1.使用npm下载vue-video-player
npm i vue-video-player -S
2.在入口文件main.js引入
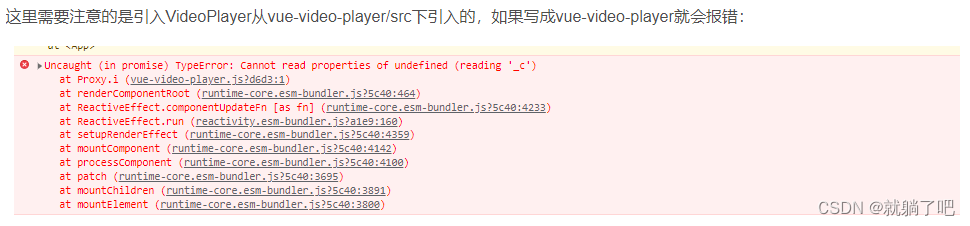
import{ createApp }from'vue'import App from'./App.vue'// 视频插件import VideoPlayer from'vue-video-player/src'import'video.js/dist/video-js.css'import'vue-video-player/src/custom-theme.css'const app =createApp(App);
app.use(VideoPlayer)
app.mount('#app')

3.创建video.vue文件,这个文件主要配置vue-video-player
<template><!--在视频外面加一个容器--><div class="input_video"><video-player class="video-player vjs-custom-skin"
ref="videoPlayer":playsinline="true":options="playerOptions"></video-player></div>///这是注掉的内容<!--<div class="content"><!– poster: 封面url –><!– src: 视频url –><video-player
src="/videos/demo.mp4"class="video-player vjs-big-play-centered"controls:loop="true":volume="0.6"></video-player></div>--></template><script setup>import{reactive}from"vue";//视频播放const playerOptions=reactive({playbackRates:[0.5,1.0,1.5,2.0],//可选择的播放速度autoplay:false,//如果true,浏览器准备好时开始回放。muted:false,// 默认情况下将会消除任何音频。loop:true,// 视频一结束就重新开始。preload:'auto',// 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)language:'zh-CN',aspectRatio:'16:9',// 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")fluid:true,// 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。sources:[{type:"video/mp4",// src: './static/videos/demo.mp4'//url地址// src: '.../.../.../.../.../.../.../.../.../public/videos/demo.mp4'//url地址src:'videos/demo.mp4'//url地址}],poster:"",//你的封面地址// width: document.documentElement.clientWidth,notSupportedMessage:'此视频暂无法播放,请稍后再试',//允许覆盖Video.js无法播放媒体源时显示的默认信息。controlBar:{timeDivider:true,//当前时间和持续时间的分隔符durationDisplay:true,//显示持续时间remainingTimeDisplay:false,//是否显示剩余时间功能fullscreenToggle:true//全屏按钮}})/*import { ref } from 'vue';
const visibly = ref(false)
const handleClose = () => {
visibly.value = false
}
// const src=require("/videos/demo.mp4")
const videoUrl = ref()
const openDialog = (val) => {
videoUrl.value = val
visibly.value = true
}
defineExpose({openDialog})*/</script><style lang="scss">.input_video {width: 400px;height: 400px;margin:0 auto;.video-js.vjs-fluid:not(.vjs-audio-only-mode){height: 250px;}}/*.content {
width: 100%;
height: 350px;
margin: 0 auto;
.video-js {
//设置视频高宽
height: 255px;
//height: 100%;
width: 100%;
}
}*/</style>
4、需要使用视频播放的地方就引入该文件
<template><div class="fix"><div class="content_bg "><video-player style="width: 100%;height: 400px;"></video-player></div></div></template><script setup>import VideoPlayer from'./video-Play/video-player.vue'</script><style lang="scss" scoped></style>
一、以上代码原来报错
*vue-video-player 报错The media could not be loaded, either because the server or network failed or because the format is not supported
原因:
我的src的路径即视频文件存放到本地了,路径直接写
src: 'videos/demo.mp4'
而不用
"/videos/demo.mp4"
若路径写不正确运行
npm run build
命令打包项目时错误一堆,惨痛教训
二、刚开始运行安装命令时,在入口文件引入报错,会显示找不到文件,在node_moudles里也找不到,后来又运行了,然后运行打包命令后发现引入不会报错了,后修改src路径后正常显示了
npm i vue-video-player -S
后来运行
npm install video.js @videojs-player/vue --save
参考文章:
https://blog.csdn.net/qq_42570449/article/details/121708044
版权归原作者 就躺了吧 所有, 如有侵权,请联系我们删除。