Web简介:
Web 即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
万维网常被当成因特网的同义词,但万维网与因特网有着本质的差别。因特网(internet)指的是一个硬件的网络,全球的所有电脑通过网络连接后便形成了因特网。而万维网更倾向于一种浏览网页的功能。
互联网包含因特网,因特网包含万维网,即:互联网 > 因特网 > 万维网。
01静态页面和动态页面
静态页面:在静态html页面中,用户通过web浏览器HTTP协议向web服务器发送一个响应请求,告诉web服务器要浏览这个网站的哪个页面,接着根据用户的响应请求返回一个html页面给用户,经过浏览器渲染解析呈现在用户眼前。
静态web页面是没有数据库文件的,所以不能连接网络数据库;
静态web页面主要是通过html代码开发设计的;
部分静态web页面为了页面的好看,使用了大量的JS代码,导致静态web页面打开速度慢。
动态页面:在动态web页面中,依然要通过web服务器的html协议或https协议响应才能返回结果给用户,用户所有请求都必须要通过web服务器处理才能实现。
用户的响应请求是一个静态的html页面,只需要响应请求web服务器从系统中调出用户响应的内容,将内容返回给客户端浏览器进行处理,再返回给用户。
如果用户响应请求的是动态页面资源,例如.jsp/.asp/.aspx、/.php等,响应步骤是先将用户请求发送给web服务器,web服务器再从数据库调出有用户请求的数据,调出数据后将所需要展示给用户的内容发送给服务器,最后通过web服务器将需要展示给用户的内容返回给用户浏览器解析执行,展示给用户。
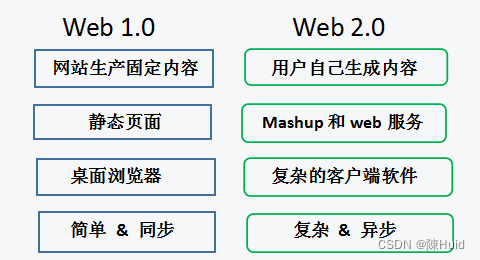
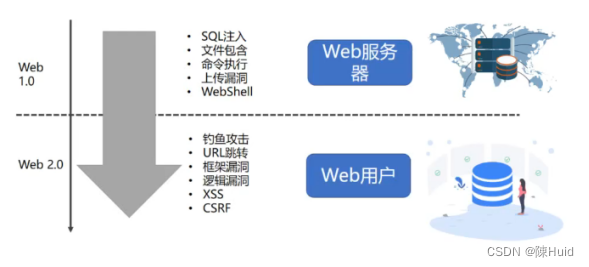
Web 1.0和web 2.0的本质区别
两者的本质区别在于:web1.0主要在于用户通过浏览器获取信息;Web2.0则更注重用户的交互作用。


URL
统一资源定位符,俗称网页地址或简称网址,是因特网上标准的资源地址,如同在网络上的门牌。已经被万维网联盟编制为因特网标准RFC 1738
URL组成:协议+主机+端口+路径+参数
常见端口:HTTP:80 HTTPS:443 MySQL:3306
HTML基础
超文本标记语言 -- html
HTML元素(标签)
这是一个段落。

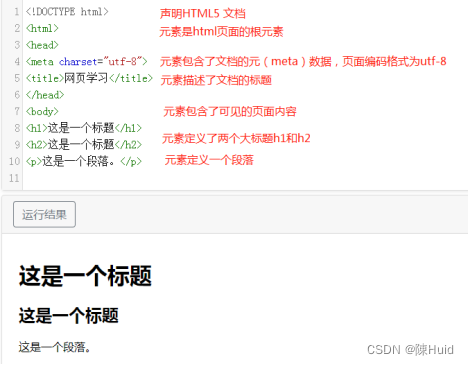
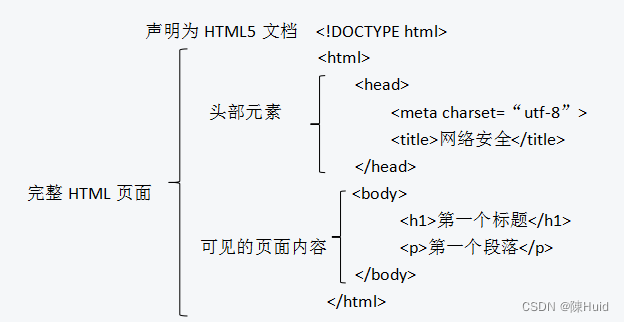
HTML标签简介

