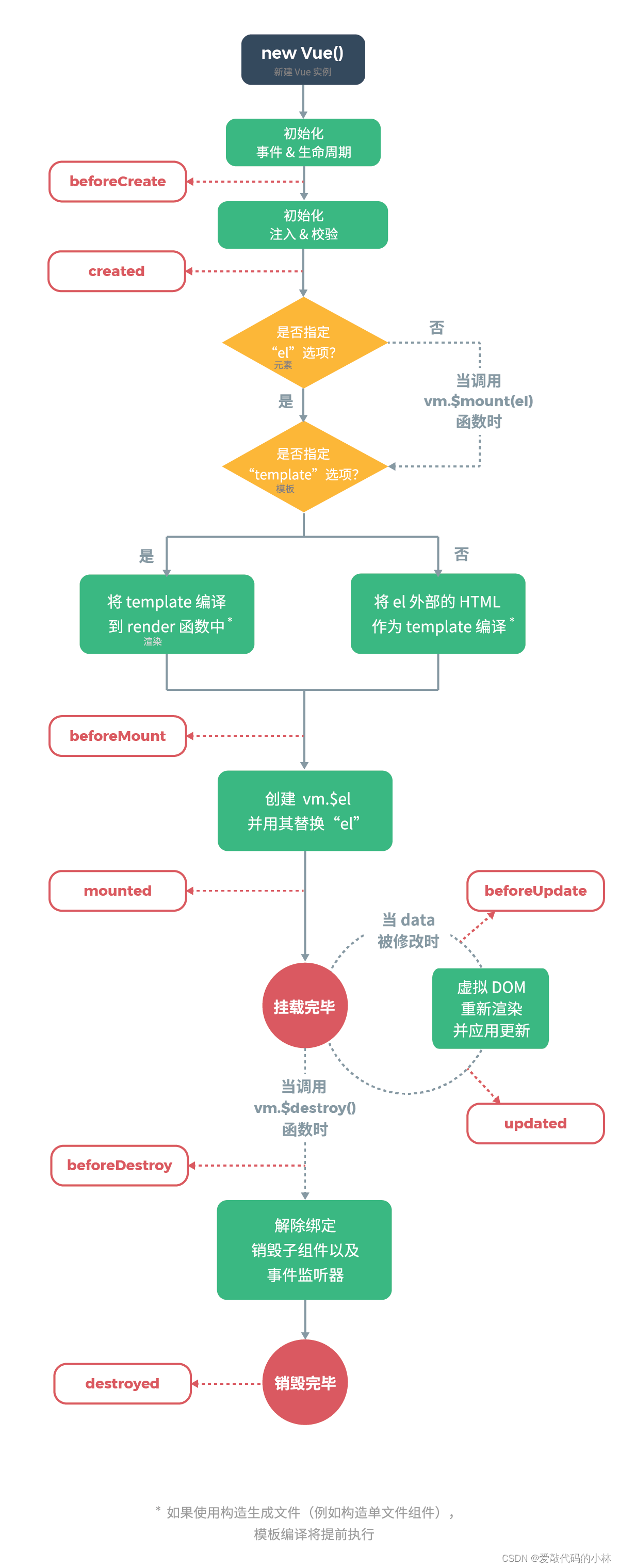
生命周期图
** 上图生命周期每个红色的钩子是一个阶段,可以在每个不同的阶段写合适的代码。**
生命周期函数
生命周期分为四个对子,根据不同的情况使用不同的函数
其中beforeUpdate、updated能执行多次
beforeCreate、created创建前、创建后beforeMount、mounted挂载前、挂载后beforeUpdate、updated更新前、更新后beforeDestroy、destroyed****销毁前、销毁后
下面的四种应用场景用的统一HTML代码
<div id="app">
{{myName}}
</div>
beforeCreate和created的区别
创建前、创建后
beforeCreate创建前应用场景
vue代码:
var app = new Vue({
el: '#app',
data() {
return {
myName:'abc',
}
},
beforeCreate(){
//获取body并输出测试
var bodyDom=document.getElementsByTagName("body")[0].innerHTML;
console.log("created",this.myName,bodyDom);
}
});
浏览器输出结果:
beforeCreate中data的数据是没有被定义的,created后面是undefined并且{{myName}}还未被识别

created创建后应用场景
vue代码:
var app = new Vue({
el: '#app',
data() {
return {
myName:'abc',
}
},
created(){
//获取body并输出测试
var bodyDom=document.getElementsByTagName("body")[0].innerHTML;
console.log("created",this.myName,bodyDom);
}
});
浏览器输出结果:
created主要做一些页面的数据的数据初始化工作,获取到了myName的值,但是后台显示的还是{{myName}}值还未被填上去

beforeMount和mounted的区别
挂载前、挂载后
beforeMount挂载前应用场景
vue代码:
var app = new Vue({
el: '#app',
data() {
return {
myName:'abc',
}
},
beforeMount(){
//获取body并输出测试
var bodyDom=document.getElementsByTagName("body")[0].innerHTML;
console.log("beforeMount",this.myName,bodyDom);
},
}
});
浏览器输出结果:
输出结果和created创建后一样,是在创建后挂载前,自我感觉没啥大用

mounted挂载后应用场景
vue代码:
var app = new Vue({
el: '#app',
data() {
return {
myName:'abc',
}
},
mounted(){
//获取body并输出测试
var bodyDom=document.getElementsByTagName("body")[0].innerHTML;
console.log("beforeMount",this.myName,bodyDom);
},
}
});
浏览器输出结果:
数据已经渲染到View中

beforeUpdate和updated的区别
更新前、更新后;和其他三个不同可被重复执行
beforeUpdate更新前应用场景
vue代码:
var app = new Vue({
el: '#app',
data() {
return {
myName:'abc',
}
},
beforeUpdate(){
//获取body并输出测试
var bodyDom=document.getElementsByTagName("body")[0].innerHTML;
console.log("beforeMount",this.myName,bodyDom);
},
}
});
浏览器输出结果:
数据更新前,数据未改变

updated更新后应用场景
vue代码:
var app = new Vue({
el: '#app',
data() {
return {
myName:'abc',
}
},
updated(){
//获取body并输出测试
var bodyDom=document.getElementsByTagName("body")[0].innerHTML;
console.log("beforeMount",this.myName,bodyDom);
},
}
});
浏览器输出结果:
数据更新后,数据已改变

beforeDestroy和destroyed的区别
销毁前、销毁后
beforeDestroy销毁前
一般应用到的场景:
- 清除定时器
- 解绑自定义事件
- 取消订阅、事件监听
没有具体代码演示
destroyed销毁后
此钩子函数会在组件实例销毁之后执行,此时所有的组件包括子组件都被销毁了。
也没有具体代码演示
总结
几个生命周期函数各有各的特点,根据不同的业务,使用不同的生命周期函数来解决问题。
版权归原作者 爱敲代码的小林 所有, 如有侵权,请联系我们删除。