前言
对于喜欢写Markdown文档的人来说,Typora无疑是一个写作利器,它有别于其他的Markdown软件,不是一边编辑一边渲染,而是即写即渲染,这样对于浏览md文件也非常友好。此外Typora还支持更换主题,在其官网可以下载到很多大佬做的主题。总而言之,Typora对于Markdown写作非常便捷。但是Typora本身不支持图片上传,如果不想每次写一篇文章就附带一个图片的文件夹(这对于文章的保存和分享造成了一些不便),需要自己设置一下图片上传。
为什么选择PicGo-Core(command line)
PicGo(app)和PicGo-Core(command line)之间的区别
- 目前,PicGo(app)仅中文。
- PicGo(app)提供了一个GUI,因此与命令行版本相比更易于设置。
- 使用PicGo-Core进行上传会消耗较少的计算资源,因为该过程仅在上传过程中运行,并且在上传成功或失败后退出。通过PicGo(app)上传时,PicGo(app)将始终保持运行状态,不会自动退出。此外,PicGo(app)是电子应用程序,它消耗了更多的计算资源。
- PicGo(app)和PicGo-Core使用不同的配置文件,但是你可以将PicGo(app)的配置文件中的json对象的picBed值复制到PicGo-Core的配置文件中
- PicGo(app)提供其他功能,例如上传历史记录,自动重命名等。
为什么选择Gitee作为图床
可用作图床的软件有SM.SM(默认)、Github、Gitee等等
本人开始选择了默认的SM.SM,但是发现上传图片总是失败,而国外的Github在国内网速也不是很好。
所以选择了Gitee这样的国内网站,这样网速就会快很多需要注意的是上传到图床的图片都是公开的,有一定的安全风险,如果是一些私密、重要的图片,请在偏好设置里修改成上传到本地。因此需要根据自己的需求合理选择。
综上所述,我最终选择了PicGo-core(command line) + Gitee图床,上传Typora的图片。
这个软件请自行前往官网安装。
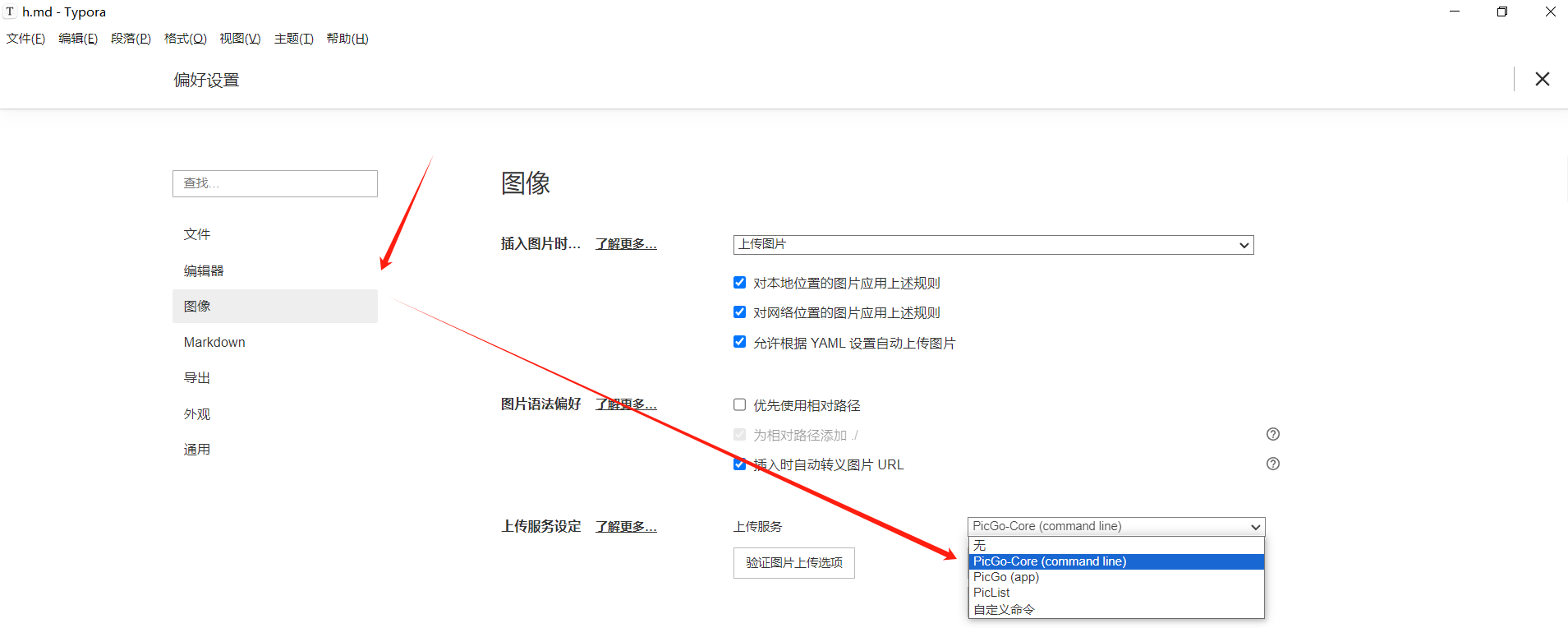
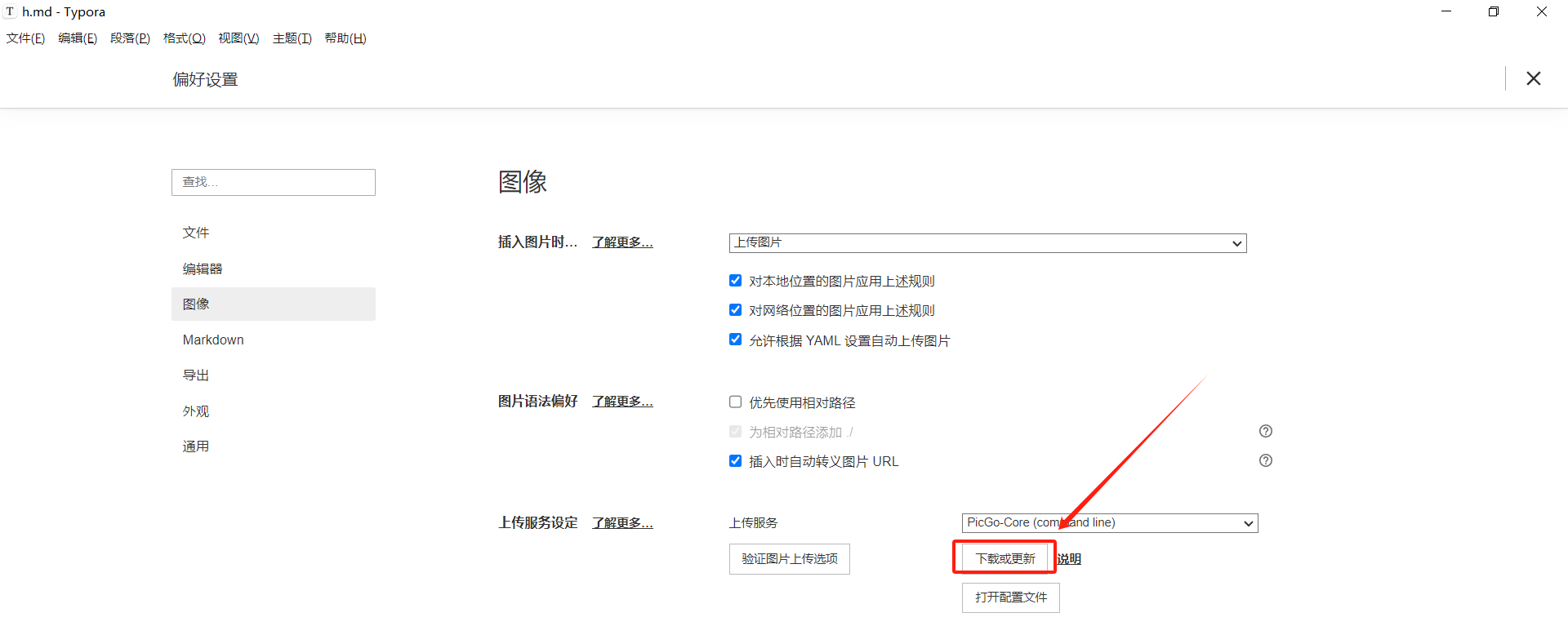
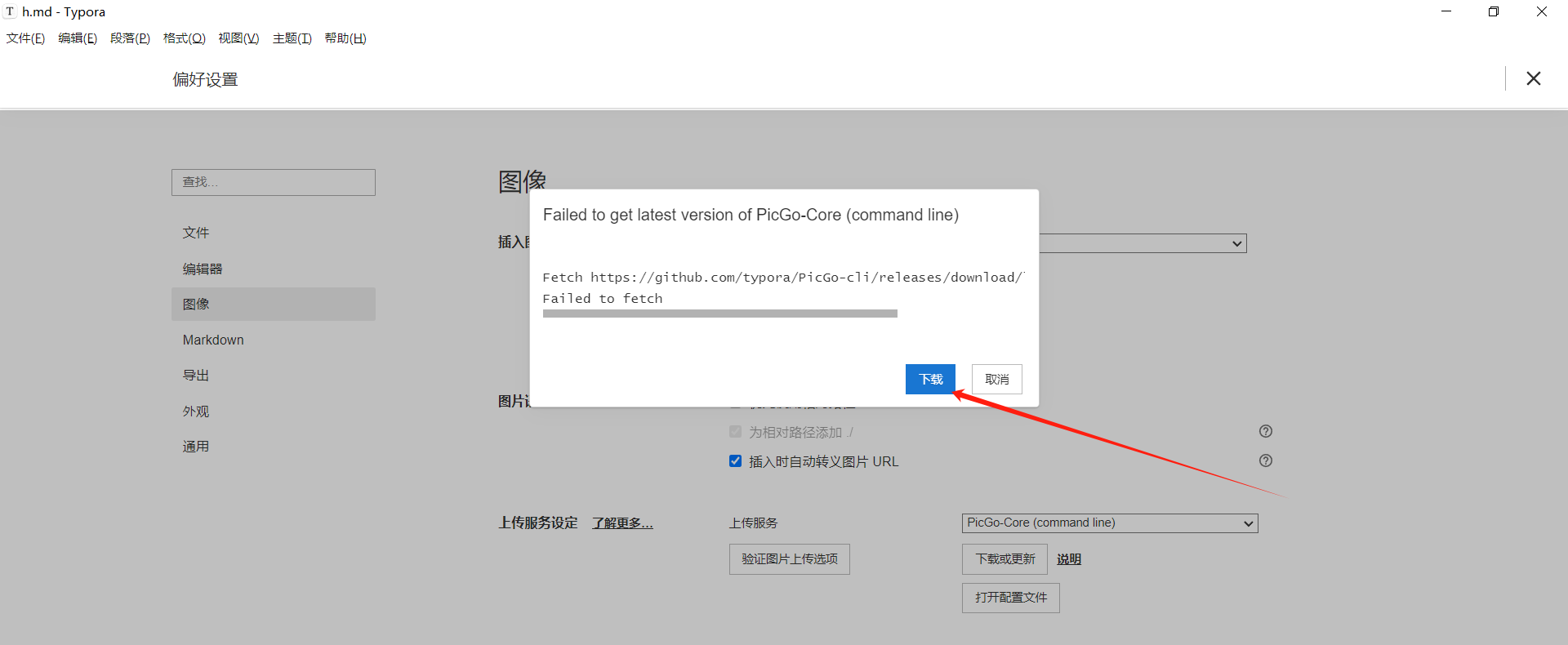
1. 安装 PicGo-Core(command line)





2. 安装 picgo 插件