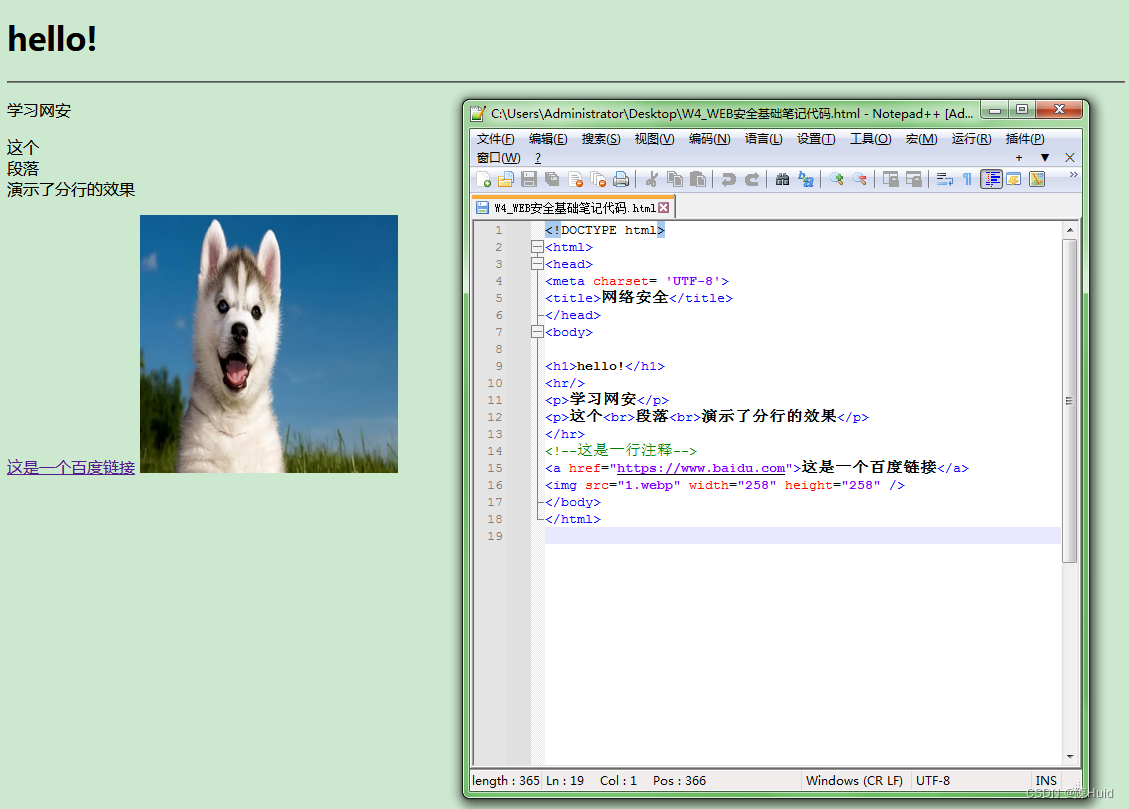
声明为HTML5文档
<html> 元素是HTML页面的根元素 <head> 元素包含了文档的元(meta)数据,如<meta charset=“utf-8”>定义网页编码格式为utf-8 <title> 元素描述了文档的标题 <body> 元素包含了可见的页面内容元素定义了一个大标题
元素定义一个段落
注:在浏览器的页面上使用键盘上的F12按键开启调试模式,就可以看到组成标签。
HTML-段落
HTML段落是通过标签
来定义的,
这是一个段落
<这是另一个段落>
HTML-链接
HTML链接是通过标签来定义的
标签的href属性用于指定超链接目标的URL。在href属性中指定链接的地址。
HTML-图像
HTML图像是通过标签来定义的
HTML-水平线
标签在HTML页面中创建水平线;Hr元素可用于分割内容。
HTML-注释
可以将注释插入HTML代码中,这样可以提高其可读性,使代码更容易被人理解
HTML-换行
如果我们希望在不产生一个新段落的情况下进行换行(新行),请使用
标签;
这个
段落
演示了分行的效果

