• 事件流与两个阶段说明
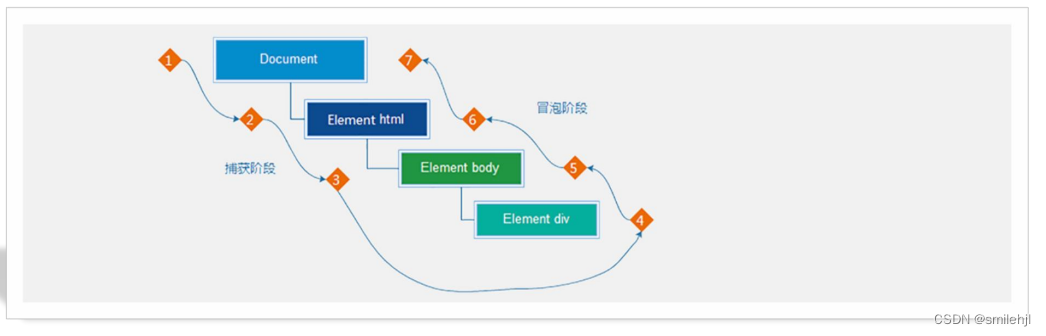
事件流指的是事件完整执行过程中的流动路径

说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
实际工作都是使用冒泡事件为主(默认的)
• 事件捕获
- 事件捕获概念:
从DOM的根元素开始去执行对应的事件 (从外到里)
- 事件捕获需要写对应代码才能看到效果
• 事件冒泡
- 事件冒泡概念:
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡

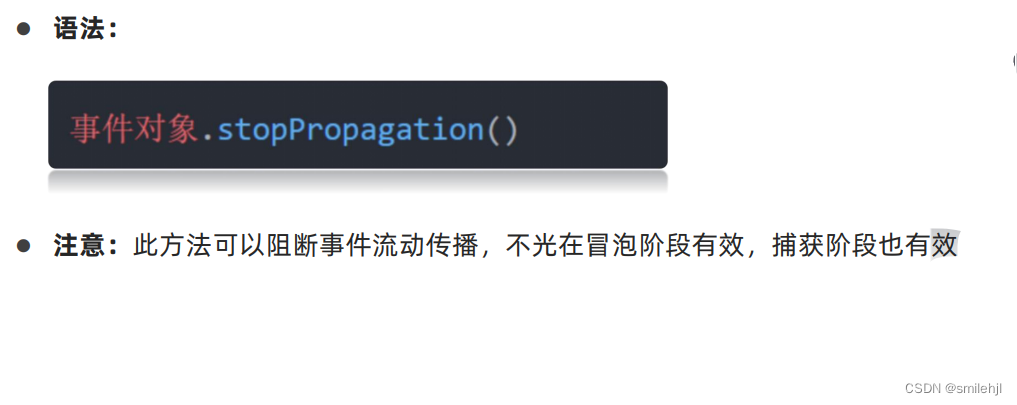
• 阻止冒泡
阻止事件流动
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡
前提:阻止事件冒泡需要拿到事件对象


阻止默认行为 (常用)
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
• 解绑事件


** 注意:匿名函数无法被解绑**
鼠标经过事件的区别
鼠标经过事件:
- mouseover 和 mouseout 会有冒泡效果
- mouseenter 和 mouseleave 没有冒泡效果 (推荐)
两种注册事件的区别
传统on注册(L0)
- Ø 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- Ø 直接使用null覆盖偶就可以实现事件的解绑
- Ø** 都是冒泡阶段执行的**
事件监听注册(L2)
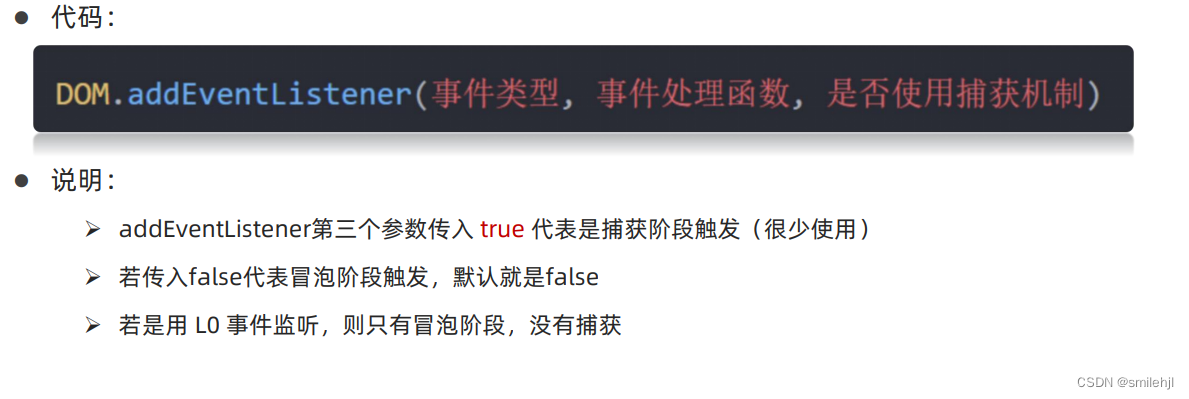
- Ø** 语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)**
- Ø 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- Ø 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- Ø 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
- Ø 匿名函数无法被解绑
版权归原作者 smilehjl 所有, 如有侵权,请联系我们删除。