因为使用gitee作为图床,需要下载gitee-uploader插件,而下载插件又需要nodejs的运行时环境,所以我们第一步需要安装nodejs,国内下载地址:https://nodejs.cn/download/,下载**后缀msi**的文件,版本不是太旧就行,安装一路next就可以了
注:
Node.js:这个主要用于安装插件,如果不想留着且后续不再需要安装插件完全可以安装完插件后就卸载,并不影响后续的使用。
需要下载两个插件
**gitee-uploader**(用于使用gitee作为图床,是必须安装的,才能实现图片上传)
**super-prefix**(用于上传图片时能自动使用时间戳重命名,这样在浏览时会好看点,可不需要)
安装过程如下:
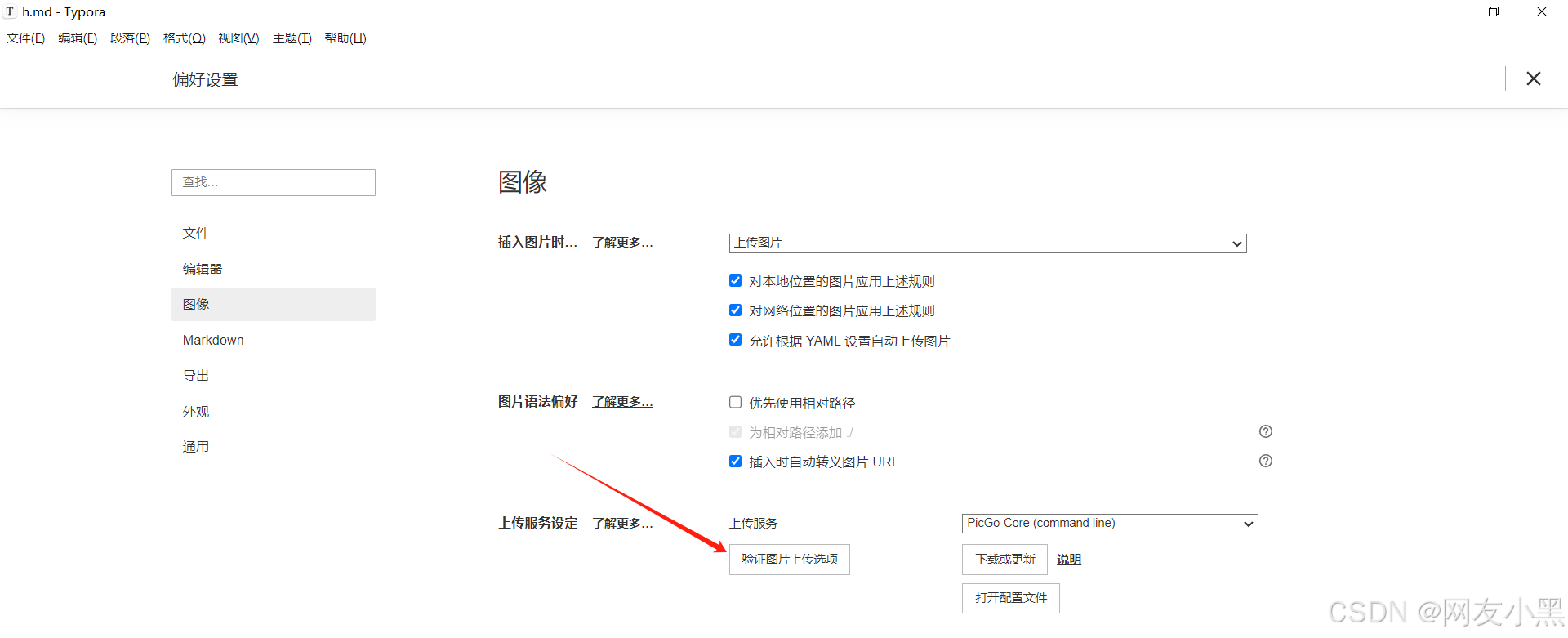
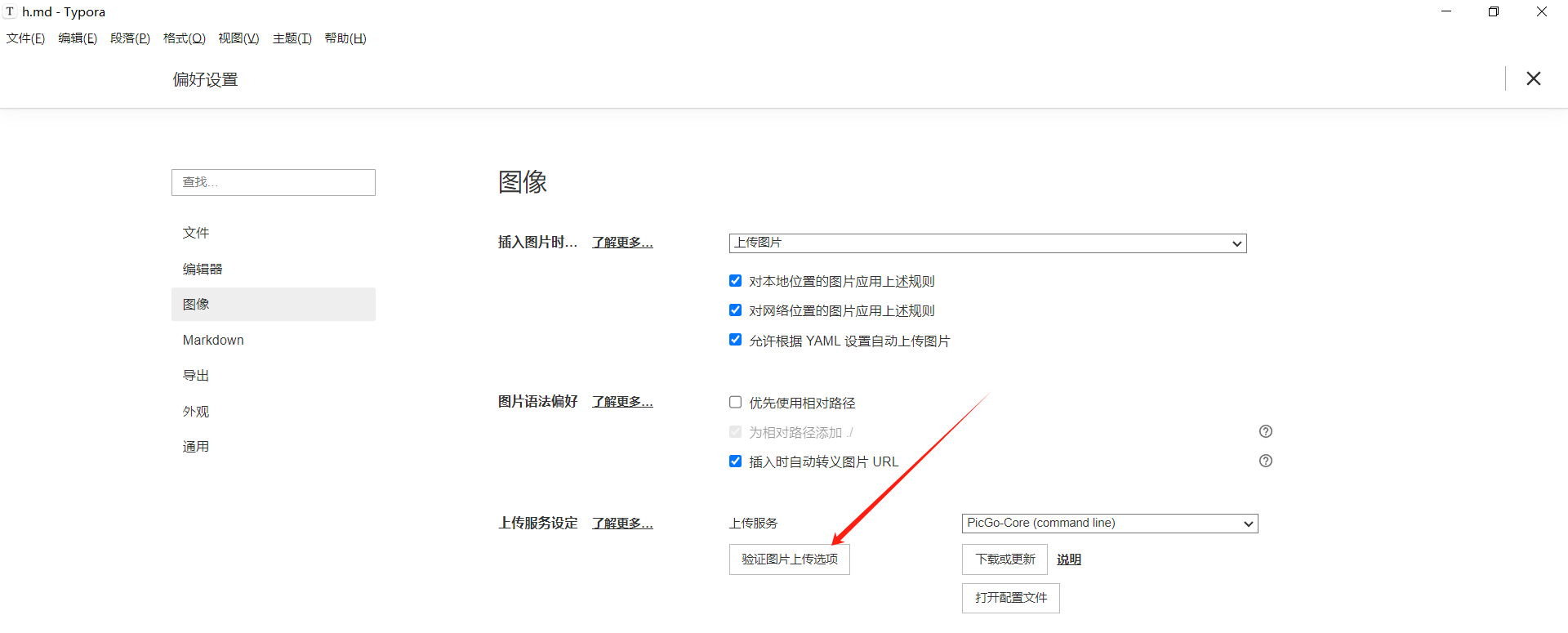
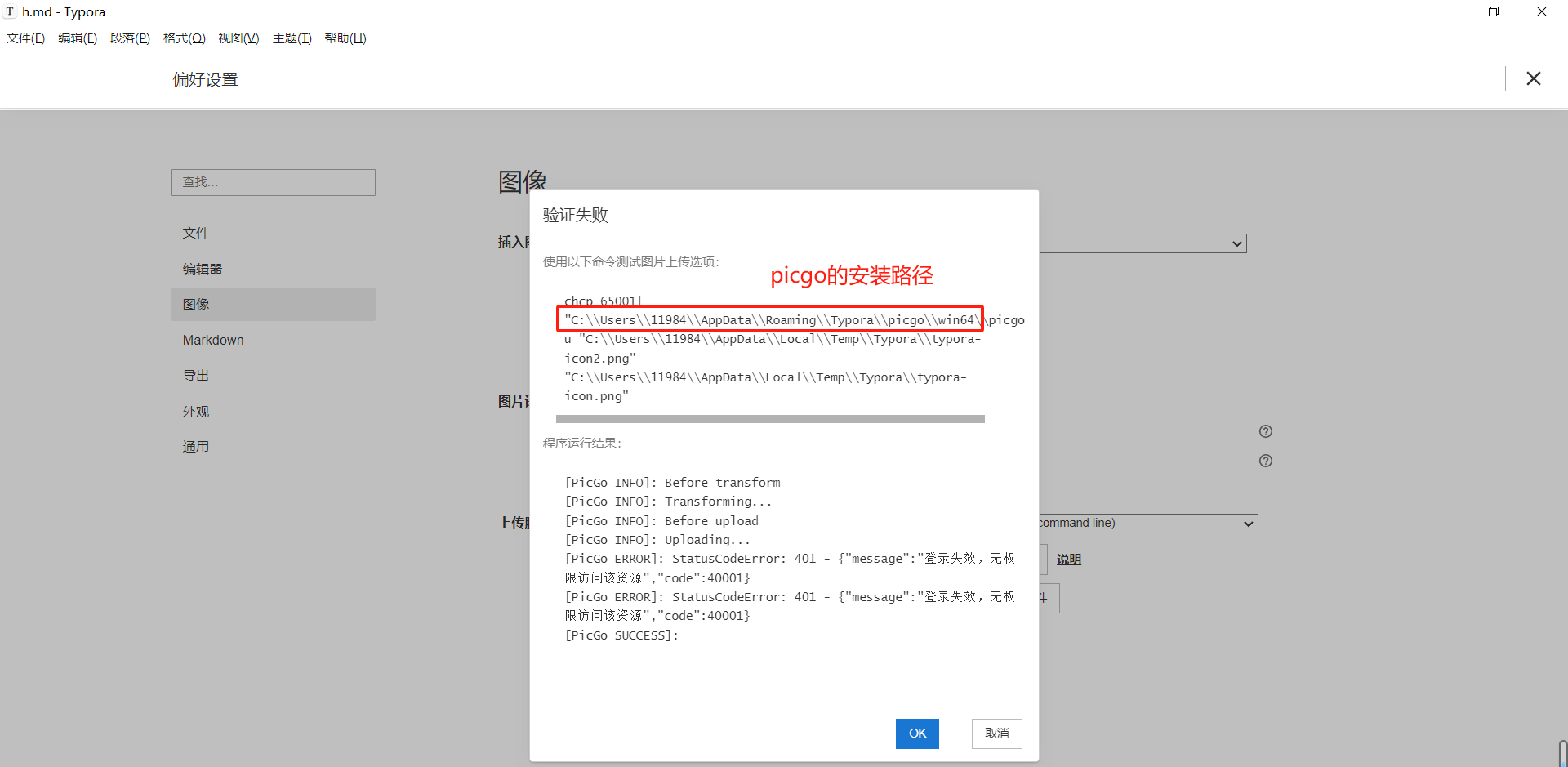
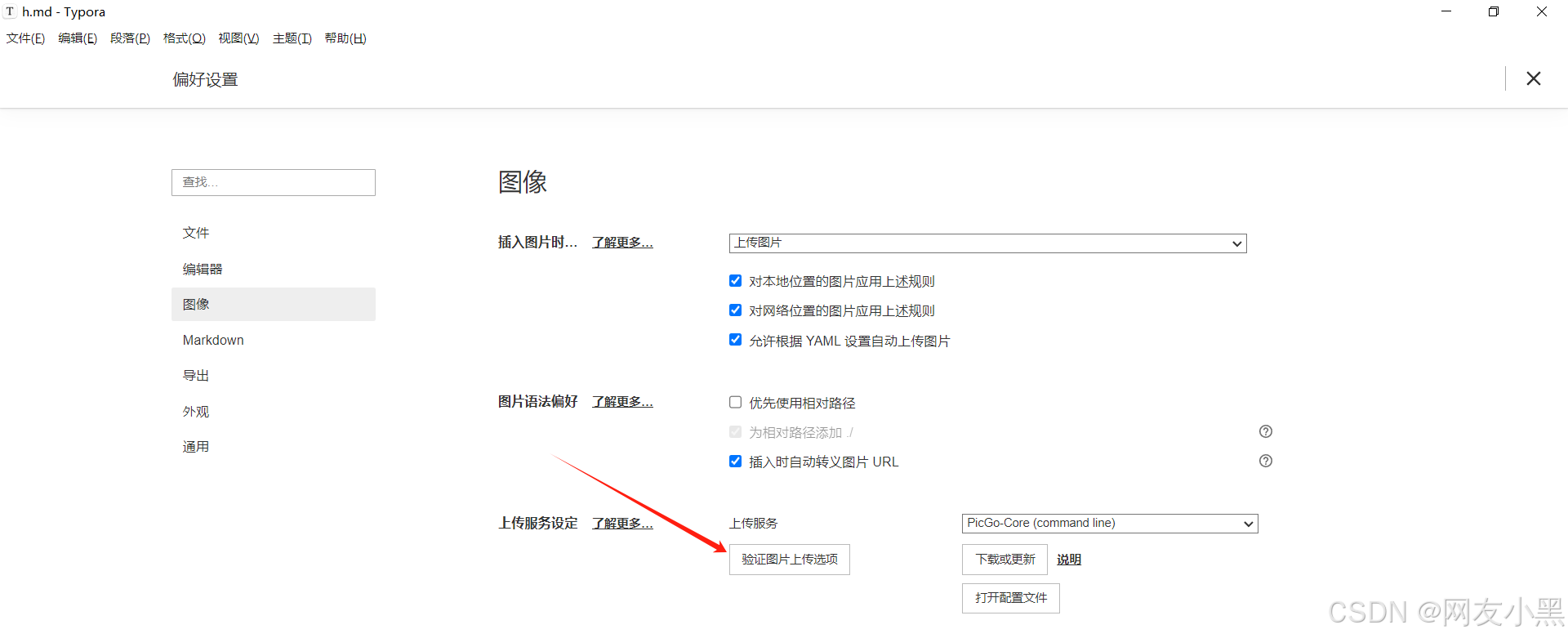
查询之前安装的PicGo-Core执行路径(一般来说就在C:\Users\你的用户名\AppData\Roaming\Typora\picgo\win64这个下面),点击“验证图片上传选项”,根据报错找到PicGo-Core的安装路径


