引言:
北京时间:2023/4/11/7:25,昨天11点洗澡,洗完直接睡,导致现在头发愈发不能看,So,平头时刻将要来临,头发太长真的很不方便,昨天已经更文啦!这个星期一定要实现日更,因为我发现,不日更,或者说更文不积极,根本上不了热榜,所以今天又有新文章和大家见面哦!今天我们就来学习一下vscode的使用和基础环境的配置吧!

vscode安装
国内镜像源下载地址:
https://vscode.cdn.azure.cn/stable/7db1a2b88f7557e0a43fec75b6ba7e50b3e9f77e/VSCodeUserSetup-x64-1.63.0.exe
该地址下载的是Windows下64位,如果想要下载别的版本的,可以参考该链接:vscode各种版本下载
vscode使用
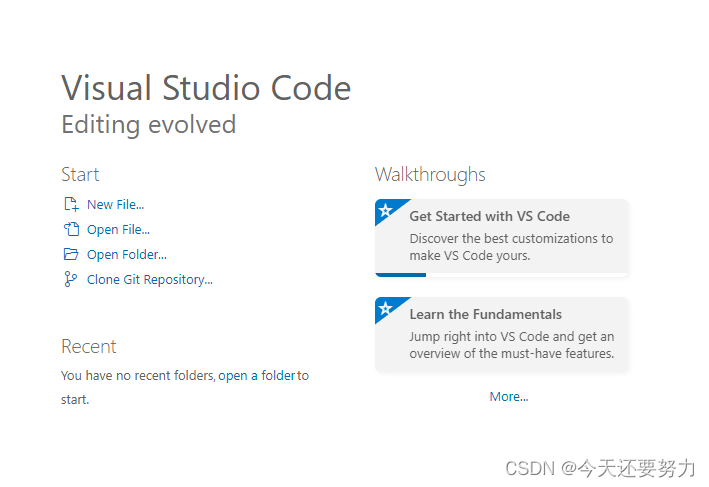
当我们安装好之后,点击vscode的快捷方式,启动vscode,此时可以看到的是一个选择主题等的界面,选完之后,我们就可以看到如下图所示界面
