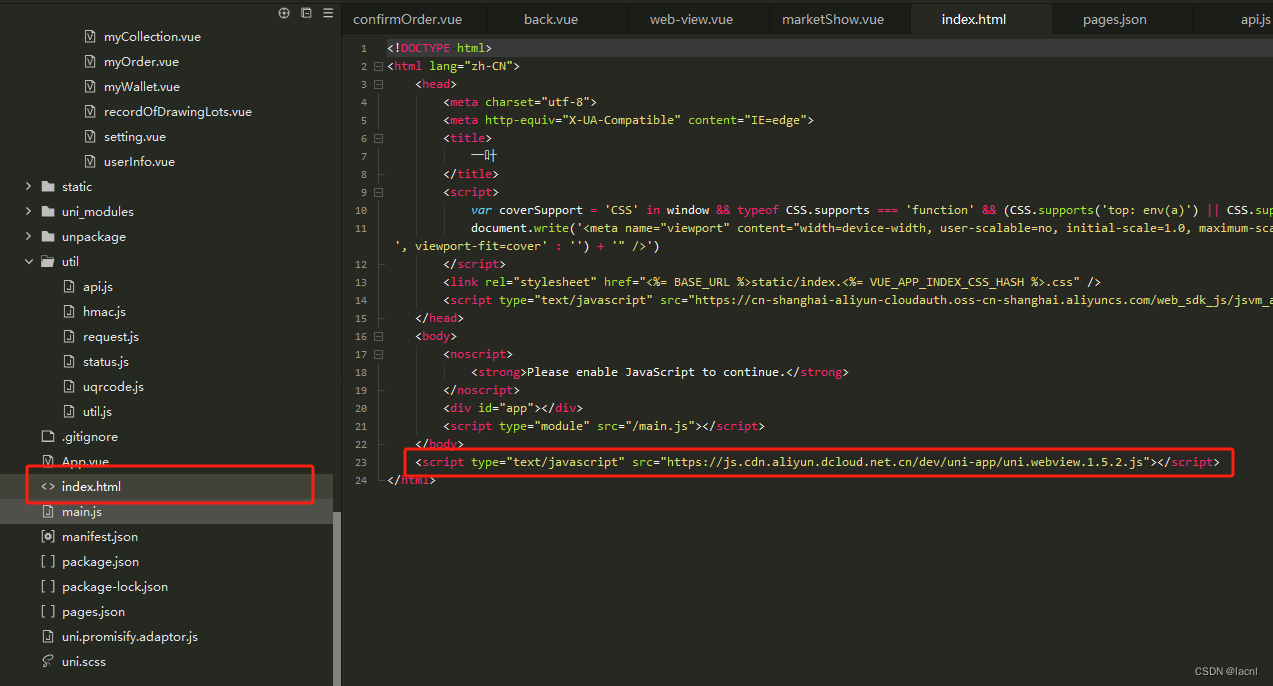
1、在uniapp项目根目录的index.html中引入webview.js,注意:引入的时候要在body下面引入
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>

2、在h5页面中通知webview界面执行返回操作
uni.webView.postMessage({
data:'这是H5传递的值'
})
3、在 webview页面中接受h5的通知,并执行关闭当前webview页面
<web-view :src="currentUrl" @message="message"></web-view>
message(msg) {
let pages = getCurrentPages()
let page = pages[pages.length - 1];
let currentPages = page.$getAppWebview()
let children = currentPages.children()
if (children.length === 0) {
uni.navigateBack()
} else {
children[0].close()
setTimeout(() => {
uni.navigateBack()
}, 80)
}
},
标签:
uni-app
本文转载自: https://blog.csdn.net/lacnl/article/details/134216165
版权归原作者 lacnl 所有, 如有侵权,请联系我们删除。
版权归原作者 lacnl 所有, 如有侵权,请联系我们删除。