拷贝路径后进入cmd操作
cd C:\\Users\\%用户名%\\AppData\\Roaming\\Typora\\picgo\\win64
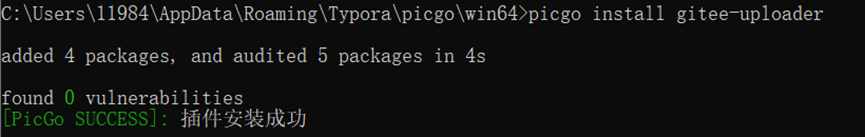
picgo install gitee-uploader
picgo install super-prefix
均下载成功即可(如果执行报错 NPM is not installed,请检查上面的 nodejs 是否已安装成功)
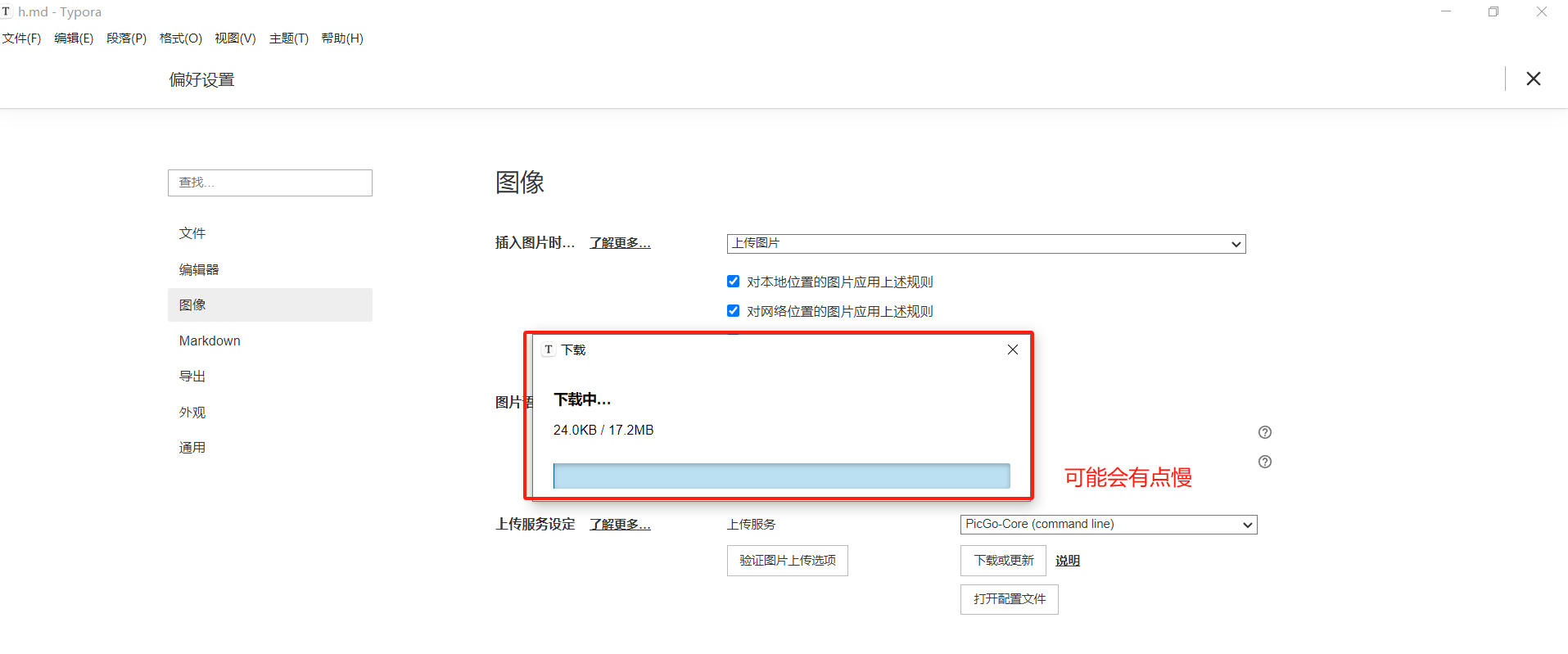
(这里可能下载的有点慢,多等待一会儿)


3. 创建 Gitee 仓库和生成 Gitee令牌
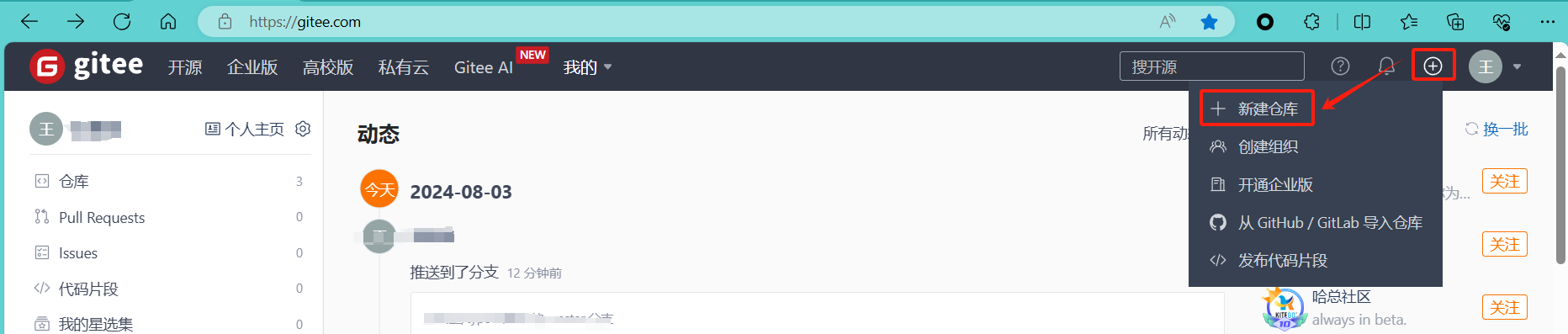
注册/登录 gitee(这里就不作说明了),进入到主界面,新建一个仓库

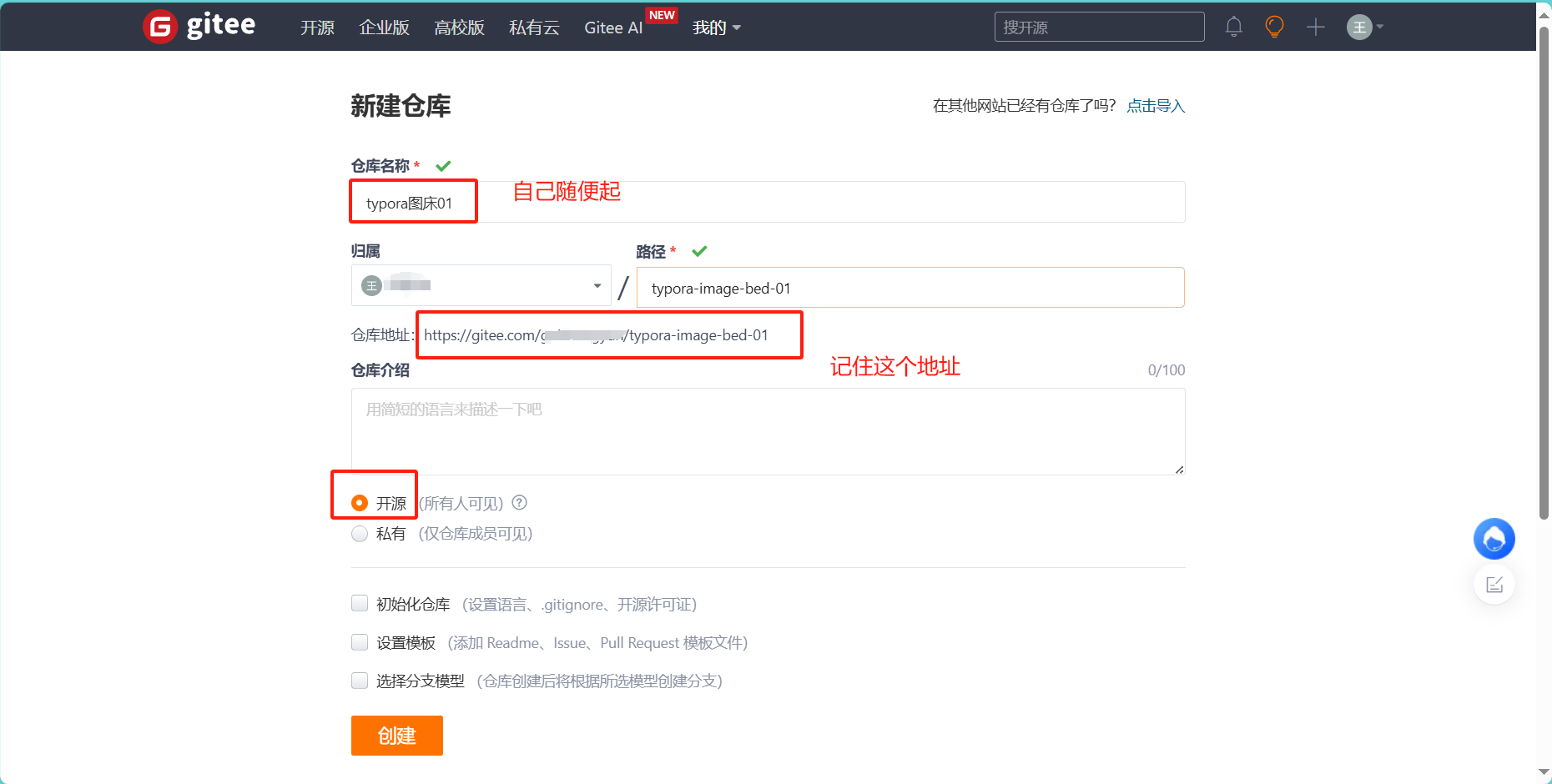
做如下配置,最后点击创建

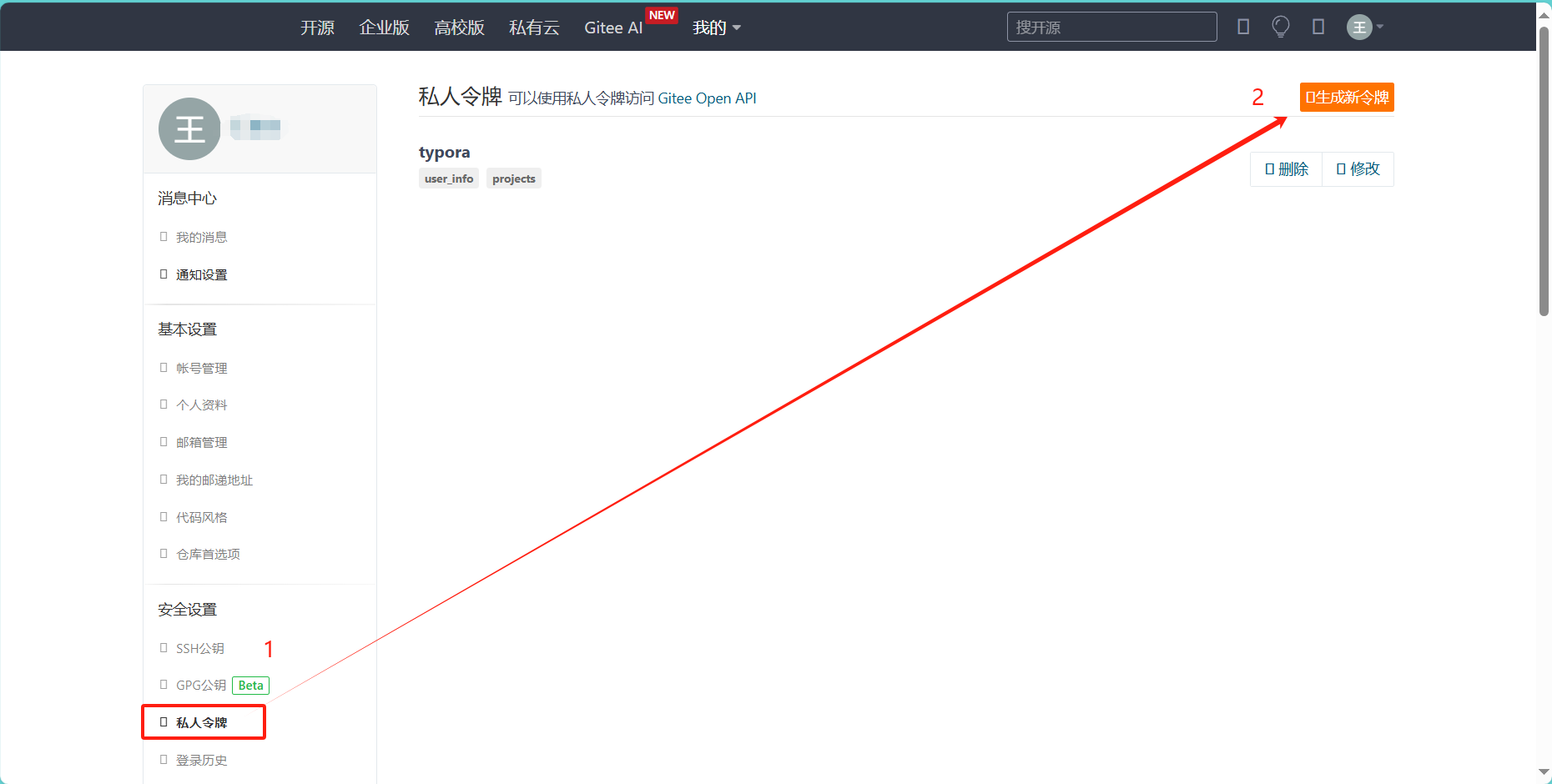
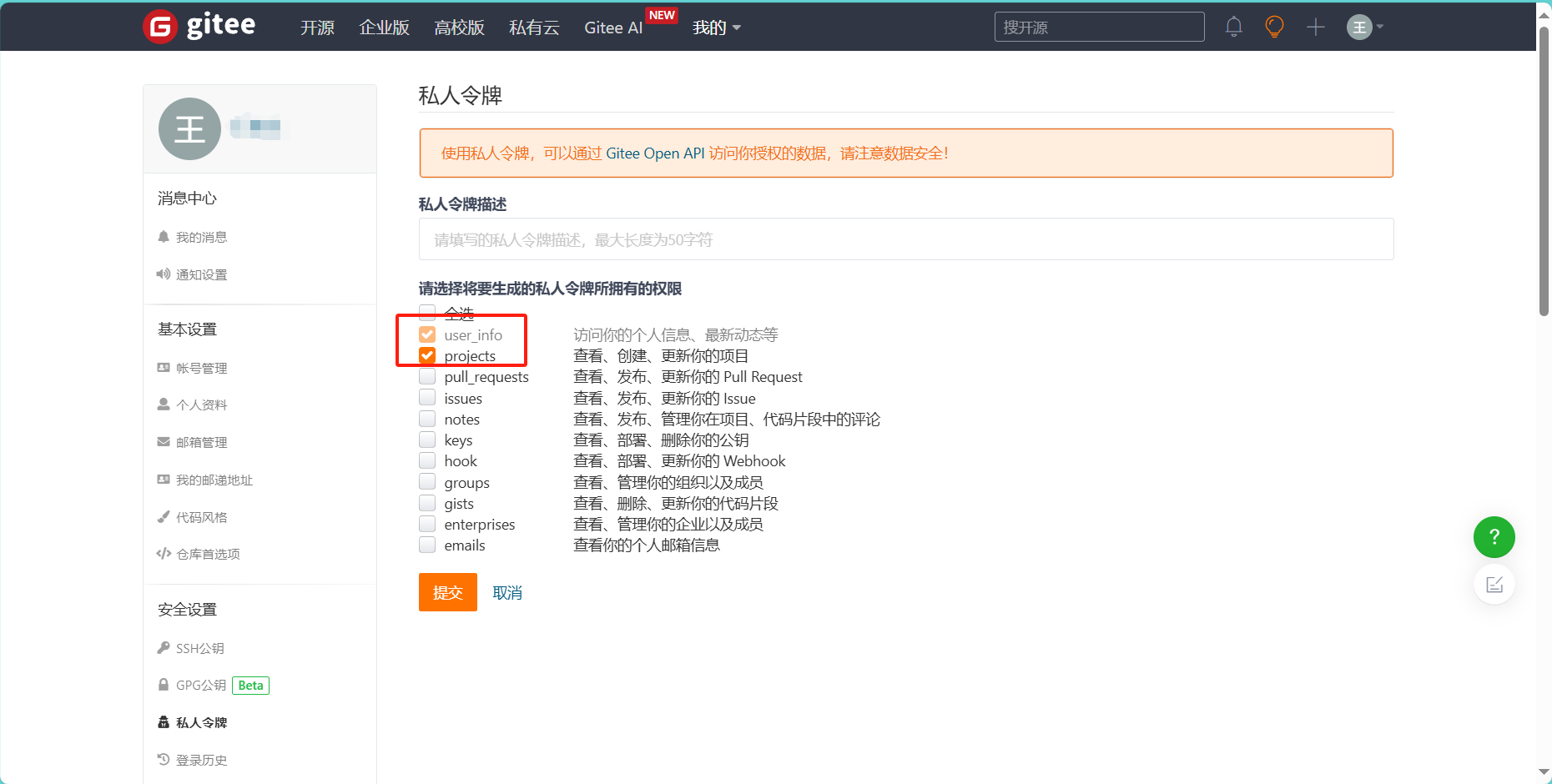
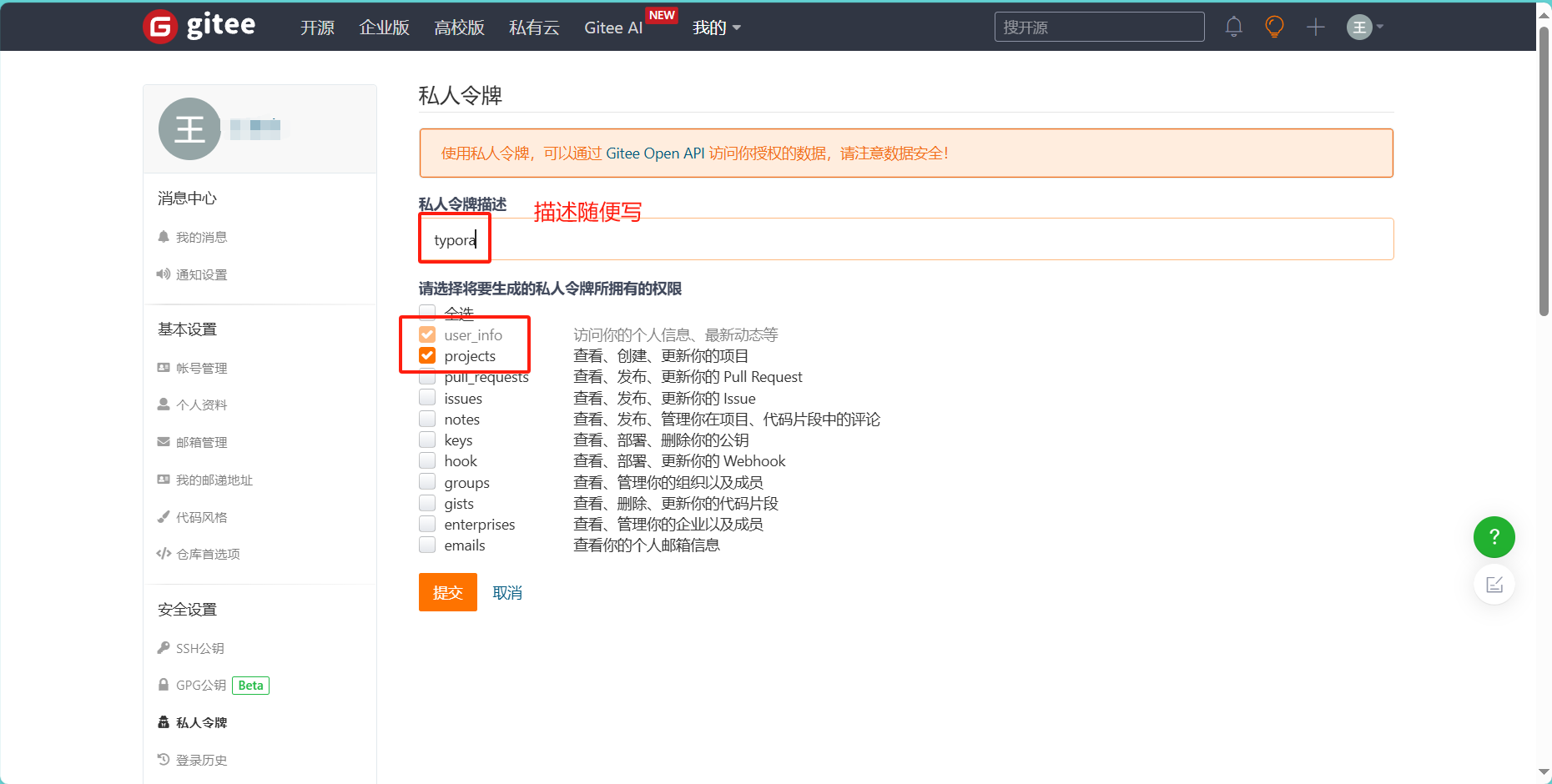
