Element Plus的日期选择器如果没有进行处理,就会返回data格式:

1.转换为选中的日期
**如果想要获取选中的日期时间就需要通过,Element Plus 日期选择器 format属性和value-format属性。
format
指定输入框的格式。
value-format
指定绑定值的格式。**
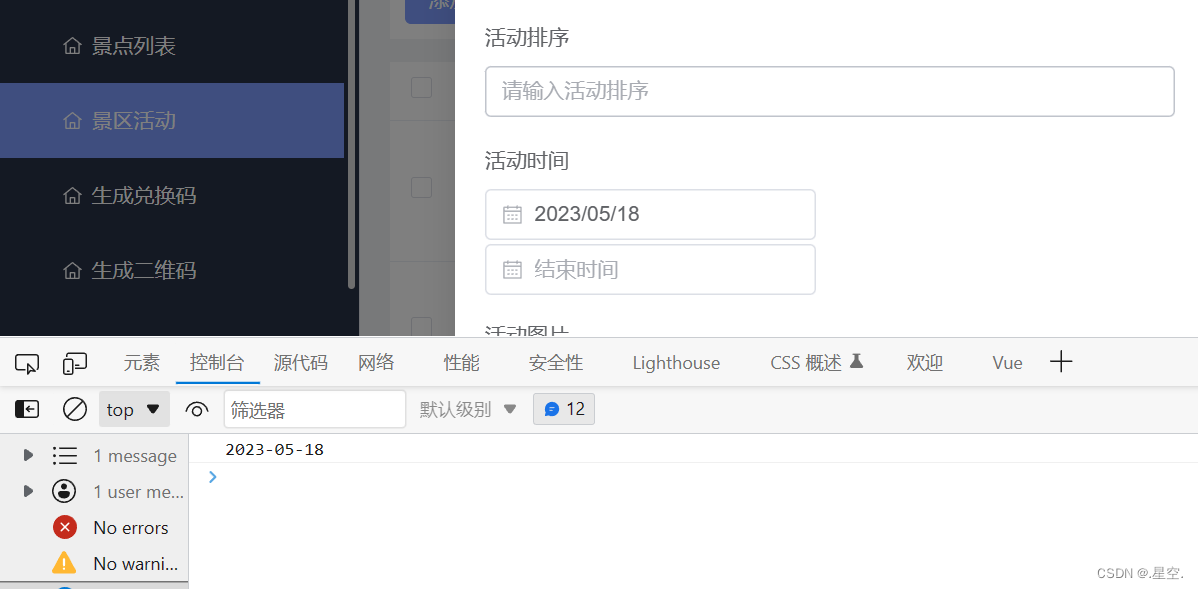
为日期选择器添加下面的代码,那么获取的值就会变成你选中的日期
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
<el-date-picker
v-model="value"
type="date"
placeholder="请选择时间"
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
/>
效果图:

2.转换为时间戳格式
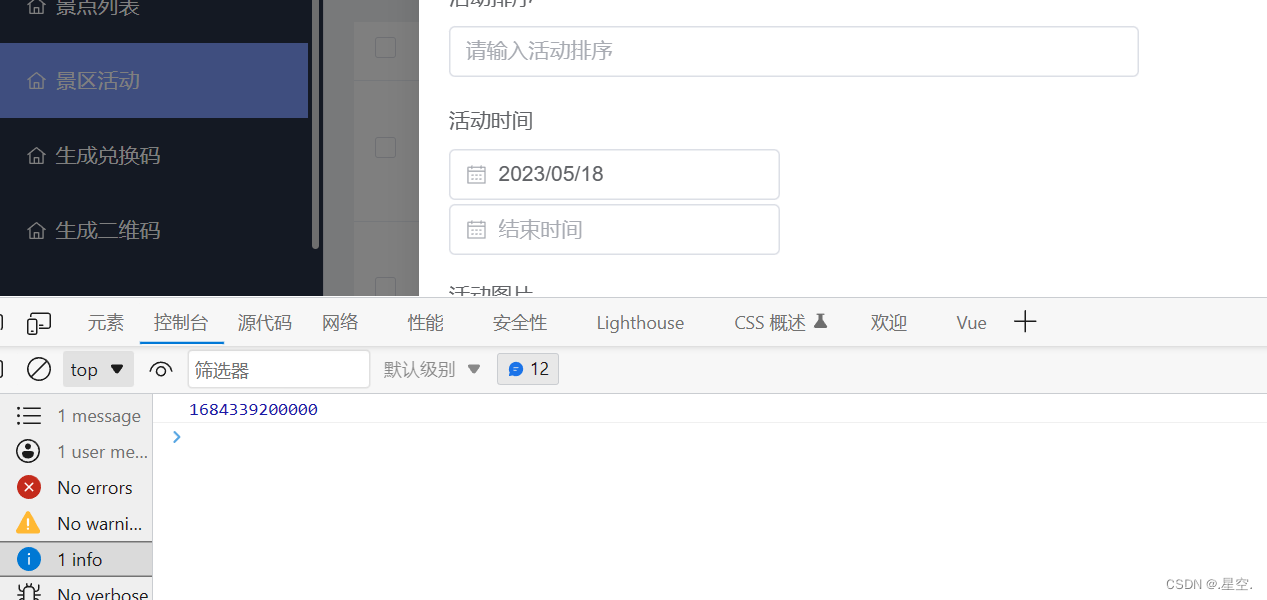
如果想要转换为时间戳格式,也是需要更改 value-format属性。将value-format属性改为:
value-format="x" 即可。
代码:
<el-date-picker
v-model="value"
type="date"
placeholder="请选择时间"
format="YYYY/MM/DD"
value-format="x"
/>
效果图:

版权归原作者 .星空. 所有, 如有侵权,请联系我们删除。