在使用之前,先了解下基础定义:
**npm: **nodejs 下的包管理器。
**webpack: **它主要用途是通过CommonJS 的语法把所有浏览器端需要发布的静态资源作相应的准备,比如资源的合并和打包。
**vue-cli: **用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要npm install 就可以安装。
一.node.js下载安装
1.nodejs下载网址:Node.js
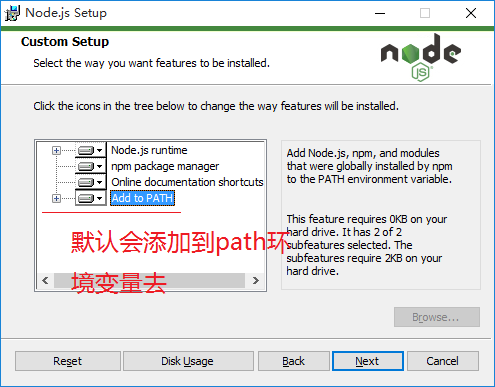
由于安装教程比较简单,以下只提供图文攻略




注意:选择安装路径,选择自己习惯的安装目录即可,但是要记录安装地址



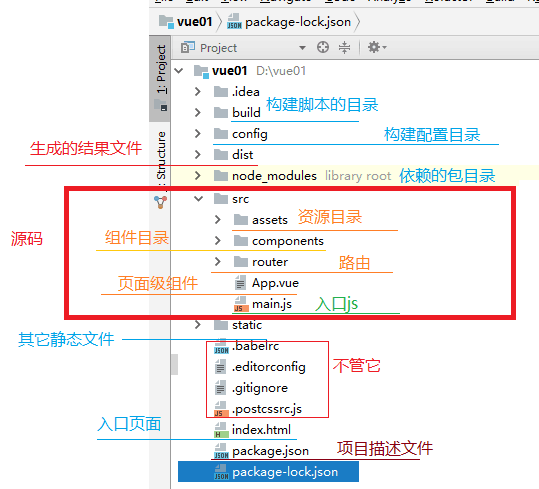
2、对应的各个文件的作用:

3、安装检测:
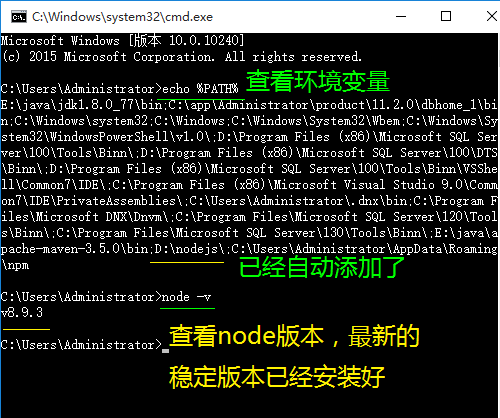
命令: win+R cmd
echo %PATH% //查看环境变量 node -v //查看安装node的版本 npm -v //查看npm 的版本



4:补全安装文件,新建 node_cache , node_global 两个文件在安装目录下
先如下图建立2个目录:

4.1运行以下2条命令,修改目录
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
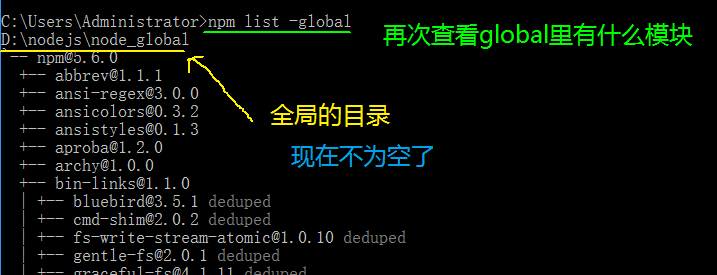
npm list -global //查看目录是否已修改

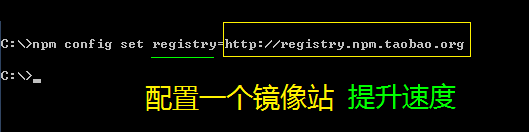
4.2配置镜像站,提升速度
命令: npm config set registry=http://registry.npm.taobao.org //配置镜像网站
npm config list //显示所以配置信息


4.3 检查镜像站配置
命令: npm config get registry //检测配置镜像
npm info vue //查看是否能获取 vue 信息 npm list -global //查看 global 目录



注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
二 、配置环境变量
** 1、增加环境变量**
内容: D:\nodejs\node_global\node_modules //配置在 NODE_PATH
注意,一下操作需要重新打开CMD让上面的环境变量生效)

2、测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去


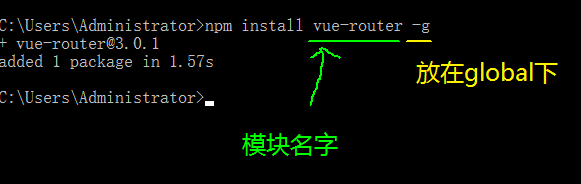
3.测试NPM安装vue-router
命令:npm install vue-router -g


4. 安装vue脚手架
**命令: **npm install vue-cli -g


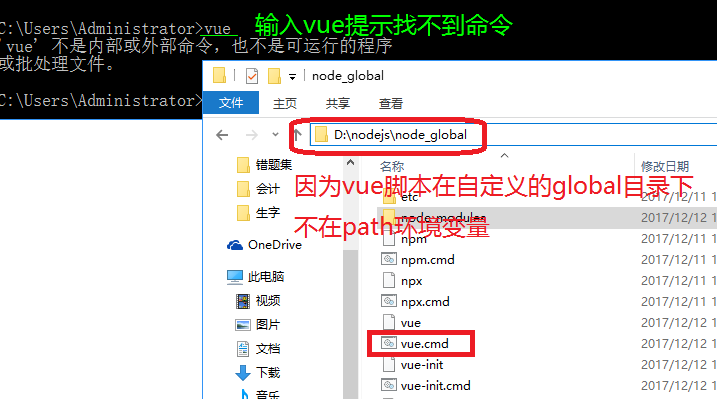
5.编辑环境编辑path
内容: D:\nodejs\node_global //配置环境变量path
注意添加到最后时,不要有分号【;】


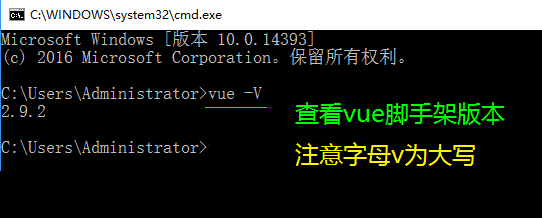
6.重新测试vue是否使用正常
注意: vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中


** 7.初始化,安装依赖**
**命令: **npm install



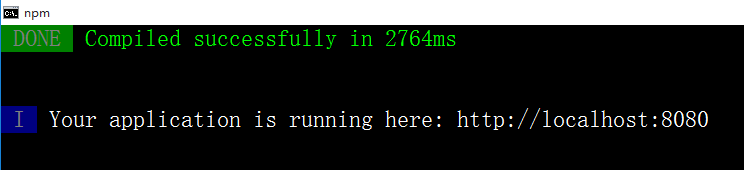
8.成功界面,提示打开地址http://localhost:8080
生成静态文件,打开dist文件夹下新生成的index.html文件

** 附加: nmp新建的目录描述:**

版权归原作者 morou&猫猫 所有, 如有侵权,请联系我们删除。