公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!

大家好,我是小 G。
Chrome 作为目前全球市场占比第一的浏览器,因其强大丰富的插件商店系统,受到不少用户青睐,其中也不乏具备开发能力的工程师。
在 GitHub 上,有不少工程师会根据个人需求,制作一些可提高生产力的 Chrome 插件,并将代码开源。
最近几天逛 Product Hunt 的时候,偶然发现了一款名为 Omni 的生产力插件,在 1 月 12 号,稳居日榜第一。

今天,便跟大家简单介绍下。
功能介绍
The all-in-one tool to supercharge your productivity。
简单来说,你可以把 Omni 视为一款 Chrome 快捷键管理工具。
它拥有 50 多项特性,为提高生产力而生。主要目的,是让你可以像极客一样,通过键盘快捷键来使用 Chrome。
GitHub:https://github.com/alyssaxuu/omni
里面包括了快速切换和搜索页面标签,搜索网页浏览记录,多个快捷键配置等功能,并集成了 Notion、Figma、Docs 等多款工具。

完整功能特性如下:
- 🗄 切换、打开、关闭和搜索标签;
- 📚 浏览和管理个人书签;
- 🔍 快速搜索浏览历史记录;
- ⚡️ 拥有 50 多项提高生产力的特性;
- 🔮 用于过滤和执行更多操作的特殊命令;
- 🧩 与 Notion、Figma、Docs、Asana 的集成;
- ⌨️ 静音、置顶、书签等操作的快捷方式;
- ⚙️ 解决浏览问题的高级设置;
- 🌙 暗黑模式。
安装使用
安装方式可分为在线和离线两种。
在线安装:
这是最简单的一种安装方式。
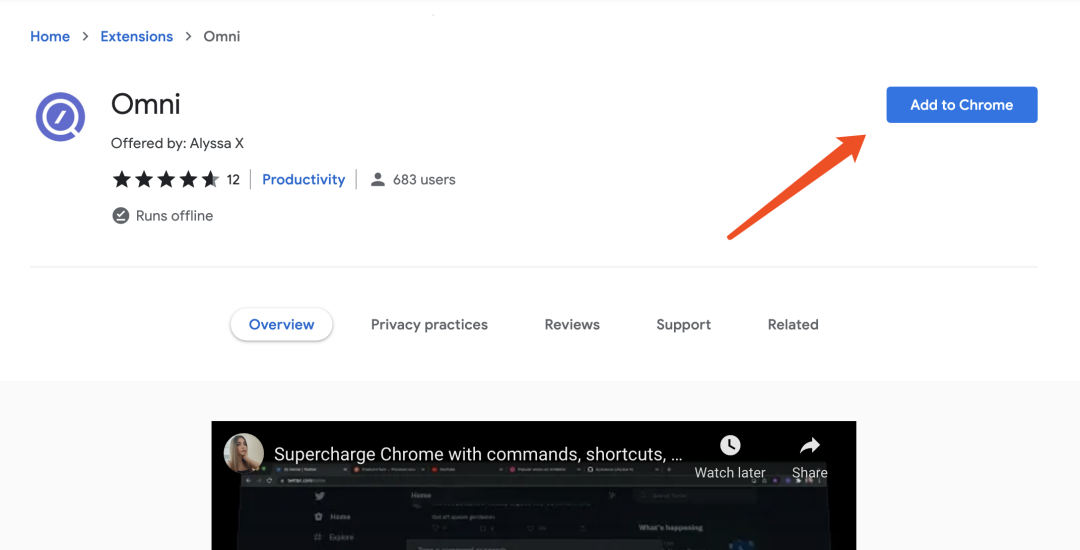
访问该插件的 Chrome 商店地址,直接点击安装插件即可:

https://chrome.google.com/webstore/detail/omni/mapjgeachilmcbbokkgcbgpbakaaeehi
离线安装:
这种安装方式,主要适用于无法正常访问 Chrome 商店的用户。
安装分为以下几步:
- 在 GitHub 上下载或克隆该项目代码;
- 打开浏览器,访问 Chrome 插件管理页面(chrome://extensions/),启动浏览器开发者模式;
- 将项目的 src 文件夹,拖动至 Chrome 插件管理页面。
- 完成 Omni 本地安装。
操作使用:
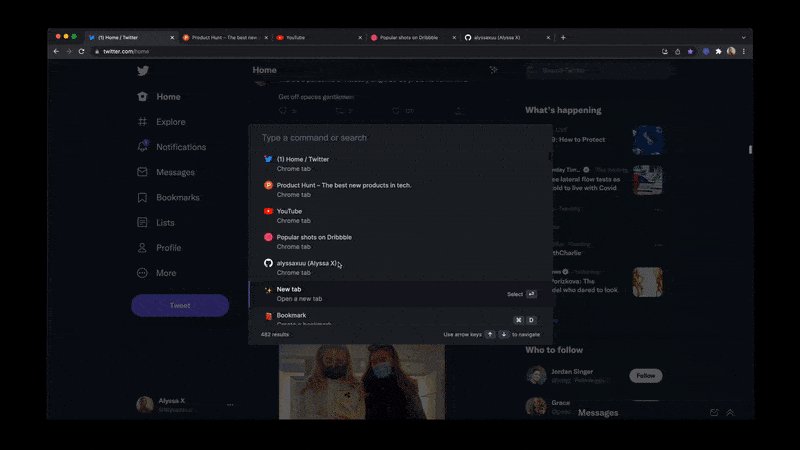
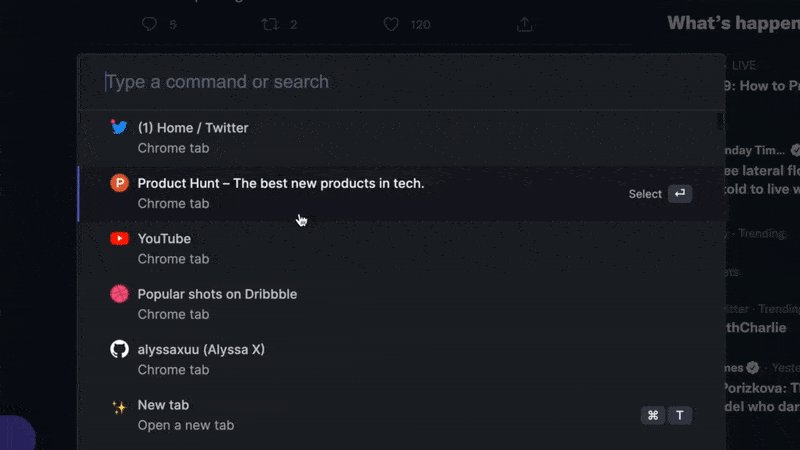
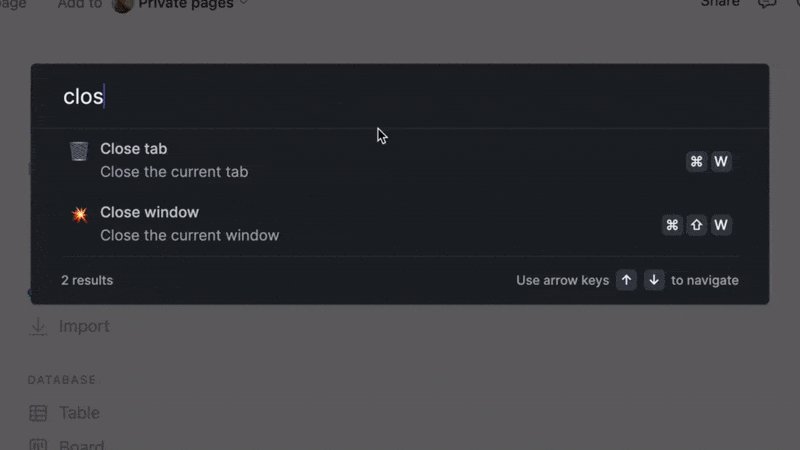
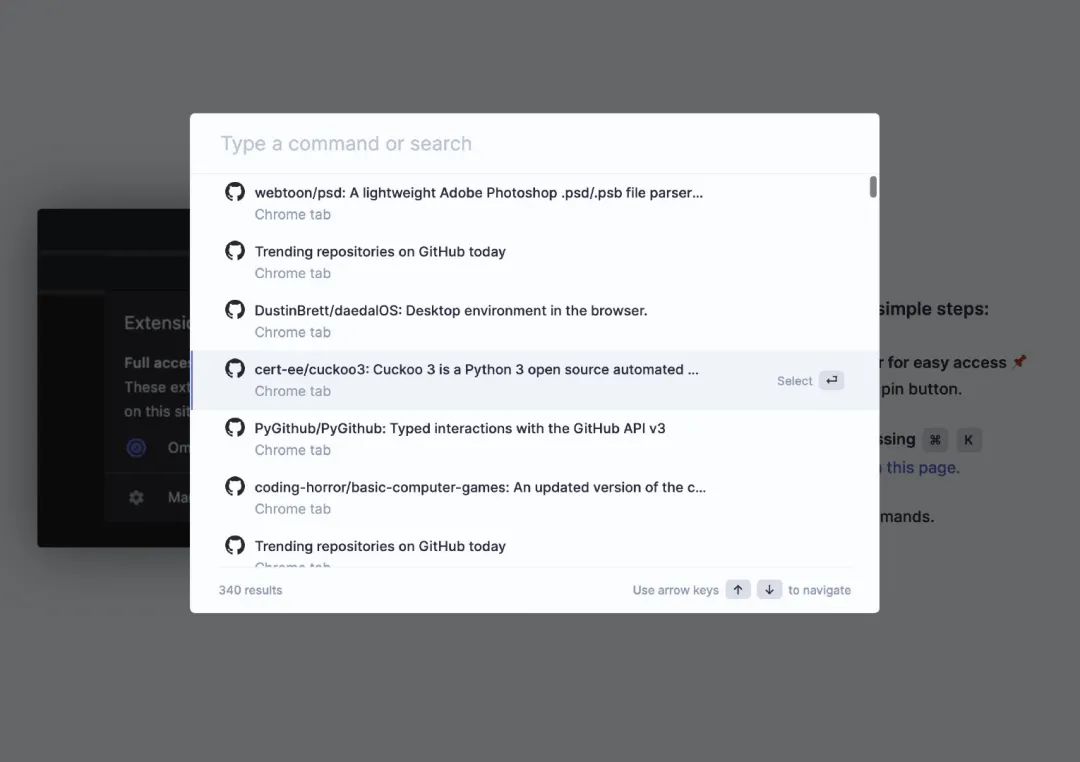
