文章目录
参考视频:
VUE项目,VUE项目实战,vue后台管理系统,前端面试,前端面试项目
案例链接【前端】Vue+Element UI案例:通用后台管理系统-导航栏(视频p1-16)https://blog.csdn.net/karshey/article/details/127640658【前端】Vue+Element UI案例:通用后台管理系统-Header+导航栏折叠(p17-19)https://blog.csdn.net/karshey/article/details/127652862【前端】Vue+Element UI案例:通用后台管理系统-Home组件:卡片、表格(p20-22)https://blog.csdn.net/karshey/article/details/127674643【前端】Vue+Element UI案例:通用后台管理系统-Echarts图表准备:axios封装、mock数据模拟实战(p23-25)https://blog.csdn.net/karshey/article/details/127735159【前端】Vue+Element UI案例:通用后台管理系统-Echarts图表:折线图、柱状图、饼状图(p27-30)https://blog.csdn.net/karshey/article/details/127737979【前端】Vue+Element UI案例:通用后台管理系统-面包屑、tag栏(p31-35)https://blog.csdn.net/karshey/article/details/127756733【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Form表单填写、Dialog对话框弹出(p36-38)https://blog.csdn.net/karshey/article/details/127787418【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Table表格增删查改、Pagination分页、搜索框(p39-42)https://blog.csdn.net/karshey/article/details/127777962【前端】Vue+Element UI案例:通用后台管理系统-登陆页面Login(p44)https://blog.csdn.net/karshey/article/details/127795302【前端】Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转、路由守卫、退出(p45-46)https://blog.csdn.net/karshey/article/details/127849502【前端】Vue+Element UI案例:通用后台管理系统-登陆不同用户显示不同菜单、动态添加路由(p47-48)https://blog.csdn.net/karshey/article/details/127865621【前端】Vue+Element UI案例:通用后台管理系统-项目总结https://blog.csdn.net/karshey/article/details/127867638
axios封装
axios中文文档
安装:
npminstall axios
