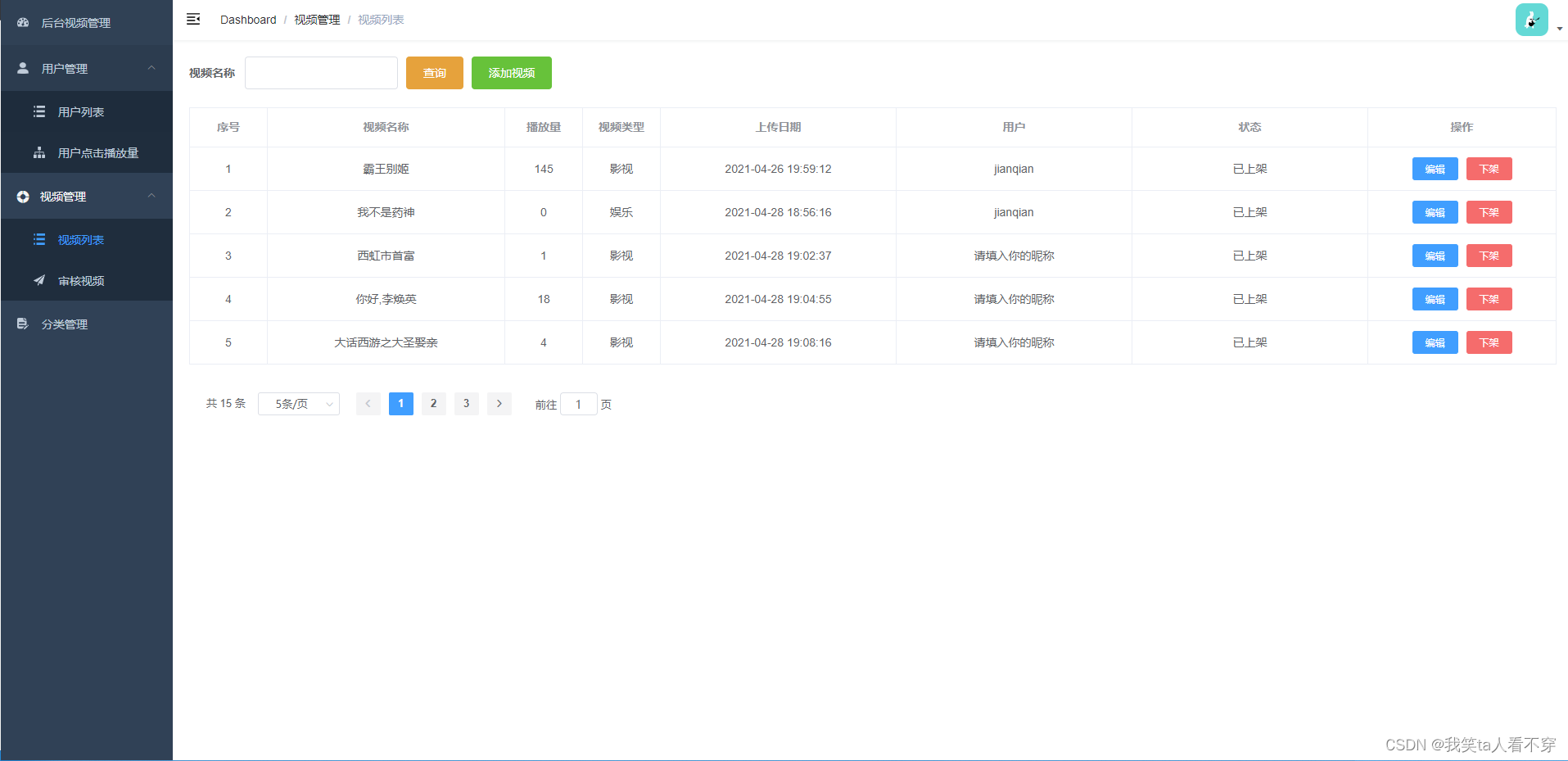
视频管理
- 删除视频
- 上传视频
- 审核视频
- 搜索视频
- 修改视频
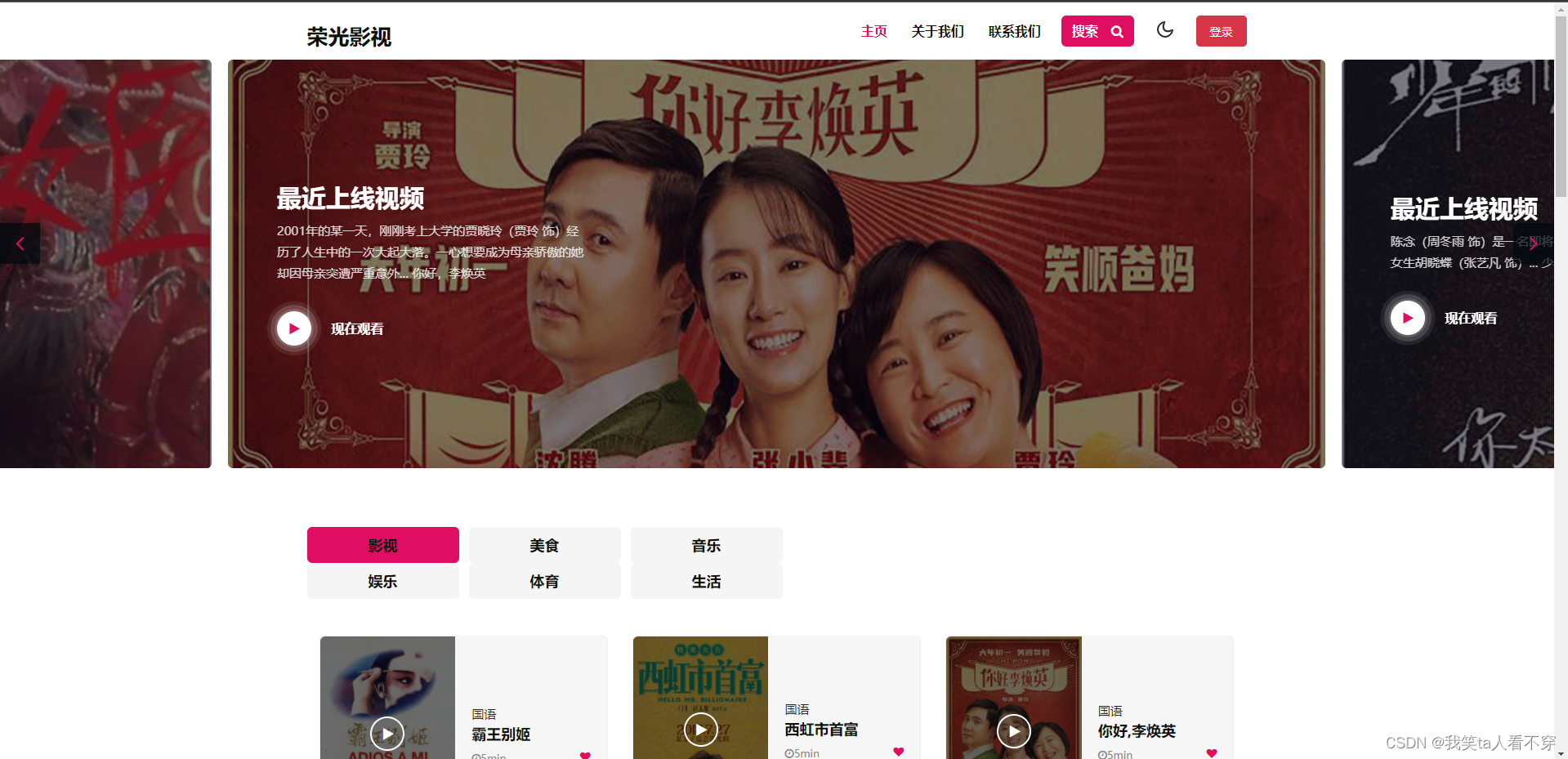
前台视频主界面
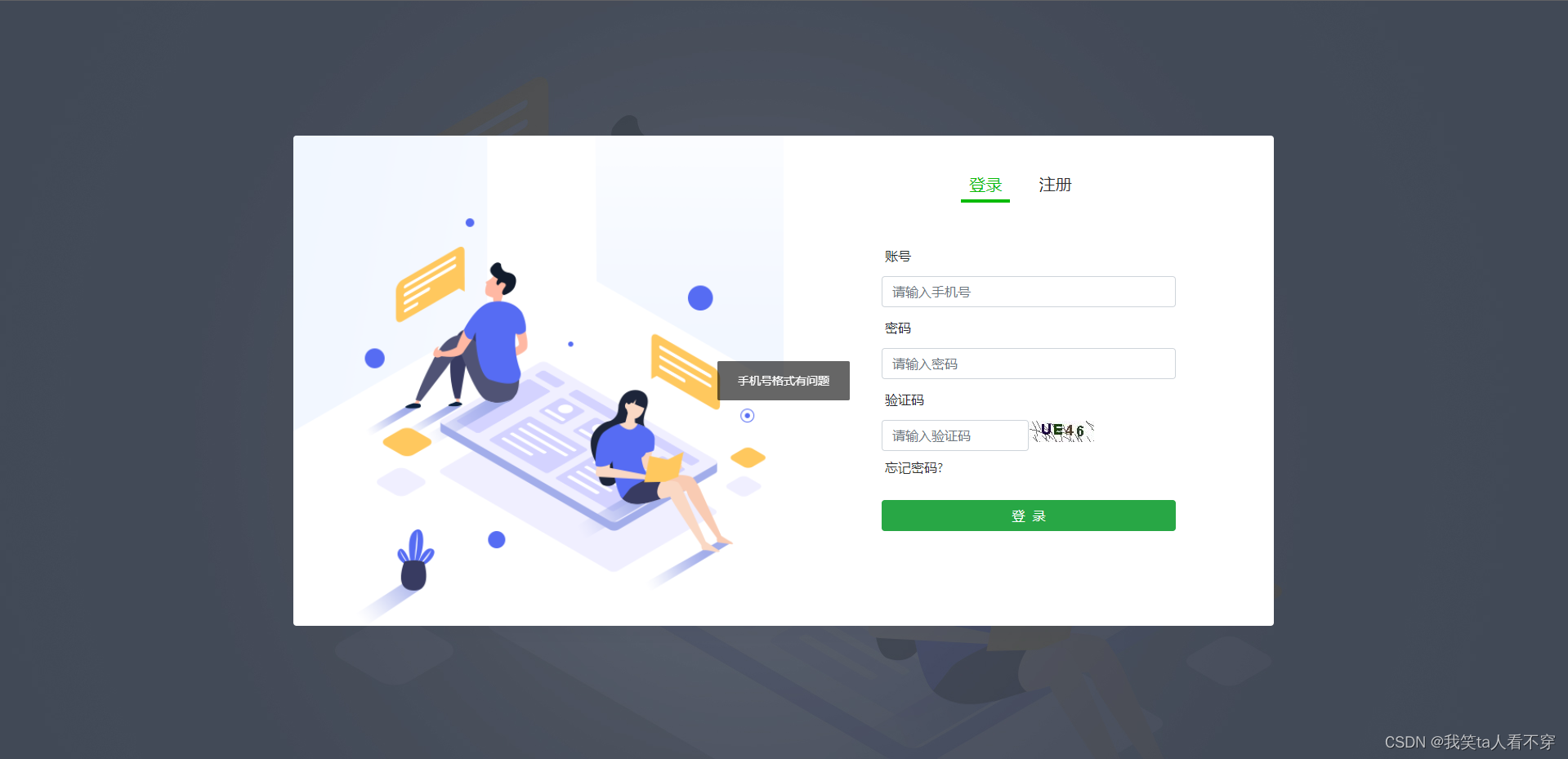
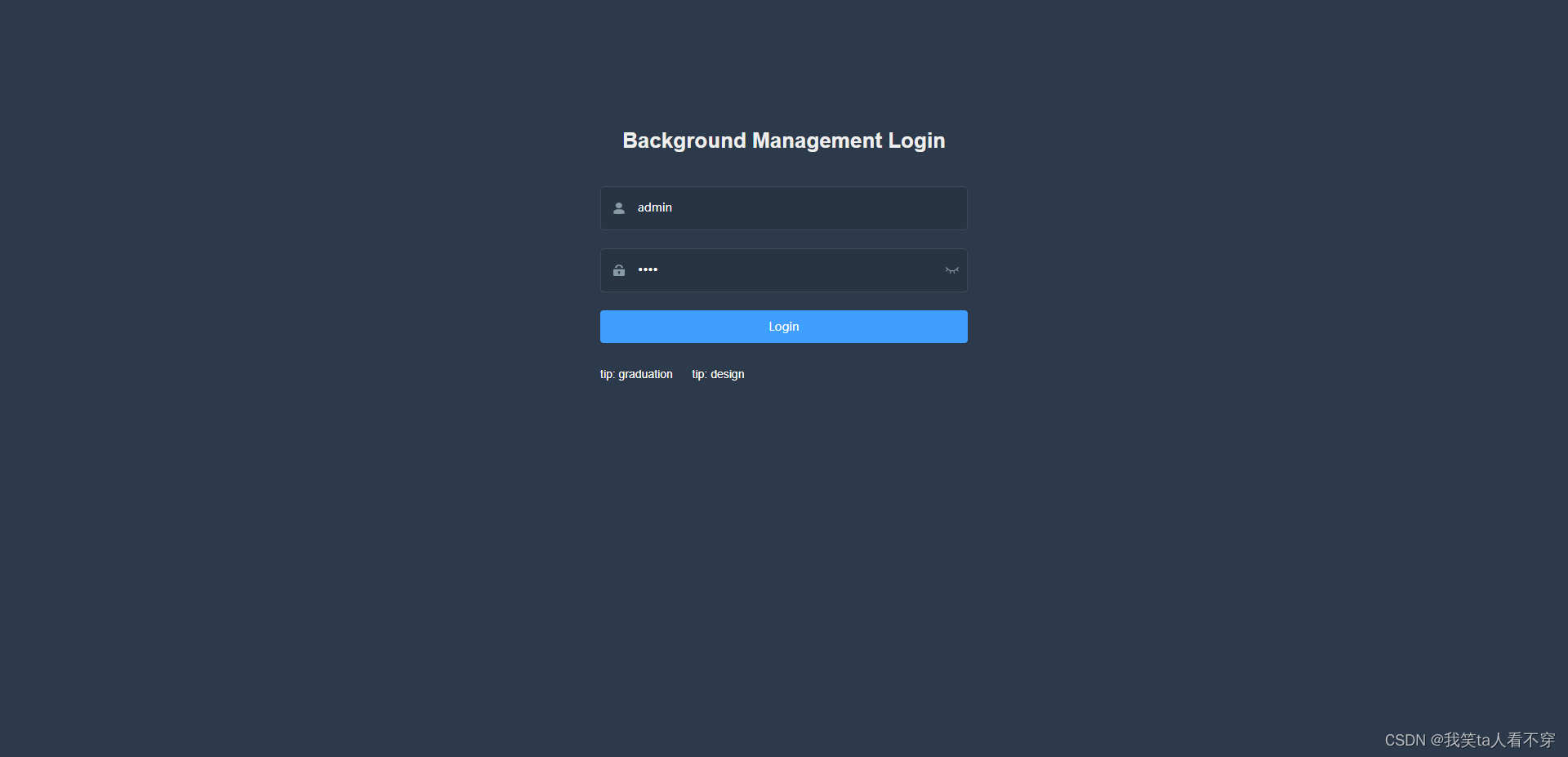