设置私人令牌



最后点击提交

复制保存好自己的私人令牌
4. 配置PicGo-Core的图床
配置以下选项后,点
打开配置文件

注意:
- 图片中“对网络位置的图片应用上述规则”这个选项。
- 如果不勾选,从其他网站复制的图片,就不会上传至你配置的图床,md文档中会直接显示对应网站图片链接;
- 如果勾选了,就会在本地生成upload文件夹,自动下载图片后,再上传至你配置的图床。
- 无论是否勾选,对于QQ/微信截屏的图片,也会在本地生成upload文件夹,保存图片后,再上传至你配置的图床。
修改为如下内容:(以下是参照 PicGo-Core官方文档 的进行的配置)
{"picBed":{"current":"gitee","gitee":{"repo":"guishengyun/typora-image-bed",// 仓库名的格式是Gitee用户名\仓库名"branch":"master",// 分支名,默认是 master"token":"",// 在gitee里生成的私人令牌 必填"path":"img",// 指定存储路径指的是在Gitee仓库里面的路径,我写了img/,所以我的仓库下面会生成一个img目录,所有图片都会上传到这个img目录下。指定存储路径不是必填项,可以不写。"customPath":"","customUrl":"https://gitee.com/guishengyun/typora-image-bed/raw/master/"// 这个就是仓库的地址,在第三节的第二张截图有说明,也可以默认为空},"uploader":"gitee",// 代表当前的上传图床"transformer":"path"},"picgoPlugins":{"picgo-plugin-gitee-uploader":true,"picgo-plugin-super-prefix":true},"picgo-plugin-gitee-uploader":{"lastSync":"2024-08-04 12:47:03"},"picgo-plugin-super-prefix":{"fileFormat":"YYYY-MM-DD_HH-mm-ss"// (定义上传文件的文件名,以时间戳命名)}// super-prefix插件配置: prefixFormat 或者 fileFormat,注意别使用:(英文的冒号)在文件名里面,因为更新仓库到本地时会失败,windows不支持含特殊符号的文件名,}
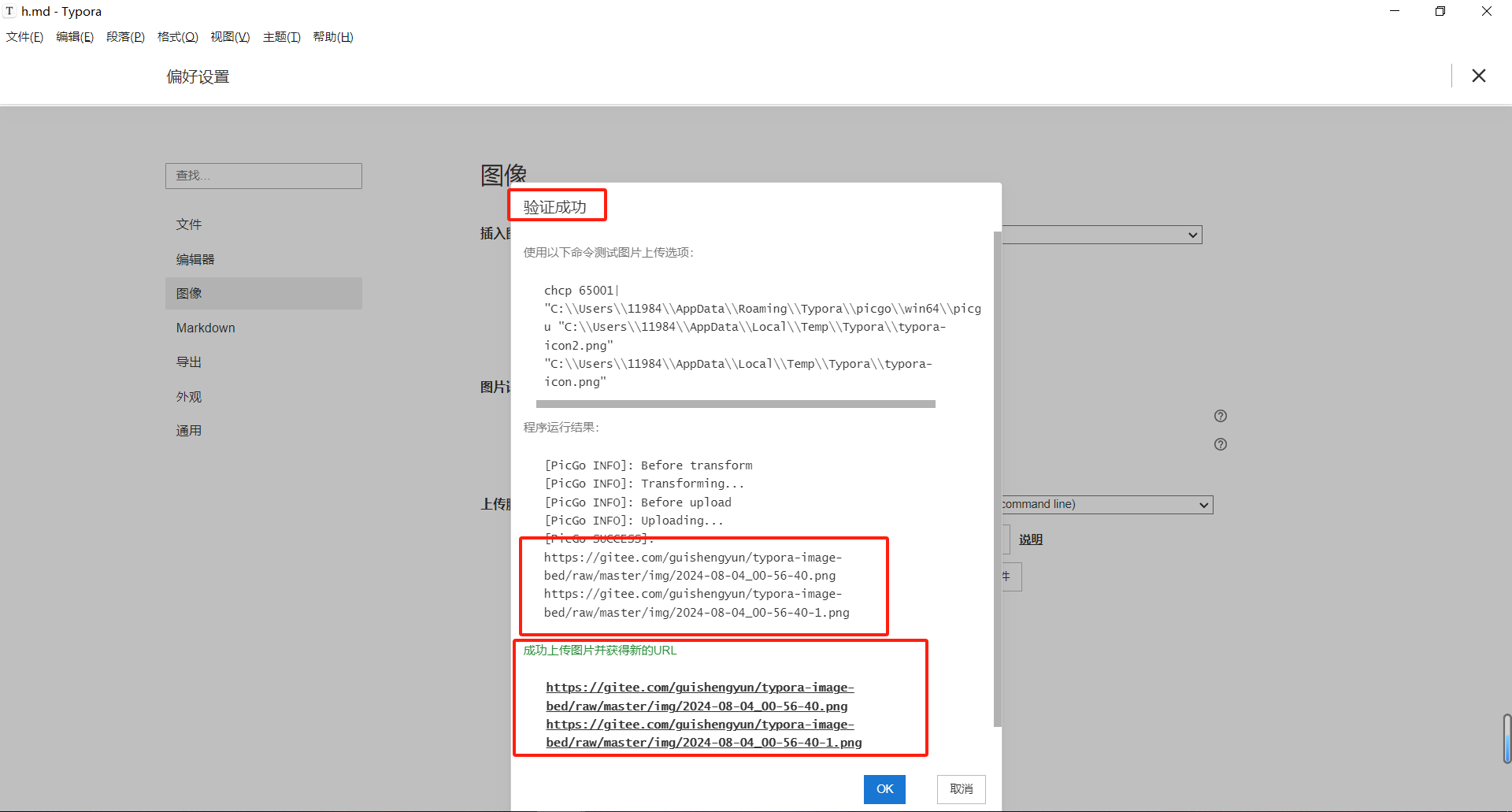