在src下创建一个新文件夹utils,创建文件request.js,我们在这里面封装axios。
import axios from"axios";// 封装一个axios实例const http = axios.create({// 通用请求的地址前缀baseURL:'/api',// 超时时间timeout:100000})// 请求拦截器
http.interceptors.request.use(function(config){// 在发送请求之前做什么return config;},function(error){// 对请求错误做什么return Promise.reject(error);})// 添加响应拦截器
http.interceptors.response.use(function(response){// 对响应数据做什么return response;},function(error){// 对响应错误做什么return Promise.reject(error);})exportdefault http
请求首页数据
封装完axios后,我们在src下建立一个新文件夹:api,并在其中创建文件index.js。我们将用它来请求数据。
import http from'../utils/request'// 请求首页数据,直接把这个对象导出exportconstgetData=()=>{// 返回一个promisereturn http.get('/home/getData')}
把它在Home中引入:
import{getData}from'../api/index'exportdefault{mounted(){getData().then((data)=>{
console.log(data);})}}
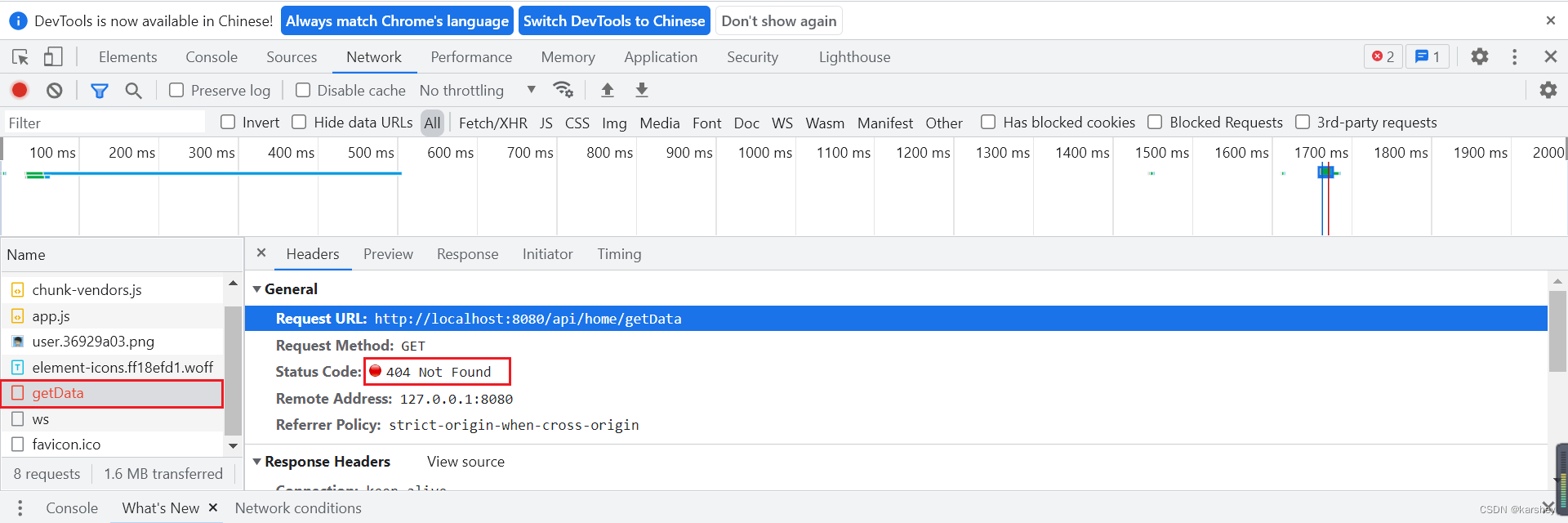
启动服务看一下:显然是没有的。因为我们并没有后端服务。
接下来我们就要用mock来模拟后端的数据。
mock模拟数据
mock
文档:Mock.js:生成随机数据,拦截 Ajax 请求
安装:
npm install mockjs
在api中创建一个mock.js文件,用来定义mock拦截。
import Mock from'mockjs'// 定义mock拦截
Mock.mock('/api/home/getData',function(){// mock的逻辑})
显然这里的function是会随着要拦截的网址的不同而不同的,我们最好把它封装起来。
home.js:
// mock数据模拟import Mock from'mockjs'// 导入数据import videoData from'../../data/mockData/videoData'import userData from'../../data/mockData/userData'import tableData from'../../data/mockData/tableData'// 图表数据let List=[]// 直接导出exportdefault{getStatisticalData:()=>{//Mock.Random.float 产生随机数100到8000之间 保留小数 最小0位 最大0位for(let i =0; i <7; i++){
List.push(
