前言
今天项目需求有变动,要求我在某一个页面上的右半部分加一个表格,动态的接收后端生成的某个csv文件的数据,说白了就是将后端生成的一个csv表格加到页面上。
准备工作:
1.前端需要引入elment-ui,使用el-table组件
2.后端使用的是springboot、
需要引入依赖,在pom文件中加入这个
<!-- 解析csv-->
<!-- https://mvnrepository.com/artifact/org.apache.commons/commons-csv -->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-csv</artifactId>
<version>1.11.0</version>
</dependency>
具体流程:
(1)前端编写:
在这里解释一下el-table标签,data属性是指你要显示的数据,他需要是一个数组,数组里有多个对象,一个对象就是一行数据,当
el-table
元素中注入
data
对象数组后,在
el-table-column
中用
prop
属性来对应数据对象中的键名即可填入数据,用**
label
属性来定义表格的列名**。可以使用
width
属性来定义列宽。例如以下的数据就是四行,每行都显示2016-05-04 王小虎 上海市普陀区金沙江路 1518 弄,
el-table-column指定了三列数据的列名是日期,姓名,地址,
数据来源是
tableData中对应的三个键date name address
<el-table :data="tableData" style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
tableData: [{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
故而我们的代码如下:
<div class="guihua_map1">
<div>
//外面的div是我用来设置样式的块级标签
//里面的div用来放表格,具体的样式没写
<el-table :data="gnnwrresult.result" border height="500">
<el-table-column v-for="key in gnnwrresult.headlist" :key="key" :prop="key"
:label="key" width="300"></el-table-column>
</el-table>
</div>
</div>
data中的代码
data(){
return {
gnnwrresult:{
result: [],
headlist:[],
}
}
}
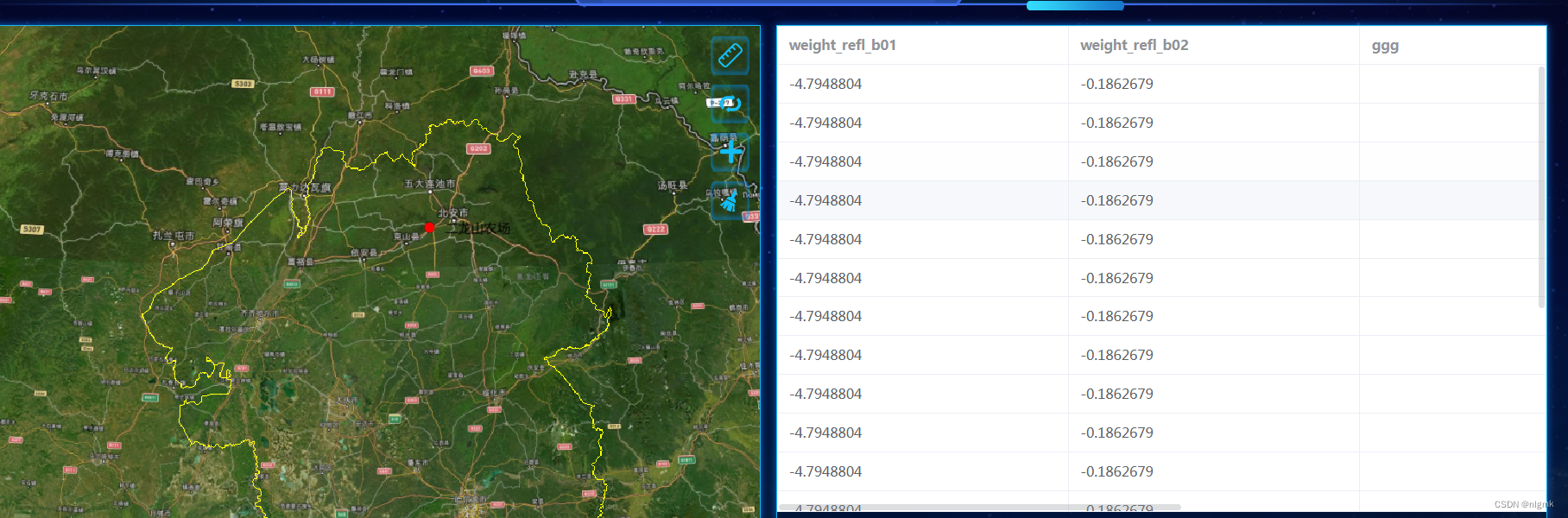
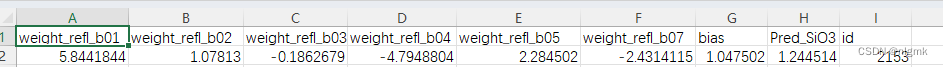
我们建立一个对象gnnwrresult,来存数据,表格数据来自result,表头数据来自headlist,如果我们填上一些数据就变成下图,说明代码成功了