登录页面

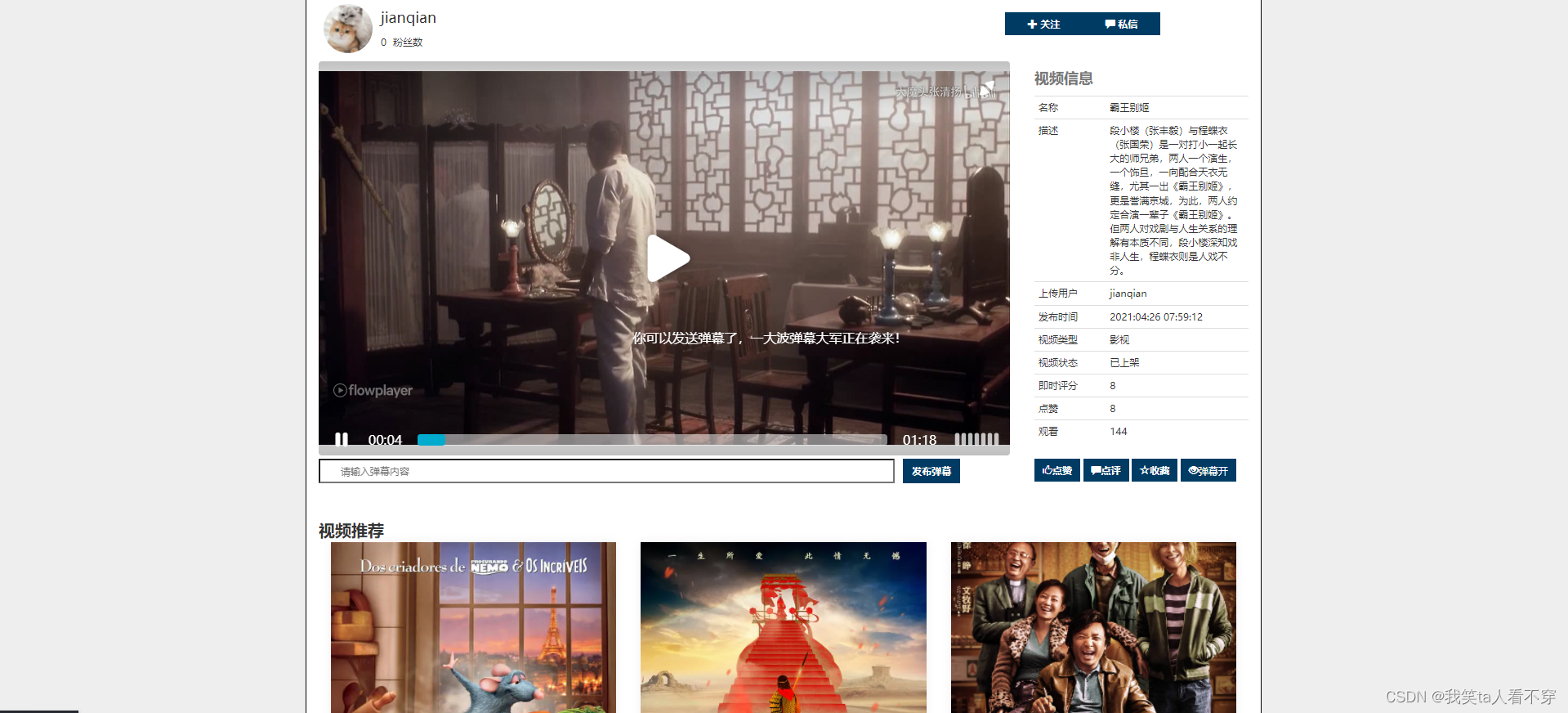
播放页面

由于电脑原因之前改好的点击荣光影视便可回到视频主页代码和点击轮播图便可播放的代码都没了,大家可以自行对代码进行修改,只需写定URL。
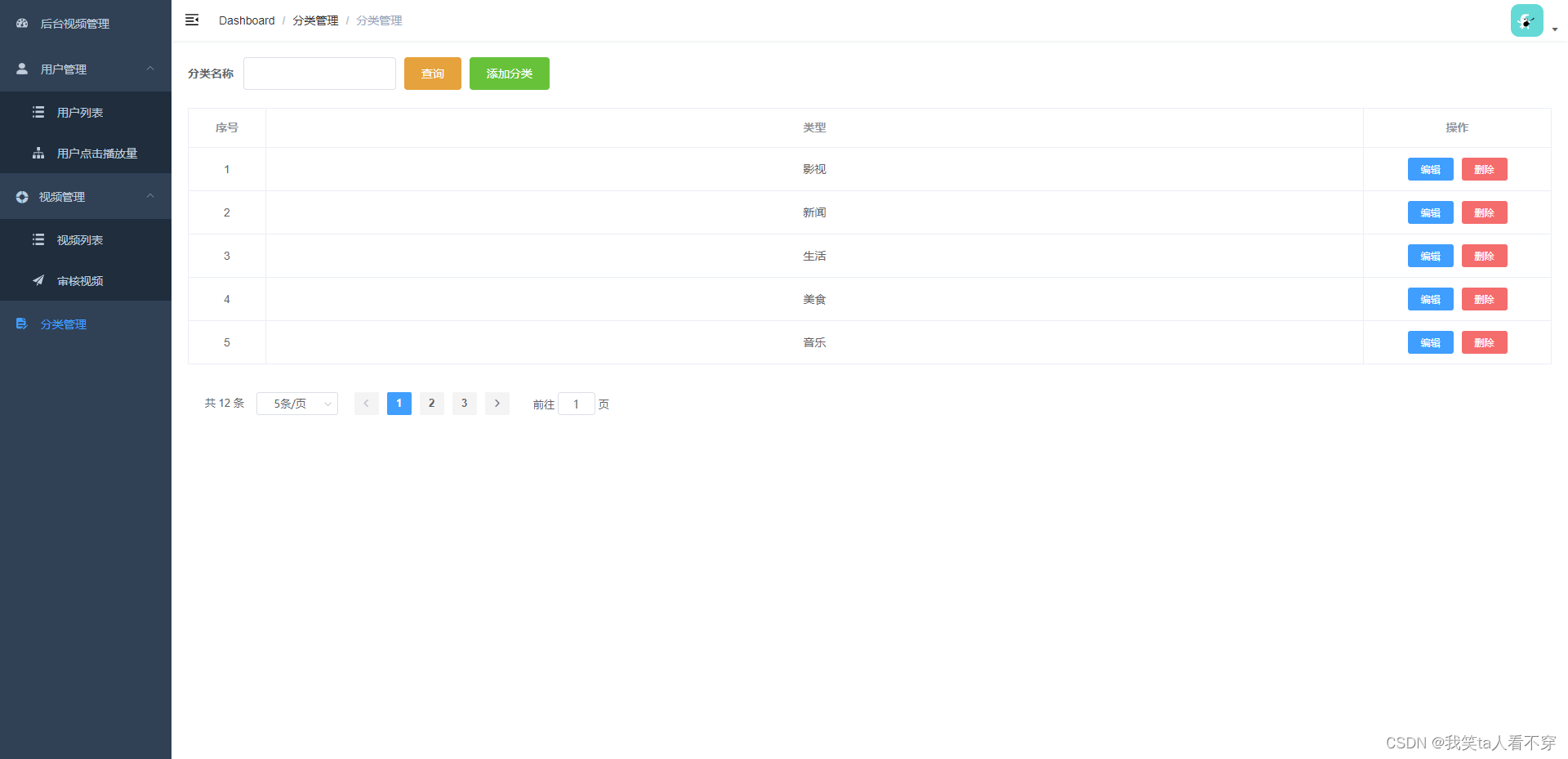
后台页面截图





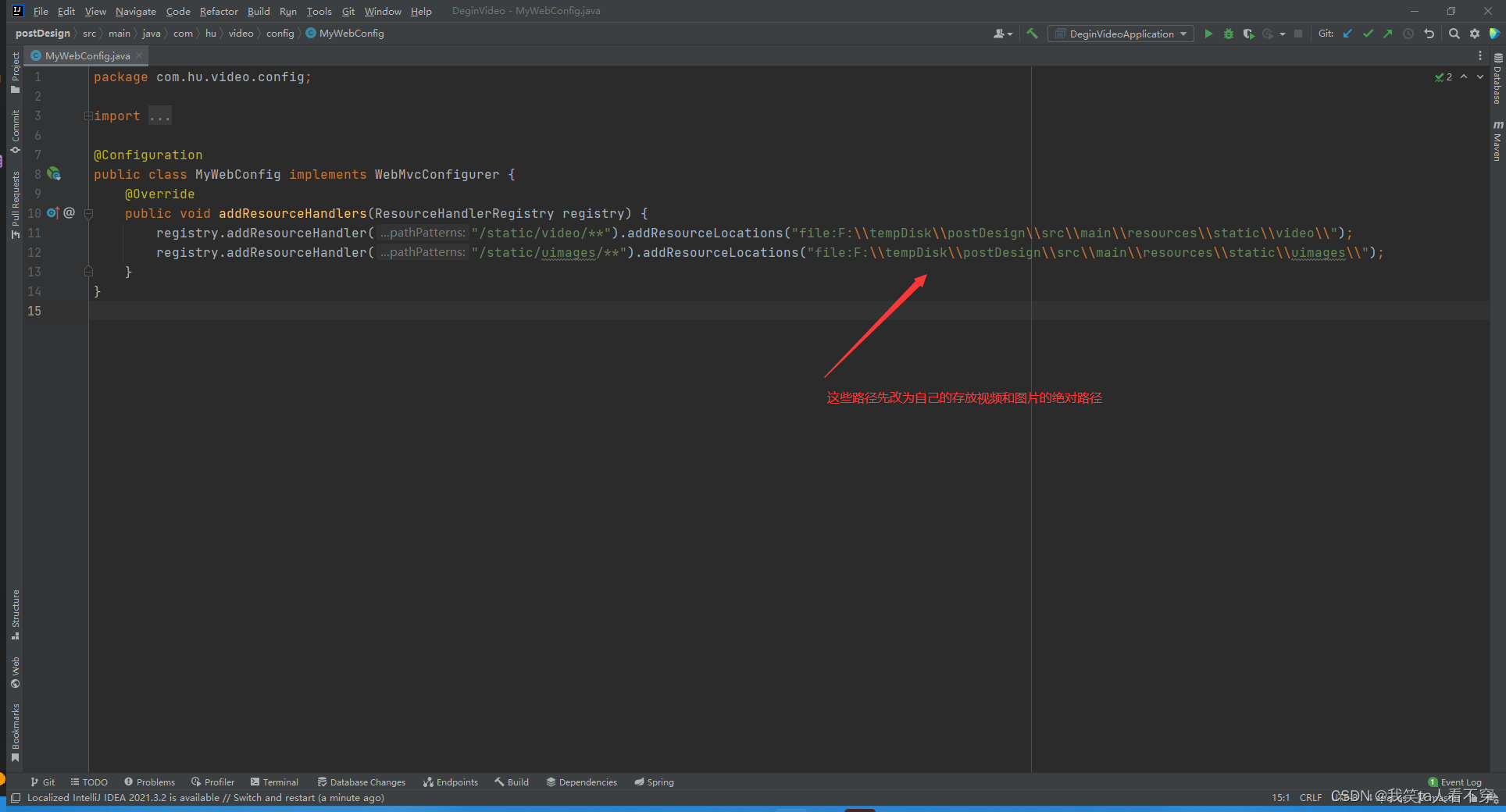