Mock.mock({苹果: Mock.Random.float(100,8000,0,0),vivo: Mock.Random.float(100,8000,0,0),oppo: Mock.Random.float(100,8000,0,0),魅族: Mock.Random.float(100,8000,0,0),三星: Mock.Random.float(100,8000,0,0),小米: Mock.Random.float(100,8000,0,0)}))}// 返回给浏览器的数据return{code:20000,data:{// 饼图
videoData,// 柱状图
userData,// 折线图orderData:{date:['20191001','20191002','20191003','20191004','20191005','20191006','20191007'],data: List
},
tableData
}}}}
最后注意要在main中import:
import'./api/mock'
相关数据
tableData
const tableData =[{name:'oppo',todayBuy:500,monthBuy:3500,totalBuy:22000},{name:'vivo',todayBuy:300,monthBuy:2200,totalBuy:24000},{name:'苹果',todayBuy:800,monthBuy:4500,totalBuy:65000},{name:'小米',todayBuy:1200,monthBuy:6500,totalBuy:45000},{name:'三星',todayBuy:300,monthBuy:2000,totalBuy:34000},{name:'魅族',todayBuy:350,monthBuy:3000,totalBuy:22000}]exportdefault tableData
柱状图:userData
// 柱状图const userData =[{date:'周一',new:5,active:200},{date:'周二',new:10,active:500},{date:'周三',new:12,active:550},{date:'周四',new:60,active:800},{date:'周五',new:65,active:550},{date:'周六',new:53,active:770},{date:'周日',new:33,active:170}]exportdefault userData
饼图:videoData
// 饼图const videoData =[{name:'小米',value:2999},{name:'苹果',value:5999},{name:'vivo',value:1500},{name:'oppo',value:1999},{name:'魅族',value:2200},{name:'三星',value:4500}]exportdefault videoData
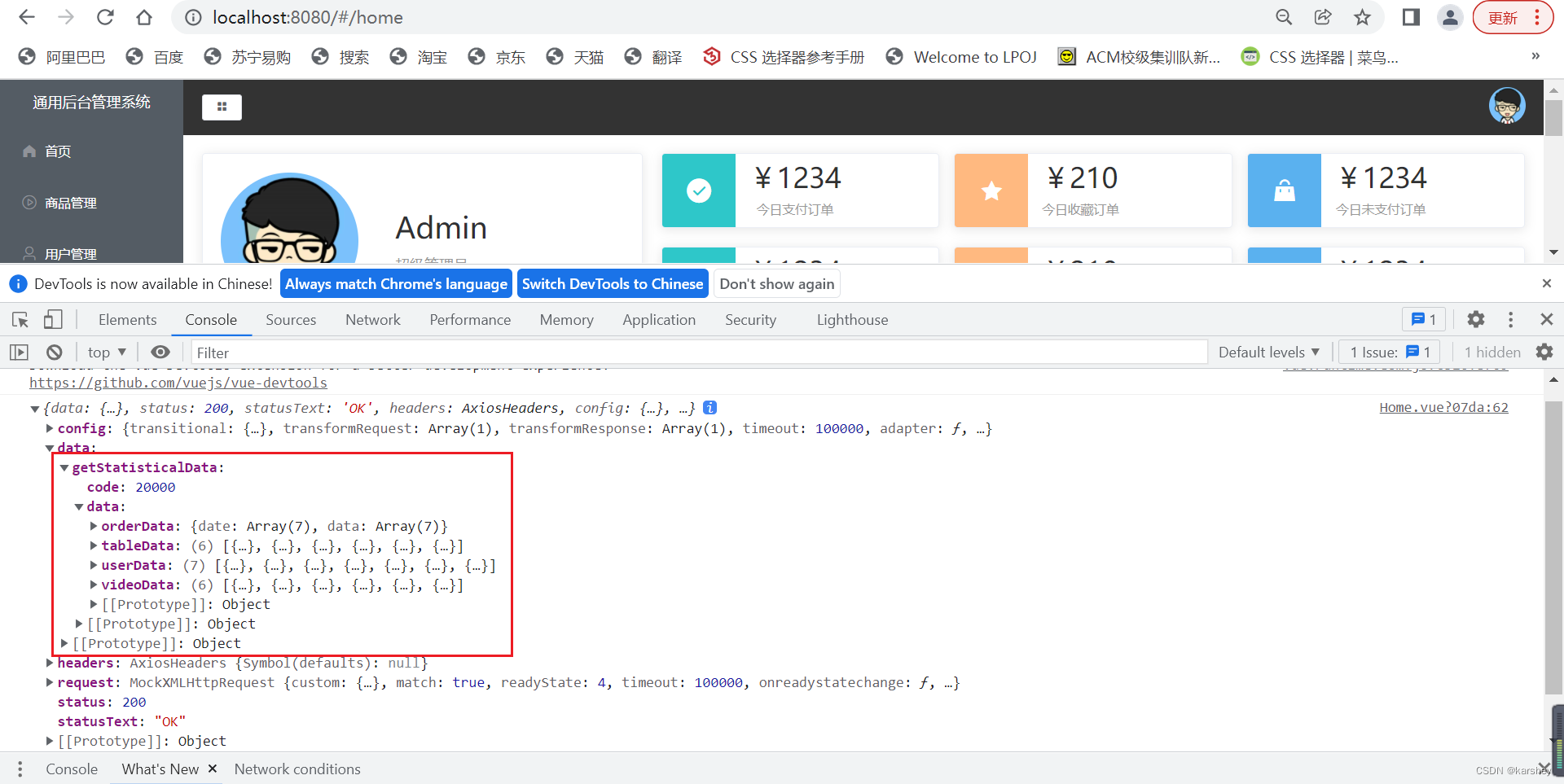
效果
这就是上面写的function的内容。mock模拟成功。
总代码
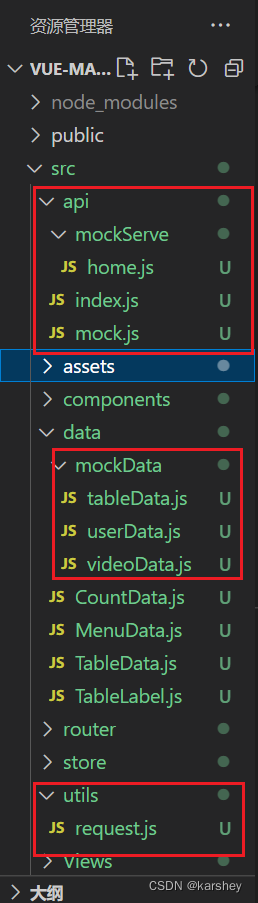
本篇创建的文件夹和文件如下,代码在文中:
版权归原作者 karshey 所有, 如有侵权,请联系我们删除。