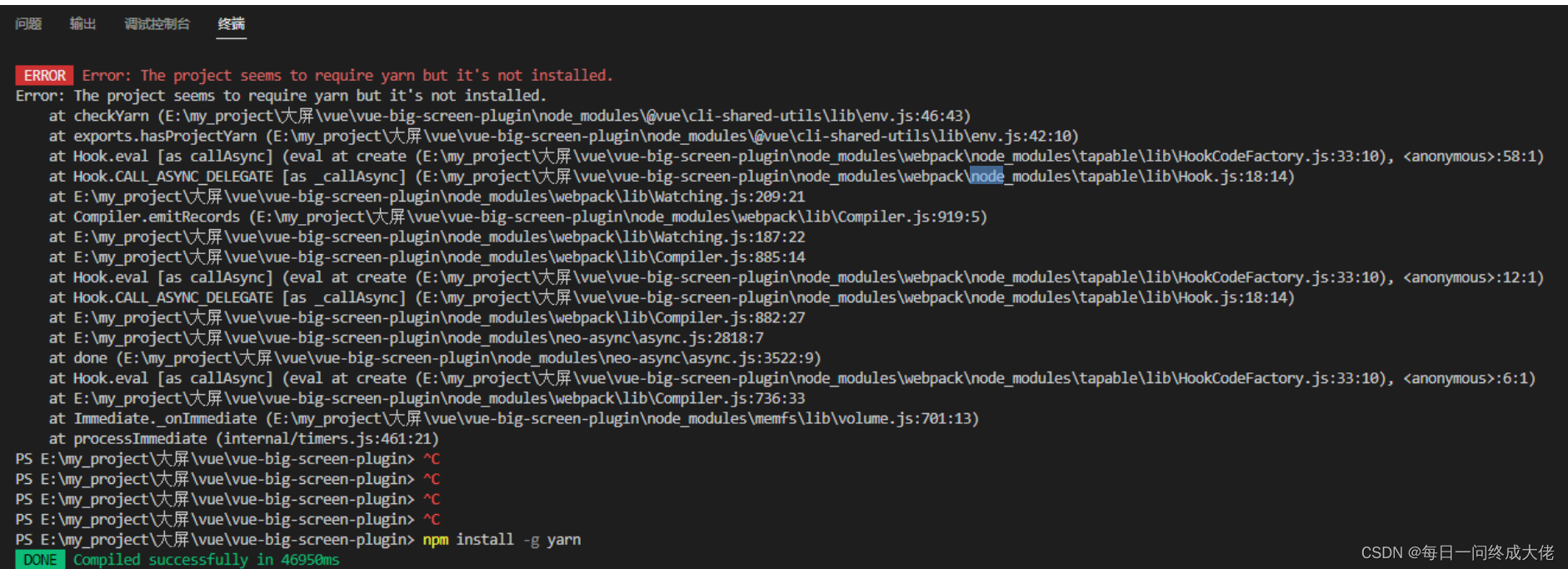
一、报错:Error: The project seems to require yarn but it‘s not installed
出现这个原因的话,如果在项目里面是因为项目中存在:yarn.lock 文件
解决方法:
1、删除yarn.lock文件
2、终端输入:npm install -g yarn
3、下载完成后重新启动文件即可 npm run serve(yarn serve)

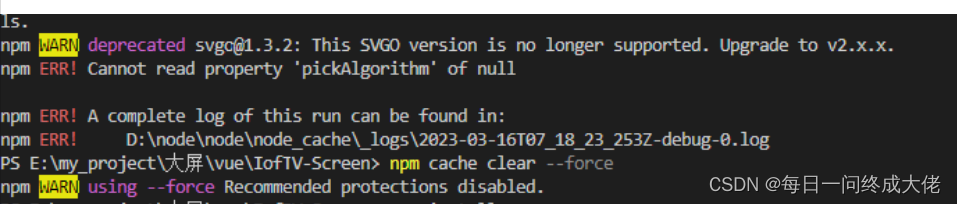
二、npm 安装报错:Cannot read property ‘pickAlgorithm‘ of null
法一:
1、删除依赖包,重新npm
2、查看npm和node对应版本,更新node版本【时间较长】
法二:
终端输入:npm cache clear --force
先清理一下缓存,然后在进行npm install(npm install --force)
三、提升vue项目编译速度,当编译项目时,需要花费很长时间,会在75%、95%左右卡顿,每次稍微改一点东西都要等上好一会儿,真的很浪费前端开发人员的时间。
解决方法:
1、删除yarn.lock文件
2、终端输入: npm install babel-plugin-dynamic-import-node --save-dev
3、vue-cli2构建的项目:在 .babelrc 文件中添加(官方推荐)
{
"plugins": ["dynamic-import-node"]
}
可选项noInterop
"plugins": [
["dynamic-import-node", { "noInterop": true }]
]
vue-cli3构建的项目:在babel.config.js 文件中添加插件
/** @format */
"env": {
"development": {
"plugins": ["dynamic-import-node"]
}
}
四、npm ERR! code 1
npm ERR! path x:\xxxx\node_modules\node-sass npm ERR! com
解决方法:
第 一 步 :npm install -g yarn 全局安装yarn
第 二 步 :进入C:\Users\qw删除.yarnrc和.npmrc这两个文件
第 三 步 :删除项目文件夹里的node_module3
第 四 步 :yarn
第 五 步 :npm run serve
版权归原作者 每日一问终成大佬 所有, 如有侵权,请联系我们删除。