运行配置项目
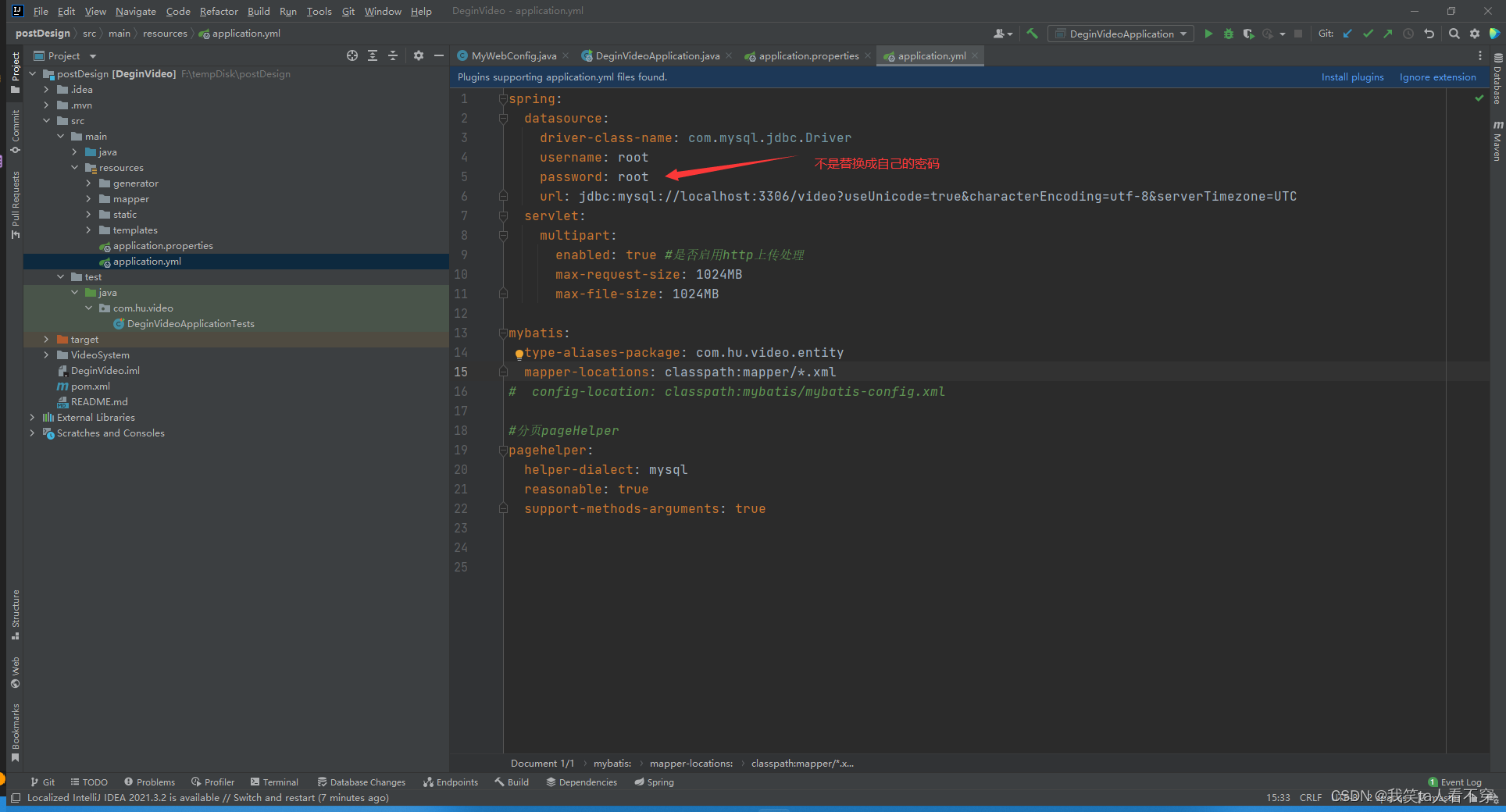
首先修改一下java代码,注意自己的数据库密码是不是root


maven依赖下载好运行该文件

报错无误后
由于是vue前端框架,建议使用IDE工具打开后使用命令下载关于vue的依赖,当然前提需要安装node.js 我这边的node的版本v14.18.0 下载安装配置完在终端下输入一下命令