此时可以看出,使用vscode的方式有很多,可以新建一个文件,也可以打开一个已经建好的文件,也可以打开一个目录,如下图,就是打开一个目录所示图:
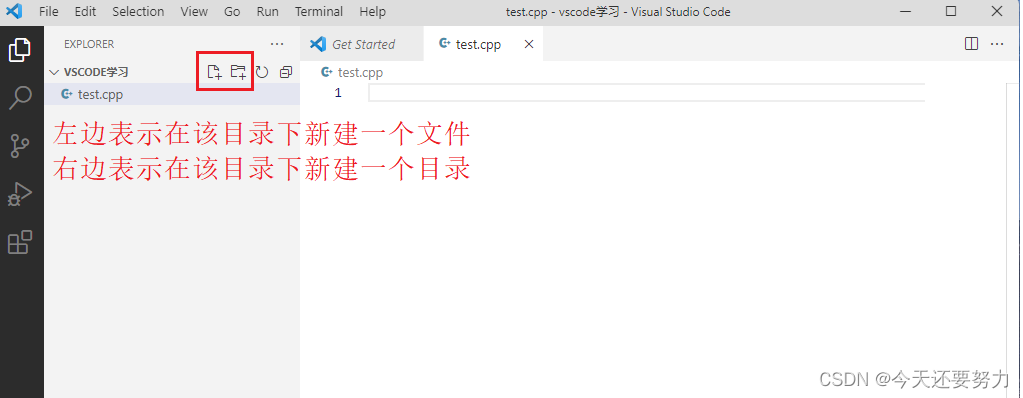
可以看出,此时该目录下,已经有被新建了一个test.cpp文件,所以我们是可以直接打开一个目录,然后直接在目录下创建文件,编写代码,但是我相信如果只是可以编写代码肯定是不行的,主要是还要有语法提示和调式代码的功能,所以具体如何使用这些功能,如下所述:
vscode本地环境配置
首先,明白,我们使用vscode的目的只是想要取代vim,实现Linux系统和Windows系统的联合开发而已,所以vscode的本地环境配置,我们并不需要怎么关心,感兴趣的同学,可以参考该链接:vscode本地环境配置
vscode插件安装
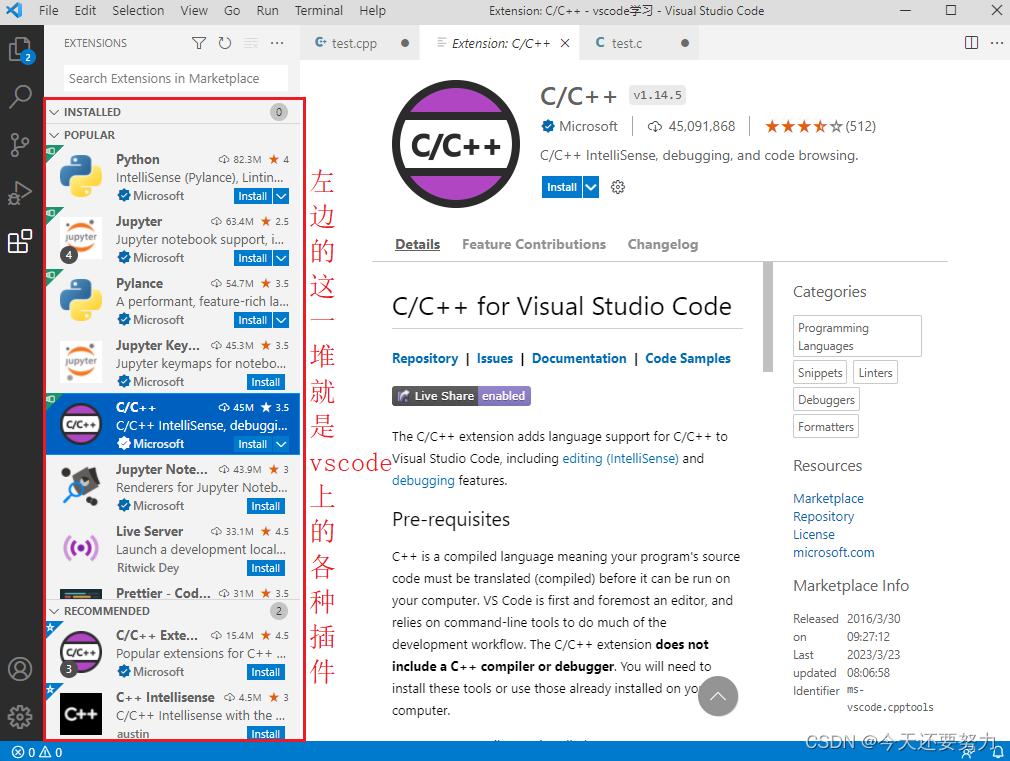