5. 上传验证


如果图片上传成功并可以访问,那我们就成功完成配置!!!
注意要点
如果设置失败,可以考虑以下几个因素:
- 仓库没有设置为开源
- gitee 插件的参数填错了
- 插件 node.js 未安装(会提示的,这个原因几率很小)
- Typora 没有关联 PicGo.exe
- 如果PicGo-Core安装不上,或者实在太慢可以考虑用nodejs命令行安装
扩展
下面提供另外两种图床的配置文件,因为过程大体都一样,就不做过多的阐述
设置SMMS
{"picBed":{"current":"smms-user","uploader":"smms-user","smms-user":{"Authorization":""},"transformer":"path"},"picgoPlugins":{"picgo-plugin-smms-user":true}}
设置github
{"picBed":{"current":"github","github":{"repo":"IT-cute/Picbed","branch":"master","token":"","path":"img/","customUrl":"https://github.com/IT-cute/Picbed"},"uploader":"github","transformer":"path"},"picgoPlugins":{"picgo-plugin-gitee-uploader":true,"picgo-plugin-smms-user":true}}
自动生成
上面的配置文件都是手动配置的也可以选择自动生成,以下提供配置过程,仅供参考
通常来说只需要配置
Uploader
即可,所以你可以通过
picgo set uploader
来进入交互式命令行,配置成功后会自动生成配置文件,无需复制粘贴。
cd C:\Users\%用户名%\AppData\Roaming\Typora\picgo\win64
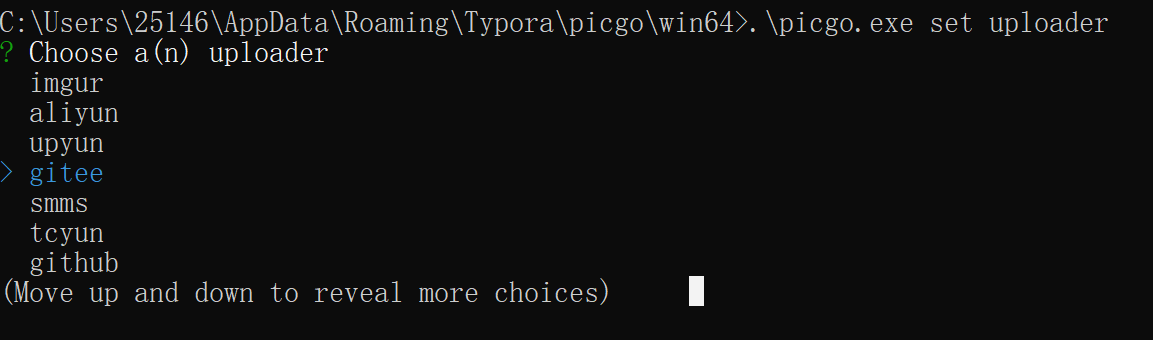
picgo set uploader
按向下键,选择
gitee
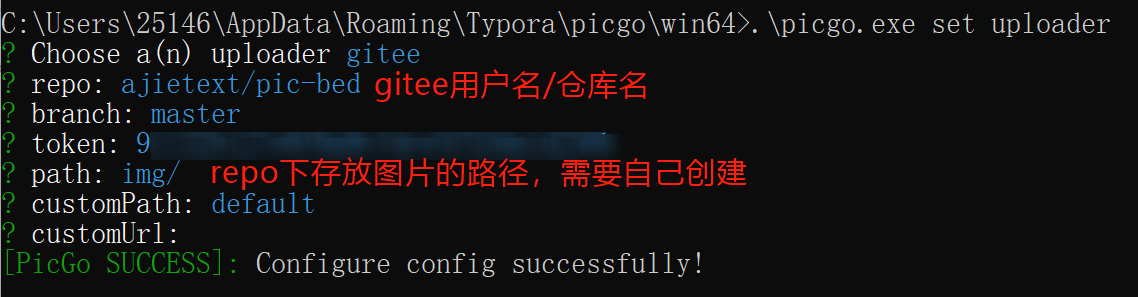
,按照提示输入信息

参数和上面手动配置的差不多,不懂可以参考上面的

填好图床配置之后,使用
picgo use uploader
选择当前要使用的
Uploader
picgo use uploader
版权归原作者 网友小黑 所有, 如有侵权,请联系我们删除。