npm install
下载完成后没报错则使用运行后端代码
npm run dev
运行成功后显示

后续有人遇到的问题

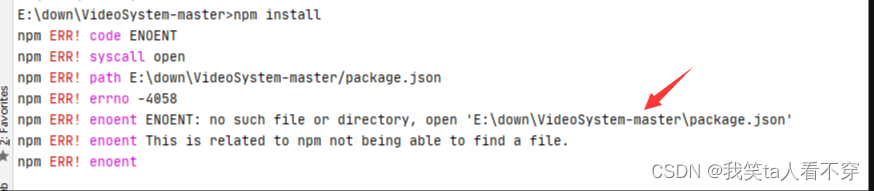
你们不要在这个目录下使用npm install
这个是前后分离的项目,需要用开发工具分别打开
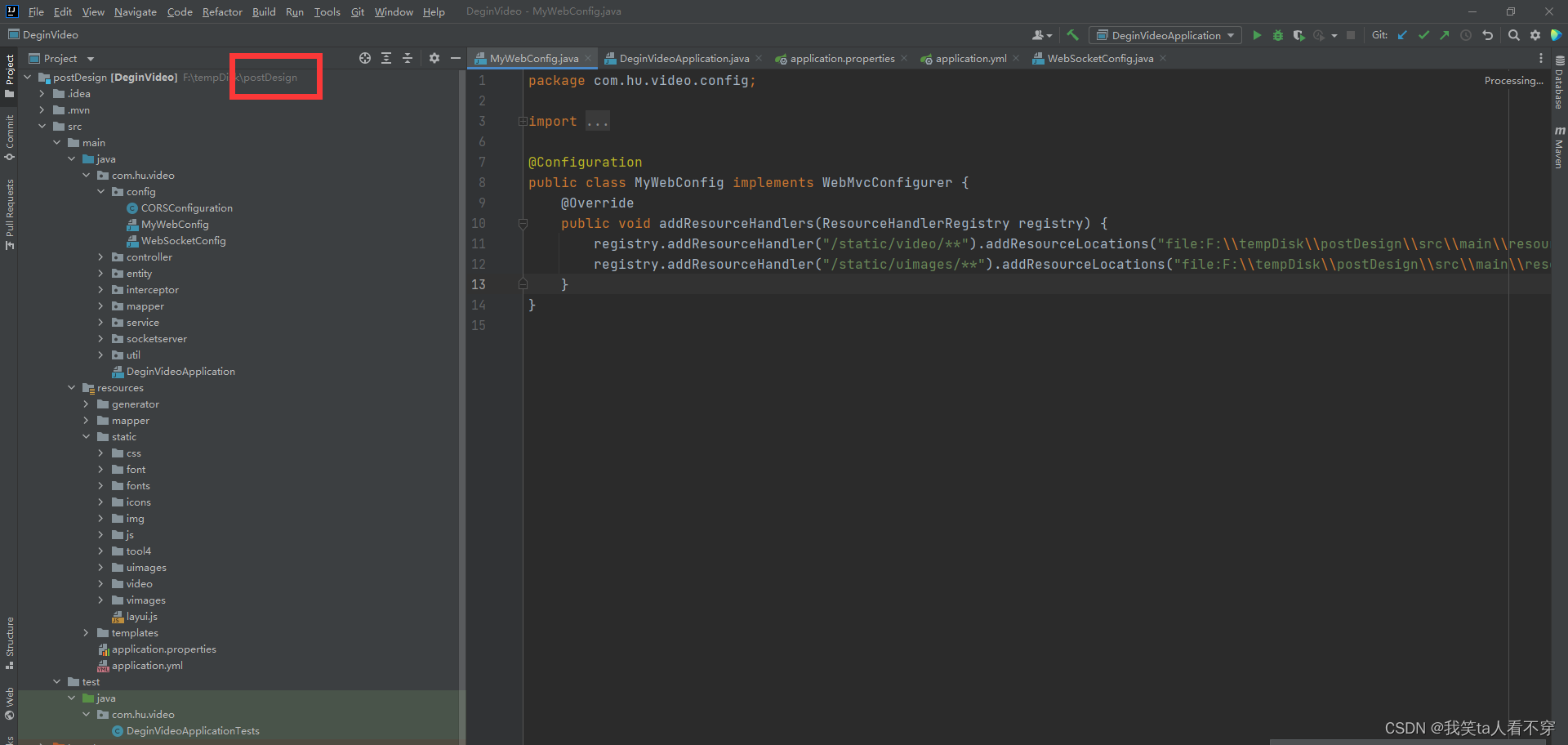