什么是vscode上的插件呢?如下图所示:

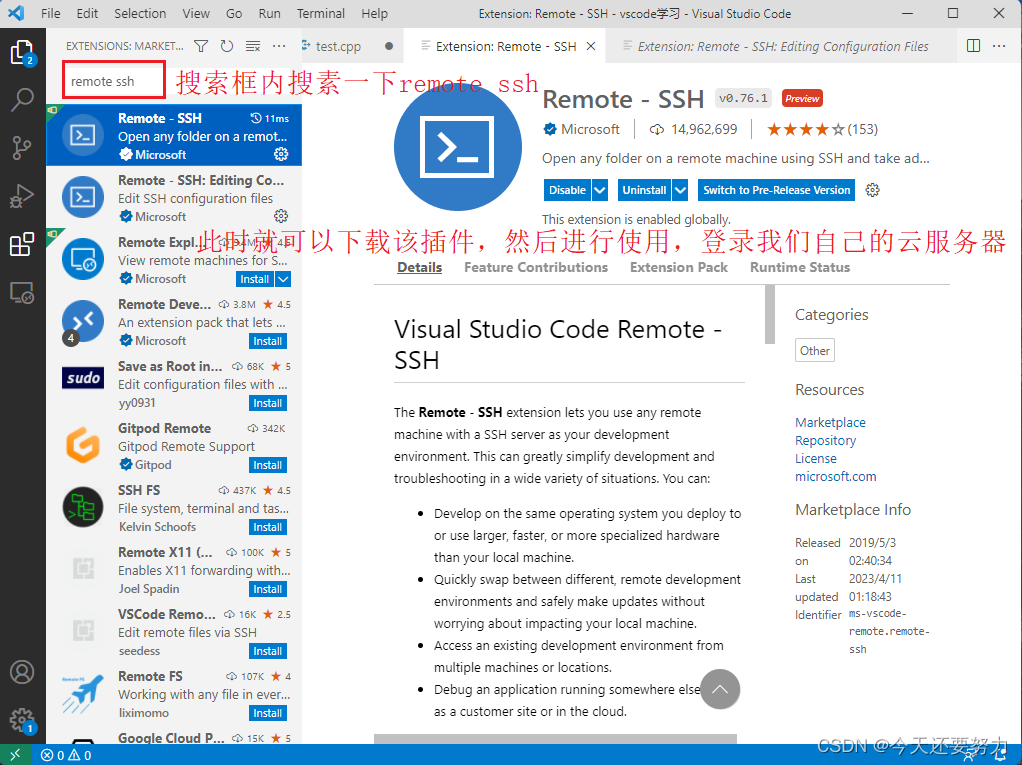
这也就是为什么我们要学习vscode编辑器的使用,原因就是vscode是一个支持插件式的编辑器,可以根据我们的需求,下载我们需要的插件,从而完成我们对开发的各种需求,例如,此时我们就可以通过vscode上的插件远程登录我们的云服务器,如下图所示:
vscode远程登录插件

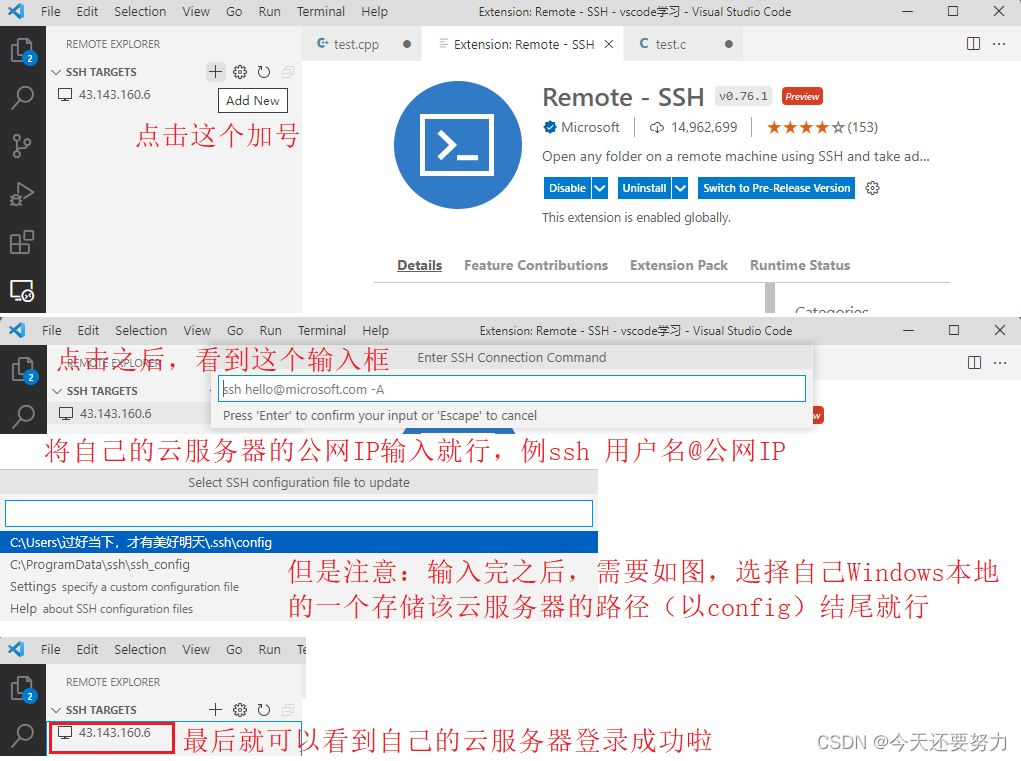
下载完成之后,如下图,登录我们的云服务器:

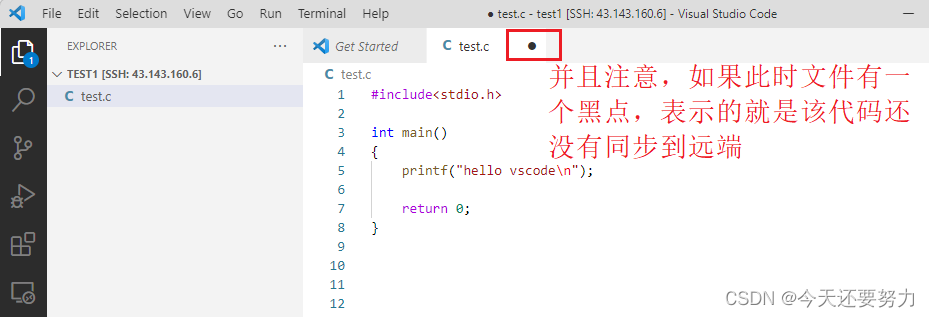
这样我们就把云服务器登录到了vscode上了,搭建了一个Linux操作系统和Windows操作系统同时开发的环境此时我们只要把我们云服务器上的目录文件打开之后,我们就可以在该目录文件上进行操作了,例如建立一个新的文件或者文件夹,然后在这个文件中进行代码的编写,如下图所示:

此时如果有黑点,无法同步到远端的云服务器上,此时我们只要保存一下就行了(Ctrl+S),换言之,也就是我们在vscode,也就是在Windows上编写的代码,并没有存储在Windows系统中,而还是存储在我们自己打开的那个Linux系统目录文件下,本质也就是我们编写的代码一直都是存储在云服务器上,就可以理解为,我们只是借用了vscode这个编辑器,来实现Windows系统和Linux系统的一个简单的配合使用而已(主要是Windows的图形化界面,光标非常好用)
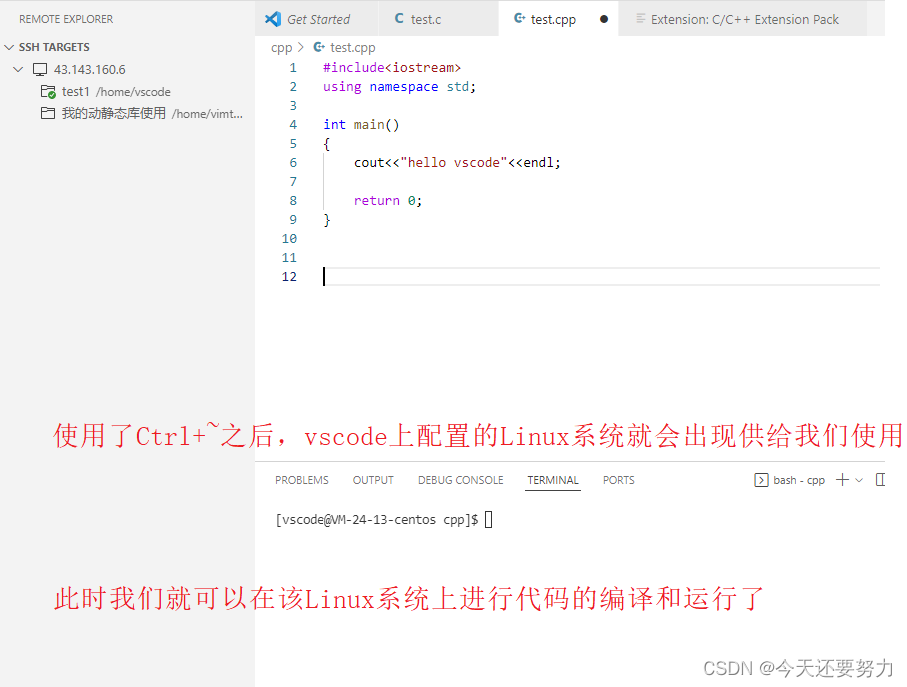
所以此时我们将云服务器登录到了vscode上,在特定的Linux系统文件进行了代码编写,那么此时如何运行起来呢?如下图:使用
Ctrl+ ~

**如上,我们就实现了在vscode上利用Linux系统和Windows系统编写代码了,所以我们使用vscode的本质就是,利用vscode编辑器的特性,达成Windows和Linux的联合开发,目的:取代
vim