(2) 后端编写
如此一来我们只需要在后端读取csv文件,然后把数据封装到,我们构造一个pojo类中,它包含两个属性,对应这两个我们需要的数组。
后端pojo类
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import java.util.List;
import java.util.Map;
@ToString //toString 方法
@Data //set get 方法
@NoArgsConstructor //无参构造
@AllArgsConstructor//有参构造
public class TableData {
private List<String> headlist;
private List<Map<String, String>> result;
}
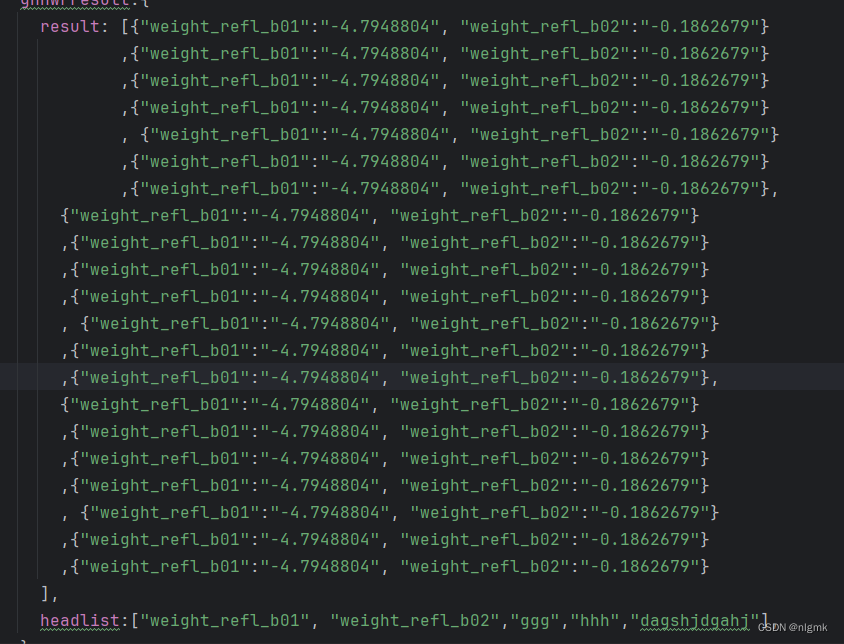
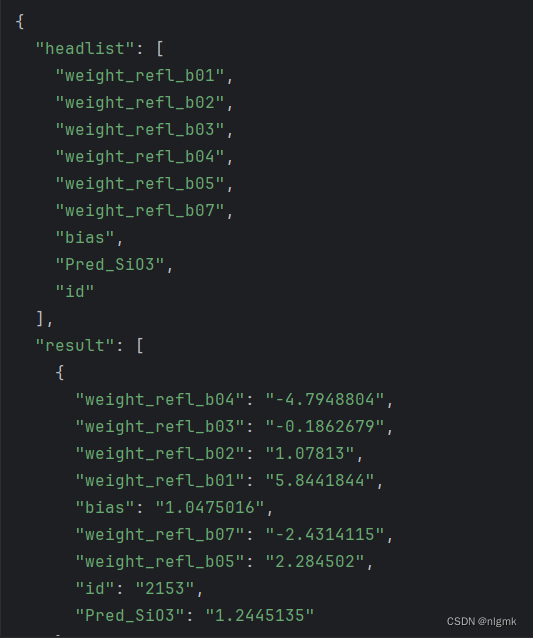
这个对象返回给前端时会转化成json,即TableData{“headlist”:["xxx","xxx","xxx"],"result":[{"":""},{xx:xx}]}这种
工具类,用来读取csv
/**
* @Description 读取CSV文件的内容
* @Param filePath 文件存储路径
**/
public static TableData readCSV(String filePath) {
BufferedReader bufferedReader = null;
InputStreamReader inputStreamReader = null;
FileInputStream fileInputStream = null;
try {
fileInputStream = new FileInputStream(filePath);
inputStreamReader = new InputStreamReader(fileInputStream, StandardCharsets.UTF_8);
bufferedReader = new BufferedReader(inputStreamReader);
CSVParser parser = CSVFormat.DEFAULT.parse(bufferedReader);
List<String> headlist = new ArrayList<>();
List<Map<String, String>> result = new ArrayList<>();
int rowIndex = 0;
//getRecords()返回一个 List<CSVRecord>,其中每个 CSVRecord 对象表示 CSV 文件中的一行数据。
for (CSVRecord record : parser.getRecords()) {
if (rowIndex == 0) {
// 读取表头
for (String column : record) {
headlist.add(column);
}
} else {
// 读取每行的内容
Map<String, String> rowMap = new HashMap<>();
for (int i = 0; i < record.size(); i++) {
rowMap.put(headlist.get(i), record.get(i));
}
result.add(rowMap);
}
rowIndex++;
}
TableData tableData = new TableData();
tableData.setHeadlist(headlist);
tableData.setResult(result);
return tableData;
} catch (IOException e) {
e.printStackTrace();
} finally {
// 关闭流
if (bufferedReader != null) {
try {
bufferedReader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (inputStreamReader != null) {
try {
inputStreamReader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (fileInputStream != null) {
try {
fileInputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}
(3)测试可用性
@RestController
@RequestMapping("/gnnwr")
public class GnnwrController {
@GetMapping("/result")
public TableData result(){
String path="C:\\Users\\lenovo\\Desktop\\gnnwr-0.1.5\\demo\\gtnnwr_result.csv";
TableData tableData =CsvUtils.readCSV(path);
return tableData;
}
}
编写一个控制器,用来返回给数据到前端
使用HTTP cline模拟前端发送ajax请求(因为我自己还没写,只要测试成功,返回的和我刚刚写在前端的死数据一样就肯定没问题,跨域访问发送请求可以参考我之前的文章)


发送成功,查看相应的数据:


没有问题,这样只要拿到,加入data中就可以显示了。
版权归原作者 nlgmk 所有, 如有侵权,请联系我们删除。