请注意我的目录
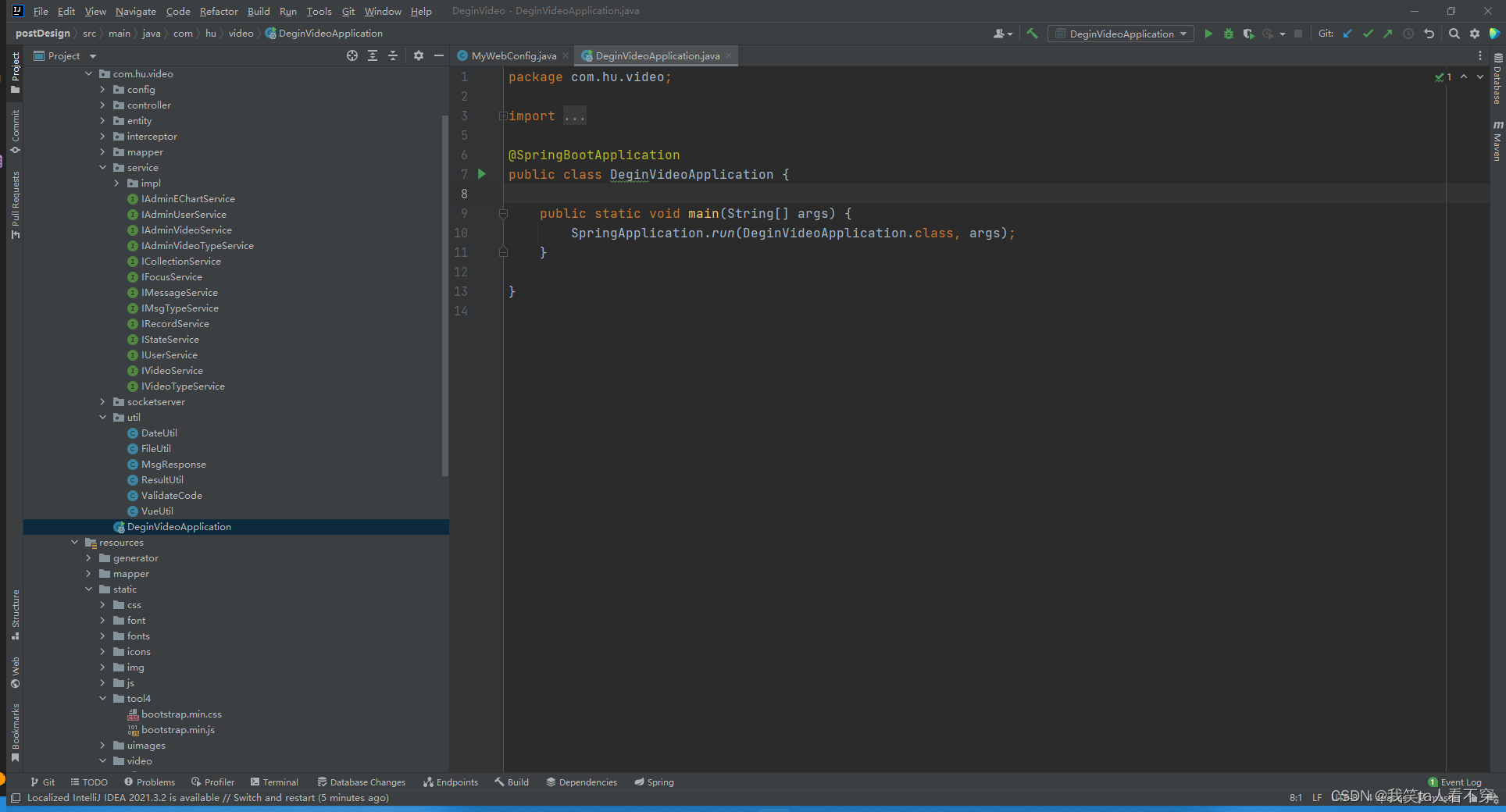
这是我打开的Java项目

这是我打开的Vue项目

由于github视频不能传太多因此视频文件在网盘里
链接:https://pan.baidu.com/s/1p-OAGRIXEplq76xdEVIz3Q?pwd=9ub5
提取码:9ub5
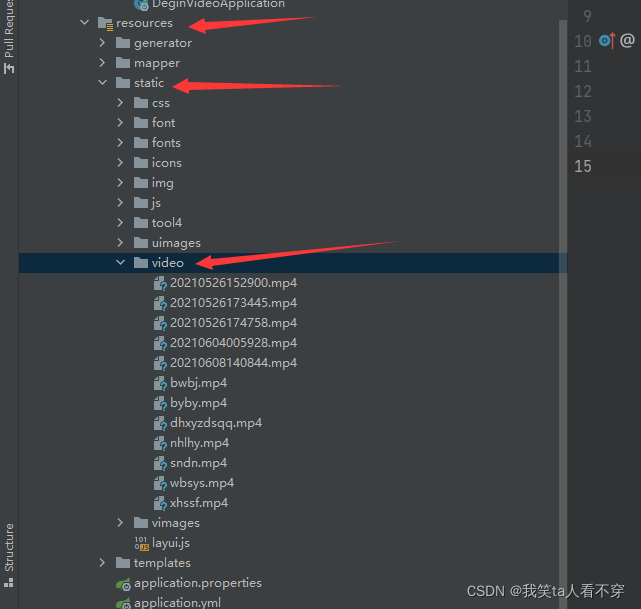