这个小黑黑**
vscode其它好用插件安装
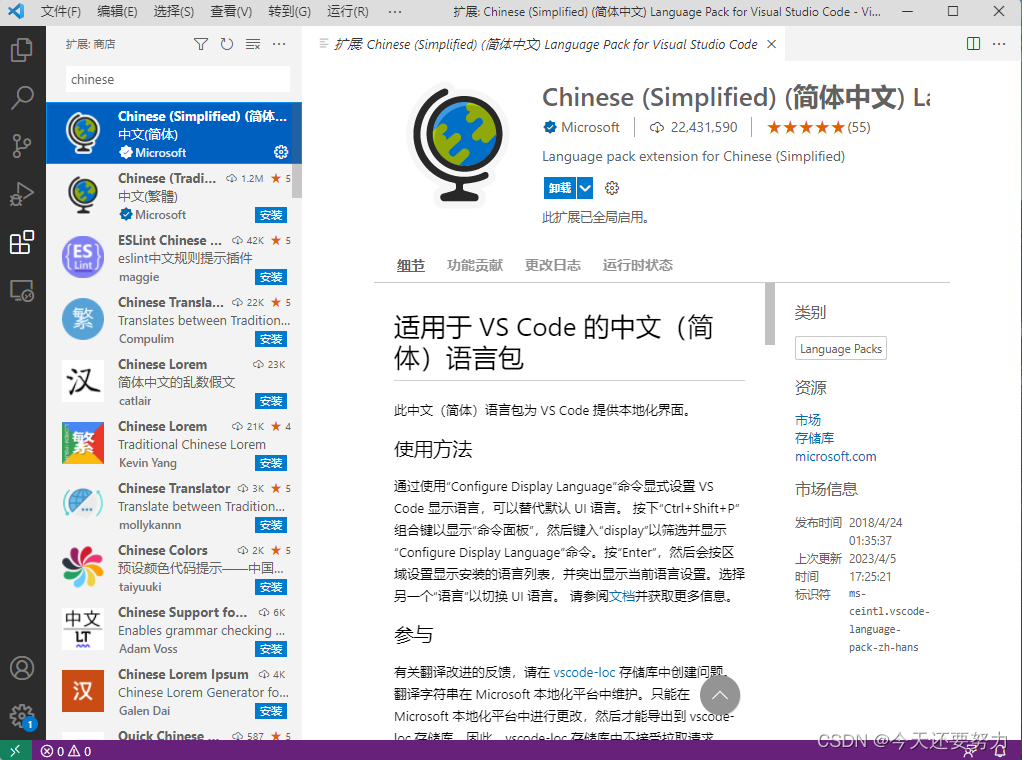
身为一个apple级英语的小伙,第一个推荐安装的插件就是将
英文转为中文
,如下图:
如上图,我的中文插件已经是安装好了,所以部分的英文已经被翻译成了中文,所以这个插件是不可或缺的哦!
搞定了上述的中文件插件,此时第二个插件也是一个非常重要的插件,就是我们的
C/C++
,如下图所示:
这个插件的重要性,对于学习C++的我来讲,重要性不言而喻
还有如下这个
防止乱码
的插件,安装了下图这个插件,当我们要把代码拷贝到Linux系统上,然后使用vscode打开时,此时就不会因为格式或者别的问题,出现乱码了

vscode上好用的插件还有非常的多,我们就介绍这么多吧!感兴趣的同学可以自己去摸索一下哦!

总结:vim这个小黑子终于可以告别它一段时间了,vscode我来啦!我会天天呵护你滴!
版权归原作者 今天还要努力 所有, 如有侵权,请联系我们删除。