上文 WEB 3D技术 three.js 雾 基础使用讲解我们讲了雾的基本使用方法
但是 如果我们要做一个树林 一颗一颗树去加 那真的是要累死了
我们一定是在建模软件上 建模好这样的模型 然后将模型导入到场景中
官网中搜索 GLTFLoader
在我们日常WEB开发中 用的最多的3D格式 就是 GLTF
这里 我们需要一个glb 或者 gltf 文件
可以直接访问 https://www.webvrmodel.com/php/static/model-1666.html
或者下载我的资源
three.js GLTFLoader学习案例
首先 我们需要在代码中 带入 gltf加载器
//导入gltf加载器import{ GLTFLoader }from"three/examples/jsm/loaders/GLTFLoader.js";
然后 我们编写代码如下
import'./style.css'import*asTHREEfrom"three";import{ OrbitControls }from"three/examples/jsm/controls/OrbitControls.js";//导入gltf加载器import{ GLTFLoader }from"three/examples/jsm/loaders/GLTFLoader.js";//创建场景const scene =newTHREE.Scene();
scene.fog =newTHREE.Fog(0x999999,0.1,10);
scene.background =newTHREE.Color(0x999999);// 实例化加载器g1tfconst gltfLoader =newGLTFLoader();
gltfLoader.load(// 模型路径"/gltf/cityModel.gltf",// 加较完成同调(gltf)=>{
console.log(gltf);})//创建相机const camera =newTHREE.PerspectiveCamera(45,//视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好0.1,//近平面 相机能看到最近的距离1000//远平面 相机能看到最远的距离);//c创建一个canvas容器 并追加到 body上const renderer =newTHREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z =5;//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0,0,0);//将内容渲染到元素上
renderer.render(scene, camera);const controls =newOrbitControls(camera, renderer.domElement);functionanimate(){
controls.update();requestAnimationFrame(animate);/*cube.rotation.x += 0.01;
cube.rotation.y += 0.01;*/
renderer.render(scene, camera);}animate();
不要什么几何体了 我们直接声明GLTFLoader实例
然后通过 实例的 load 函数导入 gltf格式文件
回调函数接收一个行参 即 gltf文件实例对象