请把下好的视频文件放到video目录下

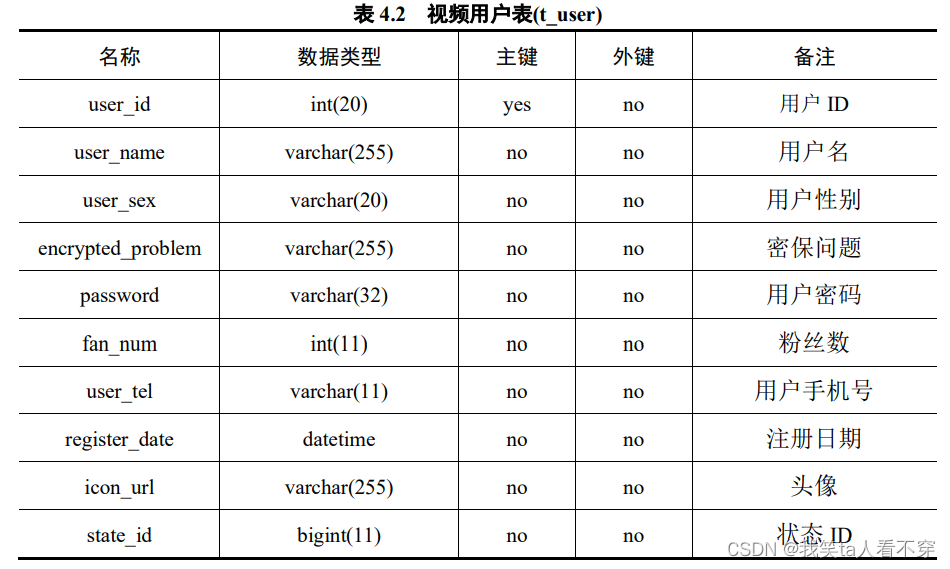
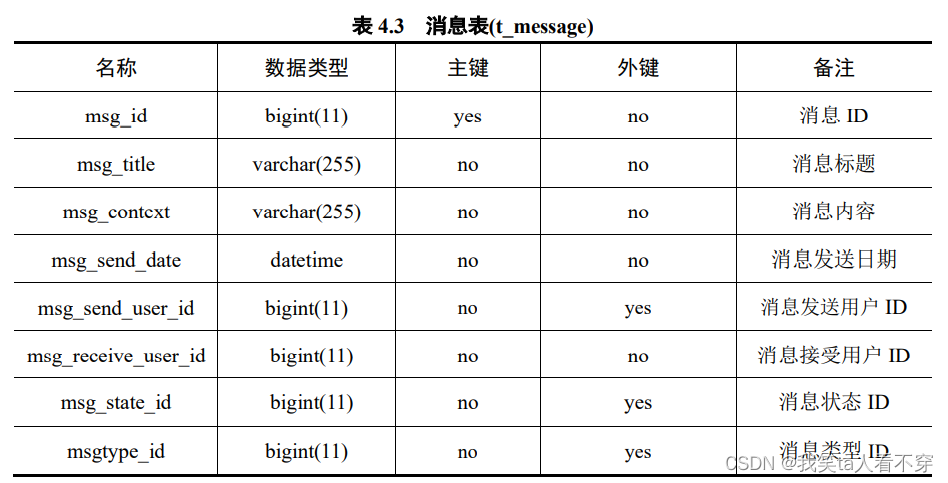
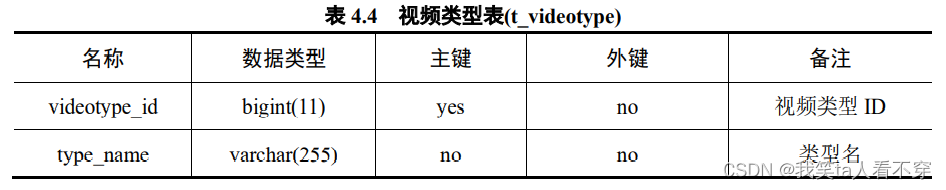
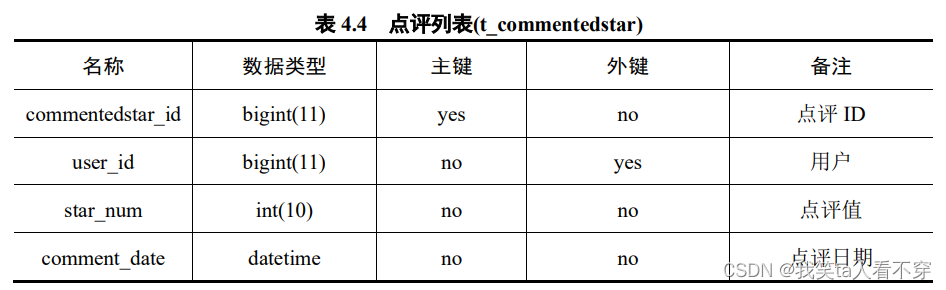
