1. 问题描述
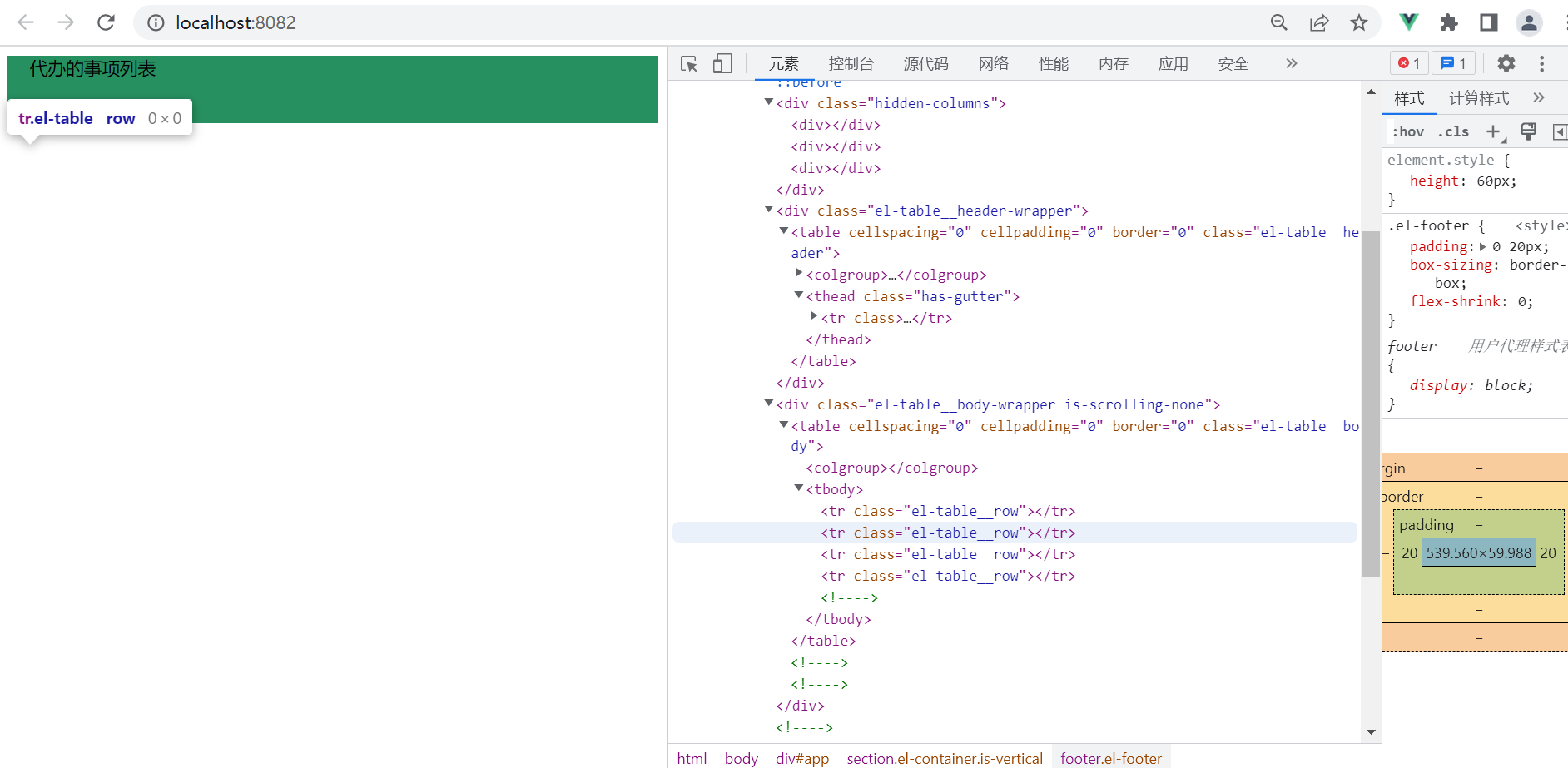
- element-ui有数据但是无法渲染
- 打开控制台发现是table中的 coluwn高度为0,无法显示
2.问题解决:降低 element-ui的版本
2.1首先确定自己是否真的拿到数据
如果拿不到数据,相关区域会显示暂无数据,检查数据绑定问题
2.2如有数据无法渲染
出现以下情况:
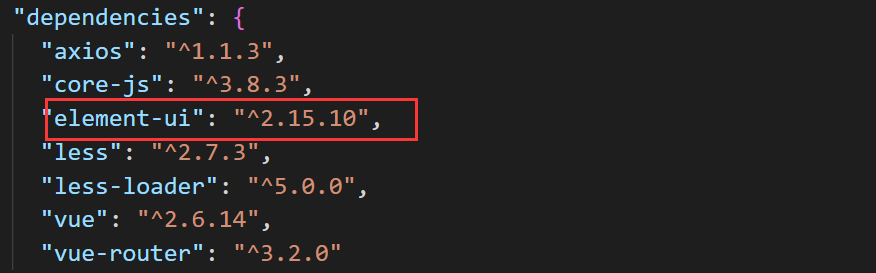
- 降低element-ui版本,打开package.json查看你安装的element-ui版本,我的如下:

- 运行以下指令
npm uninstall element-ui或者设置了镜像运行以下:cnpm uninstall element-ui - 重新安装新的低版本(太低也不行,这里我安装2.0.11) 运行指令如下:
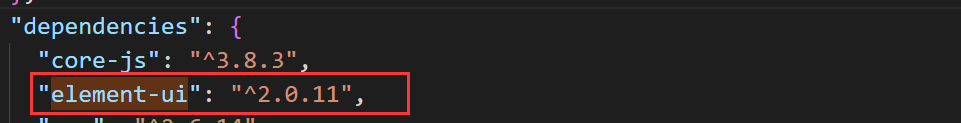
npm install [email protected]或者设置了镜像运行以下指令:cnpm i [email protected] - 安装成功后,查看package.json,如下:

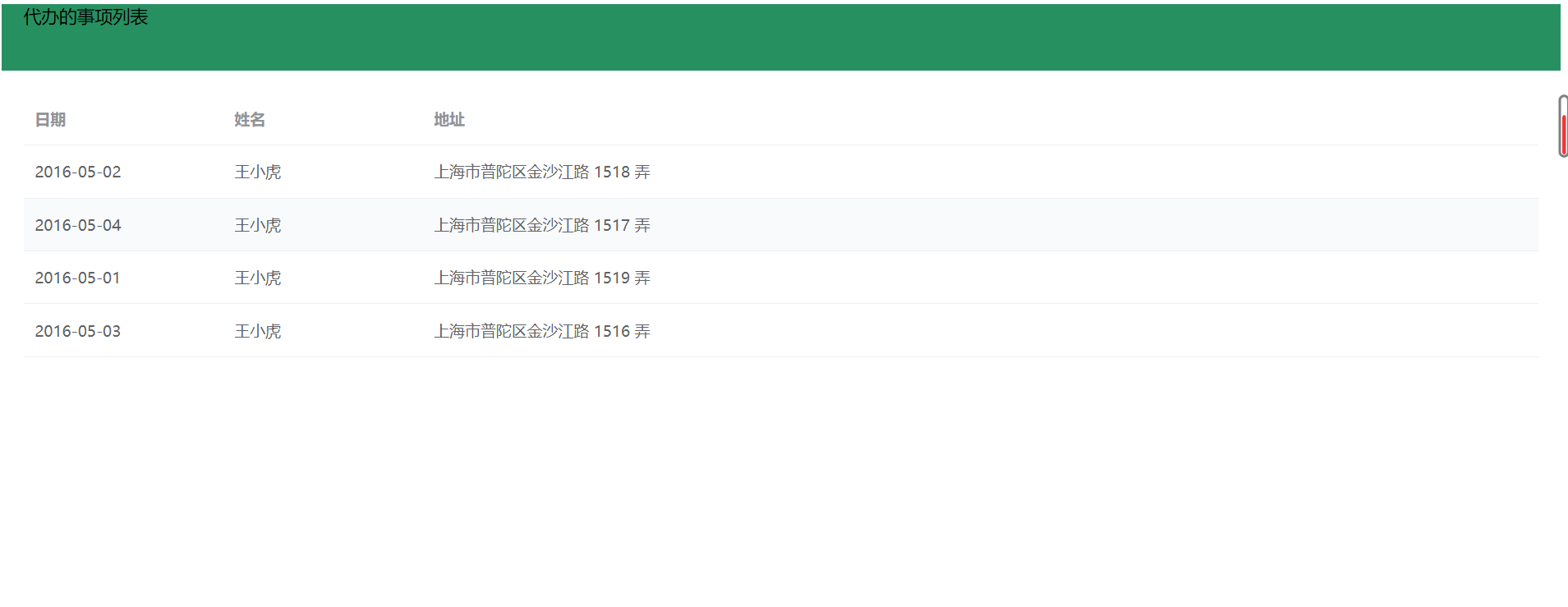
- 检查结果:

卡了很久,终于成功了!!!
本文转载自: https://blog.csdn.net/carl_liutao/article/details/128709555
版权归原作者 柳牧文 所有, 如有侵权,请联系我们删除。
版权归原作者 柳牧文 所有, 如有侵权,请联系我们删除。