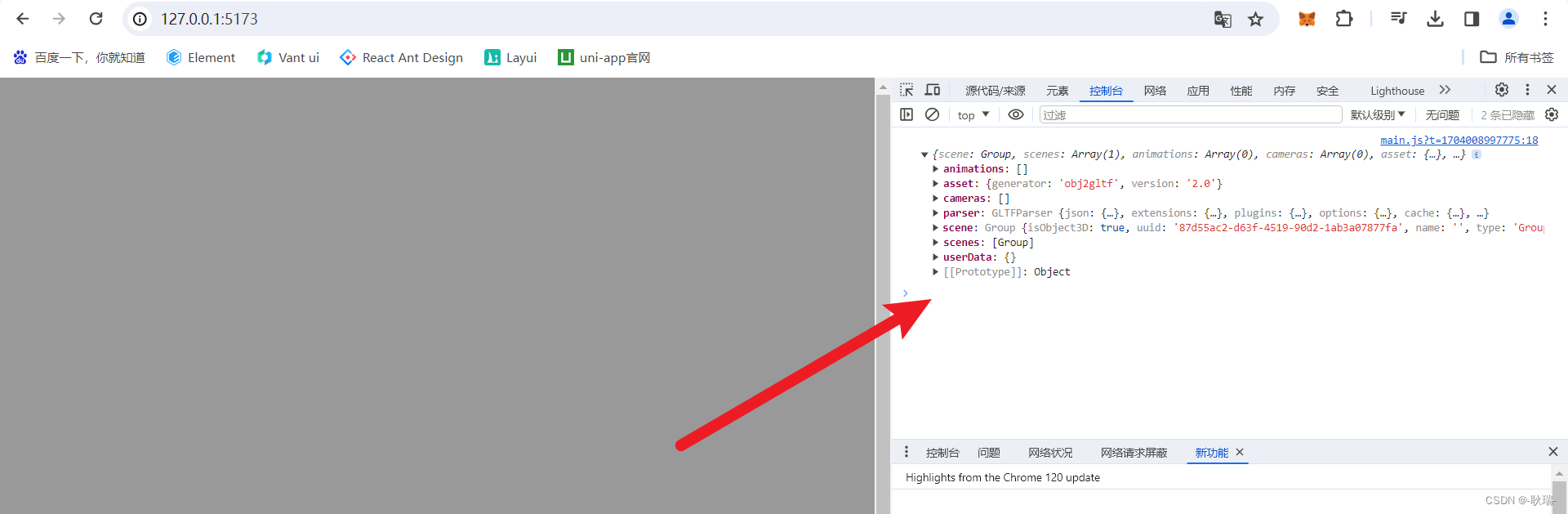
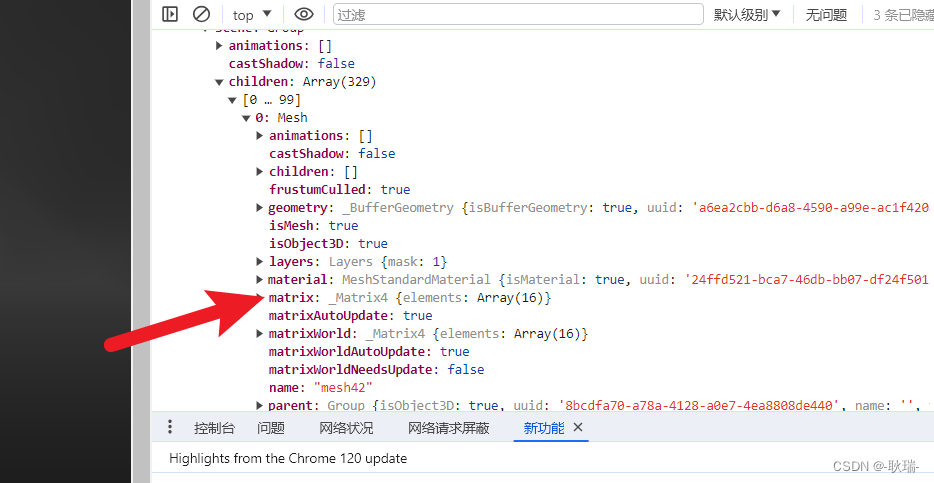
我们运行代码 打开控制台
很明显 这里是拿到了的
scene 字段即为我们当前的场景
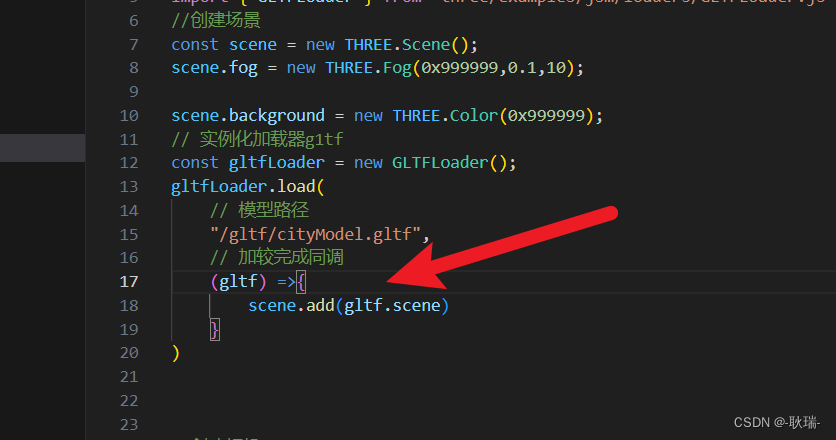
我们直接在回调函数中 编写代码
scene.add(gltf.scene)
将 scene 添加进来
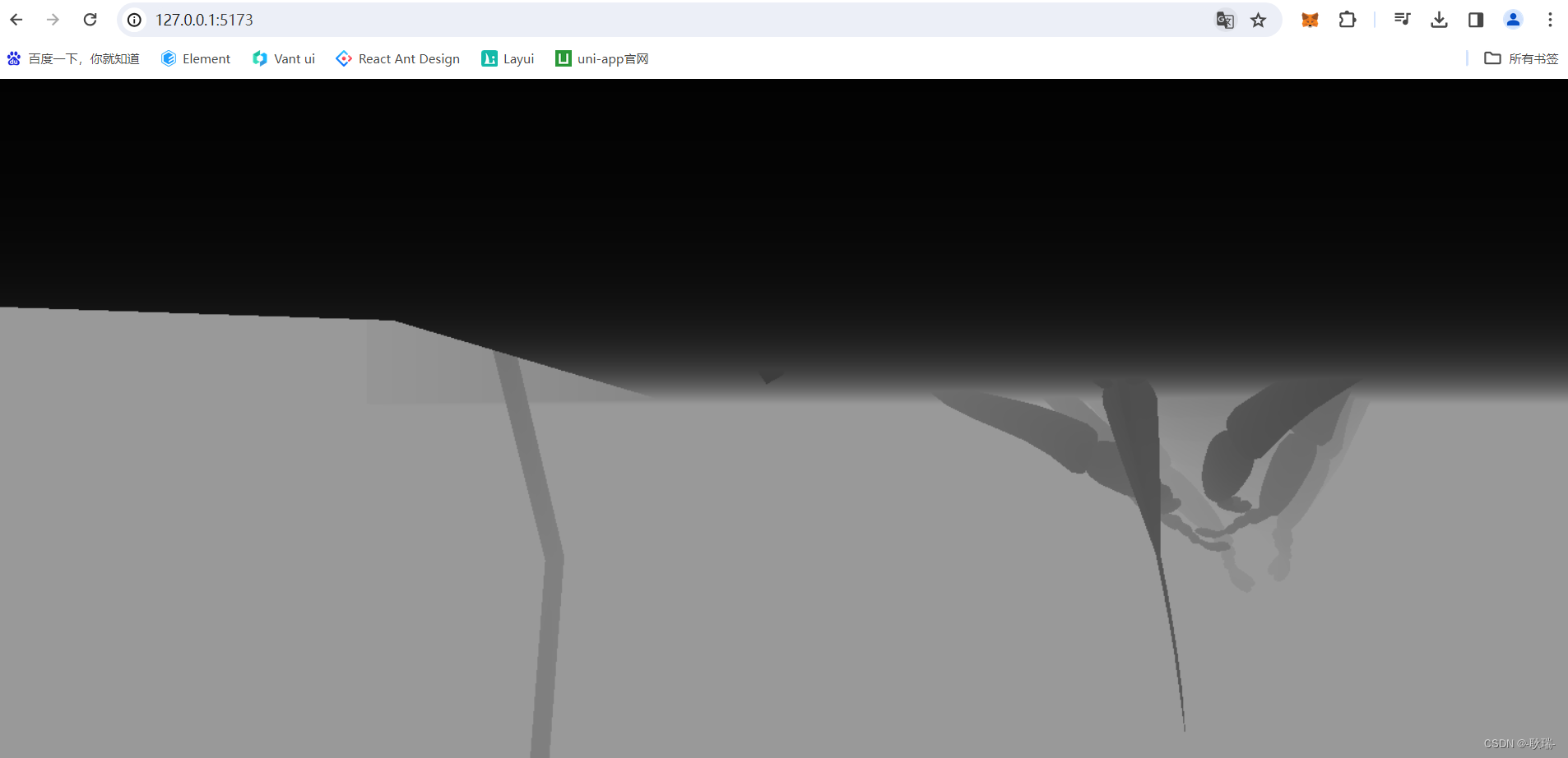
运行代码 场景就出来了
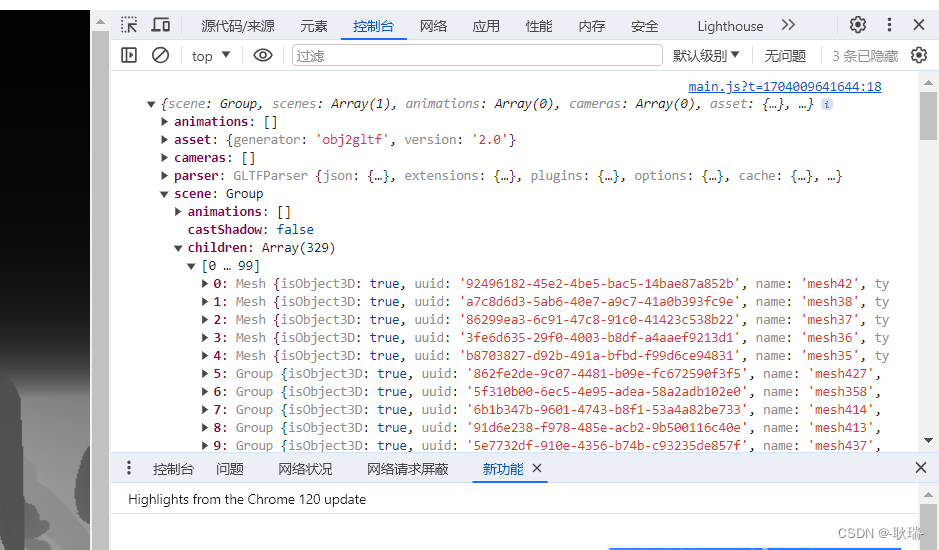
scene 下的 children 即是我们的物体 还有一个相机 当然 我们只展示物体 相机是不管的
但是 目前 我们所有物体 目前是个黑白的
是因为 他需要一个灯光的材质
虽然现在看着暗暗的
我们改成这样
const gltfLoader =newGLTFLoader();
gltfLoader.load(// 模型路径"/gltf/scene.glb",// 加较完成同调(gltf)=>{
gltf.scene.traverse((child)=>{if(child.isMesh){
child.frustumCulled =false;
child.castShadow =true;
child.material.emissive = child.material.color;
child.material.emissiveMap = child.material.map;}});
scene.add(gltf.scene);})
色彩就出来了
版权归原作者 瑞晟技术服务中心-耿瑞 所有, 如有侵权,请联系我们删除。