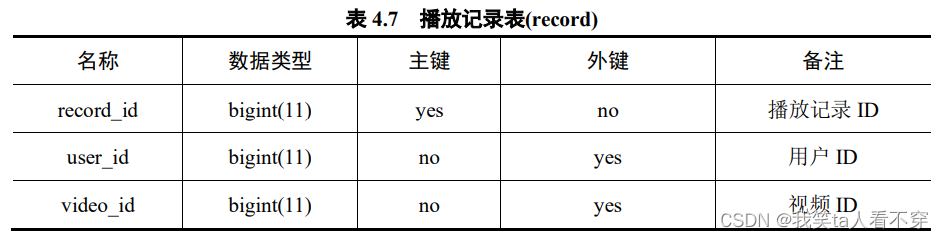
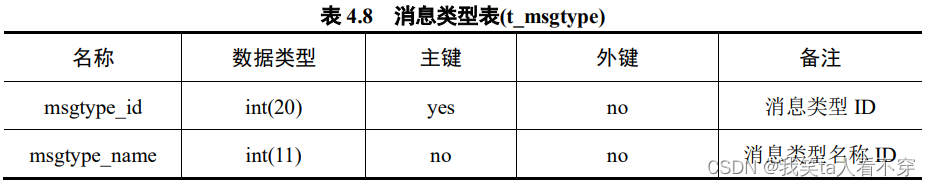
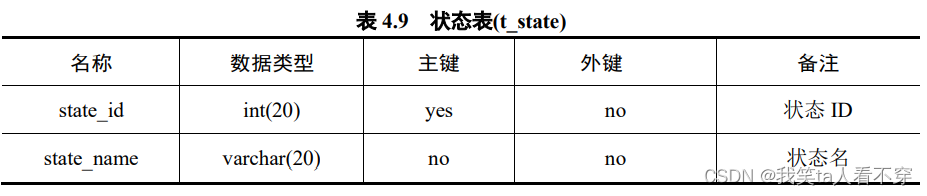
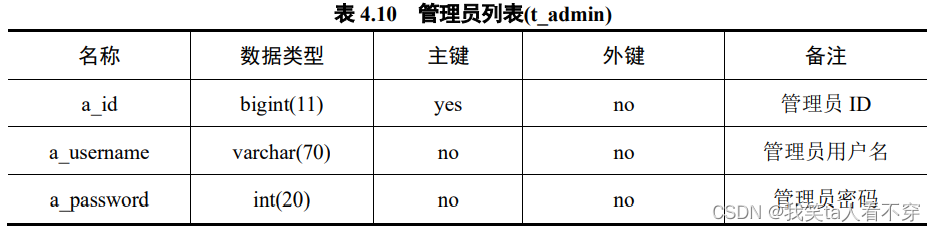
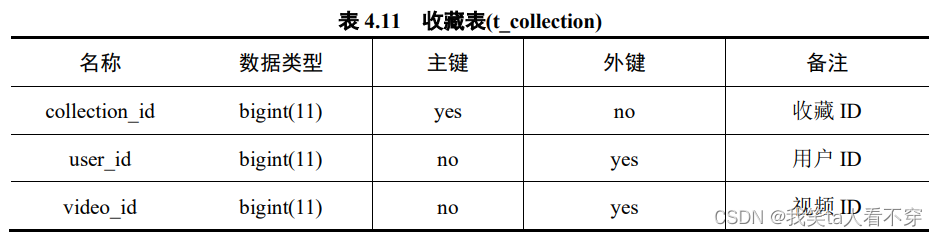