HTTP
什么是HTTP?
超文本传输协议(HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。当时选择使用HTTP协议,是因为它使开发和部署非常地直截了当。


如何访问web应用?
- 在浏览器地址栏键入URL访问
- 浏览器向DNS(域名解析)服务器请求解析该URL中的域名所对应的IP地址。
- 解析出IP地址后,根据该IP地址和默认80端口跟服务器建立TCP连接
- 浏览器发出读取文件(URL中域名后面部分对应的文件)的HTTP请求,该请求报文作为TCP三次握手的第三个报文的数据发送给服务器
- 服务器对浏览器请求作出响应,并把对应的html文本发送给浏览器
- 浏览器将该html文本进行解析并显示内容。
HTTP协议的内部操作过程
HTTP定义的事务处理由以下四步组成:
①客户端与服务器建立连接
②客户端向服务器端发送请求
③服务器端向客户端回复响应
④断开
HTTP/1.0和HTTP/1.1协议的区别
HTTP1.1版本发布比HTTP/1.0晚了半年,这个版本最大的变化就是持久化连接加入了HTTP标准,即TCP连接默认不关闭,可以被多个请求复用。此外,HTTP/1.1版还新增了很多方法,例如:PUT、CONNECT、HEAD、OPTIONS、DELETE。得到进一步完善的HTTP/1.1版本,一直沿用至今。
HTTP-请求方法
方法(操作)
含义
GET
请求获取Request-URL(请求地址)所标识的资源。(请求读取由URL所标志的信息)
POST
在Request-URL所标识的资源后附加新的数据。(给服务器添加信息,例如注释)
HEAD
请求获取由Request-URL所标识的资源的响应消息报头。
PUT
请求服务器存储一个资源,并用Request-URL作为其标识。
DELETE
请求服务器删除Request-URL所标识的资源。
TRACE
请求服务器回送收到的请求信息,主要用于测试或诊断。
CONNECT
用于代理服务器。
OPTIONS
请求查询服务器的性能,或者查询与资源相关(特定)的选项和需求。
GET和POST的区别
原理区别
URL全称是资源描述符,一个URL地址用于描述一个网络上的资源,HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。
GET一般用于获取/查询资源信息;POST一般用于更新资源信息。
GET用于信息获取时应该是安全的,幂等的。
①安全:该操作用于获取信息而非修改信息,它仅仅是获取资源信息,就像数据库查询一样,不会修改/增加数据,不会影响资源的状态。
②幂等:对同一URL的多个请求应该返回同样的结果。
POST表示可能修改服务器上的资源的请求。
HTTP协议的主要特点
1.支持客户/服务器模式:一个服务器可以为分布在世界各地的许多客户服务。
2.简单快捷:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET和POST。
由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。