安装完毕后,使用 ⌘ + K(Windows 用 Ctrl+K)快捷键,即可在 Chrome 浏览器中调出 Omni 界面:

你可以在界面搜索框中输入下面命令,来快速启动某个指令:
- /tabs : 搜索标签
- /bookmarks : 搜索书签
- /history : 搜索浏览器历史
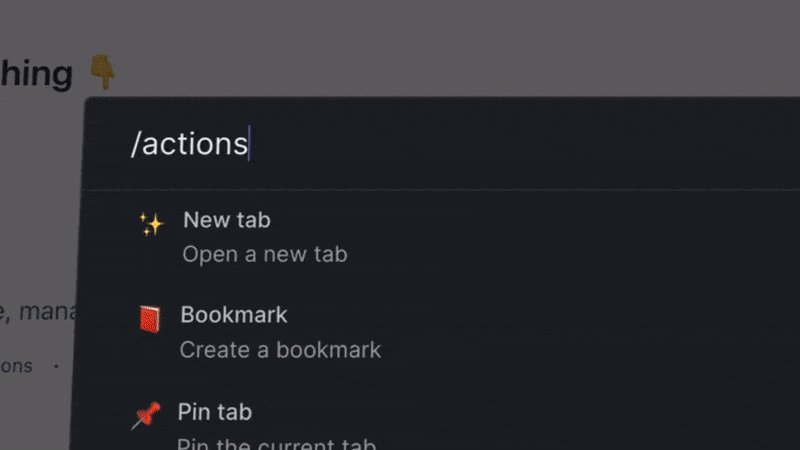
- /actions : 搜索所有可用的操作
- /remove : 删除书签或关闭标签
对于平时用惯了 Chrome 自带快捷键的我来说,Omni 所提供的打开新标签、关闭页面、刷新页面等功能比较鸡肋,因此按下不表。
这里着重跟大家介绍几项 Omni 特有的,也是我个人比较喜欢的功能。
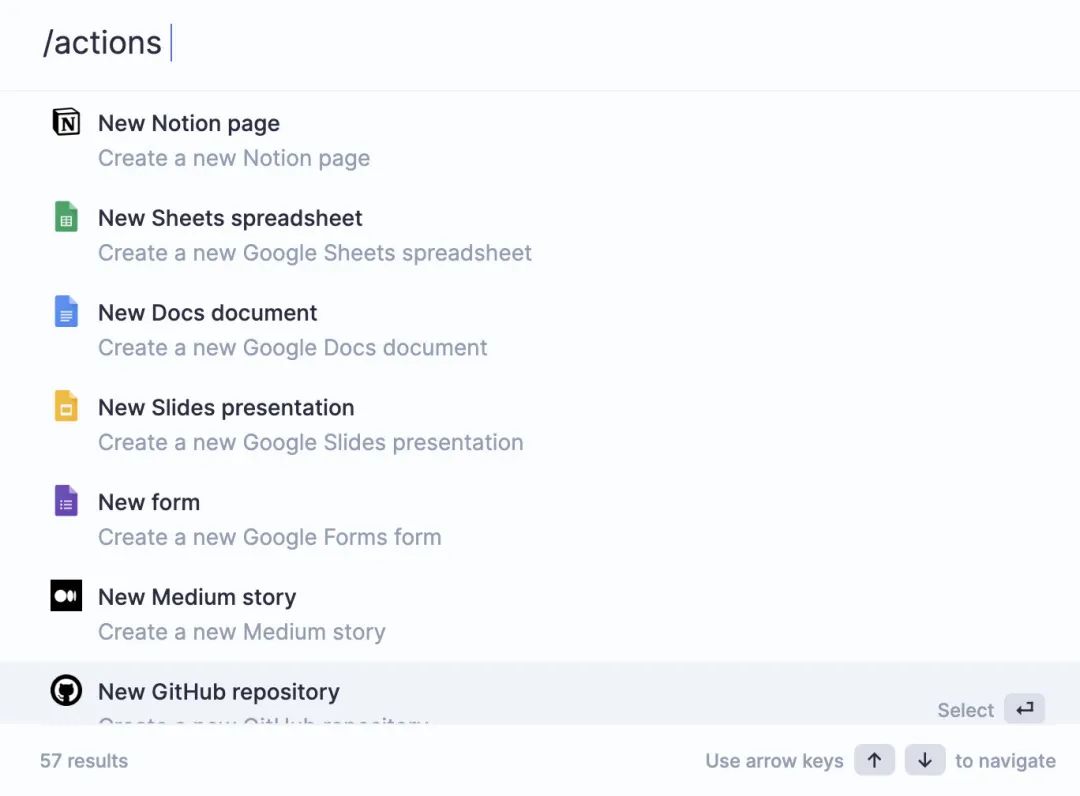
在 Omni 界面搜索框中,输入 /a,查看所有 Omni 提供的附加操作:

这里面总共有 50 多项可用于提高生产力的快捷操作,比如新建 Notion 页面、Excel 表、GitHub 仓库、录制页面、打开画板、编辑图片、在线转换 PDF 等功能。
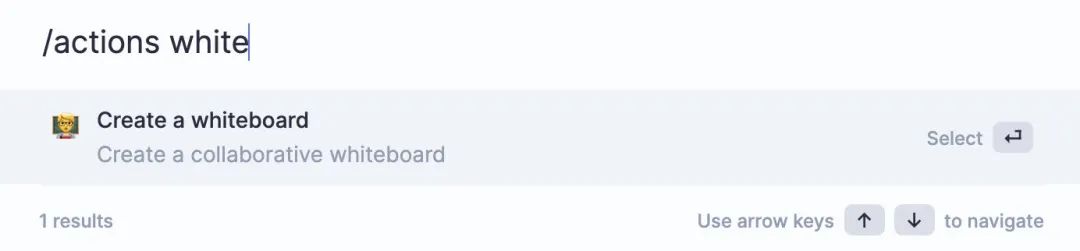
以创建白板页面为例,当我们调用「Create a whiteboard」命令时:

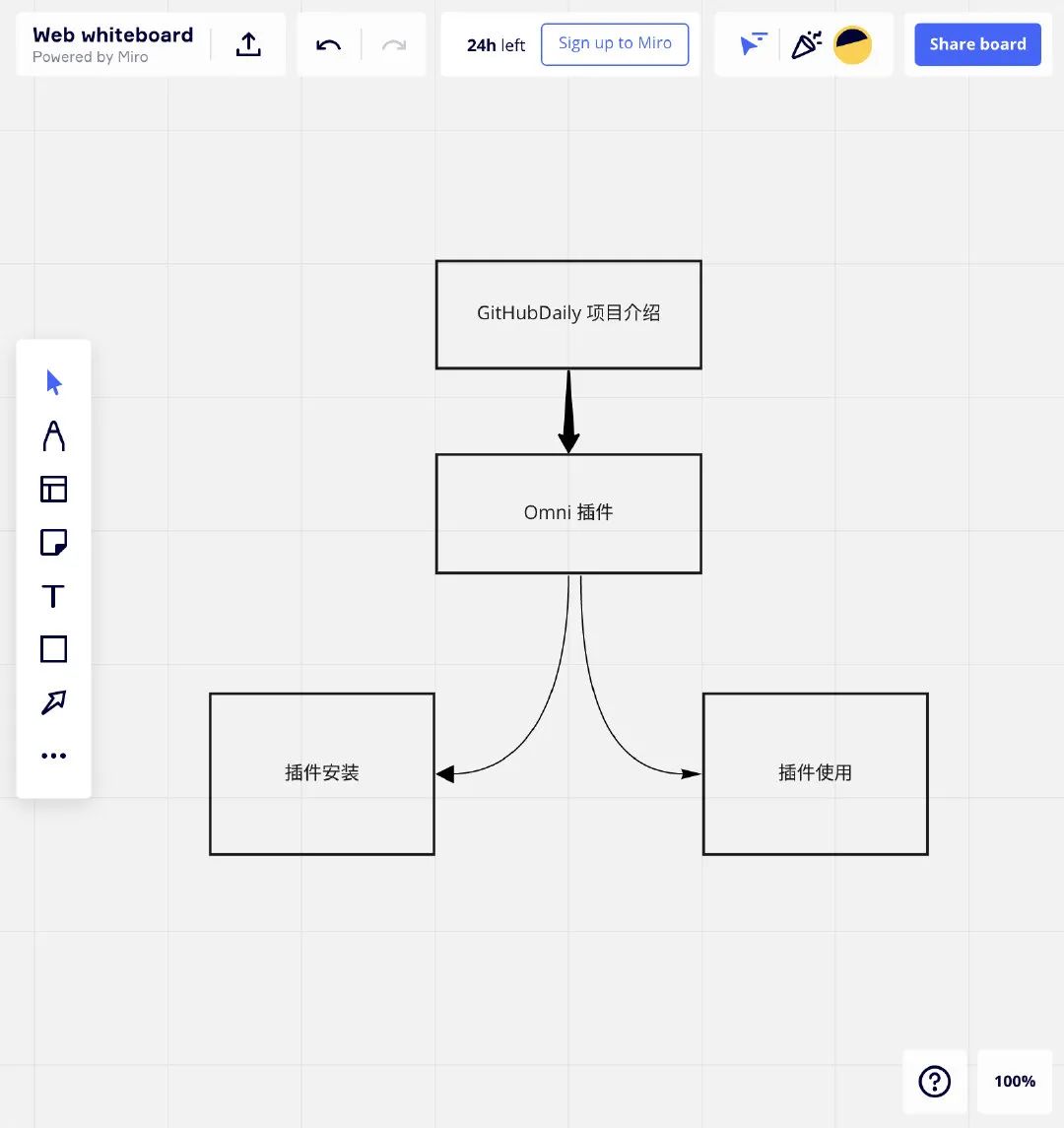
便会在浏览器上,自动跳转到 webwhiteboard 网站,快速进行创作。
你可以在上面绘制流程图或思维导图,用于日常笔记记录:

另外还有个好处是,由于这个项目代码完全开源。因此,如果你不满足于插件提供的 50 多项功能,还可以自行定制。
我简单看了下作者所提供的项目源码,要定制并不难。只需打开项目的 background.js 文件,往 actions 数组插入符合定义的新增项即可。
具体代码可参见:
https://github.com/alyssaxuu/omni/blob/master/src/background.js#L15-L73
改完代码之后,记得在 Chrome 的插件管理页面,重新加载一下插件安装包。
作者介绍
该插件作者 Alyssa 是一名来自美国旧金山小姐姐,懂设计与开发,在 GitHub 上拥有 3k+ 粉丝。
曾创办 Sonuum 与多家企业,被 Maker Mag(独立开发者杂志)评为 2018 年最佳女性制作人,Product Hunt 年度制作人。

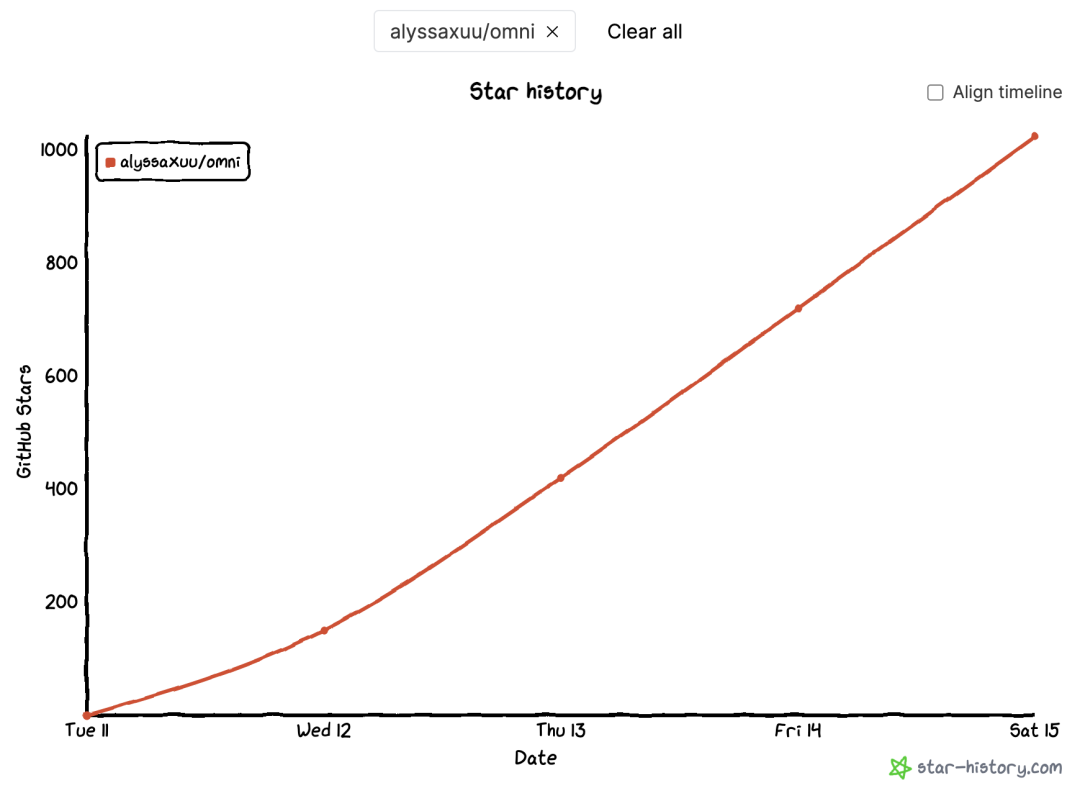
Omni 插件自 2022 年 1 月 11 日在 GitHub 开源以来,Star 数增长迅猛,短短几天便突破 1k+,感兴趣的小伙伴不妨安装体验一下。

除了这款插件,你还见过哪些比较实用的 Chrome 生产力插件,欢迎在评论区聊聊。
版权归原作者 GitHubDaily 所有, 如有侵权,请联系我们删除。