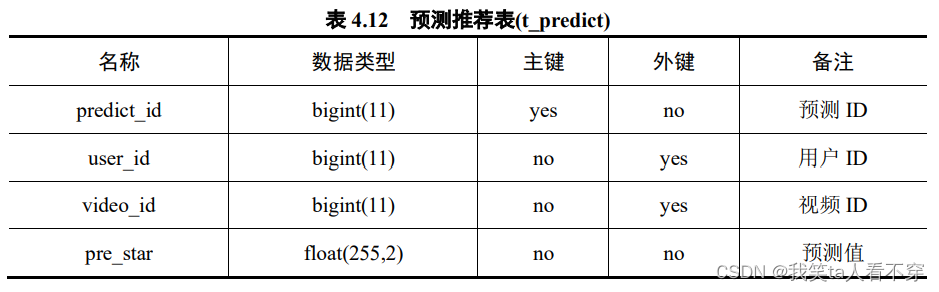
emmmm 应网友要求 特此补上 数据表的说明












应网友要求,将关于技术部分和用例部分的论文放到了网盘下,需要的自取
链接:https://pan.baidu.com/s/1WFH2R7Kkrzq0hCRZgODljA?pwd=ur7x
提取码:ur7x
版权归原作者 我笑ta人看不穿 所有, 如有侵权,请联系我们删除。