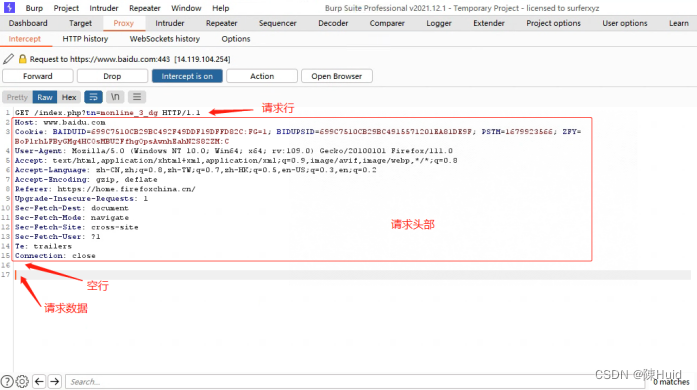
请求首部
描述
Accept
指定客户端接受信息的类型(MIME类型)
Connection
允许C/S指定与请求/响应连接的有关选项
Host
请求的服务器的主机名和端口号
Referer
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
Use-Agent
发起请求的应用程序名称
Accept-Encoding
告诉服务器能够接受哪些内容编码方式
Content-Length
表示请求消息正文的长度
Cookie
客户端提供给服务器的认证数据
HTTP请求头 - Cookie
HTTP Cookie:
Cookie通常也叫做网站Cookie,浏览器Cookie或者httpCookie,是保存在用户浏览器端的,并在发出http请求时会,默认携带的一段文本片段。它可以用来做用户认证,服务器校验等通过文本数据可以处理的问题。
HTTP请求头 - Referer
HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器该网页是从哪个页面链接过来的,服务器因此可以获得一些信息用于处理。
500
服务器内部错误
服务器遇到错误,无法完成请求。
501
尚未实施
服务器不具备完成请求的功能。例如,服务器无法识别请求方法时可能会返回此代码。
502
错误网关
服务器作为网关或代理,从上游服务器收到无效响应。
503
服务不可用
服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504
网关超时
服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505
HTTP 版本不受支持
服务器不支持请求中所用的 HTTP 协议版本。
HTTP的缺陷
由于HTTP协议的简单特性,且不保存客户端的状态,不进行验证客户端是否是真实存在,传输使用的是明文传输,故也很具有缺点。
①通信双方使用明文传输(不加密),内容可能会被窃听。
②不验证通信方的身份,因此可能遭遇伪装。
③无法证明报文的完整性,所以有可能已遭篡改。
在这几个缺点的基础上为了防止这些问题的发生,出现了HTTPS
HTTPS协议基础
- 什么是HTTPS
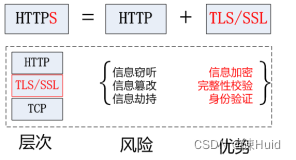
HTTPS是在HTTP上简历SSL加密层,并对传输数据进行加密,是HTTP协议的安全版。
- HTTPS主要作用:
①对数据进行加密,并建立一个信息安全通道,来保证传输过程中的数据安全;
②对网站服务器进行真实身份认证。
默认HTTP的端口号为80,HTTPS的端口号为443。

HTTP和HTTPS两者的区别
本质:明文和加密
信任主机的问题:采用https的server必须从CA申请一个用于证明服务器用途类型的证书,改证书只有用于对应的server的时候,客户端才信任该主机。
为什么需要加密:①防止中间人攻击 ②防钓鱼
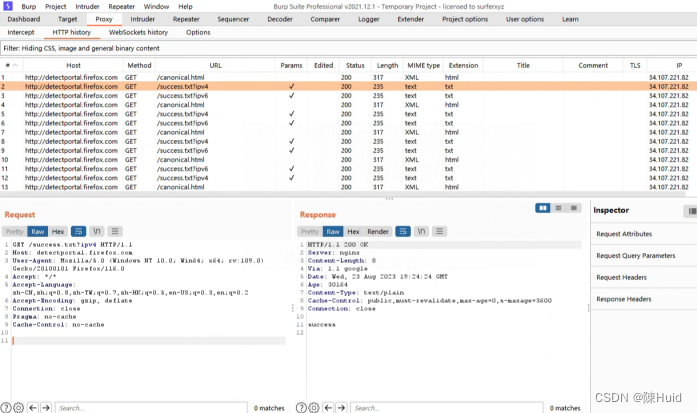
*BURP(代理服务器)--- “中间商”*


版权归原作者 陳Huid 所有, 如有侵权,请联系我们删除。